Es fácil agregar texto a sus fotos en Photoshop. Simplemente haga clic en la herramienta Tipo y comience a escribir. Pero, ¿y si te dijera que puedes crear un texto 3D genial en Photoshop con unos pocos pasos más?
Adobe está eliminando los efectos 3D de Photoshop. Si usa estos controles, recibe una advertencia de que los efectos 3D son inestables. Pero esto no significa que no pueda crear texto en 3D con algunas técnicas sencillas de Photoshop.
En este tutorial paso a paso, le mostraré cómo crear texto en 3D en Photoshop sin usar herramientas en el espacio de trabajo 3D. Crear texto 3D emergente en Photoshop es fácil una vez que ve el proceso subyacente. Incluso le mostraremos algunos atajos para que el proceso sea muy sencillo. Tienes mucha flexibilidad en el aspecto de los efectos 3D, ¡así que siéntete libre de ser creativo!

Paso 1:Crear un nuevo documento
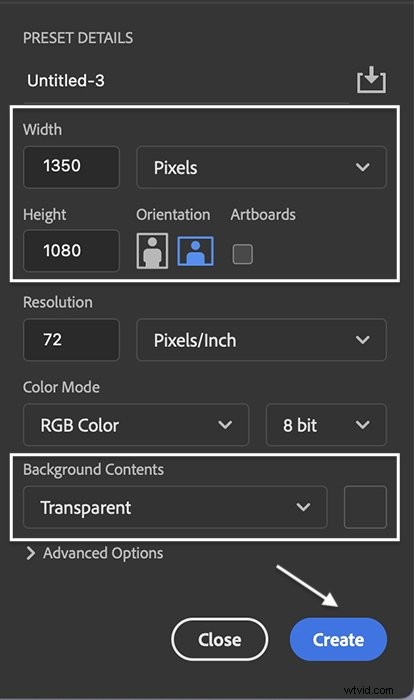
Comience abriendo Photoshop y creando un nuevo documento. Vaya al menú desplegable Archivo. Seleccione Archivo> Nuevo (Ctrl+N o Comando+N). En el cuadro de diálogo Nuevo documento, ingrese un tamaño para el nuevo documento.
Vamos a crear un documento que tenga un buen tamaño para las redes sociales. Ingrese 1350 píxeles para el ancho y 1080 píxeles para la altura. Agregaremos un fondo más tarde. Pero por ahora, haz que el "Contenido de fondo" sea transparente.
Haz clic en Crear.

Paso 2:Cambiar el nombre de la capa en el Panel de capas
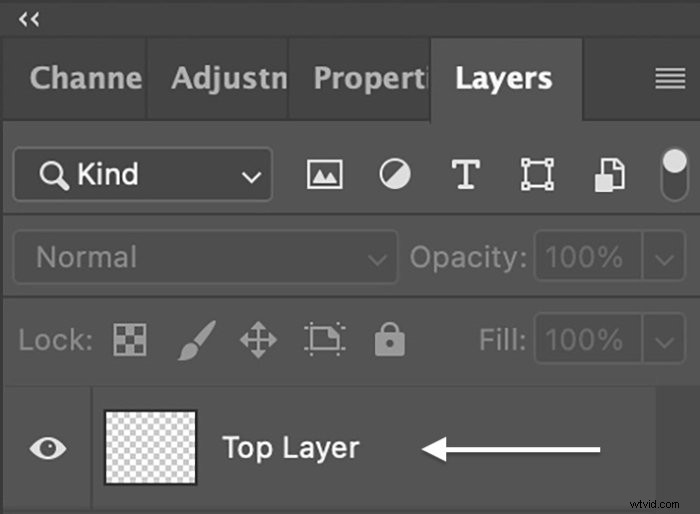
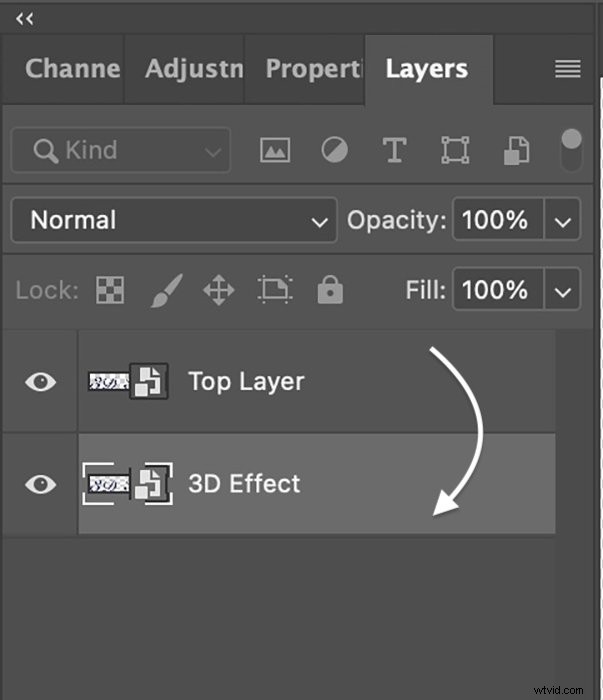
Es importante hacer un seguimiento de qué capa es la capa superior. Selecciona "Capa 1" y renómbrala como "Capa superior".

