En este tutorial de vídeo, aprenda a crear un efecto de trazo animado personalizado en After Effects para su próximo proyecto de producción de vídeo.
Cuando se trata de trabajar con texto, el trazo puede ser un elemento de diseño poderoso. Adobe After Effects tiene una serie de herramientas que le permiten agregar y modificar rápidamente un trazo de texto. Estas herramientas, sin embargo, a menudo carecen de algo. El panel Carácter le brinda opciones de color, ancho y posicionamiento, pero no mucho más. Animar los atributos de un trazo puede ser un poco más complejo, así que echemos un vistazo más de cerca a un método único que dará vida a un trazo de texto en solo unos pocos pasos.
Paso 1:Crear la capa de texto
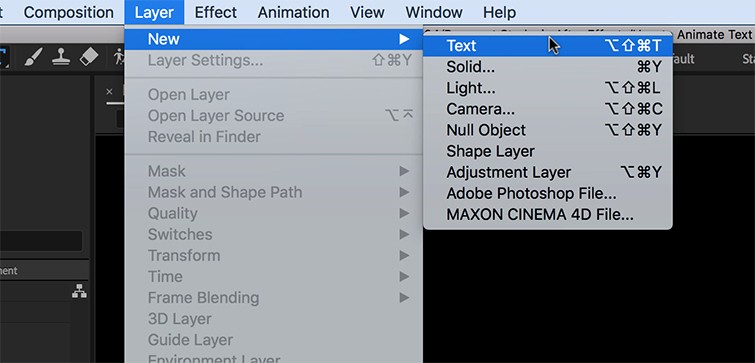
Para el primer paso, crearé algo de texto. Puedo usar la herramienta Tipo y empezar a escribir, o puedo resaltar el panel Línea de tiempo y seleccionar Capa> Nuevo> Texto . Una capa de texto de After Effects es un archivo vectorial simple, lo que significa que la capa se rasterizará continuamente a medida que cambie la escala o el tamaño de fuente. Esto preservará los bordes nítidos de mi texto sin importar cuántos ajustes haga.
Paso 2:Convertir a formas
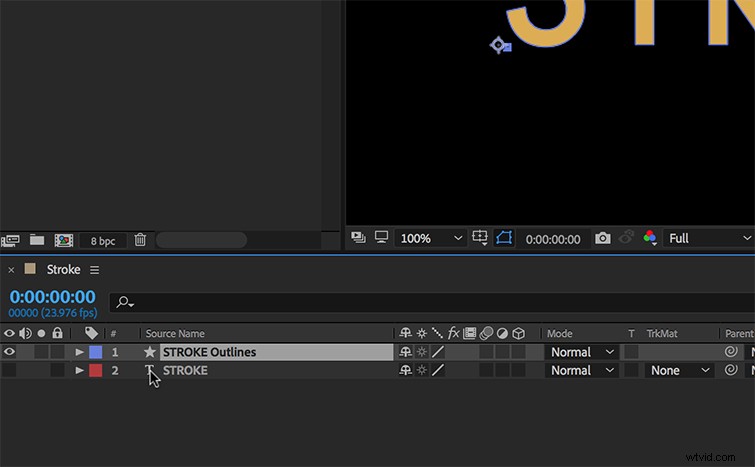
A continuación, convertiré mi texto en formas. Si bien After Effects tiene muchas herramientas para el texto, las capas de formas brindan un poco más de versatilidad. Al convertir mi texto en capas de forma, abriré una serie de funciones de animación que no estaban disponibles anteriormente. Para crear mis formas, agarraré la capa de texto y seleccionaré Capa> Crear formas a partir de texto . Puede notar la diferencia entre las capas Formas y Texto a través del símbolo junto al nombre de la capa en el panel Línea de tiempo. Las formas tienen una estrella, mientras que las capas de texto tienen una T.
