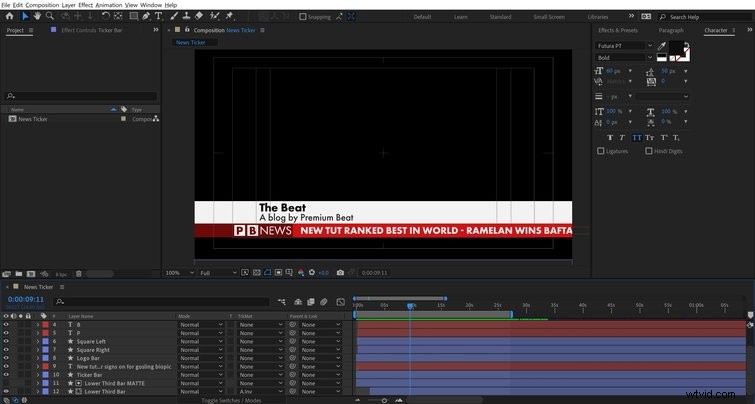
Este tercer elemento inferior se encuentra comúnmente en los canales de noticias:fragmentos de información a través de un texto de rastreo. Vamos a crearlo en After Effects.
Este elemento gráfico dinámico consta de un logotipo, un texto de rastreo y un tercio inferior. La técnica que usaré para recrear esto requiere el uso de capas de formas, elementos de texto y algunas expresiones simples. Como este es un tutorial más avanzado, lo desglosaré paso a paso.

La barra de logotipos
Una vez dentro de After Effects , crearé una Nueva> Composición , configúralo en 1920×1080 y asígnele el nombre News Ticker .
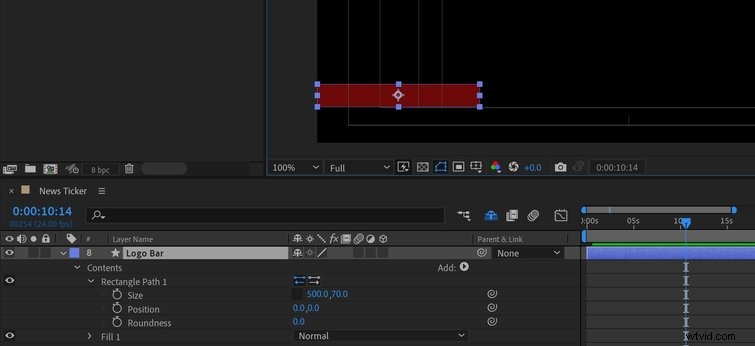
Para la barra de logo, iré a Capa> Nueva> Capa de forma . Puedo agregar elementos y animadores a mi nueva forma a través del botón Agregar en la parte superior de la pantalla. Este botón solo es visible cuando tengo seleccionada la herramienta Forma . Siempre puedes encontrarlo a la derecha de los Contenidos de la capa de forma en la línea de tiempo .
A continuación, agregaré un Rectángulo y un Relleno , configurando el Relleno en un color rojo oscuro . Las capas de forma tienen un orden de renderizado, por lo que es importante colocar el rectángulo sobre el relleno . A continuación, abriré el Rectangle Path 1 y configure manualmente el Tamaño parámetro a 500 x 70 píxeles . Cambiaré el nombre de la capa de forma Logo Bar .

Para ayudar a colocar mis elementos en la pantalla, activaré la superposición segura de título/acción . Esta es una parte importante para recordar cuando se trabaja en la transmisión, ya que los espectadores miran en una variedad de pantallas diferentes. Puedo usar Title Safe para asegurarse de que el texto sea visible en todas las pantallas.
La barra de teletipo
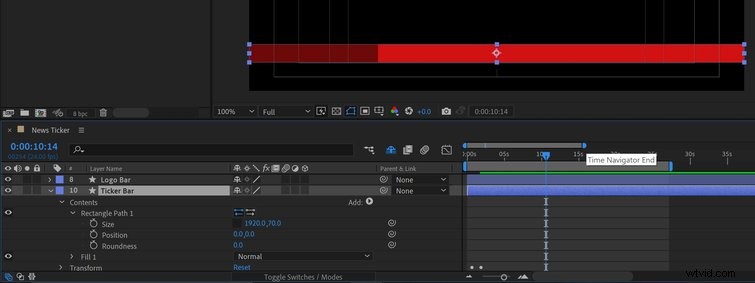
Para crear el fondo del teletipo, simplemente duplicaré la capa de la barra del logotipo y cámbiele el nombre Barra de teletipo . Para centrarlo horizontalmente, puedo usar el panel Ventana> Alinear , o simplemente cambie la Posición X de la capa a 960 . Este número de píxeles es la mitad del ancho de la imagen (1920 píxeles).
Cambiaré el parámetro Tamaño X de la ruta rectangular a 1920 para que cubra todo el ancho de la pantalla. Por último, cambiaré el color de la Barra de teletipo a un tono de rojo más brillante y colóquelo debajo de la capa de la barra del logotipo .

