Una de las cosas más populares que puede hacer con After Effects es crear un logotipo animado para su negocio o el de sus clientes. Es llamativo, deseado y una excelente manera de impresionar a los clientes, así que echemos un vistazo a lo que implica.
Este es un tutorial básico sobre After Effects, un software de edición de video profesional. Sin embargo, si la edición de video es nueva para usted, considere Wondershare Filmora, que es una herramienta poderosa pero fácil de usar para usuarios que recién comienzan. Descargue la versión de prueba gratuita a continuación.
Cómo crear un logotipo animado en After Effects
1. Configuración
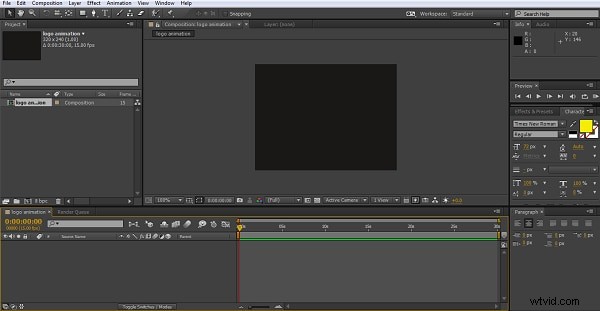
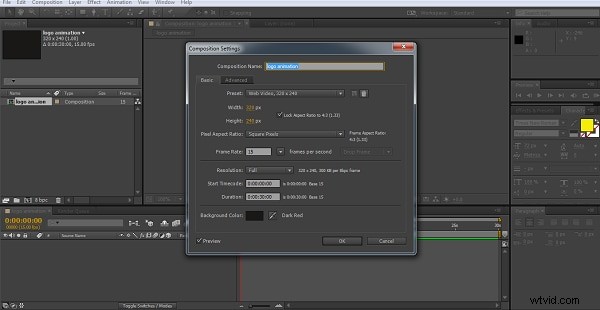
Nuestro primer trabajo es configurar nuestro proyecto listo para la animación, así que lo primero es crear una composición usando Composición>Nueva para trabajar. Utilicé una resolución web pequeña de 320 x 240 configurada para este propósito.


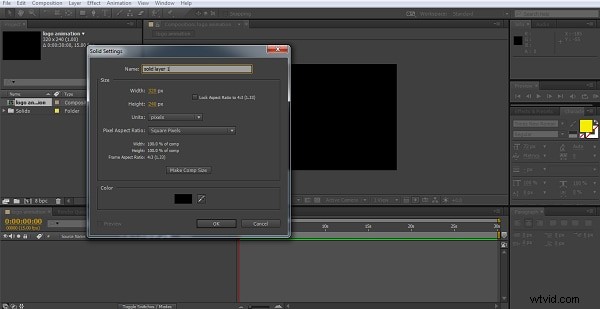
Ahora que tenemos nuestro marco, necesitamos algo sobre lo que construir, así que a continuación creamos una capa sólida para nuestro logotipo usando Capas>Nuevo>Sólido, eligiendo un color apropiado para que coincida con su composición. Usé #000000 que es negro para ambos.

Ahora que tenemos nuestro fondo, creemos nuestro logotipo. Ahora, aquí puede agregar un logotipo preparado previamente, una obra de arte o cualquier cosa en la que trabajar. Para simplificar, usaré un objeto de texto simple como mi logotipo para demostrar la técnica.
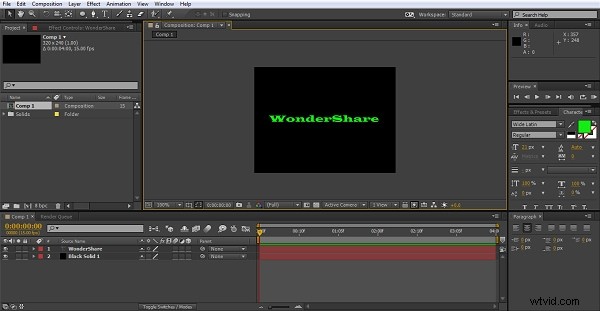
Entonces, ahora paso por Layer>New>Text y crear mi capa de texto. Ajuste el tamaño y el color del texto para que se pueda ver claramente y listo.

2. Alineación
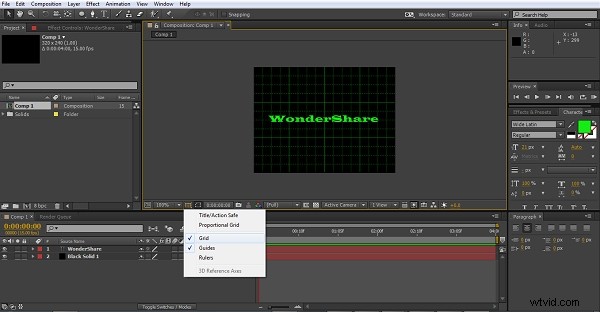
Ahora que tenemos nuestro logotipo, tal como es, podemos comenzar a manipularlo para crear una animación. Si necesita que su logotipo esté perfectamente centrado, o cualquier otro objeto, de hecho, un consejo útil es usar la cuadrícula para asegurarse de que todo esté justo donde lo desea, puede acceder a eso usando el botón en el panel de composición como se muestra a continuación. .

