
¿Tiene dificultades para que sus imágenes se vean súper nítidas cuando las usa en línea? ¿Se ven borrosos? No importa si comparte sus imágenes en plataformas de redes sociales o sitios para compartir fotos como Flicker y 500px, quiere que sus imágenes se vean lo más nítidas posible.
La mayoría de los fotógrafos se encuentran con problemas de nitidez web en algún momento. Pero, ¿sabía que la mayoría de los problemas de nitidez de la web que experimenta provienen del proceso de cambio de tamaño? Cambiar el tamaño de su imagen puede hacer que su imagen se vea borrosa y mucho menos nítida que la imagen de tamaño completo. Es posible que haya pasado mucho tiempo procesando su imagen, por lo que sería una pena que termine siendo una versión en línea menos nítida.
En este artículo, aprenderá los errores comunes para enfocar sus imágenes para uso web y, lo que es más importante, cómo enfocar de una manera que le brinde un control total y los mejores resultados.
Sin embargo, echemos un vistazo a cómo no cambiar el tamaño de las imágenes para uso en línea antes de profundizar en la mejor manera de cambiar el tamaño y enfocar en Photoshop.

Pico Mitre de Milford Sound © Peter Dam
Cómo NO cambiar el tamaño y enfocar sus imágenes para uso en línea
Para obtener imágenes nítidas y de excelente apariencia en línea, evite cargar una imagen de tamaño completo y confiar en el sitio web para que se encargue del cambio de tamaño. No tiene ningún control sobre la cantidad de nitidez (si la hay) que la función de carga de un sitio web agrega a su imagen.
También debe evitar usar solo el diálogo de exportación en Photoshop. Aunque es bueno, no es genial. Todavía puede terminar con imágenes borrosas, especialmente si hay un cambio de tamaño drástico. Me gusta si desea cambiar el tamaño de una imagen de 6000 px de ancho a solo 1200 px.
Además, evite simplemente cambiar el tamaño en Photoshop y luego deje que la herramienta de exportación haga el resto si desea obtener los mejores resultados. Aunque cambia el tamaño de la imagen, tiene poco control sobre el proceso de nitidez cuando solo usa la herramienta de exportación.
Cómo enfocar sus imágenes en Photoshop para obtener los mejores resultados
Para continuar, abra una copia de una imagen que ya haya procesado en Photoshop, mientras analizamos el mejor método para cambiar el tamaño y mejorar la nitidez de sus fotos para uso en línea.

El tobogán © Peter Dam
Sería lógico seguir adelante y cambiar el tamaño de su imagen al tamaño de salida que desee. Sin embargo, esto no conducirá a los mejores resultados, ya que puede ser difícil para Photoshop enfocar correctamente una imagen que sufre una pérdida de calidad cuando cambia mucho el tamaño.
En su lugar, cambie el tamaño en dos pasos y enfoque entre los pasos.
Repasemos el proceso paso a paso usando las dimensiones anteriores como ejemplo, cambiando el tamaño de una imagen de 6000 píxeles de ancho a 1200 píxeles de ancho.
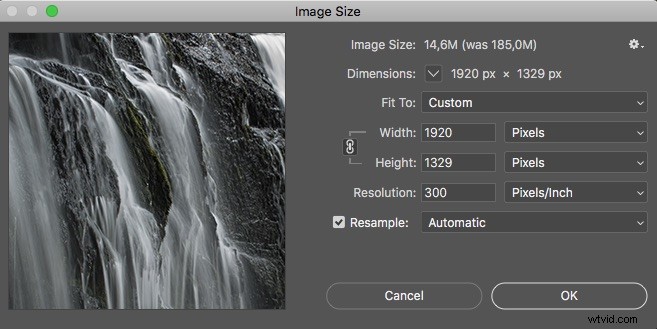
El primer paso es cambiar el tamaño de la imagen a aprox. 1,6 del tamaño de salida final que desea utilizar en línea. En este caso, sería 1,6 X 1200 px =1920 px.
Para cambiar el tamaño de su imagen en Photoshop, debe ir a Imagen ->Tamaño de imagen e ingrese el ancho.

Esto le brinda una imagen que no se ha degradado demasiado debido al cambio de tamaño, pero aún está relativamente cerca del tamaño de la imagen final.
Antes de cambiar el tamaño al tamaño de salida final, debe agregar nitidez. Para ello, vaya a Filtro ->Enfocar ->Enfocar .
Si desea realizar un seguimiento de lo que hace cada capa, le sugiero que cambie el nombre de la capa a "Enfocada".

