Puede ser tentador omitir las capturas de pantalla y evitar hacer videos cuando se trata de documentos de usuario y otro contenido.
Pero cuando creas contenido visual, creas contenido que importa.
En este video, Daniel Foster comparte lo fácil que puede ser agregar imágenes a su documentación o contenido de capacitación, incluso si cree que no tiene las habilidades o el tiempo.
Transcripción de vídeo
Hola. Soy Daniel Foster. Trabajo en TechSmith y quiero compartir hoy con ustedes algunas ideas que he estado compartiendo con muchos grupos en todo el país e incluso a nivel internacional.
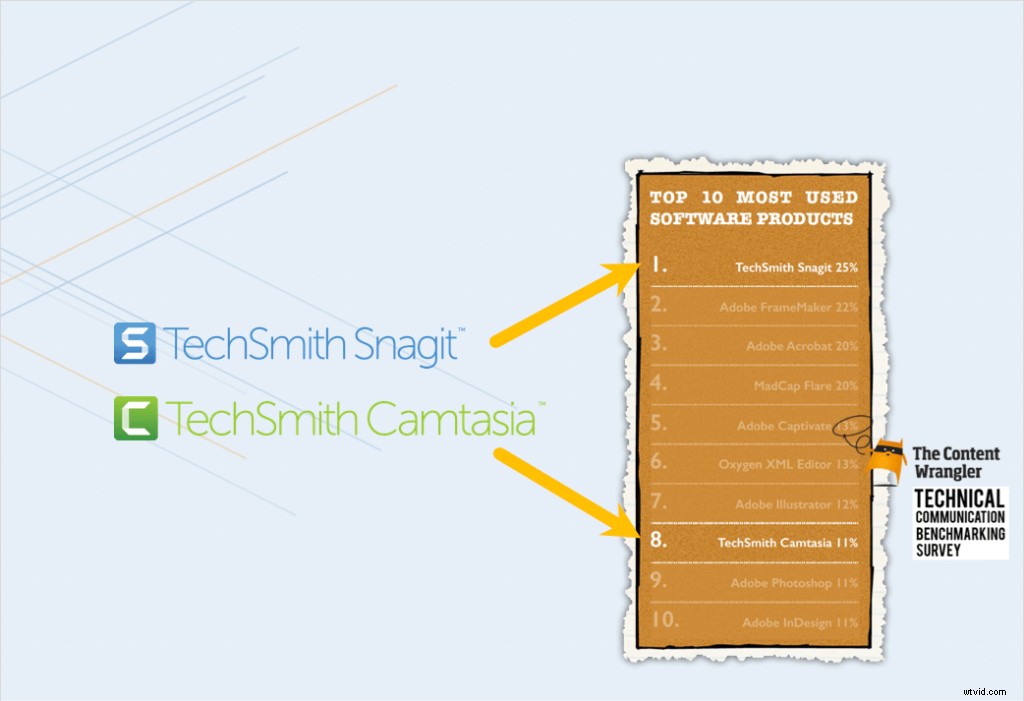
En primer lugar, ¿quién es TechSmith? Entonces, somos los creadores de Snagit y Camtasia. Y estas son herramientas para crear imágenes, GIF y videos.

Y si se dedica a la comunicación técnica como campo, probablemente ya esté familiarizado con estos productos.
Content Wrangler, que realiza una encuesta de evaluación comparativa cada dos años, mostró recientemente que Snagit es el número uno y Camtasia el número ocho entre todas las herramientas de software que los comunicadores técnicos tienen en su caja de herramientas.
Y, una de las cosas que tengo que hacer, como líder de estrategia, es ayudar a establecer la dirección de Snagit. Y, para hacer eso, me dirijo a muchos practicantes, mucha gente que en realidad está en las trincheras creando contenido. Y uno de los temas que escucho mucho es que a pesar de que las herramientas y la capacidad de crear imágenes se han vuelto cada vez más accesibles para más personas, todavía luchan en sus equipos con esta tensión entre contenido de solo texto o imágenes.
Y así, a veces, termina pareciéndose a este muro de texto. ¿Y por qué es eso? Bueno, eso se debe a que existe la percepción de que es mucho más fácil simplemente crear, localizar, actualizar y mantener documentos de solo texto.

Y quiero decirte hoy que no te conformes. No tenemos que conformarnos con eso porque creo que hay una salida a esta tensión y de eso quiero hablar hoy. Entonces, realmente hay dos conclusiones principales que quiero dejarles después de que analicemos este contenido.
Y la primera es que las imágenes sí importan, y voy a compartir una investigación original que hicimos que ayuda a establecer ese hecho.
Y, en segundo lugar, quiero darte algunas ideas e inspiración sobre cómo puedes ser creativo para escapar de esta tensión entre:"Sí, quiero tener imágenes en mi contenido, pero es costoso y difícil de hacer". ¿Hay una solución? Y quiero hablar sobre una posible solución y un tipo de enfoque creativo que estamos viendo que los comunicadores técnicos están adoptando.
¿Importan las imágenes?
Entonces, en primer lugar, ya sabes, esta es una pregunta totalmente justa, ¿importan las imágenes? ¿Importa si mi contenido es solo texto o si contiene estos elementos visuales?
Bueno, sentimos que no había realmente una gran respuesta por ahí. No hubo mucha buena investigación sobre esto que se sintiera creíble. Entonces, lo que hicimos fue contratar a una empresa independiente para abordar esto en un proyecto de investigación para que pudiéramos responder esa pregunta.
Y, realmente les dimos las riendas de la objetividad. Simplemente dijimos:"Oye, ya sabes, vamos a pagar por esto, tenemos algunos aportes sobre cómo está estructurado, pero en realidad los resultados dependen de ti". Ya sabes, no vamos a dictar lo que encuentres.
Y entonces nos arriesgamos a que los resultados pudieran ser diferentes de lo que fueron. Pero permítanme hablar sobre el proyecto y un poco sobre los tres grandes hallazgos.
Entonces, antes de llegar a los hallazgos, les daré un resumen rápido de la metodología.
Entonces, tuvimos tres etapas para la investigación. Uno era sobre la preferencia, qué prefería la gente. Entonces, encuesta de opinión, una encuesta de opinión bastante amplia que tenía un alcance global.
Y la siguiente etapa fue ir a un laboratorio y un experimento de observación, hacer que las personas realizaran diferentes tareas y luego ver su tiempo en la tarea y cuán eficientes y efectivos eran.
Y luego, el tercero fue un modelo económico para ver cómo sería eso, en términos de indicadores económicos y significado.
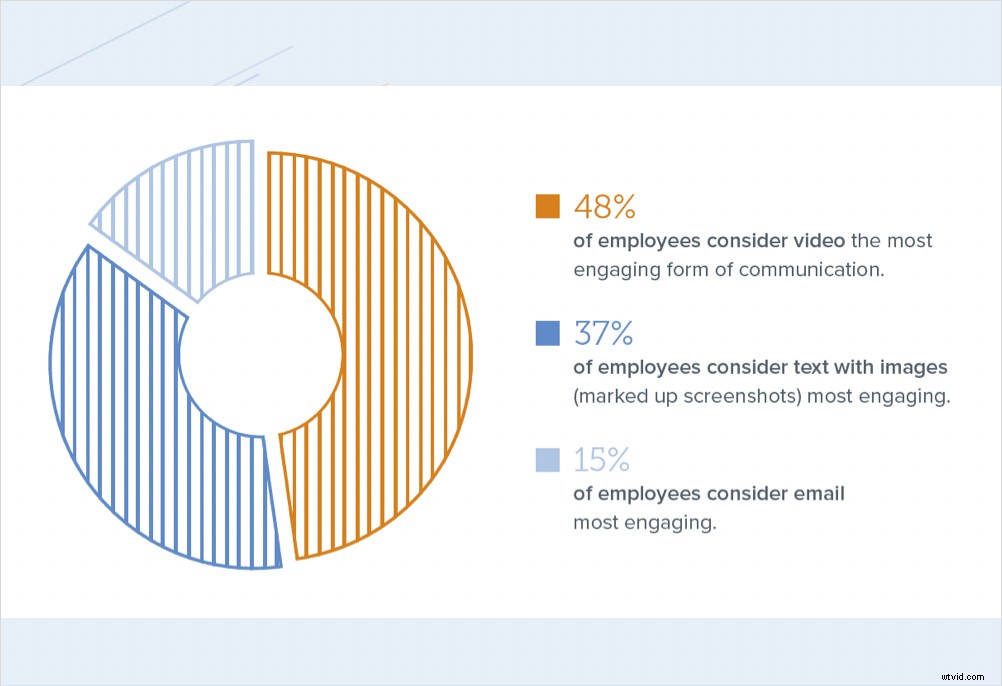
Entonces, con la primera sección, lo que realmente encontramos es que las personas tienen una marcada preferencia por las imágenes en su comunicación. y en las cosas técnicas que utilizan para aprender nuevas tecnologías o nuevos procesos en el trabajo. Pero la mayoría de los lugares de trabajo en realidad no logran esto.
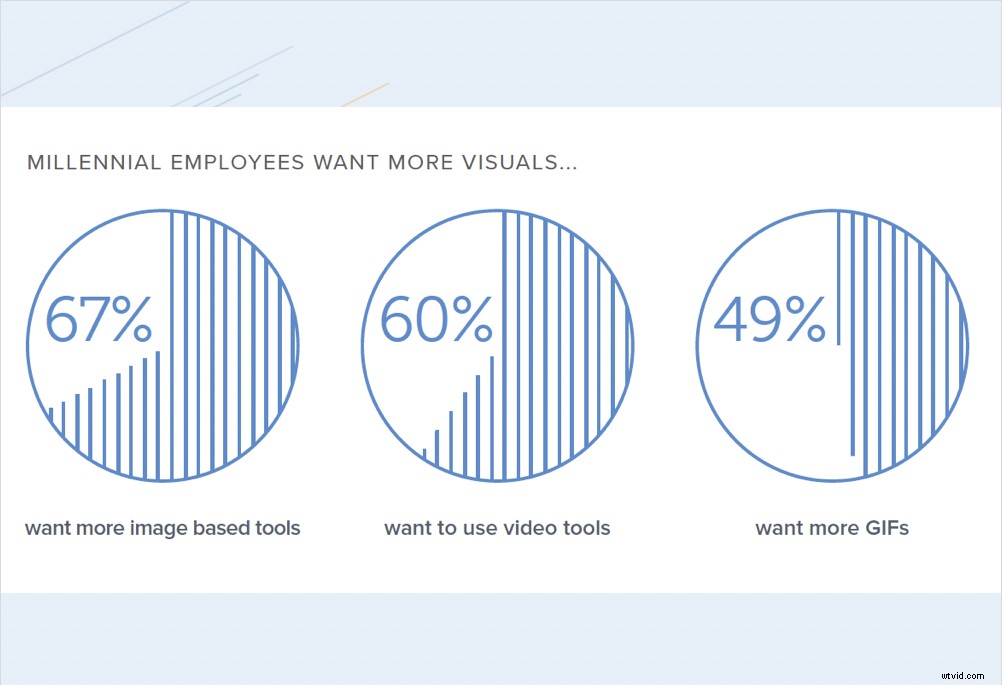
Gran parte del contenido es solo una especie de muro de texto. Y, particularmente entre los Millennials, esta fue una preferencia muy marcada de que la gente realmente prefería tener imágenes, videos, incluso GIF animados en su contenido en lugar de solo texto.

