Motion Graphics usa video o animación para crear la ilusión de movimiento, y realmente ha despegado con el desarrollo de programas como After Effects que hacen que la creación de este estilo de animación sea bastante sencilla. Debido a la popularidad de los gráficos en movimiento, muchas personas quieren ver de qué se trata, así que echemos un vistazo al concepto básico.
After Effects es tan difícil de usar. Sin embargo, si desea editar videos profesionales fácilmente, le recomendamos que utilice Wondershare FilmoraPro, que es una herramienta poderosa pero fácil de usar para usuarios que recién comienzan. Puede usar fotogramas clave para crear un gráfico de movimiento suave con tutoriales paso a paso. ¡Descárgalo ahora para probarlo (gratis)!
Cómo crear gráficos animados en After Effects
1. Configuración
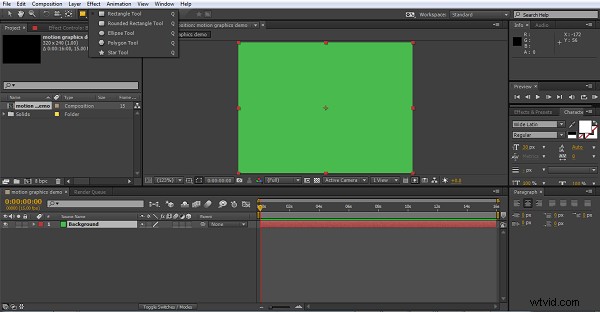
Abra una nueva composición, use cualquier configuración de resolución en la que desee trabajar y luego cree una capa de fondo para el proyecto usando Capa>Nuevo>Sólido , quieres elegir un bonito color brillante para que la animación se destaque.
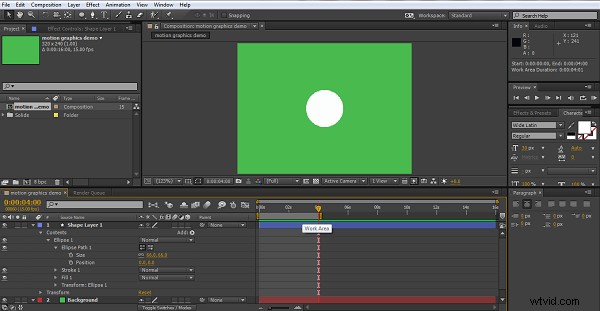
Entonces tendrás esto como punto de partida para tu proyecto.

2. Creando tu forma
Para este Motion Graphic, crearé una bola y luego la animaré. La herramienta de forma en sí está en el menú superior, el valor predeterminado es normalmente un cuadrado, pero haga clic y manténgalo presionado y podrá seleccionar entre las otras formas disponibles. También puede usar el atajo Q para hacer esto.

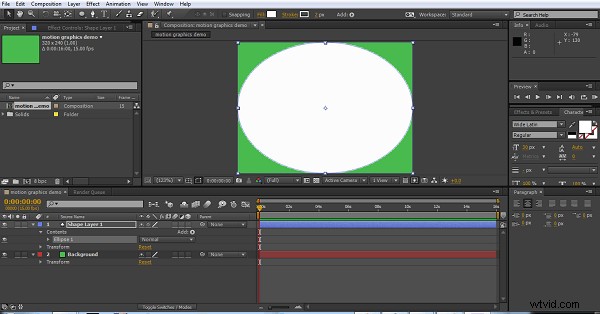
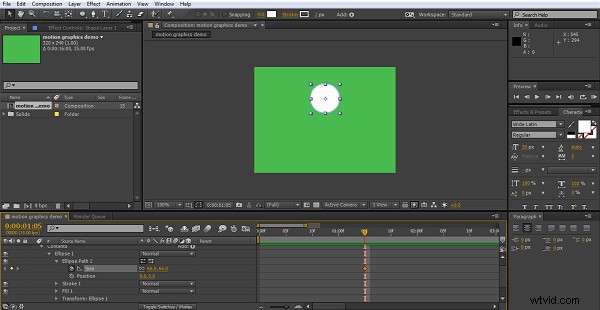
Elegí una elipse aquí, puede seleccionar la herramienta y luego hacer clic en la composición y arrastrar una forma si lo desea, sin embargo, un atajo rápido es simplemente hacer doble clic en el ícono de la herramienta cuando esté configurado en la forma deseada, y lo hará. crea automáticamente una forma del tamaño completo de la composición y centrada. Esto también tiene la ventaja de convertir el punto de anclaje del objeto en el centro del cuadro, lo que puede ser útil, dependiendo de su idea de animación.