Después de aplicar esta primera capa de nitidez, duplique la capa. Puede hacerlo presionando CMD+J (en Mac) o CTRL+J (en Windows).
Luego aplique otra ronda de nitidez usando el menú Filtro ->Enfocar ->Enfocar . Cambie el nombre de esta capa a "Afilado adicional".

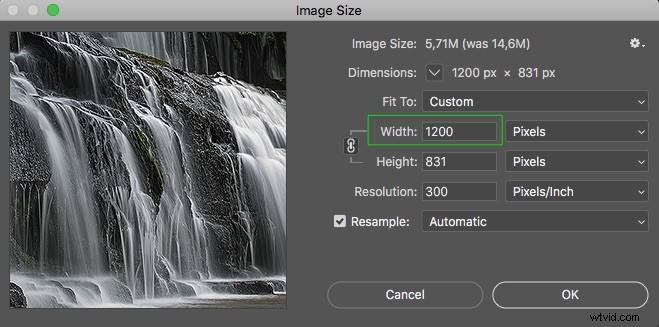
Ahora está listo para cambiar el tamaño al tamaño final de la imagen. Puedes hacer esto yendo a Imagen ->Tamaño de imagen e ingrese 1200px como el ancho.

Ahora que ha cambiado el tamaño de la imagen al tamaño de salida final, debería ver que la imagen se ve muy nítida cuando la ve en su tamaño real.
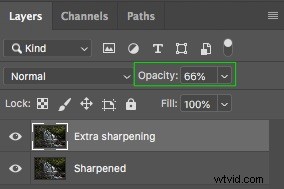
Si cree que se ve un poco demasiado afilado, puede ajustarlo fácilmente simplemente cambiando la opacidad de la capa superior (la llamada "Afilado adicional"). Baja la opacidad a alrededor de 60-70%.

Ahora ya ha terminado con el proceso de afilado. Sin embargo, debe saber que existen problemas adicionales que ocurren al cambiar el tamaño de las imágenes.
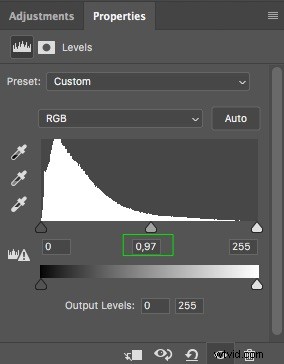
Enfocar una imagen también tiende a hacerla un poco más brillante. Si desea abordar esto, debe agregar una capa de ajuste de Niveles y tirar del punto de tono medio ligeramente hacia la derecha. Por lo general, cambiar el punto de medio tono a 0,97 devuelve el nivel de brillo original. También puede usar una capa de ajuste de Exposición si prefiere usarla en lugar de una capa de ajuste de Niveles.

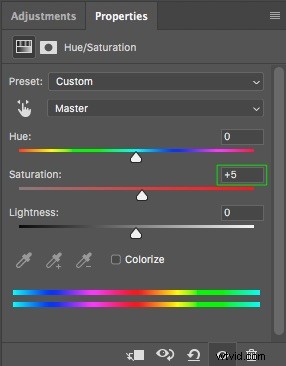
Los colores de su imagen también sufren un poco al cambiar el tamaño y la nitidez; sin embargo, no siempre es visible. Si encuentra que su imagen se ve un poco menos colorida ahora que ha cambiado de tamaño, debe agregar una capa de ajuste de Tono/Saturación y agregar un poco de saturación nuevamente a la imagen. Alrededor de +5 a +9 generalmente devuelve la imagen al nivel que tenía antes de cambiar el tamaño y la nitidez.

Ese es el final del método de cambio de tamaño y enfoque web utilizado por muchos fotógrafos profesionales que usan Photoshop.
Si está familiarizado con la creación de acciones de Photoshop, puede grabar el proceso de cambiar el tamaño y enfocar las imágenes a las dimensiones que usa con más frecuencia en línea. Esto le permite acelerar el proceso significativamente.

