La animación 3D para sus logotipos, texto, etc. es muy popular en las introducciones y otros aspectos de la posproducción. Atrás quedaron los días en los que necesitaría complementos especializados para lograr sus efectos, puede obtener una excelente salida de animación 3D, relativamente simple y fácilmente desde el primer momento después de los efectos, aquí crearemos un texto 3D y lo animaremos.
- Parte 1:Cómo hacer animaciones 3D en After Effects
- Parte 2:Tutorial en video
Este es un tutorial básico sobre After Effects, un software de edición de video profesional. Sin embargo, si la edición de video es nueva para usted, considere Wondershare Filmora, que es una herramienta poderosa pero fácil de usar para usuarios que recién comienzan. Descargue la versión de prueba gratuita a continuación.
Cómo hacer animación 3D en After Effects
1. Composición
Nuestro primer trabajo es crear la composición. Para texto o formas en 3D, o si está importando gráficos vectoriales en capas, como un logotipo, hay configuraciones que debe habilitar en su composición para que todo funcione.
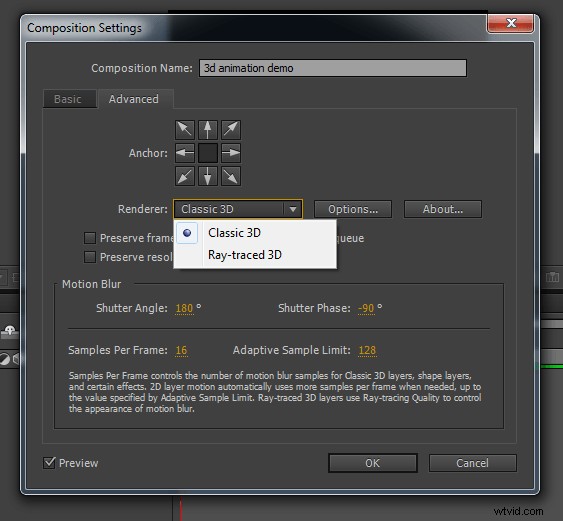
Ya sea cuando selecciona Nueva composición o en una existente seleccionando la configuración de composición, debe ir a la pestaña avanzada y cambiar del renderizado 3D predeterminado Clásico a Trazado de rayos.

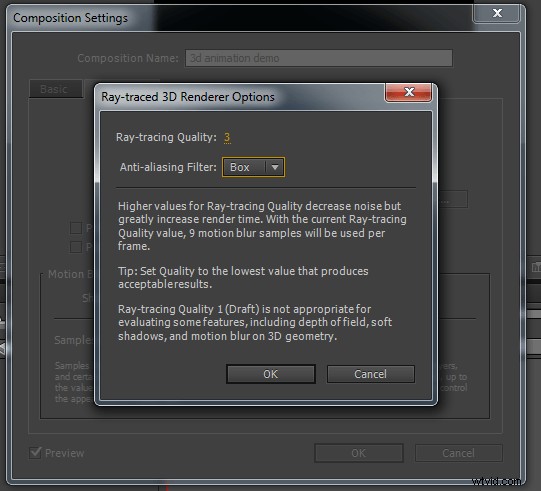
Una vez que haya cambiado a Ray-Traced 3D, puede configurar las opciones para ello. Dejé la calidad en el valor predeterminado 3 para esta demostración, como puede ver, el programa le explica los efectos de varios niveles de calidad en esta pantalla, pero recuerde que el tiempo de renderizado puede aumentar significativamente en calidades más altas, por lo que es un acto de equilibrio para cuál es el uso previsto. La configuración final aquí será una elección personal basada en para qué se usarán las secuencias y cuánto tiempo puede esperar para la renderización.