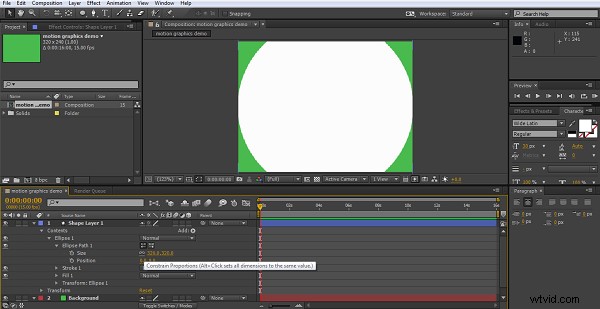
Otro truco cuando se trabaja con formas es que si desea un círculo perfecto, puede comenzar con la elipse e ir a la propiedad de tamaño del objeto y hacer clic en el icono de la cadena para restringir proporciones, y automáticamente hace la altura y el ancho. lo mismo. Para una elipse, esto significa que instantáneamente se convierte en un círculo.

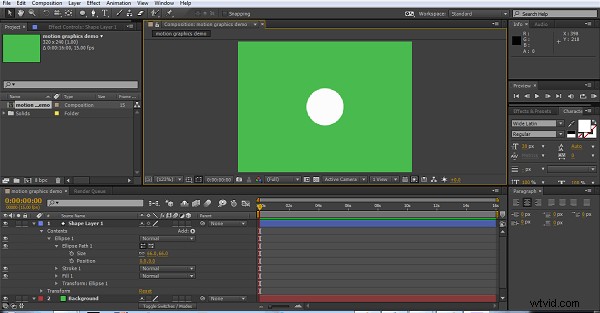
Luego, solo se trata de ajustar el tamaño para que se adapte, finalmente vamos a crear una animación de pelota que rebota, por lo que debe ser un poco más pequeña.
Repetir lo mismo en la segunda capa de texto nos da también palabras con una profundidad de extrusión de 20.

Así que ahora tenemos nuestra bola, lista para animar.
3. Animación de la pelota
Con los gráficos en movimiento, a menudo hay muchos elementos pequeños de movimiento y, por lo tanto, para que las cosas sean más fáciles de seguir, podemos reducir el área de trabajo de cada elemento. La pelota que rebota en realidad solo será una pequeña secuencia de aproximadamente 4 segundos, que luego podemos repetir (bucle) si es necesario. Entonces, podemos establecer el cursor de tiempo en 4 segundos y presionar N en el teclado y creamos nuestra área de trabajo desde el inicio hasta ese punto de cuatro segundos. Puede animar su proyecto sin este paso, por supuesto, pero hace que organizar las cosas sea un poco más fácil.

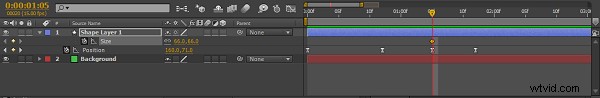
Ahora, al animar, realmente necesita planificar lo que quiere hacer antes de comenzar, al menos una idea básica. Aquí quiero que la pelota salga de la parte superior de la pantalla y rebote. Lo primero que hago es mover la línea de tiempo a unos tres cuartos de segundo, mover la bola hacia abajo hasta el punto más bajo al que quiero ir y crear un fotograma clave haciendo clic en el cronómetro junto a la posición.

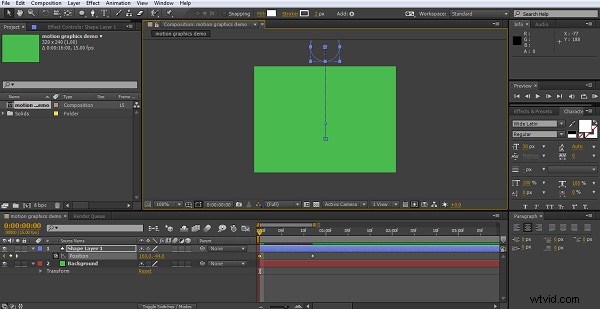
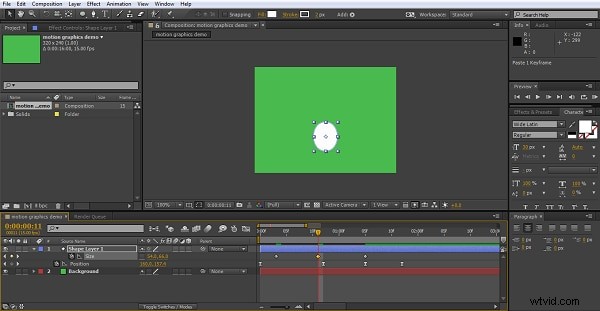
A continuación, vuelvo al principio y establezco mi punto de inicio para la pelota fuera de la pantalla. Para asegurarse de que caiga verticalmente, mantenga presionada la tecla Mayús mientras arrastra el objeto con el mouse (esto bloquea el eje x para que se mueva en un solo plano), o use los valores de posición para ajustar los valores para un solo eje.