Exportando tu imagen
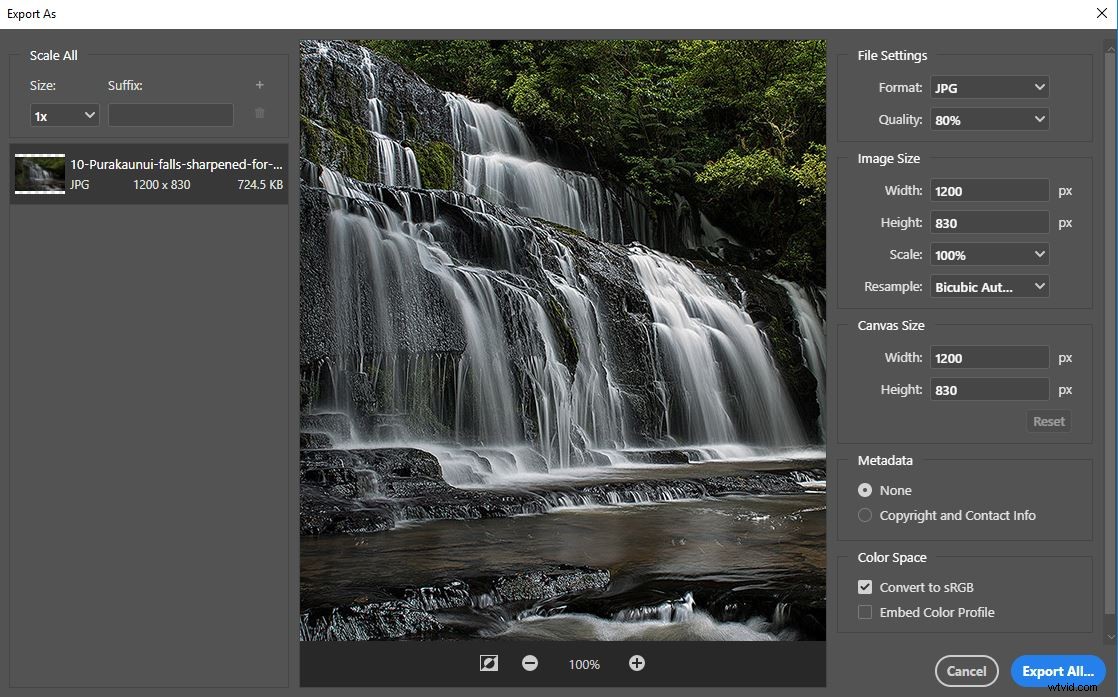
El paso final es exportar su imagen. Puede hacerlo yendo a Archivo -> Exportar -> Exportar como…
La configuración que elija al exportar su imagen depende de dónde desee cargar su imagen. Para algunos sitios, como las galerías de imágenes o el sitio web de su cartera, la calidad de la imagen es más importante que el tamaño del archivo. Mientras que los blogs prefieren tener tamaños de archivo más pequeños, pero con una calidad de imagen un poco más baja.

Una de las cosas más importantes, como se comenta en este artículo, es que el resultado sea una imagen nítida. Ya se ocupó de esto siguiendo el flujo de trabajo de nitidez y cambio de tamaño anterior, donde cambió el tamaño de la imagen al tamaño de salida que necesita. Esto significa que no tiene que preocuparse por cambiar el tamaño de la imagen o qué método de remuestreo usar durante la exportación.
Lo único de lo que debe preocuparse al seguir este flujo de trabajo de nitidez y cambio de tamaño es elegir el formato de archivo que desea y la calidad a utilizar. Lo más probable es que el formato de archivo sea JPG para uso web. La configuración de la calidad de la imagen depende de si prefiere un tamaño de archivo realmente pequeño (para que la imagen se cargue rápidamente en línea), o si prefiere mantener la mejor calidad de imagen posible. Por lo general, puede reducir la calidad de la imagen al 80 % sin una caída visible en la calidad de la imagen. Esta es mi configuración personal preferida para la calidad de imagen. Puede optimizar aún más el tamaño del archivo utilizando una calidad de imagen más baja. Sin embargo, nunca recomendaría ir por debajo del 50% para obtener tamaños de archivo más pequeños. También hay algunos sitios de optimización de imágenes que puede usar, como TinyJpeg, que reducen el tamaño de su archivo sin comprometer demasiado la calidad de su imagen.
Conclusión
Es cierto que es un método mucho más complicado para cambiar el tamaño de sus imágenes que usar la función Exportar incorporada en Photoshop. Sin embargo, también conduce a resultados mucho mejores. ¿De qué sirve poner mucho esfuerzo en capturar y procesar una imagen, si no se ve tan bien como podría cuando la muestras en línea?
¿Qué método usas para enfocar tus imágenes antes de usarlas en línea? Siéntase libre de compartir sus pensamientos en los comentarios a continuación.