Una vez hecho esto, podemos crear y trabajar con texto y formas en 3D desde After Effects, así que sigamos.
2. Creando nuestro texto 3D
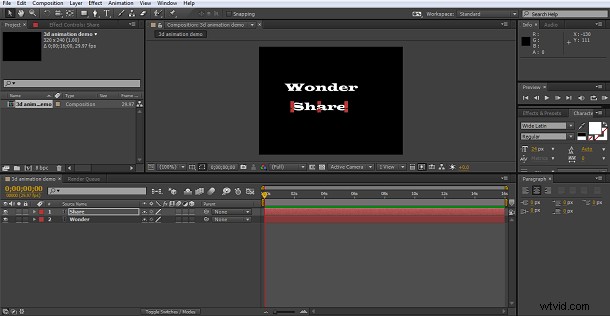
El siguiente paso es crear nuestro texto en 3D. Creé 2 capas de texto separadas para las dos palabras, Maravillar y Compartir, simplemente porque hace que animarlas por separado sea un proceso más simple.

Una vez creado, ajusté el tamaño del texto a mi gusto y me aseguré de que ambas capas estuvieran en modo 3D en la línea de tiempo:el ícono del cubo.

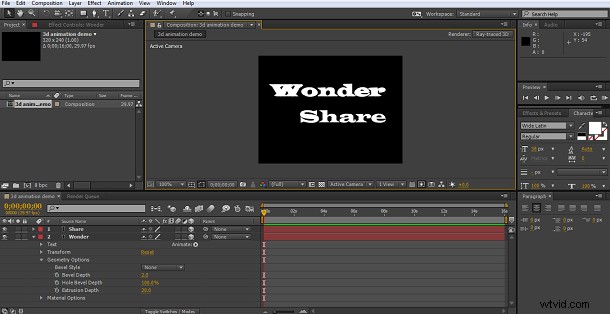
Ahora que está completo, podemos extruir el texto para 3D. Dentro de la composición Ra-Traced, los objetos 3D tienen atributos adicionales, y seleccionando nuestra capa de texto podemos encontrar las Opciones de geometría para crear ese efecto 3D extruido.

Aquí he agregado un efecto de extrusión a la primera capa, una profundidad de 20 funciona para este proyecto, pero solo encuentre un valor que le resulte visualmente agradable. Aquí también puede agregar biseles, etc., pero para este solo estamos usando extrusión.
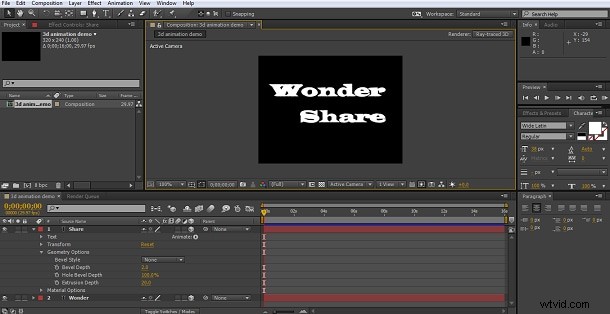
Repetir lo mismo en la segunda capa de texto nos da también palabras con una profundidad de extrusión de 20.

Ahora, eso puede no parecer muy emocionante en este momento, pero mantente firme.
3. Crear el aspecto 3D
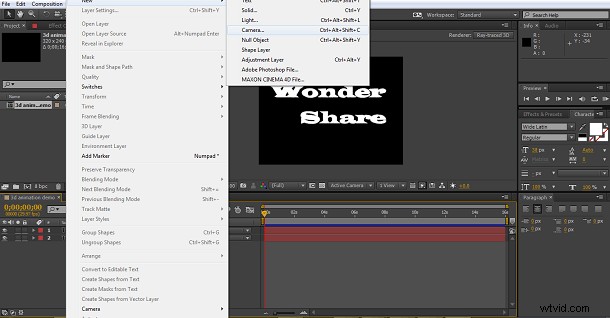
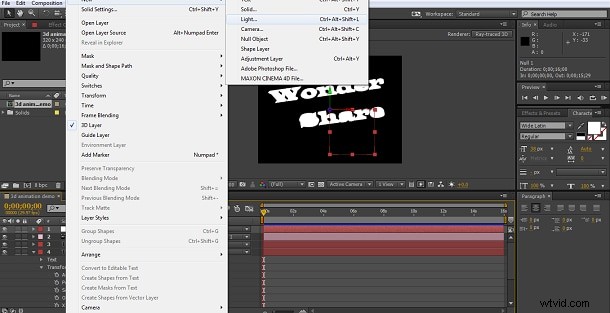
No se ve particularmente espectacular en este momento, sin embargo, ahora vamos a resaltar la belleza de estas técnicas. Nuestro primer trabajo es agregar una cámara a la composición.

