La tipografía cinética es extremadamente popular en este momento, y con razón, se ve muy bien, te permite contar una historia y se adapta mucho a YouTube, que es un área de crecimiento fantástico para videos creativos.
- Cómo hacer un video de tipografía cinética en After Effects
- Videotutorial
Este es un tutorial básico sobre After Effects, un software de edición de video profesional. Sin embargo, si la edición de video es nueva para usted, considere Wondershare Filmora, que es una herramienta poderosa pero fácil de usar para usuarios que recién comienzan. Descargue la versión de prueba gratuita a continuación.
Cómo hacer un video de tipografía cinética en After Effects
En este tutorial, veremos los conceptos básicos para crear una animación de texto breve en 2D y cuál es el flujo de trabajo para ello.
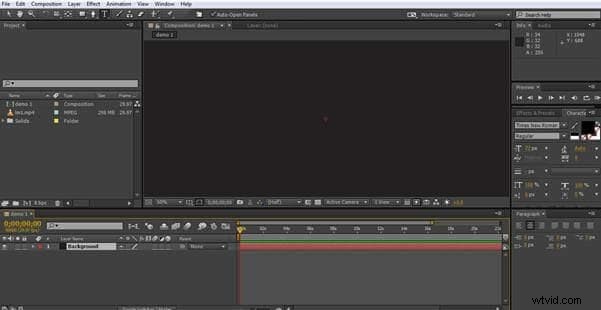
1. Configuración
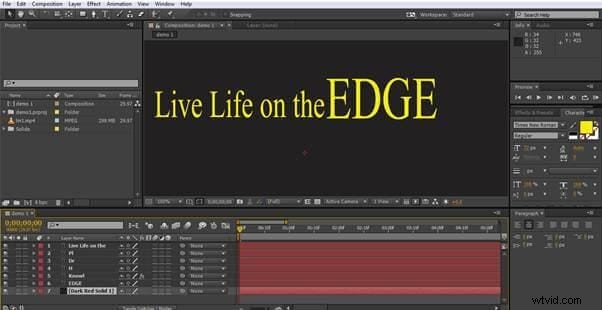
La primera parte del proyecto es crear su fondo y la primera capa de texto. En este corto, usaré un fondo más oscuro y texto brillante a medida que avanzamos. Primero, nuestro fondo se crea usando capa>nuevo>sólido, aquí uso un color gris oscuro.

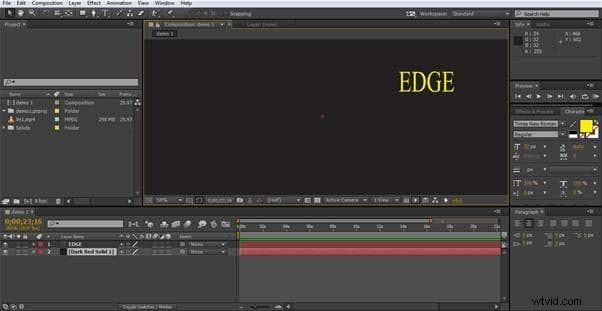
Vale la pena en este punto tener una idea de lo que está buscando hacer, voy a tener un simple texto desplegable con una palabra estática 'Edge' con transformaciones a su alrededor para crear nuevas palabras.
La creación de un objeto de texto para Edge nos prepara para comenzar a crear nuestro juego de palabras.

2. Creación de los componentes
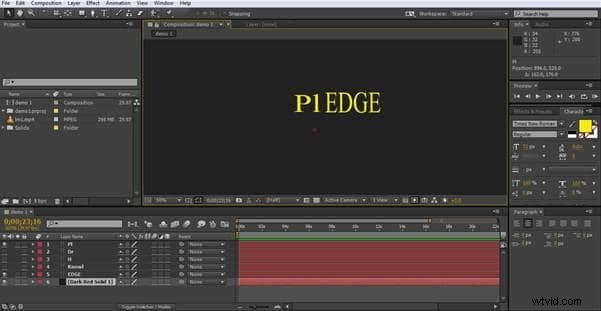
Una vez que hemos decidido lo que vamos a hacer, necesitamos crear cada componente de texto que usaremos en la animación. Un objeto por pieza de texto.

Sí, parece una tontería, pero cada grupo de letras es un objeto separado que podemos combinar con nuestra palabra ancla 'borde' para crear nuevas palabras. Este es el componente básico de cómo creamos nuestra tipografía cinética, así que ahora que tenemos los componentes, sigamos adelante.
3. Creación del primer fotograma clave
Todo el proceso se basa en los fotogramas clave, estos son los indicadores en la línea de tiempo de cada componente que le indican a After Effects dónde deben estar en ese momento preciso. El punto fuerte de After Effects es su capacidad para completar la animación entre los distintos fotogramas clave que establezca, y aquí lo aprovecharemos. Entonces, para empezar, crearemos nuestro primer fotograma clave. Aquí activaremos la capa que queramos y ocultaremos el resto para simplificar, luego colocaremos las palabras de inicio como queramos.