Y los Millennials son, ya sabes, un porcentaje creciente de tus compañeros de trabajo, tus colegas y tus clientes, lo cual es realmente importante.
Entonces, ya no son solo un grupo pequeño en esta etapa. Los millennials son realmente el grupo dominante en la fuerza laboral y lo son cada vez más.
Y déjame pensar en por qué importa esta preferencia. Ah, y en realidad esto, esta diapositiva muestra que la preferencia en realidad se extiende más allá de los Millennials.
Entonces, también en la población laboral más amplia, las personas tienen una marcada preferencia por los videos y las imágenes.

¿Pero por qué importa esto?
Bueno, para sus clientes, si lo piensa bien, su audiencia o su cliente tiene opciones. Y así pueden buscar en Google y encontrar otro contenido que no sea su contenido para responder a sus preguntas. Y si lo que aparece en esos resultados de Google son videos de un tercero o simplemente alguien que cree que conoce su producto, tal vez sea calidad, tal vez sea preciso, tal vez no lo sea.
Así que pierdes el control y no estás realmente en esa conversación en ese momento.
Además, hay un problema de percepción, ¿verdad?
Entonces, si las personas tienen una marcada preferencia por el contenido visual y no encuentran ese contenido de su marca, se refleja mal en su marca, ¿verdad? Su marca termina pareciendo un poco obsoleta u obsoleta y poco atractiva en formas en las que no desea tener ese reflejo o matiz en su marca.
¿Las imágenes realmente ayudan a las personas a realizar mejor las tareas?
Entonces, el segundo hallazgo principal de nuestra investigación fue que las imágenes en realidad ayudan a las personas a realizar mejor las tareas. Entonces, hicimos un estudio observacional y tuvimos personas que realizaron varias tareas técnicas. Haremos un enlace al estudio completo, para que pueda profundizar y ver toda la investigación usted mismo.

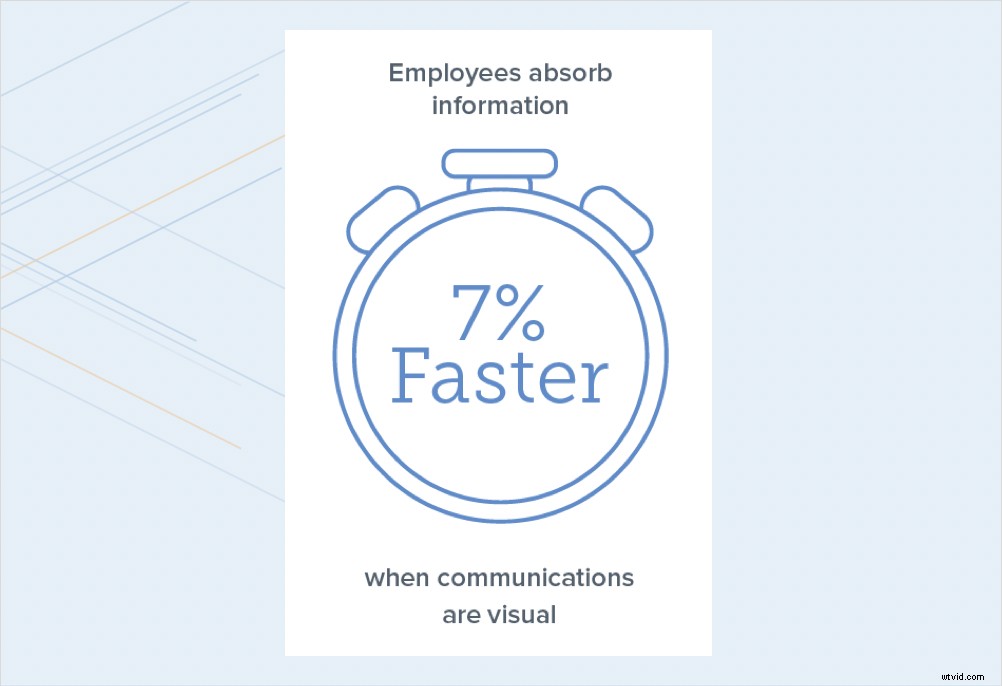
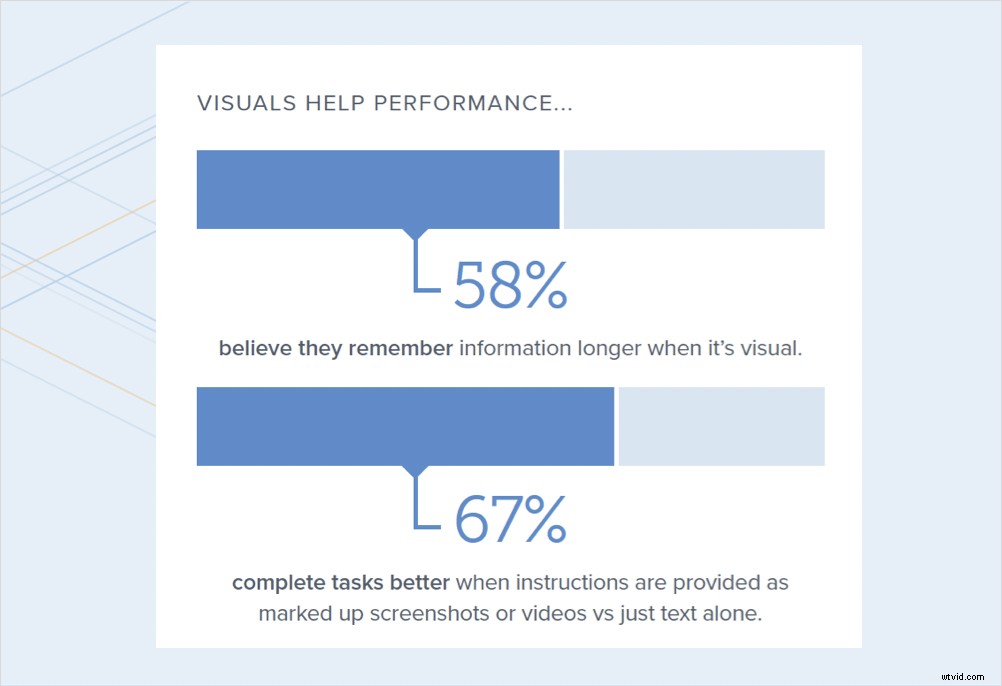
Pero, lo que encontramos es que hubo un aumento importante, significativo, en la capacidad de completar estas tareas cuando las personas tenían elementos visuales en su contenido. Entonces, alrededor del 7% fue un poco el impulso allí. Y, las personas también sintieron que podían recordar mejor las instrucciones de la tarea si tenían más contenido visual.
Entonces, después de que se vayan, eso significa que no tendrán que volver a preguntar o buscar nuevamente o comunicarse nuevamente con su centro de soporte para recordar cómo hacerlo.

