Aporte algo de movimiento a sus proyectos de video y guíe el ojo de su espectador con esta divertida técnica de gráficos en movimiento.
Las líneas de alta velocidad sirven para una serie de propósitos. No solo indican movimiento, sino que también atraen la atención del espectador hacia un área específica del marco. Usados junto con efectos de sonido y algunos otros trucos de animación, pueden darle a tu toma un toque extra.
En este tutorial, vamos a echar un vistazo más de cerca a cómo crear estas líneas de velocidad usando Adobe After Effects.
Crea la forma

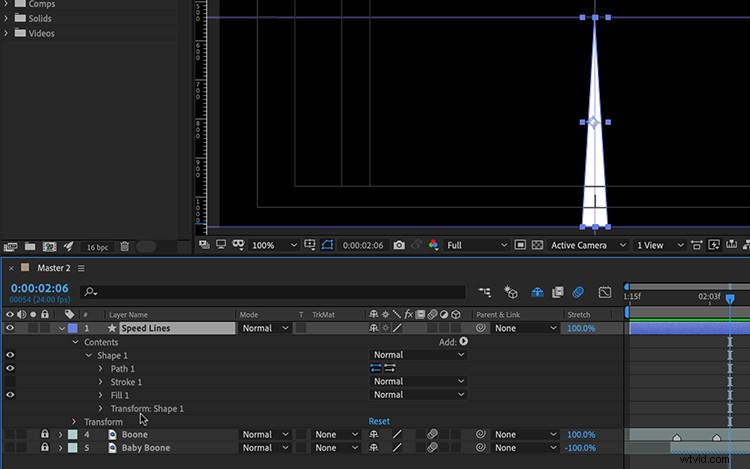
Primero, crearé solo una línea. Usaré la herramienta Pluma para dibujar una forma de triángulo angosto, con la punta del triángulo en el centro del marco. Para colocar los vértices exactamente donde los quiero, usaré Reglas y guías . No necesito preocuparme por lograr que la longitud y el ancho de la forma sean perfectos, ya que puedo personalizar estos atributos más adelante. Con el Pan Detrás herramienta, también colocaré el punto de anclaje de la forma en el centro del marco.
Agregar un repetidor

Para crear varias líneas, agregaré un Repetidor . Puede encontrar el repetidor haciendo clic en Agregar botón justo a la derecha de Contenido . (Es importante colocar el repetidor debajo del grupo de formas y no dentro de él).
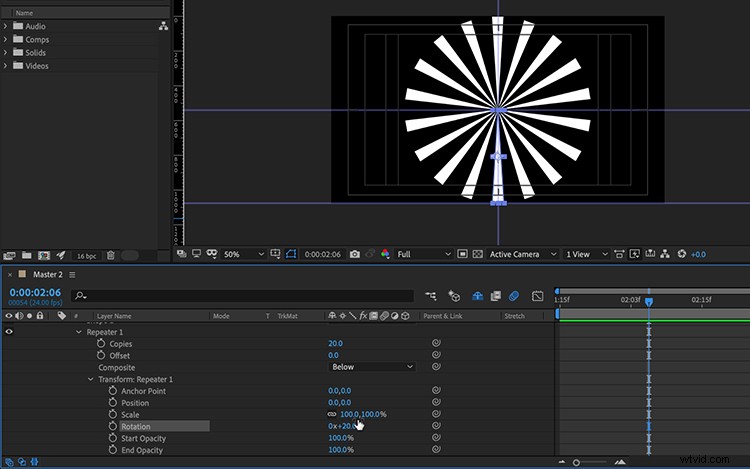
Ahora configuraré el número de copias en 20. Para alinear las formas, abriré los atributos de transformación y llevaré la posición X de 100 a 0. Ahora puedo configurar la rotación del repetidor en 20 grados para obtener mi círculo de línea de velocidad en su lugar. Terminé con el repetidor, así que cerraré el menú para evitar confusiones cuando trabaje con otras propiedades.
Colocar las Líneas