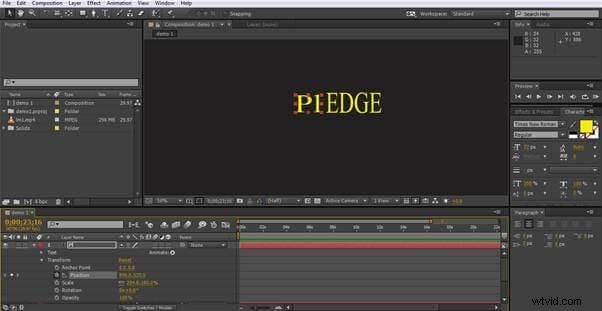
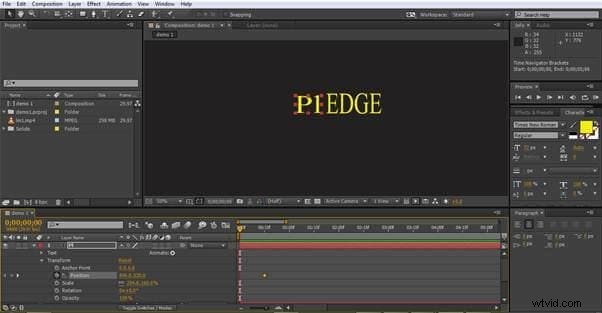
Ahora, tenemos la palabra 'Compromiso', compuesta por nuestro texto ancla 'Edge' y el objeto de texto activo 'PL'. Asegurándonos de que la capa 'PL' esté activa, podemos ir a la configuración de la línea de tiempo a Transformar>Posición donde hacemos clic en el cronómetro para establecer el primer fotograma clave para ese objeto.

Ahora tenemos configurado nuestro punto de inicio, por lo que pasamos a algún movimiento.
4. Mover el texto
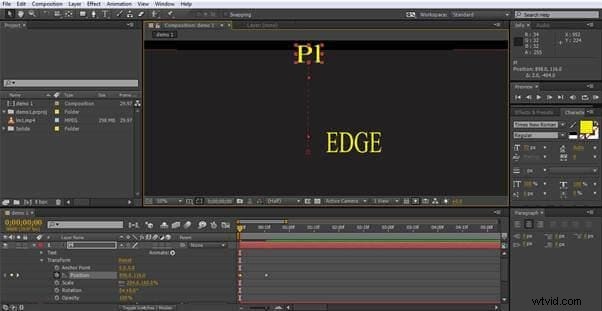
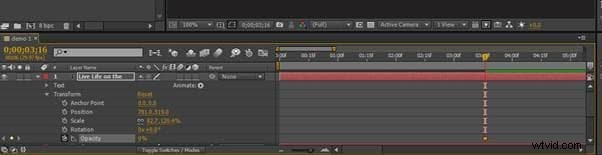
Ahora que tenemos nuestro fotograma clave inicial establecido en la marca de 15 fotogramas, podemos volver a los 0 fotogramas y crear un nuevo fotograma clave con el 'PL' en la parte superior de la pantalla. Esto dará el efecto de caer en su lugar al comienzo de la secuencia. Esto se hace como antes, mueva el cursor de tiempo en la línea de tiempo, esta vez al inicio, luego mueva el objeto al punto requerido. El fotograma clave se establece automáticamente.

Aquí puede ver el primer fotograma clave en la marca de 15 fotogramas en dorado.

Y aquí vemos el conjunto de posiciones del fotograma clave. Este es el segundo fotograma clave que hemos establecido, pero el primero en la línea de tiempo, por lo que será donde comience el 'PL' durante la secuencia.
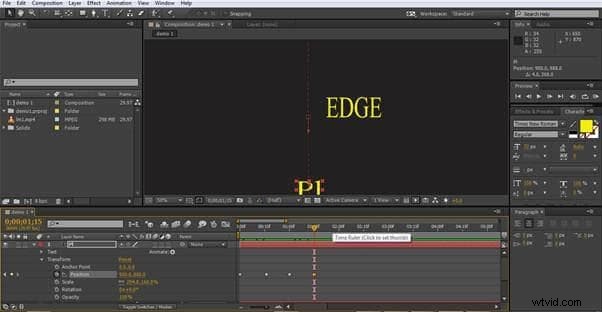
Ahora buscamos configurar nuestros fotogramas clave tercero y cuarto, se hacen de la misma manera, con el tercero en el medio y el cuarto fuera de la pantalla en la parte inferior.