La tercera barra inferior
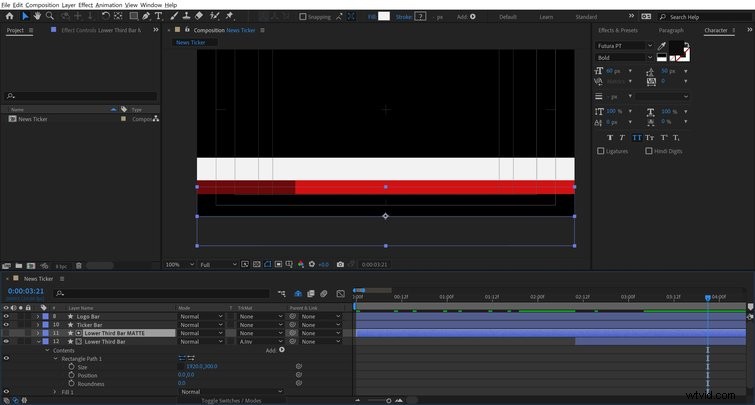
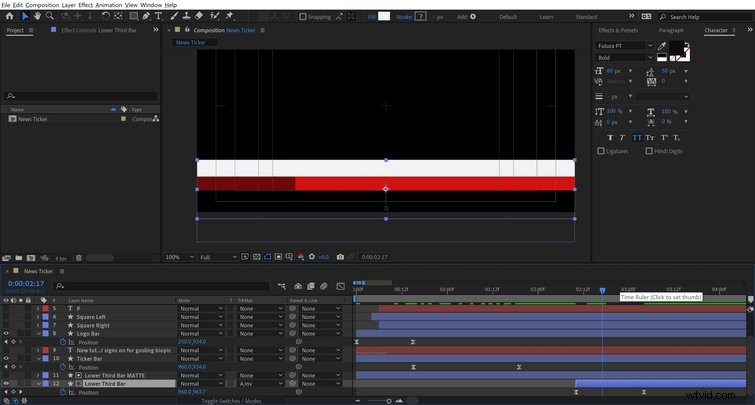
A continuación, duplicaré la capa de barra de teletipo y renómbrelo Tercera barra inferior . Para fines de animación, lo colocaré en la parte inferior de mi pila de capas. Estableceré el color de relleno en blanco y cambie el parámetro Tamaño X a 300 píxeles .
Solo quiero que se muestre la parte superior de la tercera barra inferior, por lo que tendré que enmascarar la parte inferior. Para esto, duplicaré la capa , renombrando la nueva capa Tercera barra inferior MATE . Bajaré un poco esta capa, de modo que la parte superior quede en algún lugar sobre las barras Logo y Tickers. Ahora, simplemente configuraré el TrkMatte de la Tercera barra inferior a Alfa invertida .
Si no puede ver la columna Track Matte , presione el botón Alternar interruptores/modos en la parte inferior del panel de línea de tiempo .

Elementos de texto
Para la barra de logo, crearé dos cuadrados blancos para ayudar a que mi texto se destaque. Para hacer esto, iré a Capa> Nueva> Capa de forma y, una vez más, agregue un Rectángulo y un Relleno . Daré la ruta del rectángulo un tamaño de 55 x 55 píxeles y configure el Relleno a blanco . Lo posicionaré sobre la barra del logotipo , ganando precisión al mantener presionado la tecla de control mientras muevo la forma. Una vez en posición, duplicaré el cuadrado , luego colóquelos uno al lado del otro.
Ahora, toma la herramienta de texto y agrega una P y una B sobre los dos cuadrados. Estoy usando el Futura fuente establecida en negrita , con un tamaño de 60 . Para una apariencia agradable, cambiaré el color del texto para que coincida con la barra del logotipo. También agregaré la palabra NOTICIAS a la derecha de los dos cuadrados. Pondré esto en Todo en mayúsculas y cambiar de Negrita a Libro .

El siguiente es el tercio inferior. Para esto, crearé dos elementos de texto , ambos con la fuente Futura PT . El elemento superior es negrita con un tamaño de 60 , mientras que el texto inferior es Medio con una talla de 50 . Si lo necesito, puedo ajustar aún más la posición de la tercera barra inferior para darle a este texto más espacio para respirar.
Por último, está el texto del teletipo, que estableceré en Todas las mayúsculas. , tamaño de 60 , cambie el color a blanco y establecer en Negrita . Ahora, puedo escribir mis "noticias", con cada historia separada por guiones. Con todos mis elementos en su lugar, estoy listo para animar.
Animar todo
Tanto el logotipo como las barras de teletipo no necesitan más que una simple animación de posición de izquierda a derecha. Para hacer esto, animaré estos en la pantalla en el transcurso de dos segundos , con la barra de logotipos animada encendido antes de la barra de teletipo . Para que la animación sea un poco más fluida, agregaré algo de Easy Ease a ambos, luego haga pequeños ajustes en el Editor de gráficos .