La retención es importante.
Y, finalmente, la finalización de la tarea. Solo ser capaz de, literalmente, completar la tarea con precisión. También había un buen ascensor que encontramos allí.
Entonces, para recapitular, es importante incluir imágenes por estas dos razones de las que hemos hablado:
- Uno, preferencia
- Y, dos, ejecución de tareas.
Las personas son en realidad más efectivas en las tareas técnicas cuando cuentan con algún apoyo visual.
¿El uso de elementos visuales puede aumentar la productividad?
Y luego, en tercer lugar, queríamos hacer un ejercicio de modelado económico. Entonces, la tercera parte de la investigación en realidad tomó algunos de estos resultados de productividad y dijo:"¿Qué sucede si los modelas económicamente usando cosas como el PIB y las cifras de productividad?"
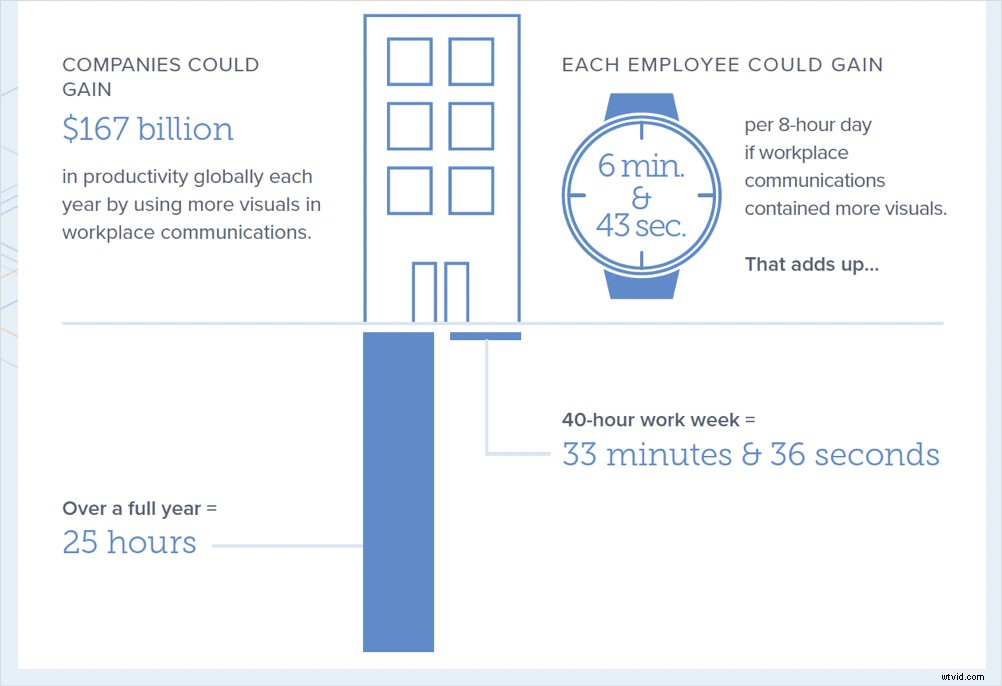
Entonces, ¿qué significaría eso para las empresas, en términos de productividad ganada? Cuando miramos los números, dices, está bien, bueno, las personas pueden dedicar unos seis minutos al día si tienen imágenes en su contenido y pueden ejecutar sus tareas de manera más eficiente.

Y luego lo multiplicas por una semana, son unos 33 minutos por semana, o en el transcurso de un año completo, son unas 25 horas.
Todo eso solo para decir que este tipo de cosas sí importan. ¿Derecha? Son importantes para su negocio y son importantes para sus clientes y cuán efectivos pueden hacer el tipo de trabajo que están tratando de hacer.

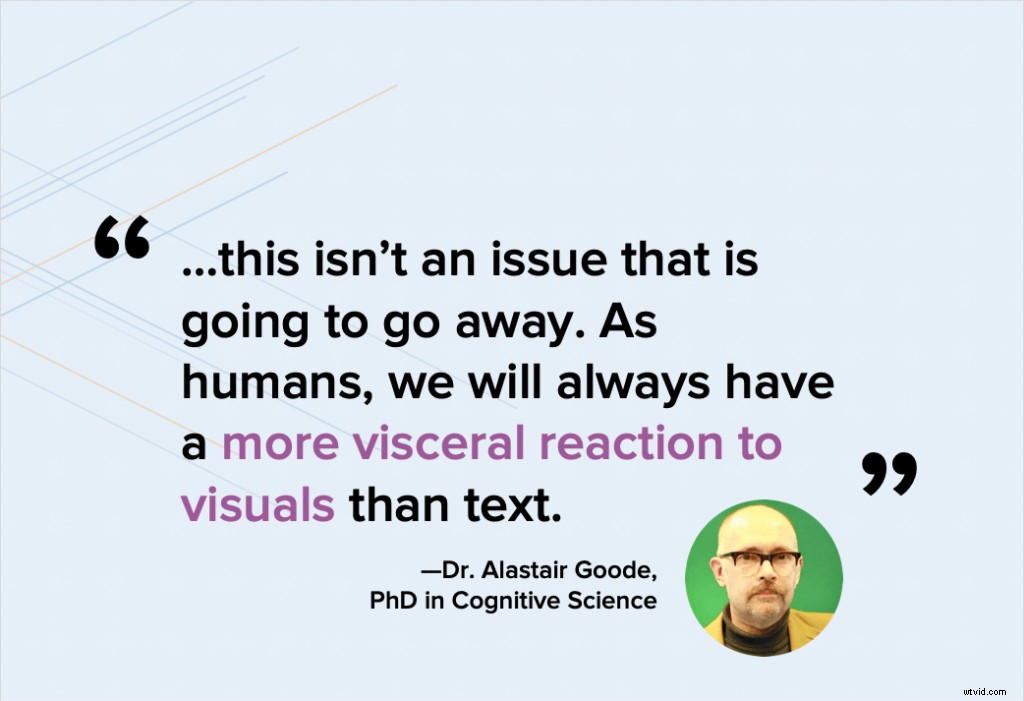
Y esta fue una gran cita resumida del investigador real que hizo este proyecto para nosotros, y realmente está señalando que esto no va a desaparecer.
Esta es una tendencia. Habrá más expectativas por parte de las personas y más demanda de contenido visual porque el resto de la información y el contenido que consumen en otros lugares es visual . Entonces, así es como van las cosas. Y no es probable que se revierta.
Cómo hackear tu comunicación técnica con imágenes
Entonces, todo eso para decir que las imágenes importan, ¿verdad? Y hemos hablado de eso desde una preferencia, desde el punto de vista real de la eficiencia de la tarea, y luego desde los factores económicos.
Pero en realidad, muchos de nosotros tenemos muchos desafíos como comunicadores técnicos.
Y estas son cosas como ¿cómo actualizo mis imágenes en mi contenido cada vez que cambia mi interfaz de usuario? Entonces, para muchas personas, el producto o servicio en el que trabajan puede enviar actualizaciones con frecuencia, ya sabes, algunas veces al año, tal vez incluso algunas veces a la semana. Entonces, eso puede crear muchos desafíos con la rotación.
Tal vez localice su contenido en varios idiomas y eso puede ser un desafío cuando piensa en el componente visual. Tal vez tenga que admitir muchas versiones o plataformas diferentes. Y eso pone estrés en los equipos de contenido.
Tal vez la interfaz de usuario de su producto es simplemente, se siente torpe, no moderna. Simplemente no es hermoso y aparece como una especie de tabla optométrica cuando lo incluye en su documentación.
Y luego están estos problemas de nicho de los que oiremos como:"Tengo un producto en la nube que admito y, lamentablemente, no puedo acceder fácilmente a una instancia ficticia con datos ficticios que ya están poblados para que parezca real, para que parece que es la instancia real en vivo ".
Entonces, como comunicadores técnicos, es posible que encuentre algunos de estos problemas y, una de las cosas que me encanta hacer es mirar a través de diferentes dominios y diferentes disciplinas y decir:"¿Cómo están resolviendo estos problemas otras personas?"

