
De hecho, estábamos en el proceso de crear un paquete de este tipo para un nuevo piloto de una serie llamada "La teoría de..." cuando esta historia se vino abajo. Usemos esto como nuestro ejemplo.
Ver:Títulos y gráficos básicos de edición de video
Elección de la fuente
Definitivamente no vas a usar texto rayado para un programa de ciencia y teoría. Para una película como “Se7en”, eso funcionaría (y funcionó) muy bien, pero no para este proyecto. Y tampoco vas a usar una fuente que sea súper elegante, como lo harías para una película de Jane Austin.
Encontramos una fuente perfecta después de buscar en Fonts.com; ¡incluso era gratis! La fuente que elegimos se llama "Neurológica". El título del episodio piloto de esta serie se llama “El golfo carnívoro”, en referencia a las bacterias carnívoras del Golfo de México. ¡La fuente se veía genial!

Créditos de apertura
Regla #1:hazlos cortos. Todo comenzó con los créditos de apertura súper simples de “Lost”. En general, no haga créditos de televisión de más de 1 minuto. Comenzar con los créditos iniciales te permitirá crear elementos de diseño que funcionarán en todos tus títulos y gráficos.

Elementos de diseño
Elegimos círculos giratorios que recuerdan a una interfaz de usuario futurista y a una lente de cámara como nuestro principal elemento de diseño. Para dar aún más la impresión de "lentes", convertimos los elementos giratorios en una capa de ajuste, una capa que aplica un efecto a cada capa debajo de ella. En este caso, usamos la capa de ajuste para agregar una distorsión de protuberancia. Esto da la impresión de que los elementos de la lente refractan la imagen como lo haría el cristal.
Además, pusimos bengalas y mucho tratamiento de brillo. Esto da la impresión de que todo está hecho de luz. ¿Por qué? Cuando hablaron con los productores, querían específicamente una sensación de "iluminación". Por supuesto, podrías usar imágenes budistas para esto. Pero eso no concuerda con los temas científicos del programa.
Finalmente, decidimos que renderizaríamos una secuencia de apertura completamente nueva para cada episodio del programa. La misma capa de fondo serían clips del episodio. Para nuestro diseño inicial, solo usamos material de archivo de marcador de posición.
Esquema de colores
Si se tratara de un espectáculo puramente médico, podemos usar un color azul o verde como base para que coincida con el color de los uniformes médicos. Sin embargo, nuevamente, los creadores usaron el término "espectro completo" repetidamente con respecto a los temas que cubrirían. Entonces, fuimos literales. El esquema de color es un degradado que produce un espectro completo de color, un arco iris, en toda la imagen. Es una capa de color simple que usa un método Color Burn para componerla.
Tratamiento de fuentes
La fuente que elegimos ya estaba muy estilizada, así que no queríamos volvernos locos con los tratamientos tipográficos. Queremos que sea legible, después de todo. Simplemente agregamos un brillo, solo vertical, al texto, que encuadramos en fotogramas clave para fluctuar. Hicimos el texto plano 2D en una capa 3D que gira para agregarle algo de movimiento.
Para pasar de un conjunto de texto al siguiente, solo usamos un destello de lente. Es simple, pero se ve genial y se suma a nuestra sensación de brillo.
Ver los créditos de introducción completos.
Tercios inferiores
Estos son los títulos que siempre ves en las noticias. Son como suenan; un tercio inferior ocupa el tercio inferior de la pantalla. Varían de cinco a 10 segundos de duración. Hay dos formas de abordar esto:1) Todo el tercio inferior hecho en un paquete de gráficos en movimiento, y 2) Fondo para el tercio inferior hecho en un paquete de gráficos en movimiento, dejando los títulos fuera para la suite de edición. Vamos con la primera opción, aunque la segunda opción es mucho más común ya que es más rápida. Descubrimos que la opción uno generalmente se ve mucho mejor. Al hacer todo el tercio inferior en After Effects, nuestro software de gráficos en movimiento preferido, aumentará considerablemente nuestra carga de trabajo. Sin embargo, nos permitirá hacer más con los títulos.
Para todos los demás títulos, vamos a utilizar el mismo trasfondo de nuestros créditos de introducción. Tenemos dos secciones. La sección principal es una versión oscurecida del fondo para que el texto claro sea más legible, y la sección inferior está iluminada para que podamos usar texto negro. Una cosa útil que hemos incluido es un fondo negro semitransparente detrás del tercio inferior. Esto le permite ver el video en segundo plano sin dejar que distraiga demasiado del título en sí.

Tercios inferiores
Cuarto Superior
Al igual que un tercio inferior, el cuarto superior es exactamente lo que parece. Por lo general, indican una ubicación o brindan información que enfatiza los puntos existentes. Una vez que tiene un tercio inferior, el cuarto superior es más o menos lo mismo, solo que más pequeño y en la parte superior de la pantalla. Usamos una imagen fija como marcador de posición; no importa lo que use, pero debe usar un marcador de posición para la capa de video cada vez que diseñe sus gráficos.