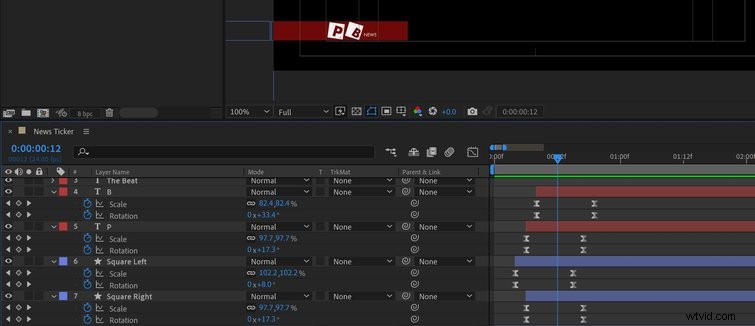
Los elementos del logotipo deben aparecer justo después de que se activa la barra del logotipo. Tanto para el texto y las formas cuadradas , usaré una animación de rotación y escala . El método más simplificado es simplemente animar un cuadrado , añadir , luego copiar/pegar esos fotogramas clave de los elementos restantes. Luego, puedo escalonar cada capa para cronometrar perfectamente la animación.

Para el tercio inferior, primero animaré la Posición Y de la Tercera barra inferior para que se revele. Para el texto, usaré un ajuste preestablecido de animación del panel Ventana> Efectos y ajustes preestablecidos . Una vez abierto, iré a Ajustes preestablecidos de animación> Ajustes preestablecidos> Texto> Animar en y seleccione el ajuste preestablecido de máquina de escribir . Puedo simplemente arrastrar y soltar esto sobre ambos elementos de texto y, a continuación, reprogramar los fotogramas clave para conseguir el look que quiero.
Crear el rastreo de texto
Con todo lo demás animado, ahora estoy listo para concentrarme en el teletipo o el rastreo de texto. Esto se crea a través de una expresión básica.
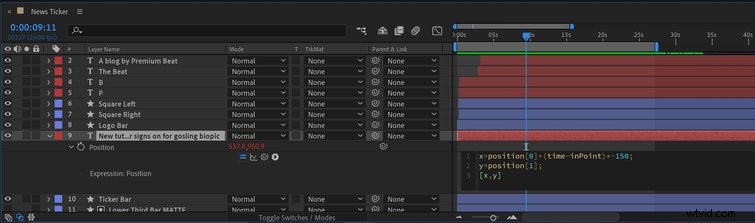
Primero, agarraré mi texto y arrastrar y mover justo al lado del lado derecho de la pantalla Manteniendo Shift lo mantendrá bloqueado en su posición Y mientras muevo la capa. A continuación, mostraré el parámetro de posición (P ) y Alt + Clic en el cronómetro , luego agrega esta expresión:

x=posición[0]+(tiempo-enPunto)*-150;
y=posición[1];
[x, y]
Básicamente, esto le dice a After Effects usar el tiempo como una variable para impulsar la velocidad de la posición X del elemento de texto . Puedo realizar cambios en el valor numérico -150 para cambiar la velocidad del texto .

Exportar con Alpha
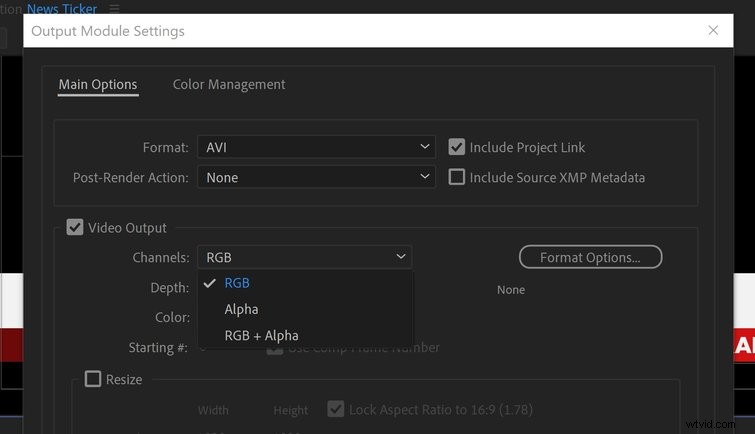
Como paso final, exportaré la secuencia con un canal alfa. El canal alfa agrega la transparencia a mi clip de video, lo que me permite colocarlo sobre otros clips de video durante la edición.

Para exportar , iré a Composición> Agregar a Cola de procesamiento . Haré clic en el botón Lossless del Módulo de Salida ajuste. Ahora, cambiaré los Canales a RGB + Alfa . Asegúrese de establecer un área de trabajo, ya que terminará con un archivo extremadamente grande.
¡Voilà, tengo un teletipo de noticias estilo transmisión!