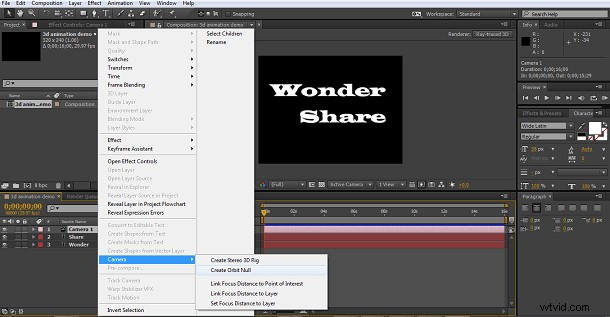
Y luego, haciendo clic con el botón derecho en la capa de la cámara una vez creada, cree un Orbit Null para la cámara

En este punto, decidí inclinar un poco mi texto para aprovechar al máximo el efecto 3D, simplemente usando los ejes x, y y z en el panel de la línea de tiempo, así que ahora tenemos esto.

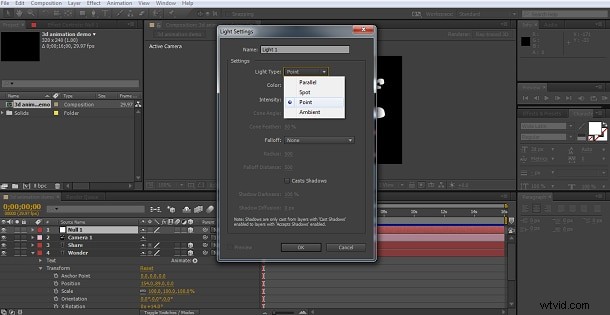
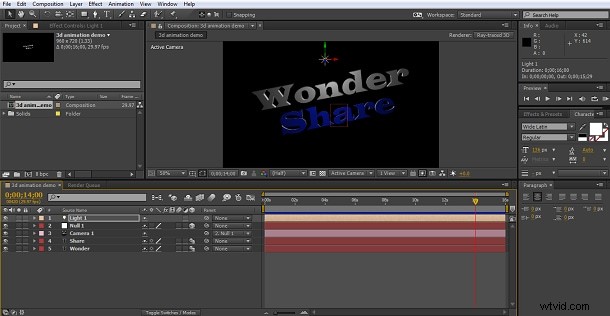
Ahora, eso todavía no se ve tan bien, pero para un 3D efectivo, vale la pena recordar que la iluminación lo es todo. Todavía tenemos luz que golpea todo por igual aquí, por lo que para obtener un texto 3D hermoso, queremos agregar un punto de luz a la composición.

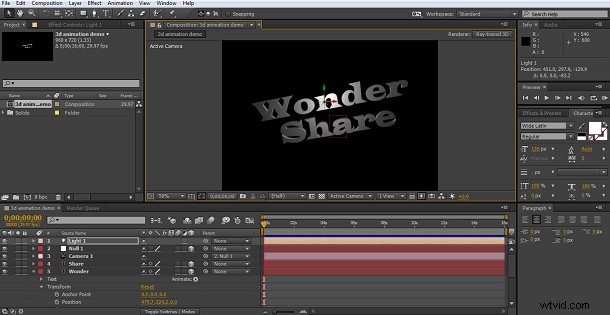
Usé la configuración estándar sin cambiar nada

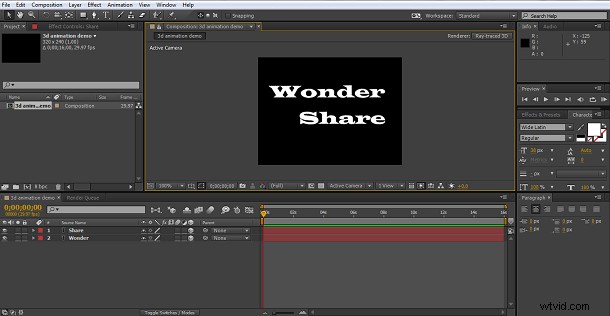
este es el resultado.