Hace algunos años, comencé a ver una gran cantidad de contenido que se parece a esto, por lo que es básicamente contenido con aspecto de estructura metálica y, por lo general, proviene de especialistas en marketing. Y sería una especie de sugerencia o una versión resumida de una captura de pantalla que estaría en parte de este material de marketing.
Entonces, comenzó a hacerme pensar por qué están haciendo esto. ¿Cuál es el beneficio de eso? Además de ser llamativo, ¿hay algún otro beneficio allí?

Y luego comenzaste a ver este tipo de contenido, este gráfico simplificado, también funciona en cosas como la incorporación en el producto, las pequeñas animaciones o las imágenes estáticas que aparecen en un producto que explica algunas de las funciones o el cómo. -en o en el contenido de Novedades, o en las notas de la versión.

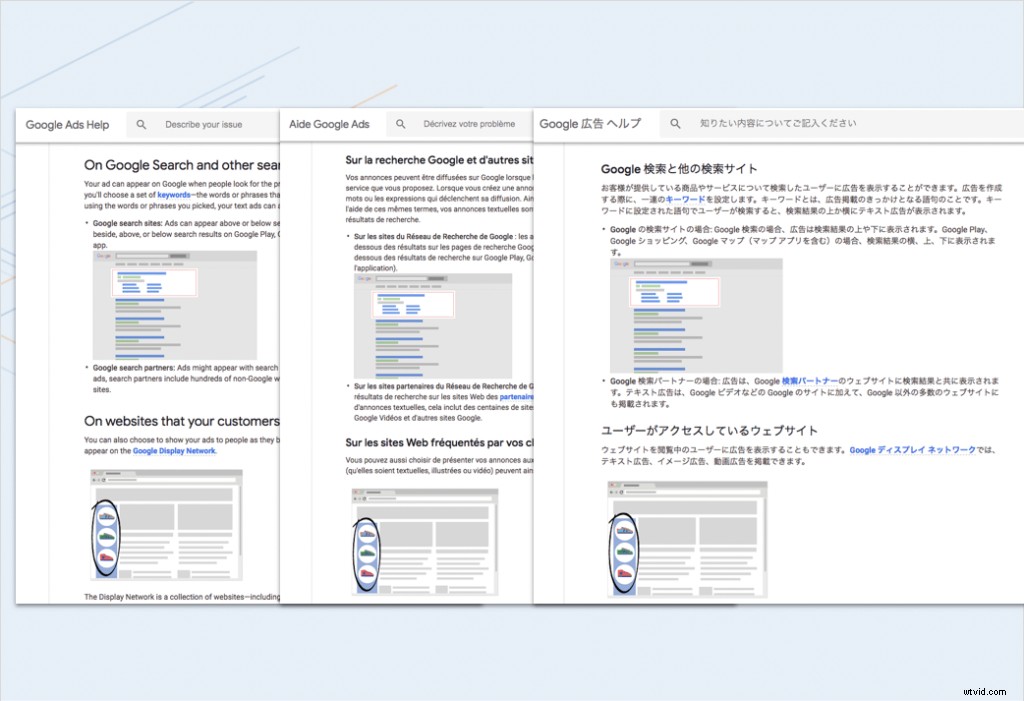
Luego lo veríamos abrirse camino en la documentación. Entonces, este ejemplo es de Google, y puedes ver aquí que tienen exactamente las mismas imágenes en sus artículos en inglés, francés y japonés.
Y, por supuesto, admiten como otros 20 idiomas, por lo que también está en esos. Entonces, ¿es algo así como lo que está pasando aquí? ¿Por qué la gente está haciendo esto y cuál es esta tendencia? Buscamos qué, un nombre establecido sería para esto, porque es más fácil hablar de algo si, ya sabes, si tiene un nombre y no había realmente un nombre establecido. Entonces, acuñamos el término interfaz de usuario simplificada o SUI para abreviar. También es muy divertido decir SUI.
Pero en realidad es la idea de que has abstraído cualquier detalle irrelevante o que distraiga de una imagen y lo que has dejado son las piezas clave e importantes.

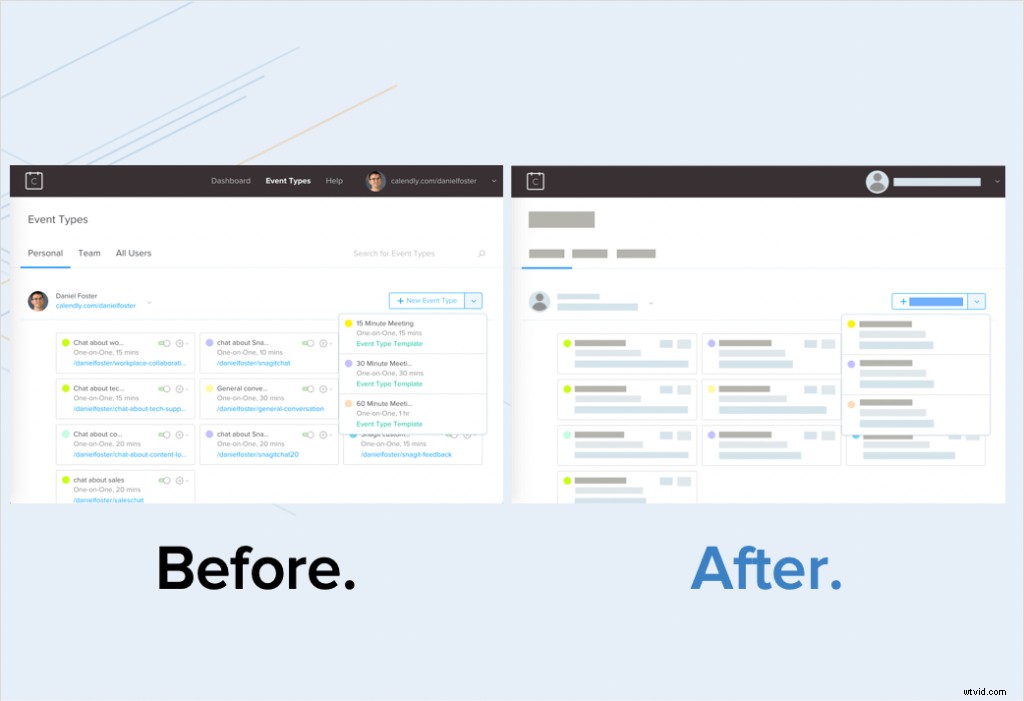
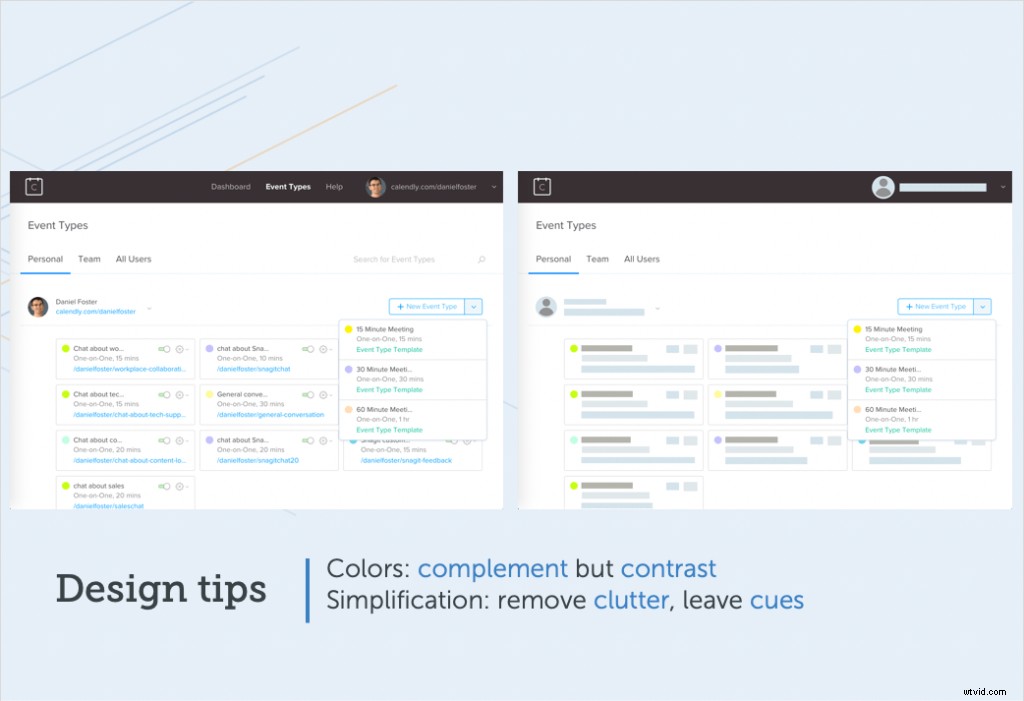
Y así es como puede verse, aquí hay un breve antes y después. Entonces, lo que ves a la izquierda es solo una captura de pantalla de un servicio que uso llamado Calendly. Es realmente genial para programar llamadas de clientes. Pero de todos modos, la interfaz, puedes ver que una captura de pantalla típica tendría todo el detalle.
Y luego, en el otro lado, lo que ve es este tratamiento SUI-ficado o simplificado en el que realmente ha abstraído muchos de esos detalles. Y podrías pensar:"Bueno, ¿puede la gente realmente reconocer cuál es el producto o la interfaz?" Resulta que puedes.
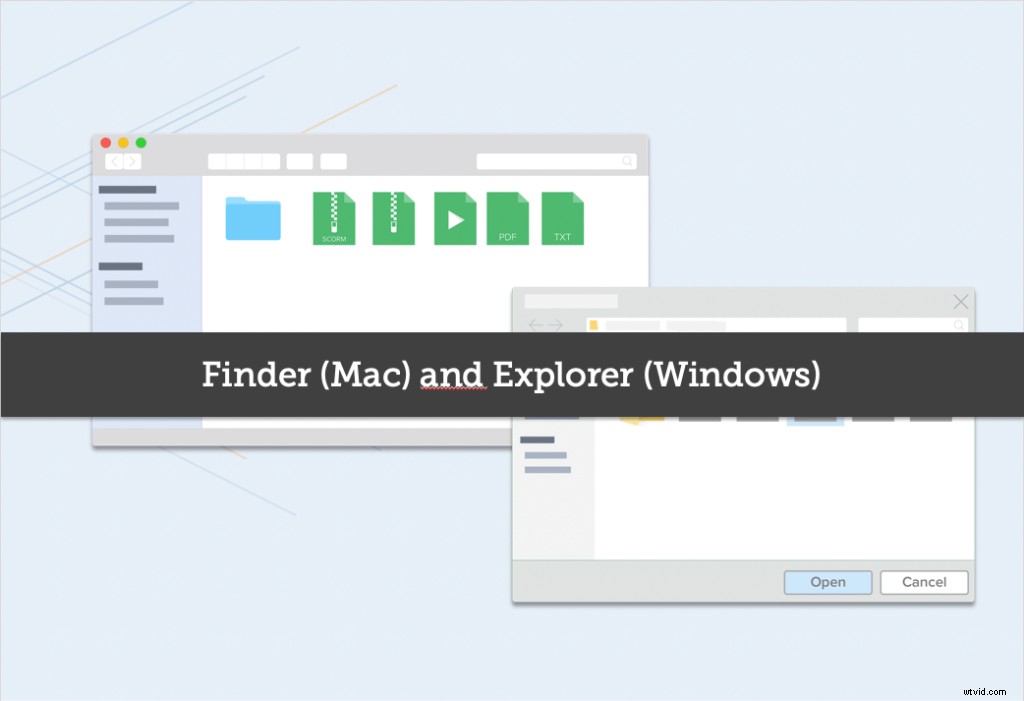
Entonces, si miras este, es bastante obvio qué es esto cuando te detienes y lo piensas por un segundo.