Estoy contento de dónde está mi texto para este, pero es una herramienta útil para saber sin importar lo que estés haciendo.
3. Agregar el efecto
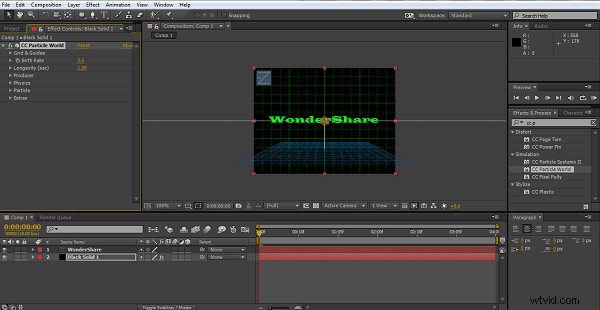
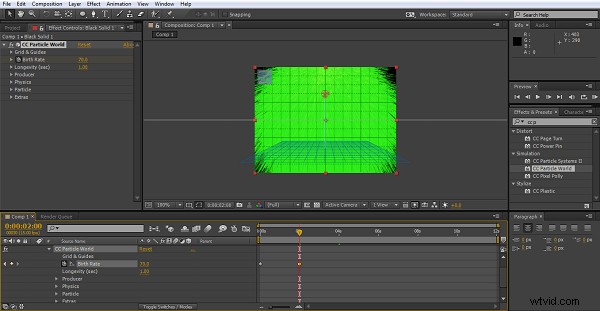
Para nuestro primer intento de animación, vamos a utilizar los efectos integrados en After Effects, esta es, con mucho, la forma más sencilla de obtener resultados impresionantes. Para este, resaltamos la capa sólida en el panel Línea de tiempo y luego elegimos nuestro efecto. Puede pasar por Efecto>Simulación>CC Particle World para llegar al que estamos usando aquí, o simplemente vaya al panel de efectos y ajustes preestablecidos a la derecha y arrastre el efecto CC Particle World a su capa sólida. Sea cual sea el camino que elija, el resultado final es este.

Los controles de efectos a la derecha son bastante completos, y jugando con ellos puedes encontrar algunos resultados interesantes, realmente vale la pena experimentar al probar este tipo de proyectos nuevos solo para comprender lo que es posible. Mientras que aquí estamos viendo el efecto de simulación Particle World, por ejemplo, puede probar otros para ver si prefiere el efecto. Aquí ajusté Gravity a .200 ya que hace que las partículas se disparen un poco más hacia la pantalla y prefiero el efecto, e igualé el color de las partículas con el texto.
4. Obtener el pedido correcto
El siguiente paso es simple pero vale la pena mencionarlo. Cuando intente cualquier tipo de animación, debe adquirir el hábito de tener sus capas en el orden correcto para que todo funcione.
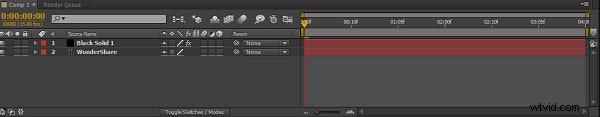
Aquí creamos primero nuestra capa sólida, y el texto se encuentra en la parte superior. Esto significa que los efectos que se aplican a la capa sólida ocurren debajo del texto, para algunas aplicaciones eso puede ser lo que desea, aquí, queremos que la animación pase sobre el texto para el efecto que estamos buscando, por lo que cambiamos el capas alrededor. Esto es tan fácil como arrastrar la capa de texto debajo de la capa sólida en el panel de la línea de tiempo.

Siempre considere qué debe ir encima de qué en su proyecto propuesto, ya sea animar un logotipo, usar una máscara o cualquier otra técnica en After Effects, visualizar en qué orden van las cosas, es una de las habilidades que desarrolla en el camino.
5. Configuración de la animación
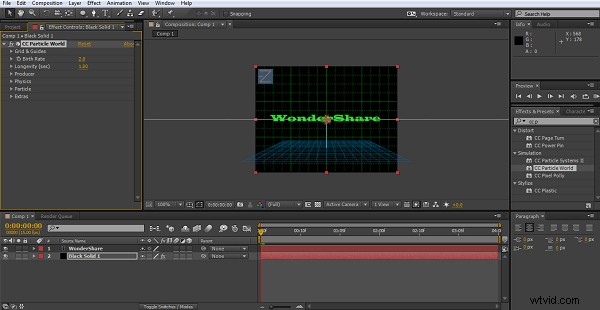
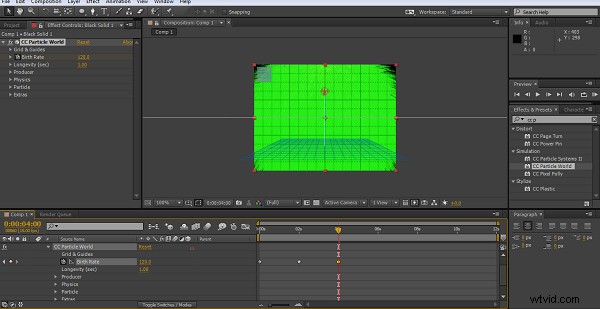
Al igual que con la mayoría de las cosas en After Effects, los fotogramas clave son la base de esta animación, y controlamos la animación del efecto de partículas a través de su configuración de tasa de nacimiento, que se encuentra al expandir la configuración en el panel de línea de tiempo para la capa sólida como podemos ver aquí,