Como puede ver, ahora tenemos un maravilloso texto en 3D, ahora es el momento de animarlo.
4. Fundamentos de la Animación 3D
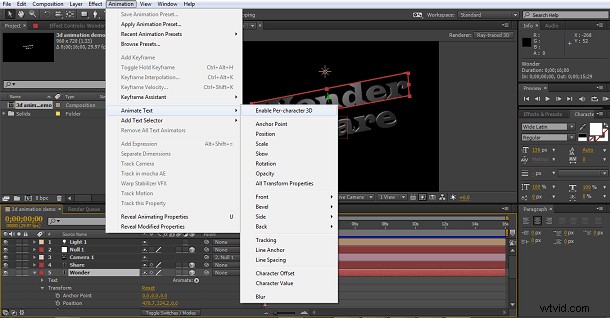
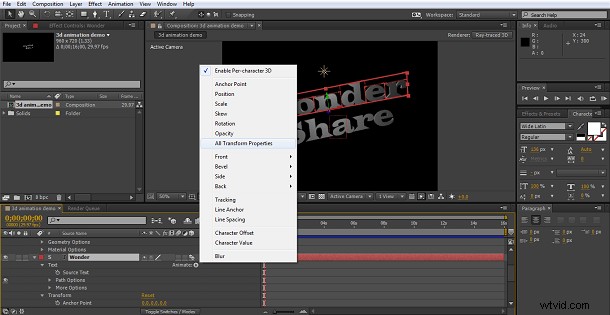
Ahora que tenemos un texto 3D de gran apariencia, queremos asegurarnos de aprovecharlo al máximo al animarlo. Por supuesto, ahora podría simplemente usar las herramientas habituales de transformación y posición para mover las capas de texto, cambiar el color, etc., y si pudiera mover la cámara e incluso la fuente de luz, podría crear algunas animaciones complejas. Pero para agregar más posibilidades, nuestro primer paso es usar una gran herramienta integrada en After Effects, y es 'Habilitar 3D por personaje'. Esto se encuentra en Animación>Texto>Habilitar por carácter 3D> ruta del menú como podemos ver.

Hago esto para ambas capas de texto, por lo que ahora tenemos la capacidad de aplicar nuevos tipos de movimiento y transformación no solo a la palabra, sino también a caracteres individuales, todo dentro de un entorno 3D.
Ahora podemos seleccionar la animación que queremos desde el botón de animación de la línea de tiempo, o si desea experimentar un poco, simplemente puede hacer clic en agregar todas las propiedades de transformación y su capa incluirá todos los animadores para que los pruebe.

Lo primero que hago cuando trabajo con esto en 3D, especialmente si voy a experimentar como estamos aquí, es mover el cursor de tiempo al final de la composición y establecer un fotograma clave para todos los atributos en ese punto. Lo que esto hace es establecer el punto final exactamente donde se encuentra ahora, por lo que no importa lo que se agregue, aquí es donde terminará la palabra. Esto puede ser muy útil para ajustes posteriores para hacer que la animación finalice sin problemas cuando tenga un punto final establecido para trabajar.

Luego repetí los mismos pasos para la otra palabra.
También se agregó un atributo de color, solo para la cara frontal, de cada palabra a través de Agregar>Propiedad>Frontal en el atributo de animador en el panel de línea de tiempo. Esto se debe a que pensé que una buena transición de color podría agregar al efecto, configuré el color final para la capa maravillosa como blanco y la capa compartida como azul. También aumenté un poco la intensidad de la luz para que los efectos fueran un poco más definidos. A medida que progrese probando estas herramientas, nunca tenga miedo de cambiar las cosas para obtener el aspecto exacto que desea. Siempre puede hacer clic derecho y Restablecer cualquier capa al principio si no le gusta lo que termina. El resultado de todo esto es el punto final de la secuencia aquí.