Este es Finder o Explorer, en Mac y Windows.

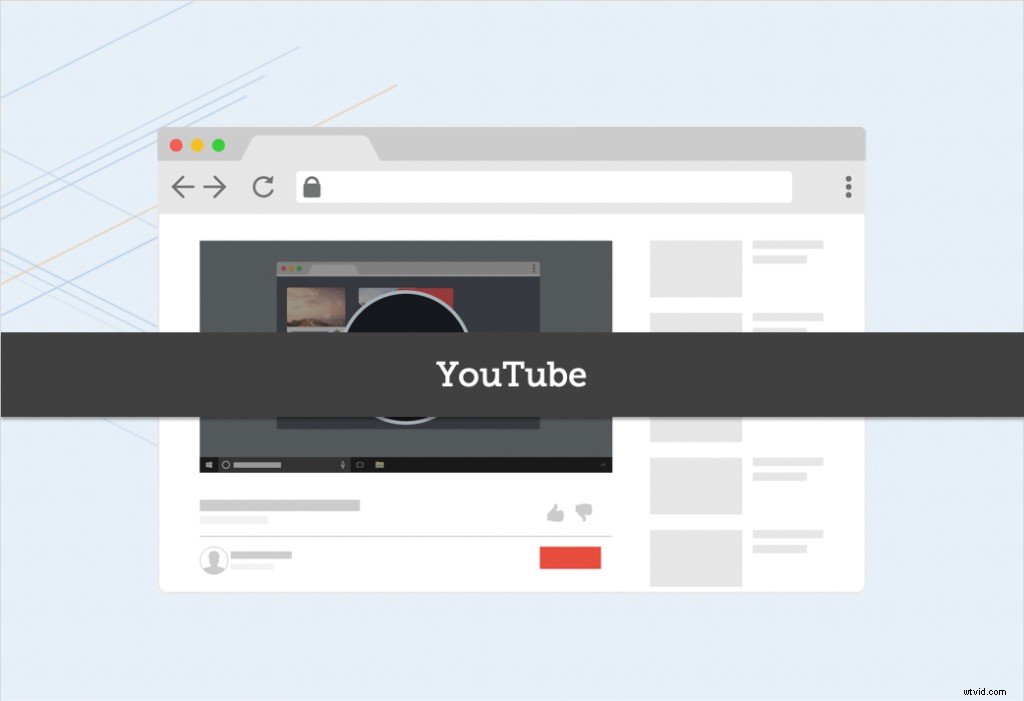
Y, aquí hay otro ejemplo, que es YouTube, ¿no?
Puedes mirarlo y ver de inmediato como, "Oh, sí, eso es YouTube", aunque no hay texto y todo está muy abstracto.

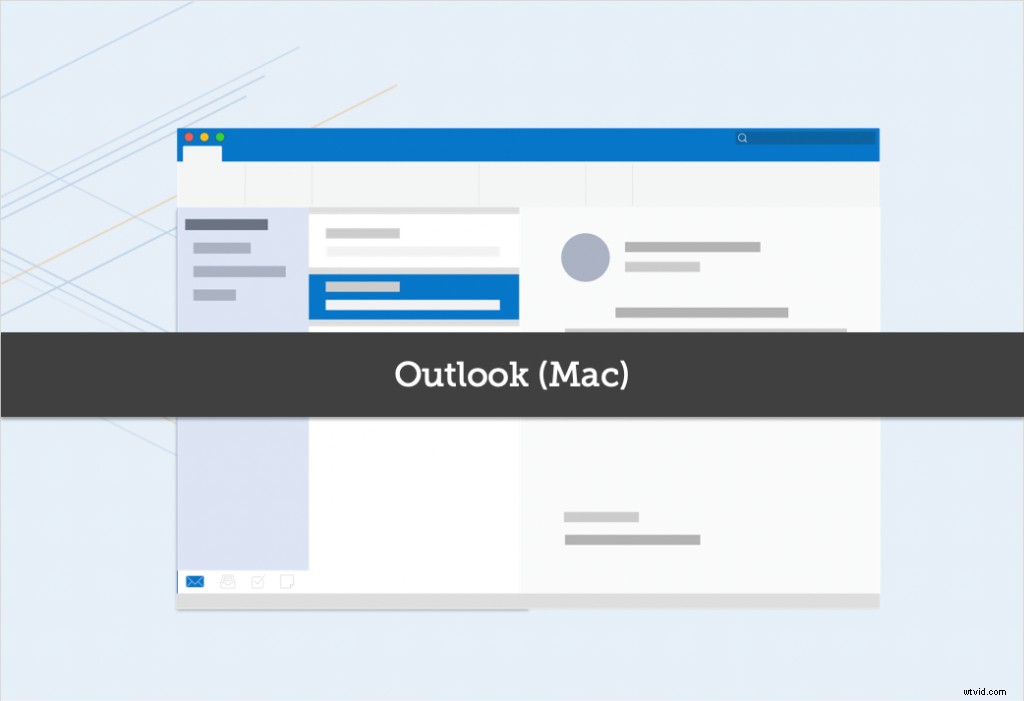
Y un ejemplo más, este es uno en el que pasamos mucho tiempo en el día a día y, por supuesto, es Outlook.
¿Derecha?
Por lo tanto, puede obtener el sentido del diseño y de los colores básicos de lo que era esa interfaz original.
¿Pueden los gráficos simplificados funcionar en la comunicación técnica?
Entonces, genial, eso es bueno, pero luego, como comunicador técnico, probablemente se esté preguntando:“Está bien, pero todavía necesito que las personas sigan los pasos. Por ejemplo, el objetivo de los gráficos no es solo verse bonitos, sino mostrarte en qué parte de la interfaz debes hacer clic. Entonces, ¿dónde está el valor de un comunicador técnico?
Entonces, tomemos otro ejemplo.