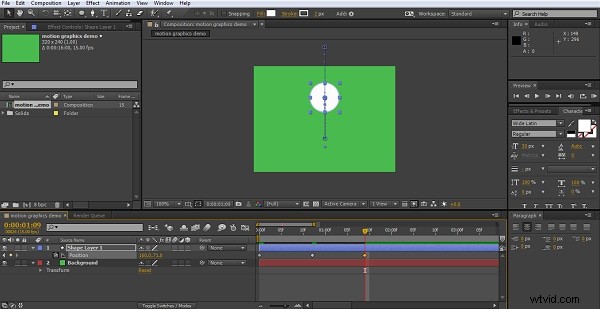
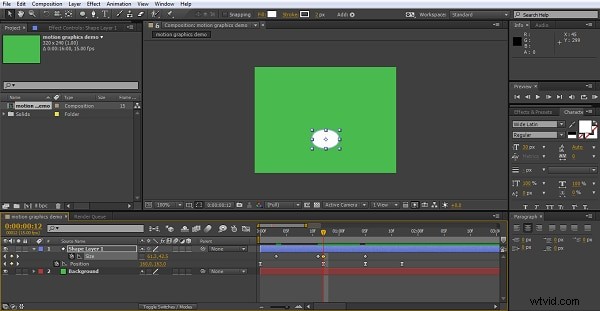
Ahora tienes la pelota cayendo en la pantalla y golpeando el nivel que hemos designado como piso. Ahora tenemos que configurar el rebote. Así que avanzamos la línea de tiempo nuevamente más allá de nuestro primer fotograma clave, otros tres cuartos de segundo más o menos, no es una ciencia exacta, vea qué funciona mejor aquí. Ahora creamos nuestra tercera posición. Ahora, como regla general, para obtener el mejor efecto, un objeto debe rebotar en algún lugar entre un tercio y la mitad de su altura original, por lo que colocamos nuestra bola de manera adecuada en este fotograma clave.

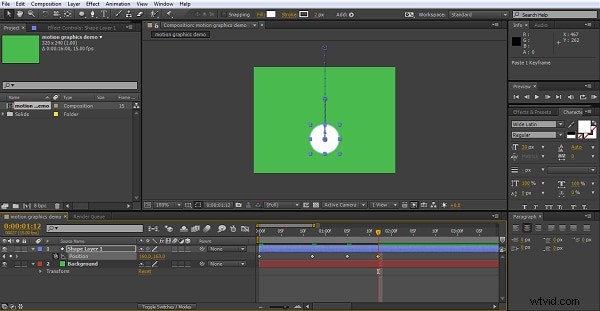
Obviamente, lo que sube debe bajar, por lo que el siguiente movimiento es volver a bajar al suelo. Para asegurarse de que tiene exactamente el mismo lugar que antes, puede simplemente copiar el fotograma clave del primer piso que configuramos y pegarlo en la línea de tiempo donde esté el cursor.

Ahora tenemos nuestra animación básica, nuestra pelota cae en la pantalla, rebota una vez y aterriza.
4. Ajustar la animación
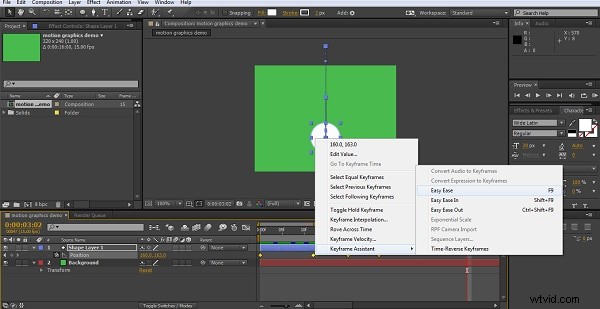
Aunque tenemos nuestro movimiento, en realidad no da el efecto de una pelota que rebota, ya que se mueve muy uniformemente de un punto a otro. Para ayudar aquí, podemos seleccionar los 4 fotogramas clave, hacer clic con el botón derecho y seleccionar Easy Ease en el asistente de fotogramas clave, esto ajusta la velocidad de movimiento entre pintas para un movimiento más agradable.

