Siga este tutorial de animación mientras observamos paso a paso cómo crear un ojo 3D falso y genial en Adobe After Effects.
Preocupaciones como:"No sé Cinema 4D", "3D es difícil" y "Sí, Blender es gratis, pero no sé 3D", no deberían impedir que persigas una idea de animación.
Lo admito, el modelado 3D está en un nivel completamente diferente en comparación con After Effects. Hasta cierto punto, tienes que usar programas como Cinema 4D o Blender. Pero también hay ocasiones en las que es posible que pueda simular 3D, también conocido como 2.5D, que es exactamente lo que logré con esta animación.
Hubo muchos momentos irritantes mientras trabajaba en este proyecto, por lo que desglosaré cada sección de la animación y le ahorraré el tiempo y la frustración de resolverlo por su cuenta. ¡El desafío vale la pena!

El Fondo

No lo mencioné en el video, pero el fondo fue una de las últimas partes del proyecto en el que trabajé. Originalmente, solo iba a dejarlo vacío para atraer toda la atención hacia el ojo giratorio. Una vez que me acerqué a terminar la construcción, me di cuenta de que todo se sentía vacío y, sinceramente, aburrido.
Estaba buscando diferentes efectos y encontré uno llamado Radio Waves. . Con la configuración predeterminada, este efecto crea círculos pulsantes que se mueven hacia afuera desde un punto de inicio designado. Jugué con eso y terminé obteniendo el patrón psicodélico que ves arriba. Fue un poco demasiado perfecto que encontré este efecto, especialmente porque estaba buscando un patrón tan específico. Una vez que puse una rampa de degradado y le apliqué color, la animación quedó muy bien.
La rotación del ojo

Esta fue la parte más difícil de la construcción. No tenía orientación y sentí que estaba tratando de navegar con los ojos cerrados. En última instancia, usé sombreado para darle al círculo una profundidad redondeada. También lo combiné con una animación de ruta del ojo real abriéndose.
Primero analicemos cómo usé el sombreado. Clave los puntos de degradado enmarcados para que la mayoría del ojo al comienzo de la animación sea de color rosa oscuro/rojo. A medida que pasaba el tiempo, el color más oscuro salía del círculo y la mayoría del color más brillante lo llenaba. Pero esto solo resolvió la mitad de mi problema. Ahora tenía que animar el ojo para que pareciera que giraba hacia la cámara.
La clave para hacer que esto se vea bien es animar primero la parte superior de la abertura del párpado. Luego, trae el de abajo, después de que haya "rotado" lo suficiente, para que la cámara pueda verlo. Una vez que bajes el movimiento de sombreado y la animación de los ojos, obtendrás una rotación 3D falsa realmente genial.
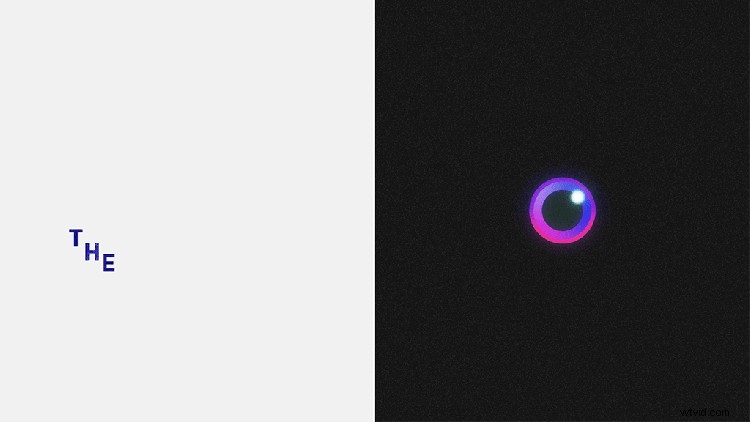
El Ojo Interior