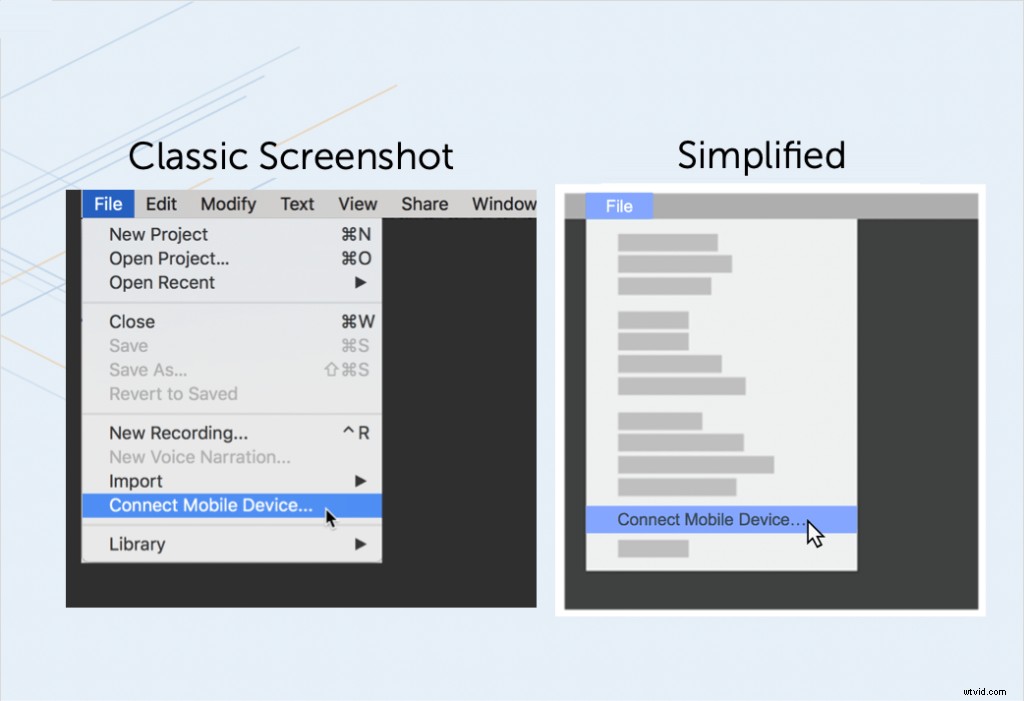
Este es un menú muy típico, y lo que verá aquí es que cuando da un paso atrás y realmente lo mira con nuevos ojos, hay un montón de cosas aquí que no son importantes para mostrar los dos pasos, que es 'hacer clic archivo, haga clic en conectar dispositivo móvil.'
Ese es realmente el objetivo de este gráfico y, sin embargo, hay un montón de información superflua.
Así que abstraigamos eso y podrá ver cuánto más fácil es realmente simplemente seguir y decir:"Oh, archivo, conecte el dispositivo móvil. Esas son las dos cosas principales que necesito saber. Lo tengo justo ahí. Muy visual. Muy al frente y al centro.”
Por supuesto, querrás combinar eso con algún texto.
Y el texto al costado dirá, ya sabes, "Estos son los pasos", y un poco de contexto, pero cuando los combinas, este gráfico simplificado y ese texto, es una forma muy poderosa de transmitir la información. .

Entonces, lo que acabamos de ver es que este enfoque gráfico simplificado en realidad ayuda a centrar la atención del espectador en lo que es más importante , lo que aumenta la efectividad de su contenido, pero también tiene algunos beneficios secundarios agradables para los equipos técnicos.
Prepara tu contenido para el futuro
Entonces, una es que ayudará a preparar su contenido para el futuro. ¿Derecha? Por lo tanto, cada vez que cambia su interfaz, pequeños cambios en la interfaz, cosas incrementales que suceden de manera continua, no tiene que volver atrás y revisar todas sus capturas de pantalla nuevamente. Porque muchos de esos detalles han sido abstraídos. Entonces, hay un gran ahorro de costos allí.
Localización de escala
Localización, si localiza, es posible que pueda salirse con la suya teniendo un poco de inglés. He estado viendo esto, cada vez más marcas hacen esto, hay algo de inglés en sus capturas de pantalla en su contenido localizado porque han resumido gran parte del texto y lo que queda son solo los elementos clave.
Y conoces a tu audiencia. Si su audiencia está de acuerdo con eso, puede ser una excelente manera de ahorrar algunos dólares en la localización de sus imágenes.
Ocultar información de identificación personal de los clientes
Y luego, insinuamos esto, si usted está en una industria regulada o está tratando con PII, información de identificación personal de los clientes, es una excelente manera de ocultar eso y asegurarse de que su captura de pantalla no se vea como hackeado ¿Sabes? No son como las cajas negras o el desenfoque que se ven tan misteriosos, pero se ven bien y pueden evitar que obtengas información de los clientes cuando no deberías.
¿Cómo utilizan las marcas principales los gráficos simplificados?
Entonces, permítanme repasar un par de ejemplos rápidos. Estas son algunas marcas diferentes que reconoces o tal vez no reconoces, pero, marcas que probablemente reconozcas y cómo están usando esta técnica en algunos de sus propios contenidos.

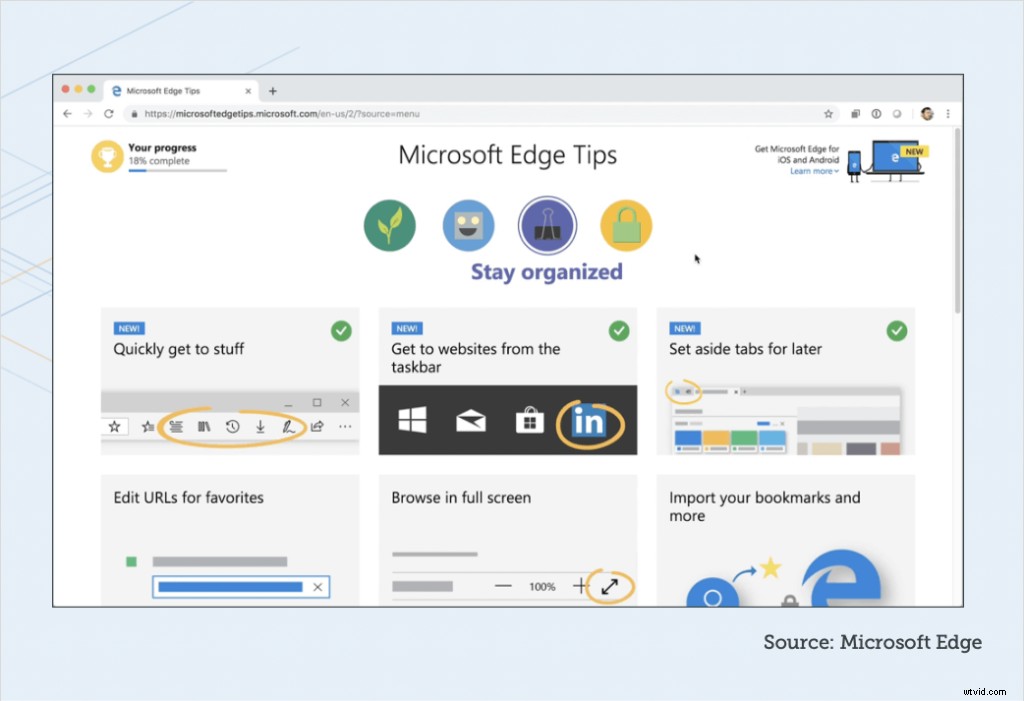
Entonces, este es de Microsoft.
Recientemente lanzaron todo este conjunto de excelentes consejos para el navegador Microsoft Edge. Y lo que notas es que la animación en la parte superior está completamente simplificada.
No hay texto en él en absoluto. Y todo el texto que lo rodea es texto editable, por lo que es mucho más fácil localizarlo, pero la animación en sí no tiene texto, por lo que no es necesario localizarla.
Ahora, lo hicieron todo. Puede que no funcione para ti. Incluso podría mirar esto y decir que tal vez fueron un poco demasiado lejos, que es un poco difícil de seguir, pero puede ver los ahorros de inmediato y no tener que localizarlos para cada idioma.