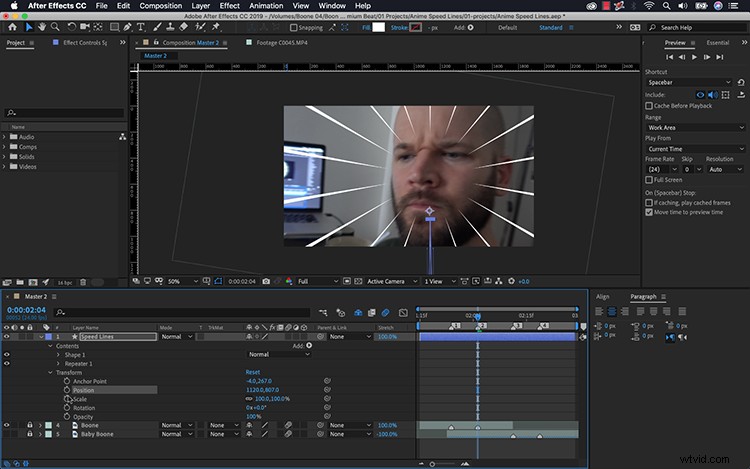
A continuación, para ubicar los elementos, activaré la capa de video de reacción del bebé. Puedo mover el círculo de líneas de velocidad directamente sobre la cara del bebé usando el atributo de posición principal de la capa de forma. Para extender el círculo, abriré las opciones de transformación del elemento de forma individual y arrastraré la posición Y hacia arriba. Este será el mismo atributo que animo para que las líneas entren y salgan del cuadro. Para ajustar el ancho y la longitud de las líneas, puedo cambiar la escala X e Y del elemento de forma. Para ajustar el ancho y la longitud del círculo como un todo, puedo cambiar la escala X e Y de la capa de forma. Ahora estoy listo para dar vida a las líneas.
Dale vida a las líneas

Finalmente, estoy listo para animar mis líneas. Quiero hacer coincidir la animación de mis líneas de velocidad con el movimiento de mi zoom digital. Para hacer esto, agregaré fotogramas clave a la posición Y del elemento de forma de la línea de velocidad para comenzar y terminar casi al mismo tiempo que el zoom en la cara del bebé. Agregaré Easy Ease a los fotogramas clave para ayudar a suavizar la animación.
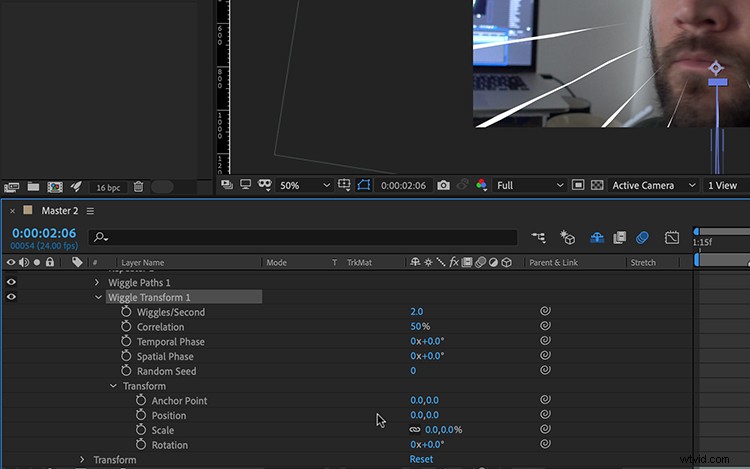
Para animar realmente las cosas, añadiré una Ruta de movimiento y Transformación de movimiento animador justo debajo del repetidor. A pesar de que las líneas de velocidad solo duran un breve segundo, estos animadores agregarán detalles. Para mover la ruta, ajustaré los atributos Tamaño y Meneos/Segundo . Esto traerá movimiento a los bordes de cada forma de línea. Wiggle Transform me permitirá compensar y llevar el movimiento solo a la posición Y de las líneas. Para hacer esto, ajustaré ligeramente la posición Y de Wiggle Transform y luego afinaré Wiggles/Second.
Voila ! Ahora tengo líneas de velocidad de estilo anime para darle vida a mis tomas.

¿Te interesan las pistas que usamos para hacer este video?
- “Outrun” de Aulx Studio
- “Noche joviana” de Bedlake
- "Laidback Summer Vibe" de Mattijs Muller
- “Impulso repentino” de Origami Pigeon
- “Coming Alive” de Monad