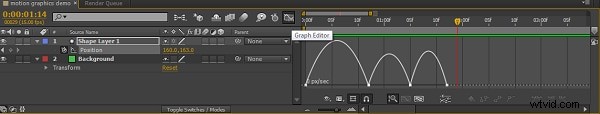
Sin embargo, podemos refinar esto aún más usando la herramienta de gráfico.

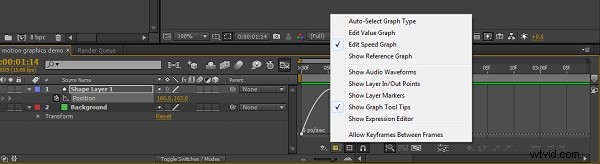
Ahora, el gráfico puede mostrar muchas propiedades diferentes, ya que aquí nos centramos en la velocidad de movimiento, seleccionamos la opción Editar gráfico de velocidad

Aunque aquí nos estamos enfocando en la velocidad, esta técnica se puede aplicar a cualquier atributo y puedes hacer ajustes a tus animaciones aquí para casi cualquier cosa.
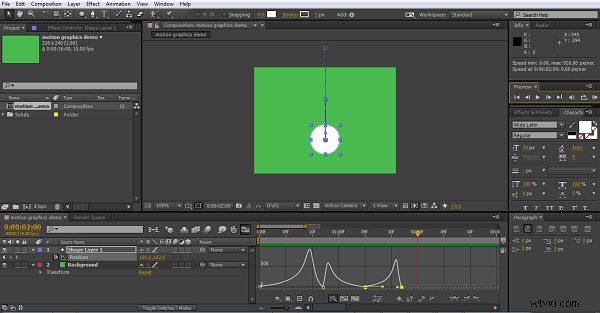
Ajusto las curvas de velocidad aquí para intentar crear un efecto de tipo flotante ralentizando el movimiento en cada punto alto y un movimiento más rápido en el "rebote" mismo. Puede ajustar los gráficos simplemente haciendo clic y arrastrando.
Ahora tengo una pelota que acelera en el rebote y flota un poco en el punto más alto antes de volver a caer. No es realista, pero a mí me parece agradable.

5. Agregar movimiento de forma
Una de las cosas acerca de los gráficos en movimiento es que necesitas exagerar para lograr el efecto, lo hemos hecho con la velocidad de movimiento, pero la pelota se mantiene resueltamente en el mismo círculo perfecto a lo largo de sus viajes. Nuestro próximo paso es hacer que se estire un poco a medida que se acelera hacia abajo, y se aplaste un poco cuando golpee el suelo, agregar esto solo hace que el proceso sea más agradable a la vista, y estirar y aplastar es de hecho un elemento básico del medio de animación. precisamente por eso.
En primer lugar, decidimos dónde la bola será perfectamente redonda en su recorrido y creamos allí nuestro fotograma clave para la propiedad de tamaño. Me decidí por la parte superior del rebote, pero en realidad podría estar en cualquier lugar que desees.

Debido a que aquí querremos hacer coincidir los cambios de forma con los fotogramas clave de rebote, un buen consejo aquí es colapsar todas las propiedades de la capa y presionar U en el teclado. Esto revela solo aquellas propiedades con un fotograma clave activo (así que asegúrese de establecer un fotograma clave de tamaño de antemano). Esto despeja la línea de tiempo y hace que el proceso de trabajo sea un poco más fácil.

A continuación, se trata de crear fotogramas clave para el lugar donde desea la pelota estirada y donde desea la pelota aplastada, use copiar y pegar para colocarlos en los lugares correctos y experimente un poco hasta que obtenga las transformaciones que desee. La deformación real se crea desmarcando el ícono de restricción de proporciones en la propiedad de tamaño y luego simplemente cambiando el valor x o y para obtener el efecto que desea.


Esto agrega esa sensación de movimiento tan esencial para los gráficos en movimiento, pero es, como el movimiento, un poco lineal, por lo que nuevamente podemos seleccionarlos todos e ir al asistente de fotogramas clave y luego Easy Ease para suavizar las transformaciones.
Ahora, obviamente, esta es una animación muy básica, pero los principios siguen siendo los mismos para todos los gráficos en movimiento, puede agregar color y transformación de color, usar la amplia gama de efectos dentro de After Effects, la selección de Simulación de efectos de partículas es muy popular en Gráficos en movimiento , y así sucesivamente.
Conclusión
Espero que cualquiera que pensara que el concepto estaba más allá de ellos pueda ver que realmente se trata de trabajar en cada movimiento y dejar que After Effects haga el trabajo por usted, los gráficos en movimiento son divertidos, al igual que crearlos. Si desea crear gráficos en movimiento fácilmente, pruebe FilmoraPro. ¡Descárgalo ahora para probarlo (gratis)!