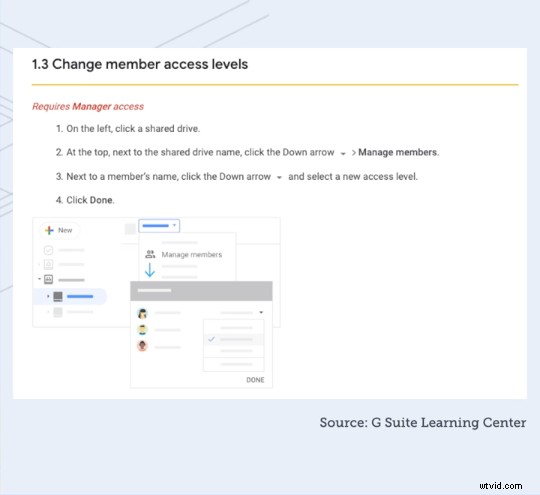
Y este ejemplo es de Google.
Recientemente, publicaron una gran cantidad de contenido sobre G Suite, Google Suite, y si observa particularmente en la serie Primeros pasos, comenzando con Presentaciones, comenzando con Drive, encontrará que hay estos realmente agradables simplificados. gráficos que aparecen entre el contenido.
Dropbox, este ejemplo es una página web en español, pero también está en el sitio en inglés, y espero que esté en todos los idiomas.
Estas pequeñas animaciones que solo te muestran una descripción general de un concepto, ¿verdad? Y todo está simplificado. Nuevamente, pueden usar ese gráfico o animación en todo su contenido e idiomas.
Procore, este es un grupo en el que algunos de sus amigos están en nuestra comunidad SUI. Tenemos una comunidad de Slack, con personas que intentan implementar este enfoque a los gráficos. Y, uno de sus miembros, uno de los miembros de su equipo compartió este ejemplo de su propia documentación.
Y puedes ver que es, ya sabes, es texto y luego tienes este gráfico que todo se ha simplificado y se ve muy bien.
Otro de Blackbaud, también miembro de nuestra comunidad SUI en Slack, y esto es solo llegar a este desafío de una pizarra en blanco.
Cuando ingresa a su producto, estaría todo en blanco, entonces, ¿cómo hacemos que las personas se pongan en marcha y superen la curva de aprendizaje?
Entonces, crearon estas pequeñas animaciones, nuevamente, utilizando este enfoque simplificado.
Nuestro propio contenido, así que como TechSmith, nosotros también hacemos esto.
Entonces, tenemos Snagit en plataformas Windows y Mac. Entonces, al ser multiplataforma, por supuesto, esos menús no siempre serán idénticos.

Entonces, lo que ve aquí es cómo los menús se ven diferentes en Windows y Mac, y eso está bien, pero en su documentación solo quiere mostrar una representación de eso y no tener que preocuparse por las diferencias y también, no tener para actualizar esos elementos de menú cada vez que esos dos menús pueden cambiar, elementos o redacción o elementos que entran y salen de esos menús.
Entonces, nuevamente, preparar y ayudar con el futuro, admitir múltiples plataformas.
Echaremos un vistazo rápido a este. Esto está realmente en el producto Camtasia.
Entonces, cuando alguien abre Camtasia por primera vez, nuevamente, en lugar de un estado vacío, en realidad tenemos un proyecto en la línea de tiempo que los guía a través de una descripción general de alto nivel de la interfaz y algunas de las funciones clave.
Entonces, dejaré que se reproduzca, y tiene algo de audio, y noten cuánto hemos abstraído aquí.
“En este momento, estás en el Editor de Camtasia. El editor se compone de la línea de tiempo, donde puede organizar y editar sus clips, el lienzo, que es la vista previa de su video, y el panel de herramientas donde se almacenan sus medios, junto con formas, animaciones, efectos y más. En la parte superior del panel de herramientas, hay un botón para iniciar la grabadora de Camtasia, una herramienta que captura toda la acción en la pantalla de su computadora”.
Entonces, ya sabes, solo tenemos una voz que narra y dice:"Esto es lo que estás viendo". Y, de nuevo, es realmente abstracto. Es de muy alto nivel decir:“Aquí están las partes de la aplicación y aquí hay un flujo de trabajo clave para comenzar, grabar.
Y quiero señalar en ese flujo de trabajo, y lo verán visualmente, ilustrado aquí, que realmente hemos sido agresivos con la cantidad de detalles que hemos sacado de la interfaz para este video. Y solo le mostramos los detalles clave reales, dónde está ese botón de grabación y dónde está el botón de inicio de grabación.
Y muchas de las otras cosas le hemos hecho el favor al usuario de eliminar eso por el momento para que podamos centrar su atención en lo que es más importante.
¿Puedo hacer gráficos simplificados?
Muy bien, entonces podrías estar pensando:"Genial, ¿cómo hago esto realmente?"
No voy a entrar en este momento en todos los detalles sobre cómo hacer esto. Tenemos un excelente contenido de tutoriales en nuestro sitio y le mostramos cómo crear estos gráficos, pero déjeme comenzar brindándole algunos tipos de pautas o principios de diseño de alto nivel.
¿Qué colores debo usar en mis gráficos?
Entonces, el primero aquí, y usaré este ejemplo nuevamente, está pensando en el color. Por lo tanto, el color es realmente importante para este gráfico simplificado o enfoque SUI porque el color es lo que ayuda a las personas a ver que es, de hecho, la misma interfaz a la que están acostumbrados.

