Uno de los usos más buscados de After Effects es la capacidad de animar texto, y esto no es una sorpresa, es una adición efectiva y fácil de implementar que se ve muy bien en cualquier producción. Y en este artículo, le presentaremos dos formas de animar texto en After Effects, usar las capas de la cámara o el control de posición.
También te puede interesar: Agregar animación 3D en After Effects>>
Editor de video profesional recomendado - FilmoraPro
Si desea editar videos profesionales fácilmente, le recomendamos usar Wondershare FilmoraPro. Está diseñado para profesionales y semiprofesionales que desean editar videos profesionales fácilmente. Puede usar fotogramas clave para hacer animaciones suaves con tutoriales paso a paso. El gráfico de valores le dará más controles para ajustar los fotogramas clave. También puedes hacer efectos y texto animado fácilmente. ¡Descárgalo ahora para probarlo (gratis)!
Cómo crear animaciones de texto en After Effects
La primera forma de incluir texto animado en su proyecto también es la forma más sencilla, y es mediante el uso de los ajustes preestablecidos dentro de After Effects, así que echemos un vistazo al proceso.
1. Configuración
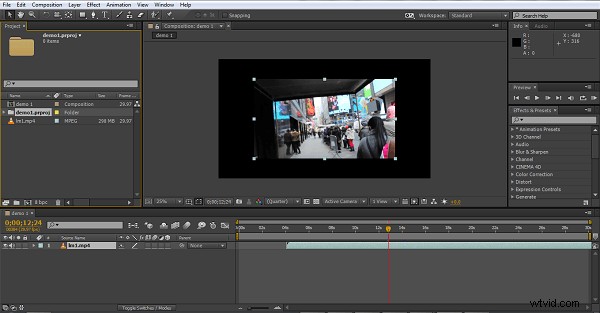
Asegúrese de que aquí tiene todo su proyecto cargado en la línea de tiempo y listo para trabajar en él.

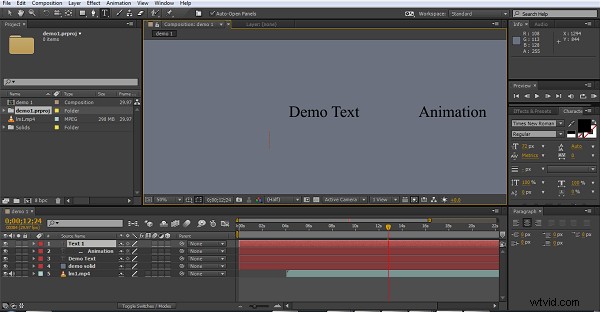
Para mostrar adecuadamente estas técnicas, creé una nueva capa una vez que mi material de archivo fue importado, usando Layer>New>Solid , Creé un fondo más claro para contrastar con el texto negro ya que el contraste ayuda a las capturas de pantalla. Luego creé dos objetos más, uno que incluye las palabras 'Texto de demostración' y otro que tiene 'Animación'. Esto formará el punto de inicio para los tres estilos de animación, por lo que con nuestro punto de inicio como se muestra a continuación, haremos un viaje a través de la aplicación de un ajuste preestablecido.

2. Uso de un ajuste preestablecido
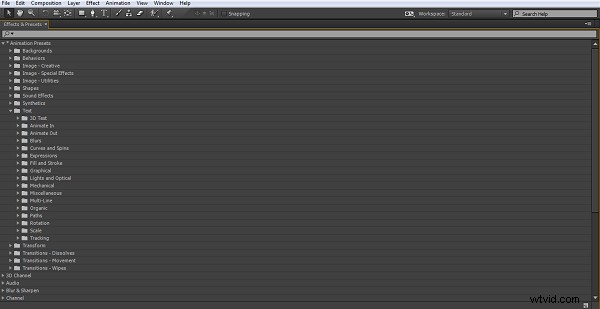
Hay dos formas de acceder a los ajustes preestablecidos incorporados para After Effects, puede ir a través de la estructura de archivos Animación>Preajustes , o simplemente use la pestaña Efectos y ajustes preestablecidos a la derecha. Hay muchos ajustes preestablecidos y efectos, por lo que en esta captura de pantalla la he ampliado a la pestaña para mostrar dónde se encuentran los efectos de texto.