Necesitas cuatro círculos para crear el ojo. Cree un círculo y agregue un degradado, elija sus dos colores y boom, el primer paso está hecho. Crea el siguiente círculo, pero asegúrate de que sea un poco más pequeño que el primero. Luego agregue un degradado de cuatro colores. Incluso puede usar el mismo degradado del paso uno, pero simplemente intercambie los colores. Cuando elija los colores para el degradado de cuatro colores, asegúrese de que complementen los dos colores que eligió para el primer círculo.
A continuación, siga adelante y haga un círculo negro más pequeño para la pupila. Todo lo que tienes que hacer es asegurarte de que sea proporcional a los primeros dos círculos que hiciste.
Hagamos un deslumbramiento. Cree un pequeño círculo blanco, colóquelo en el borde superior derecho de la pupila y aplique el efecto llamado Fast Box Blur . Ahí lo tienes, ahora eres un maestro en la creación de ojos.
El Movimiento del Ojo

Al animar ojos, el noventa y nueve por ciento de las veces usará mantener fotogramas clave . Para obtener una explicación sobre los fotogramas clave en espera, consulte el explicador retro que hice en el video de arriba. Es lindo y estoy muy orgulloso de ello.
La apertura y el cierre del ojo es solo una simple animación de ruta. Hice un fotograma clave en el momento en que el ojo estaba abierto y otro en el que estaba cerrado. A partir de ahí, repetía el patrón de apertura y cierre cada cinco fotogramas más o menos hasta que llegaba el momento de que el ojo girara de nuevo y saliera volando de la pantalla.
El sombreado de grano

Para mantener la cantidad de capas al mínimo, utilicé el estilo de capa llamado Bevel and Emboss . Cambié los modos de fusión de normal a disolver, lo que me dio el aspecto tosco que buscaba.
Lamentablemente, si eres fanático del modo de fusión que se disuelve bailando, no puedes obtener el mismo aspecto usando Bevel and Emboss. Tendrás que ir con un modo más tradicional usando máscaras. Hacerlo de esa manera requerirá que tengas más capas y que las emparejes con el círculo base. Pero, si esa es la apariencia que desea, funcionará bien.
La superposición de neblina

Este es un método súper rápido para agregar "neblina" sobre un objeto. Para ser honesto, descubrí esto completamente por accidente. Todo lo que hice fue crear un camino siguiendo la forma del ojo, pero en lugar de agregar un relleno, creé un trazo con un ancho de aproximadamente veinte. A partir de ahí, dibujé una máscara que era más pequeña que la forma completa del ojo, marqué la casilla invertida y la difuminé. En este punto, el efecto se ve realmente plano y aburrido, pero una vez que agrega un efecto de brillo a todo el ojo, todo se une.
Me divertí mucho haciendo este proyecto y espero que les haya gustado el renderizado final. Como diseñadores de movimiento, es muy importante que nos planteemos desafíos que nos ayuden a aprender de maneras que nunca esperábamos. Espero que hayas aprendido un par de técnicas nuevas para incorporar en tus proyectos futuros. Recuerda:sigue creando y buscando nuevos lugares para inspirarte.
¿Te interesan las pistas que usamos para hacer este video?
- “Absolutamente” de Soulish
- "Ese gran sentimiento" de Soulish
- “Pixel Squirrel” de Espresso Music
- “Colorizar” de Harrison Amer
- "Tejados en Los Ángeles" por Harrison Amer
- “Estación de la luz del sol” de Denis
- “Modern Fashion Days” de Make Music
- “Flight Club” de Jordan Childs
¿Buscas más formas de mejorar tu juego de edición de video? Échales un vistazo.
- Creación de un sistema solar completo en Adobe After Effects
- Cosas a considerar antes de construir una computadora de edición de video
- Explicación de las expresiones loopOut:un viaje en After Effects
- Cómo graduar el color y exportar las imágenes de tu iPhone
- Resumen cinematográfico:los mejores programas de edición de video gratuitos