Entonces, usar esos colores complementarios, los colores que son similares a los que tenía la interfaz original, pero luego ser estratégico con las cosas que no son importantes. ¿No necesitas ver el primer plano? Usa menos contraste.
Incluso tal vez reduzca la opacidad y haga que ese texto o esos elementos se desvanezcan en el fondo. Y luego use contraste, áreas de mayor contraste para marcar ciertas áreas.
Todavía puedes poner un cuadro cuadrado o una flecha en algo. Use sus colores de alto contraste para eso, pero también cualquier área en la que desee tener más enfoque y más atención, use el contraste deliberadamente allí.
¿Cuánta simplificación debo usar?
Y luego el segundo tipo de principio de alto nivel, cuánta simplificación hacer.
Y hemos visto en estos ejemplos que ya mostré, hemos visto toda una gama, pero principalmente diría que jueguen con eso.
No tengas miedo de simplificar más de lo que piensas . Entonces, si hay cuatro líneas de texto en su interfaz, no tiene que poner cuatro cuadros para representar esas cuatro líneas. Tal vez dos estén bien porque eso solo ayuda a reducir la cantidad de desorden visual.
Pero al mismo tiempo lo que quieres dejar son ciertos puntos de anclaje.
Entonces, la marca es un excelente punto de anclaje, como cuál es su logotipo, tal vez la navegación de nivel superior... en este ejemplo, tengo la navegación de nivel superior aún visible como texto.
Y luego, por supuesto, su área focal, sea lo que sea con lo que desea que las personas interactúen y aprendan esos pasos, manténgalo, sin simplificar y literal.
Dos formas de crear gráficos simplificados
Hay dos formas principales en las que puede crear este efecto SUI, o gráficos simplificados, y una es adoptar un enfoque muy manual y la otra es un enfoque automatizado.
Hablemos brevemente de cada uno de ellos.
Manual
Entonces, si tiene una herramienta a su disposición como Gimp o tal vez Illustrator, o algo más, algunas personas lo hacen, y saben cómo usarlas, lo que hará es usarla como una herramienta de rectángulo, elija sus colores , piense en la paleta de colores de antemano, y luego esta animación muestra cómo haría para dibujar todos esos pequeños rectángulos.
Y, vas a elegir un color diferente para cada tipo de área focal diferente y tipo de jerarquía de nivel superior. Entonces tendrás que alinearlos todos.
Entonces, se pone un poco complicado.
Puede llevar algo de tiempo. Planearía pasar algunas horas si está haciendo esto manualmente porque tomará un poco de tiempo.
Automático
Y luego, lo que hemos hecho es que en realidad hemos creado herramientas para esto en Snagit 2019 porque creemos que es un tipo de enfoque tan valioso y útil, por lo que hemos incluido algunas herramientas dedicadas.
La herramienta se llama Simplificar si está usando Snagit 2019. Puede usar esta funcionalidad y probarla por su cuenta.
Y básicamente estás accionando un interruptor para activar la simplificación automática.
Tenemos algoritmos que leerán todas las diferentes regiones de su captura de pantalla, encontrarán los objetos en el texto y luego cubrirán todo con las formas apropiadas.
Y, por supuesto, puede ingresar y eliminar manualmente algunos de ellos para revelar algunas áreas específicas que desea que no se simplifiquen. Y luego también puede cambiar los colores, como cambiar un poco el paladar, si el algoritmo no lo entendió del todo bien o mover algunas cosas, así que hay mucha flexibilidad para que pueda modificarlo y hacerlo perfecto. para ti.
¿Cómo puedo hacer una animación simplificada?
Y tampoco voy a entrar en detalles completos aquí sobre cómo hacer estas animaciones, pero mostré ejemplos, y no quiero solo molestarte.
¿Cómo podría tomar este enfoque simplificado y ponerlo en un contexto animado?
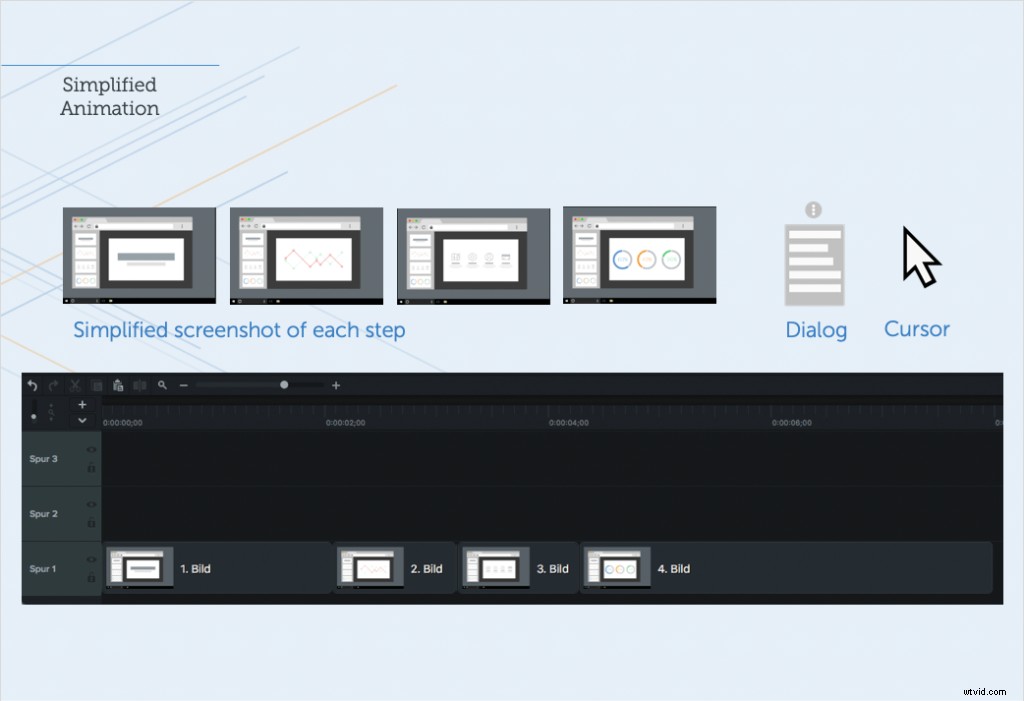
Entonces, muy alto nivel, este es un ejemplo. Y te mostraré cómo harías este ejemplo en un producto como Camtasia u otro editor de video.
Recorramos esto. Entonces, antes que nada, comienzas con cada una de las pantallas, ¿verdad? Entonces, obtendrá una captura de cada pantalla como una imagen fija y la simplificará.
Usa Snagit, usa Illustrator, lo que sea. Y luego, una vez que esté simplificado, pensará en cómo es aparecer en la parte superior.
Entonces, en este caso es un diálogo que aparece en la parte superior. Y luego tienes el cursor del mouse que se mueve. Entonces, esos son los elementos que vas a poner en un editor multipista.
Camtasia sería genial para esto. También puede usar Premiere o cualquier otra cosa que tenga a su disposición como editor multipista.
Entonces, derribas todos esos objetos. Comienza con las capturas de pantalla simplificadas como capa base. Esto es algo así como lo que está más alejado del espectador, correcto, está en la parte inferior del video, por así decirlo.
Y luego los pusiste todos y les diste la duración correcta. Luego pones tu diálogo encima. Entonces, aquí es donde querrá tener cualquier cosa que aparezca como un elemento de menú, o que aparezca en la parte superior, colóquelo en una capa hacia arriba.
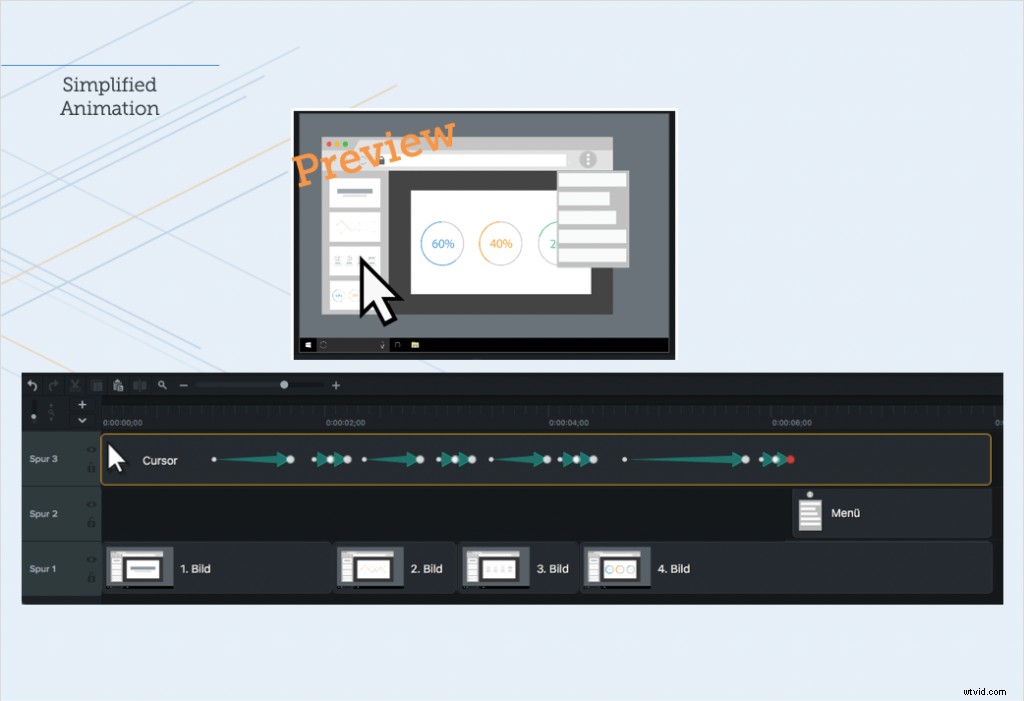
Y luego, en la parte superior del pastel aquí, tendrás el cursor y la forma en que haces que parezca que se está moviendo. Solo agrega puntos de animación.

Entonces, en Camtasia puede hacer esto y se verá como lo que ve en su pantalla aquí con estos puntos de animación que se colocan. Y básicamente dice comenzar aquí, terminar aquí, y en este punto en el tiempo el cursor es una ubicación, en ese momento es otra ubicación, anímela.
Lo que hemos hecho para realmente lograr esto como una simulación es sumergir el cursor del mouse y hacerlo un poco más pequeño y luego volver al tamaño normal cada vez que hay un clic.

Entonces, solo para ponerlo todo junto al final aquí, puede ver que el mouse se está moviendo y cada vez que llega a un punto donde la pantalla cambia, el mouse se hunde un poco, el diálogo aparece al final, y esto es una especie de cómo todas las partes se unen.
Se necesita un poco de planificación para juntar esos activos y luego juntarlos en un editor, pero esta animación se puede usar y reutilizar.
Está muy preparado para el futuro y es una excelente manera de ayudar a las personas a obtener una descripción general de un pequeño proceso o una característica de su producto.
Resumen
Entonces, recapitulemos aquí toda la información de la que hemos hablado hoy.
Básicamente, hablamos mucho sobre por qué las imágenes son importantes y eso se debe a las preferencias. La gente realmente prefiere tener elementos visuales en su contenido. De hecho, les ayuda a aprender y hacerlo de manera más efectiva.
Y luego pensar en los resultados económicos de eso y cómo eso puede ayudar a sus clientes o colegas.
Y finalmente, también buscamos un enfoque creativo. Por lo tanto, SUI es un enfoque de cómo puede reducir el costo y hacer que este enfoque visual del contenido sea más alcanzable. Realmente ayuda a preparar su contenido para el futuro, ayuda con la localización y es algo con lo que probablemente quiera experimentar y ver dónde podría comenzar a introducir esto en parte de su contenido.
Y si desea ayuda y quiere más ideas sobre cómo hacer esto, comuníquese con nosotros. Nos encantaría guiarte y conectarte con una comunidad de otras personas que están haciendo lo mismo.