Al presionar el icono del cronómetro se crea un fotograma clave, y vamos a crear 4 aquí, en este ejemplo, con un par de segundos de diferencia, pero para el uso regular, la línea de tiempo probablemente quiera ser un poco más corta, nadie quiere mirar un logotipo durante 12 segundos. para ver lo que está haciendo después de todo, el efecto debería ser inmediato.
A medida que creo cada fotograma clave, ajusto el campo Tasa de natalidad, comenzando en 1, luego subiendo a 70 en el segundo fotograma clave y a 120 en el tercero, y luego 5 segundos hasta el fotograma clave final que se establece en 0, el la idea es que las partículas disminuyan gradualmente, revelando el texto del logotipo debajo.


Una configuración muy sencilla, sin duda, pero funciona y como podéis ver es fácil de realizar.
6. Trabajar con gráficos vectoriales
Si bien es un efecto agradable y simple, es básico, si tiene acceso a archivos de logotipo .ai u otros gráficos vectoriales, también puede probar este. Estos archivos se crean en Adobe Illustrator y contienen información de capas para permitir que After Effects manipule los diversos componentes individualmente. Aprender a usar archivos .ai de manera efectiva es un paso importante para descubrir las posibilidades de After Effects.
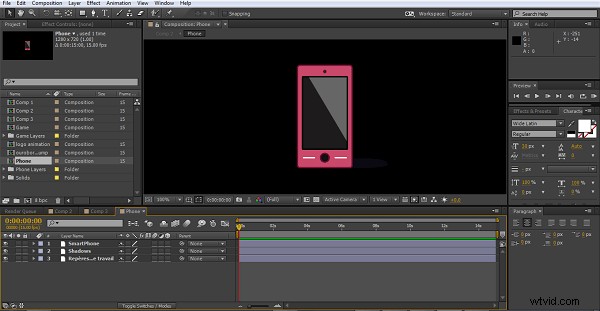
En primer lugar, importe su gráfico vectorial a After Effects, esto es tan simple como arrastrar el archivo al panel del proyecto que abre un diálogo de importación. Es importante seleccionar las opciones de "retención de capas de composición", lo que da como resultado una nueva composición con las distintas capas de la imagen que se muestran para usted.

Puede agregarles movimiento, efectos, etc., como cualquier otra cosa en After Effects; en este caso, solo agregaré una rotación para demostrarlo.
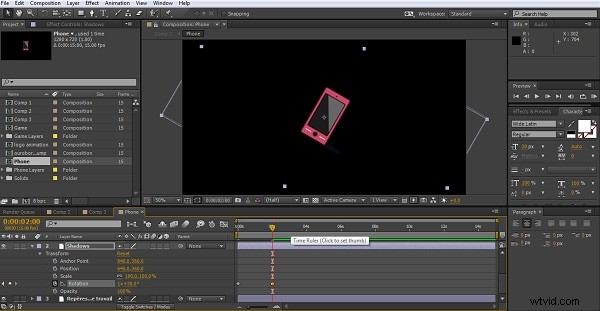
Como hemos visto antes, la animación gira en torno a fotogramas clave, y aquí no es diferente.
Simplemente hago clic en el cronómetro junto a la opción de rotación tanto en la capa del teléfono inteligente como en la capa de sombras, muevo el marco de tiempo, ajusto la rotación de cada elemento a los mismos valores, sigo adelante y repito como hemos visto antes.

Usé 4 fotogramas clave al final para crear un bonito efecto giratorio. Por supuesto, podría combinar esto con la animación anterior y hacer que aparezca un logotipo giratorio del aerosol de partículas, o cualquier otro de los efectos que se encuentran en el programa. No puedo enfatizar lo suficiente lo importante que puede ser un poco de experimentación para descubrir nuevas formas de usar las herramientas que se nos brindan.
7. Conclusión
Espero que esto le haya dado algunas ideas para animaciones simples que puede agregar a logotipos, títulos, etc. en sus proyectos. Sin duda, hay cosas mucho más espectaculares que puede hacer con el tiempo, pero todos empezamos en alguna parte.