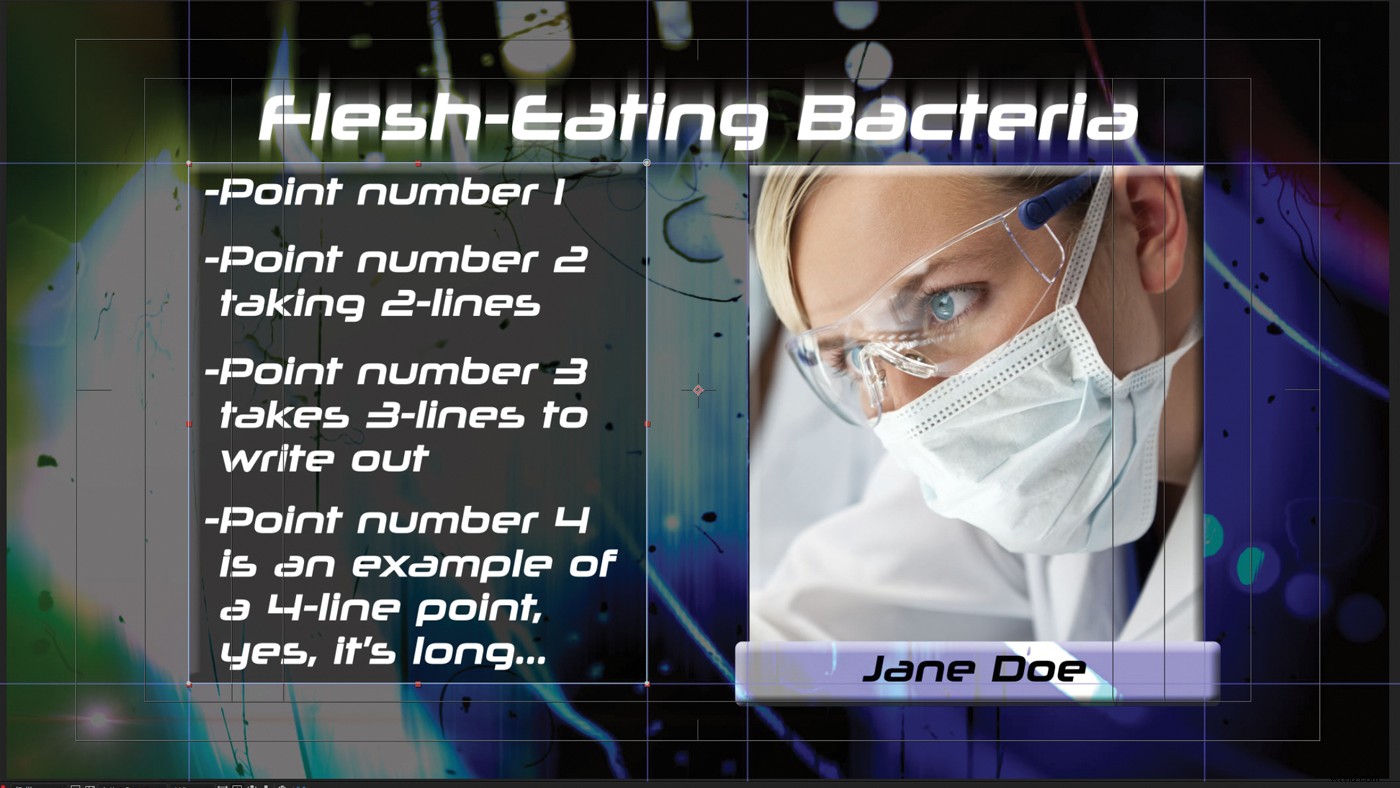
Viñeta de texto
El texto con viñetas y uno al lado del otro, que se usa para entrevistas remotas, son prácticamente la misma pantalla. Simplemente reemplace las viñetas de la izquierda con otra capa de video de la otra cabeza parlante. El texto con viñetas se usa mucho en los programas de noticias. Piense en ello como una presentación de PowerPoint en video. Los puntos principales que alguien está haciendo se enfatizan en estas viñetas. Por lo general, no es necesario hacer un fondo oscuro o agregar un marco alrededor del texto, pero nuestro fondo tiene tanto brillo que solo queríamos un poco más de contraste.

Gráficos adicionales
Se utilizan otros tipos de gráficos, por ejemplo, rastreadores en la parte inferior de la pantalla para programas de noticias. Suelen ser similares a los tercios inferiores, pero ocupan toda la pantalla. Solo necesita permitir estos rastreadores en todos los demás gráficos. Los tercios inferiores deben ser más altos, los de lado a lado deben cortarse en la parte inferior, etc. ¡Y no olvide volver a enmarcar sus tomas para el área de visualización más corta!
Conclusión
Como puede ver, crear paquetes de gráficos no es terriblemente difícil. Donde radica el talento es leer cuál es la sensación del programa, así como el aspecto que buscan los productores. Simplemente adapte sus gráficos, fuentes y tratamientos a las palabras clave que escuche en la conversación con ellos. Además, cuando sea posible, obtenga una copia del tema musical para que pueda combinar con el estado de ánimo.
Vea el resto del paquete de gráficos aquí.
Ty Audronis ha sido un profesional de la televisión y el cine durante más de 20 años. Es bien conocido por diseñar estudios para las principales productoras y pequeñas tiendas por igual; y maximizar la calidad de la producción con un presupuesto ajustado.