Ahora tenemos una secuencia en la que el objeto 'PL' comienza fuera de la pantalla, cae en su lugar y luego cae de la pantalla hacia abajo. Lo interesante es que podemos copiar esos movimientos y aplicarlos a cualquier otro objeto, veamos cómo encaja eso en el proyecto.
5. Agregar los otros objetos
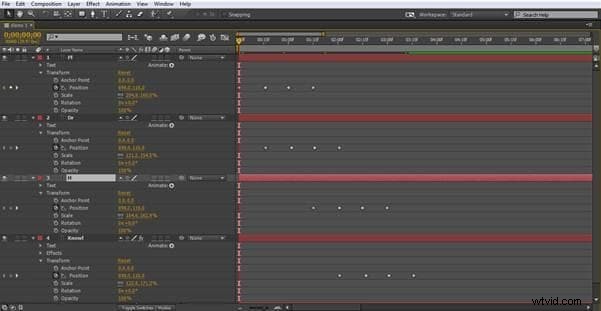
Ahora, al seleccionar esos 4 fotogramas clave juntos, podemos copiarlos y luego pegarlos en cualquier línea de tiempo que queramos en los fotogramas de los otros objetos de texto. Si hacemos una compensación de 15 fotogramas cada vez, podemos crear el efecto de que las letras caigan para formar nuevas palabras y eliminen las anteriores de la pantalla.
Copiar los fotogramas clave es simplemente una cuestión de Comando o Control C, dependiendo de su plataforma, seleccionando la nueva capa, colocando el cursor de tiempo en el punto correcto y usando el comando o control V para pegar los fotogramas clave.
Es posible que tengas que ajustar la ubicación dependiendo de cómo estén estructuradas tus letras, pero esto te permite crear un efecto interesante muy rápidamente.

Aquí, la vista de la línea de tiempo se maximiza para permitirle ver los grupos de 4 fotogramas clave y cómo se estructuran al superponerse para permitir que la siguiente palabra aparezca eliminando la anterior de la pantalla.

Esto todavía ilustra el efecto que estamos creando cuando el PL cae de la pantalla y el Dr toma su lugar.
6. Desvanecimiento de texto
Para la última parte, veremos otro efecto que es simple de agregar pero muy efectivo. Para terminar nuestra pequeña pantalla, queremos que las palabras "Vive la vida en el" aparezcan junto a nuestro "Borde" siempre estático una vez que las palabras animadas hayan desaparecido de la pantalla. La forma más fácil de hacerlo es atenuarlo.
Primero, creamos otro objeto de texto con las palabras necesarias.

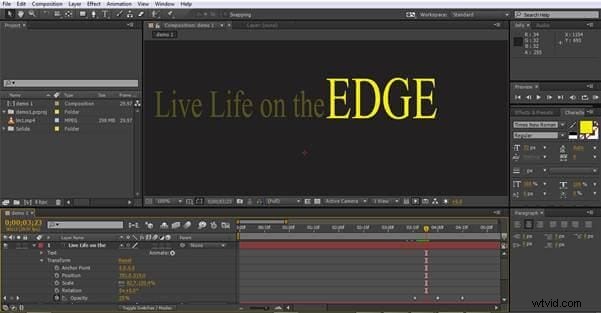
Ahora, queremos que esto aparezca después de que las otras palabras hayan desaparecido, así que ahora que lo tenemos en su lugar, queremos que nuestro primer fotograma clave para este objeto esté justo al final de todas las demás animaciones. Colocando el cursor en el fotograma clave final de la última palabra, seleccionamos este objeto y luego elegimos Opacidad en el menú Transformar, lo configuramos en 0%, lo que significa que es invisible, y lo configuramos como nuestro primer fotograma clave para este objeto.

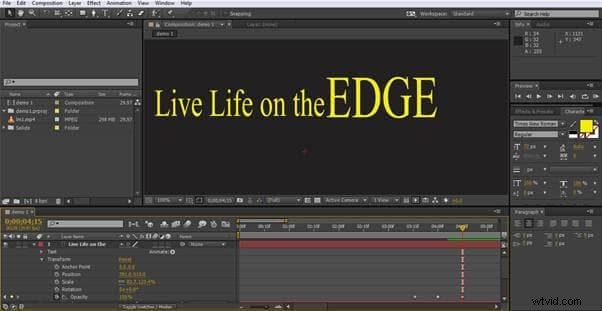
Ahora movemos el cursor de tiempo a lo largo de 15 fotogramas nuevamente, cambiamos la Opacidad al 50%, establecemos un fotograma clave, luego hacemos el movimiento final, otros 15 fotogramas, cambiamos la Opacidad al 100% y establecemos el fotograma clave final.
Esto da como resultado que la frase final se desvanezca en su lugar al final.


Aunque, como podemos ver, los efectos no son complicados de crear, son muy efectivos y una excelente manera de crear contenido llamativo que esté justo en las tendencias actuales que les gustan a los espectadores.
Obviamente, las otras opciones disponibles también se pueden usar, con escalado, etc., como parte del proyecto. Además, todas las opciones 3D también están disponibles para permitir el giro en el eje Z, así como opciones adicionales como el movimiento de la cámara para los más experimentados. Sin embargo, aunque aquí vimos los conceptos básicos de la técnica, hay suficientes opciones para hacer proyectos impresionantes antes de pasar a las opciones más avanzadas, el hecho de que se puedan hacer en muy poco tiempo y con solo una pequeña cantidad de esfuerzo es un bonificación.
Video tutorial sobre cómo hacer un video de tipografía cinética en After Effects