Ahora necesitamos agregar nuestro movimiento.
5Animación del texto en 3D
La primera secuencia que quería hacer es mostrar las dos palabras en la pantalla. También quiero voltear los colores para que puedan transformarse más tarde. Elegí una animación simple aquí, con la capa maravillosa cayendo en la pantalla y la capa compartida subiendo hacia ella. Esto se hace desde la configuración de animación de posición simplemente alterando los valores del eje y. Entonces, con el cursor de tiempo al comienzo de la línea de tiempo, configuré la posición maravillosa justo más allá de la pantalla, que resultó ser -1000, y luego configuré el valor compartido en 10,000 para que se eleve en la pantalla. También cambié ambos atributos de color para que sean lo opuesto a los valores finales. Wonder blue, Share white.

Estableciendo el primer fotograma clave con las palabras en estas posiciones, luego avancé 2 segundos, configuré un fotograma clave para la capa maravillosa en su posición inicial, de modo que la animación muestre la palabra cayendo en la pantalla durante 2 segundos. Luego configuro un fotograma clave para la capa compartida en 3 segundos, para que uno se levante y termine el viaje 1 segundo después de la primera palabra, para terminar como estamos aquí.

La siguiente parte de la animación es rotar las palabras a lo largo del eje z, así que simplemente establecí un fotograma clave con un valor de rotación de 1 y luego otro cuando quería que la animación terminara para ambas capas.
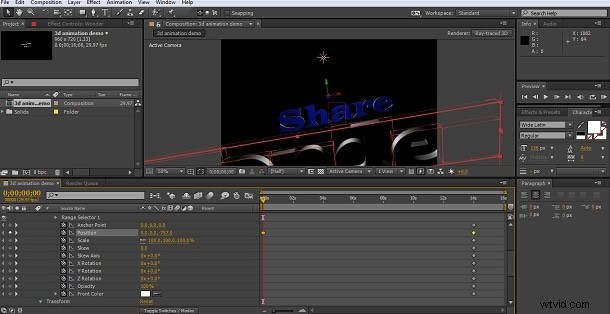
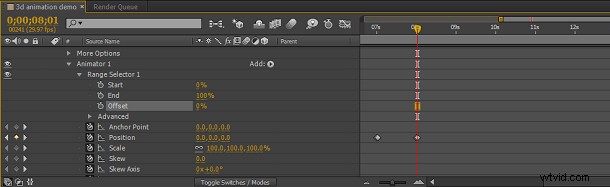
El siguiente paso que quiero hacer es aplicar una rotación a cada carácter por turno, en lugar de toda la palabra simultáneamente, esto se logra con la configuración de compensación en el selector de rango.
El valor exacto aquí depende de qué tan grande sea su palabra y así sucesivamente, experimente hasta que obtenga el efecto que desea, pero lo que hace es aplicar un retraso al efecto para cada personaje para que pueda escalonar cómo se mueven.

Luego apliqué mi siguiente rotación, eje x para compartir y eje y para maravilla, con el desplazamiento en su lugar, y repetí los fotogramas clave para organizar mi animación.

Como podemos ver, crear y animar texto en 3D es, en principio, tan fácil como cualquier otra animación, las herramientas integradas hacen que la creación de ese texto en 3D y la iluminación sean muy sencillas. La complejidad surge cuando estás planificando las secuencias de animación en sí, si tienes muchos objetos en movimiento, la dimensión adicional puede causar confusión sobre dónde está todo si no tienes cuidado. Planifíquelo y trabaje metódicamente en cada período de tiempo para configurar cada componente donde desea que esté y no se equivocará mucho.
Video Tutorial sobre Cómo Crear Animación 3D en After Effects