Como podemos ver, aquí hay mucha variedad para muchas situaciones y para esto, el preajuste es el método más fácil. Cada subsección de ajustes preestablecidos incluye una serie de alternativas para probar, y aunque todos terminamos con nuestros favoritos, para los usuarios más nuevos de After Effects, siempre recomiendo probar algunos y experimentar para ver cuáles se adaptan mejor a sus proyectos. Para los usuarios que también tienen instalado Adobe Bridge, pueden ver vistas previas de los efectos seleccionando ajustes preestablecidos en la pestaña Animación que inicia Bridge para mostrarlos. Si no, simplemente arrástrelos a su objeto y reprodúzcalo.
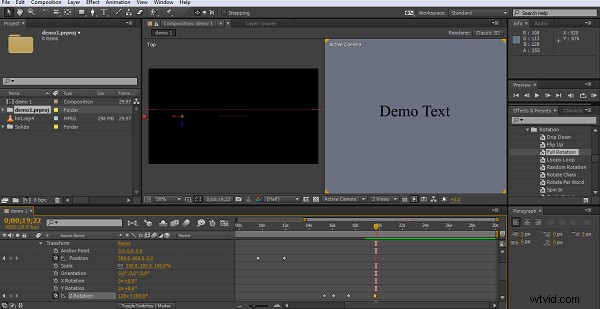
3. Aplicar un ajuste preestablecido
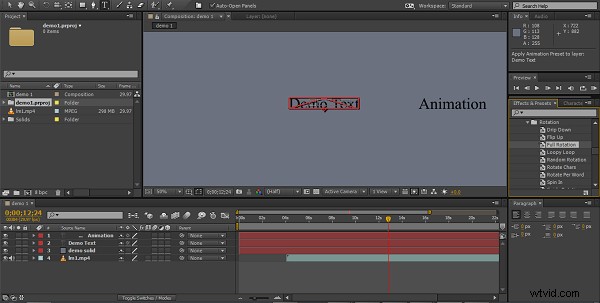
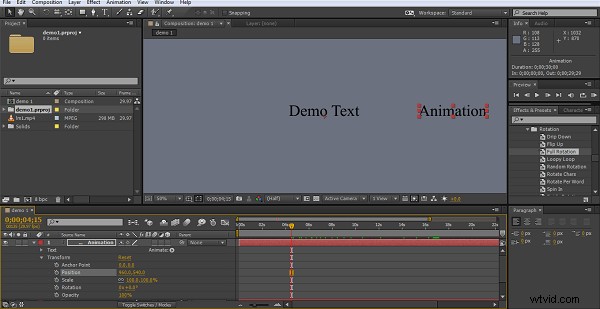
Esta es una simple cuestión de arrastrar el ajuste preestablecido de animación que desea al objeto que desea animar. Sí, realmente es así de simple. Para cada ajuste preestablecido, generalmente hay algunas opciones para ajustar la animación a su gusto, pero eso es todo, la animación elegida tendrá lugar en el momento seleccionado en la línea de tiempo.
En esta ilustración, arrastramos la animación 'Rotación completa' al objeto 'Texto de demostración', como podemos ver, el objeto elegido está resaltado en rojo, útil si tiene varios objetos muy cerca para asegurarse de que acierta con el correcto.

4. Uso del atributo de posición
El segundo método para animar texto es usar los controles posicionales en la línea de tiempo. Ahora vamos a mover el objeto 'Animación', por lo que expandiremos las opciones de la línea de tiempo para ese objeto de texto como podemos ver aquí.

Estamos buscando específicamente el atributo de posición en la sección de transformación como podemos ver. Al hacer clic en el cronómetro, se crea un fotograma clave para ese objeto en esa posición en la línea de tiempo.
5. Creación de la animación
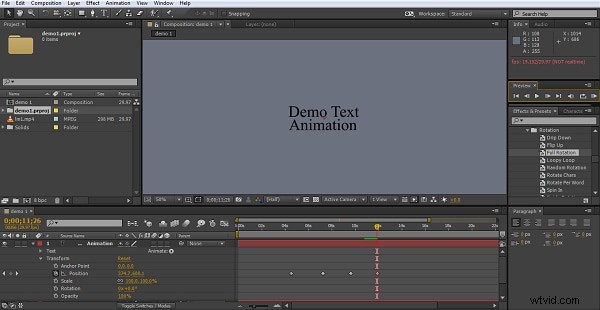
Entonces, con el fotograma clave inicial creado, ahora puede mover el cursor de la línea de tiempo hacia adelante de manera adecuada y luego ajustar la posición del objeto para que se adapte a sus necesidades. Se creará automáticamente un nuevo fotograma clave cada vez que haga esto. Con este método, mueve la línea de tiempo unos segundos, establece la nueva posición para su texto y crea otro fotograma clave allí y luego repite. After Effects llenará los espacios y animará su texto entre los puntos elegidos durante la línea de tiempo elegida, y con el uso de varios fotogramas clave puede formar incluso una ruta compleja para que siga el texto si lo desea.