Paso 3:Agrega el trazo
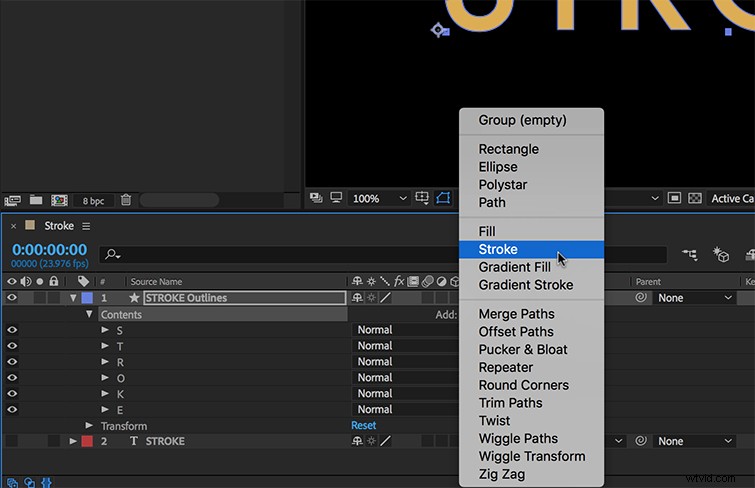
Mi nueva capa de forma contiene cada letra como un elemento de forma individual, cada una con sus propias propiedades de trazado, trazo, relleno y transformación. Si bien todas las letras tienen su propio atributo de trazo, quiero controlarlas todas al mismo tiempo. Para hacer esto, necesito agregar un nuevo atributo de trazo. Iré a Agregar y seleccione Strok mi. Esto agrega un nuevo trazo que se aplica a toda la palabra. Dado que solo estoy creando un trazo animado aislado, desactivaré la propiedad de relleno para cada letra.
Paso 4:Animar
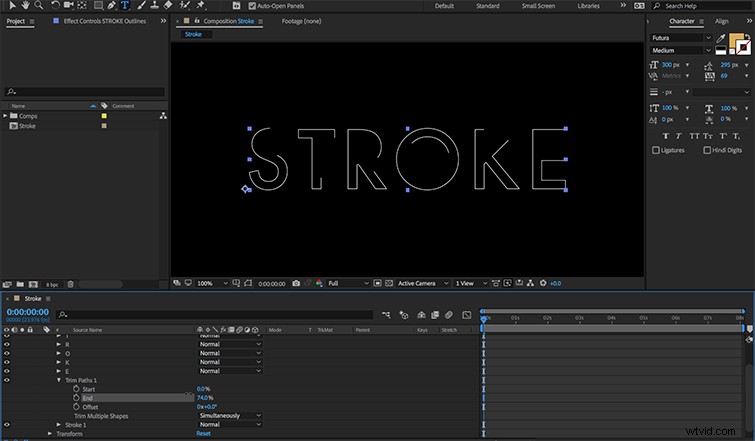
Es hora de darle vida al trazo. El nuevo atributo de trazo contiene una serie de propiedades de fotogramas clave, que incluyen color, opacidad, ancho y un puñado de otras. Sin embargo, solo quiero animar la ruta del trazo hacia adentro y hacia afuera. Para hacer esto, agregaré un Recortar rutas atributo a través de Agregar en el panel Línea de tiempo. Esta es una herramienta poderosa que me proporciona un selector de rango de fotogramas clave. Una vez aplicado, puedo animar el Inicio , Fin y Desplazamiento propiedades de la ruta del trazo para obtener resultados geniales.
Paso 5:personalizar el diseño
Además de ajustar la animación, puedo ajustar una gran cantidad de atributos de trazo para personalizar el diseño, incluidos el color y el ancho. Cambiar la tapa del trazo y las juntas puede darme una apariencia más suave y con más curvas. Incluso puedo cambiar el trazo a guiones y crear un fotograma clave de la propiedad de desplazamiento de los guiones para darles vida. Sin embargo, tenga cuidado aquí, ya que la multitud de opciones puede resultar demasiado divertida en After Effects. . .