Aquí creé 4 fotogramas clave que permiten que el objeto 'Animación' se mueva alrededor del objeto 'Texto de demostración' y finalmente descanse debajo de él. Si bien este tipo de efecto se ve muy efectivo en la pantalla, la facilidad de uso de After Effects es tan fácil de lograr que solo requiere unos minutos de trabajo.
6. Capas de cámara
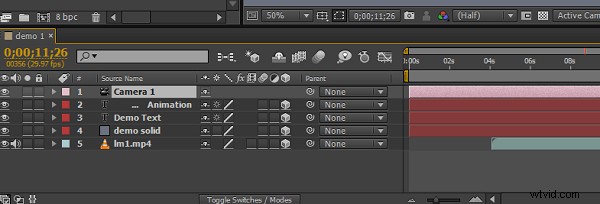
Lo primero que hay que tener en cuenta con esta técnica es que las capas de cámara solo pueden manipular objetos que estén en modo 3D. Para este método, el primer paso es cambiar su objeto a 3D alternando la opción 3D en el panel de composición.

Aquí podemos ver que he cambiado todas las capas a 3D (el ícono del cubo), simplemente haga clic en el cuadro para hacer esto, y también he creado la capa de cámara necesaria para esta técnica, esto es simplemente Capas>Nueva>Cámara , que luego presenta opciones para la propia cámara.
7. Comprender las vistas
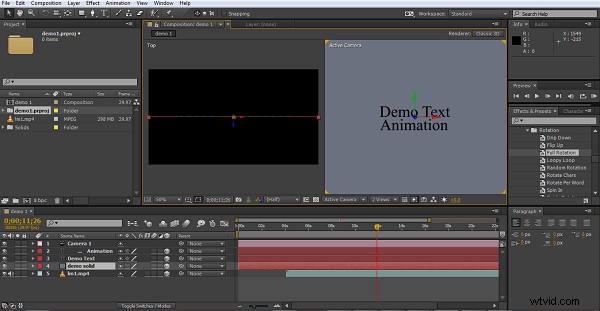
La clave para familiarizarse con la capa de la cámara es comprender cómo se aplica el movimiento a los objetos, y para ayudar con esto, es mejor cambiar la vista del panel de composición aquí, usando el menú desplegable debajo.

Aquí cambié a dos vistas (también puede usar 4 si lo desea), la vista derecha muestra el frente del proyecto como lo sería la vista 2D normal, la vista derecha mira directamente hacia abajo en el proyecto y sembrará hacia adelante y posición hacia atrás a medida que movemos las cosas. Estas vistas son invaluables para realizar un seguimiento de dónde está la cámara y qué está haciendo todo.
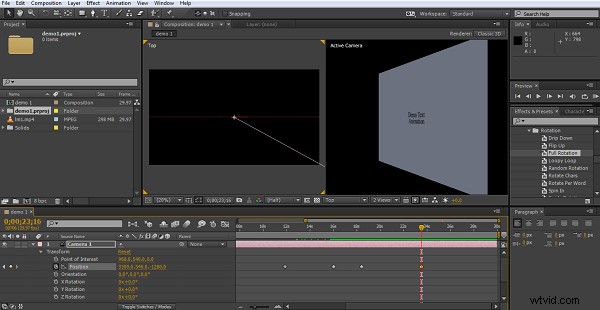
8. Creando movimiento
Esto funciona en su esencia, de la misma manera que lo hicieron los controles posicionales como discutimos anteriormente, sin embargo, hay algunas consideraciones más aquí.

Como podemos ver, ahora estamos en modo 3D, cada objeto tiene tres ejes de posición para ajustar ahora, y para agregar aún más posibilidades, la cámara también se puede mover alrededor de los objetos, usando el mismo método de fotograma clave que antes, y como antes, After Effects completará el movimiento entre fotogramas clave por usted.

Aquí puede ver el efecto de ajustar la posición de la cámara simplemente usando el eje x, al combinar los movimientos y rotaciones de la cámara con los movimientos de los objetos, puede crear efectos de movimiento muy complejos.
Conclusión
Como podemos ver, hay varias formas de crear texto animado para su proyecto, la que elija dependerá del uso, pero con los ajustes preestablecidos, incluso los principiantes pueden crear efectos agradables para sus proyectos con muy poco esfuerzo. Positional Control se suma a lo que es posible con una pequeña adición de complejidad en el proceso, pero incluso eso es un método relativamente simple de entender. Mientras que en la superficie el método Camera Layers parece lo mismo que el proceso de control posicional en términos de lo que tiene que hacer, en realidad es una idea más complicada de manejar. La acción real de crear fotogramas clave y cambios de posición a lo largo de la línea de tiempo, y luego permitir que After Effects rellene los espacios, es de hecho la misma y un concepto fácil de aprender, sin embargo, la adición no solo del tercer eje de movimiento, sino también del El movimiento de la cámara, además de darte al menos 6 ejes a considerar, es donde viene la dificultad. Se necesita práctica para poder visualizar hacia dónde van las cosas y qué intentas lograr con esto, pero para lo último en posibilidades, no hay duda de que es el objetivo al que apuntar eventualmente.
Si desea editar videos profesionales fácilmente, puede probar FilmoraPro, que es para profesionales y semiprofesionales. ¡Descárgalo para probarlo (gratis)!