Paso 3:crea una capa de texto
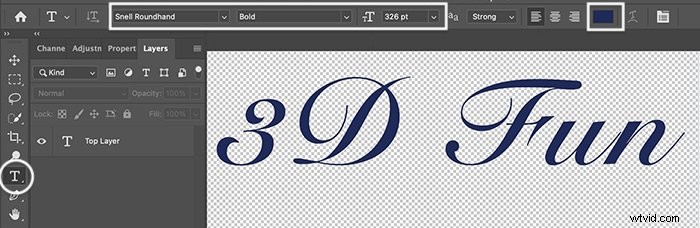
Seleccione la herramienta Tipo y agregue texto a la "Capa superior". Puedes escribir lo que quieras. ¡Diviértete un poco en 3D!
A continuación, seleccione una fuente. Puedes elegir la fuente que quieras. Pero lo mejor tiene un trazo grueso.
En la barra de opciones, seleccione la opción de negrita si la fuente tiene esto. Seleccione un color y el tamaño de su texto para que se ajuste al lienzo. Seleccioné Snell Roundhand negrita y un color púrpura oscuro para este tutorial.

Paso 4:Convierta la capa en un objeto inteligente
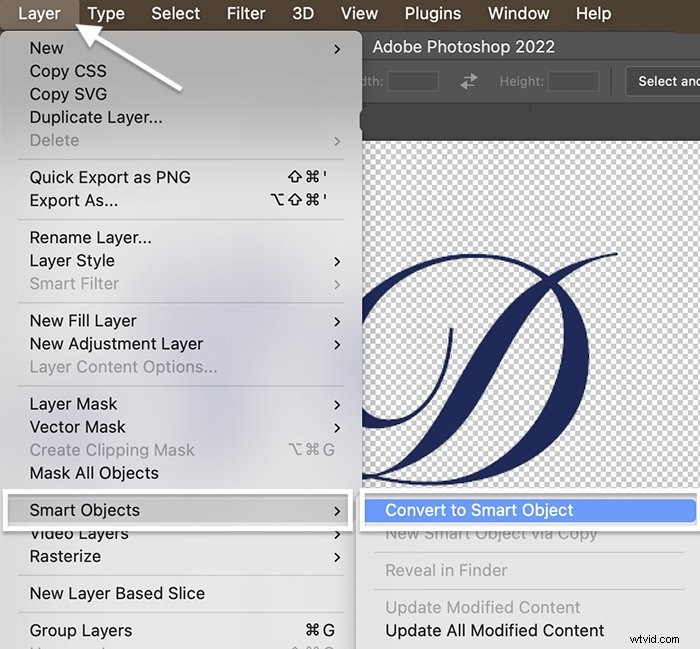
Cuando esté satisfecho con su fuente, convierta la capa en un "objeto inteligente". Hacer de esto un objeto inteligente le permite revisar los cambios que realiza. Vaya al menú desplegable Capa. Seleccione Capa> Objetos inteligentes> Convertir en objeto inteligente .

Observe que la miniatura ha cambiado. Aparece un icono en la esquina inferior derecha que muestra que ahora es un objeto inteligente.
Además, esto ya no es una capa de texto. Si desea cambiar el texto o la fuente, asegúrese de hacerlo antes de convertirlo en un objeto inteligente. De lo contrario, comience con una nueva capa.
Paso 5:duplica la capa superior
Duplique la capa superior yendo al menú desplegable Capa. Seleccione Capa> Duplicar capa (Ctrl+J o Comando+J). Cambie el nombre del duplicado a "Efecto 3D". En el panel de capas, arrastre la capa Efecto 3D hacia abajo.

Paso 6:cambiar el tamaño de la capa de efecto 3D
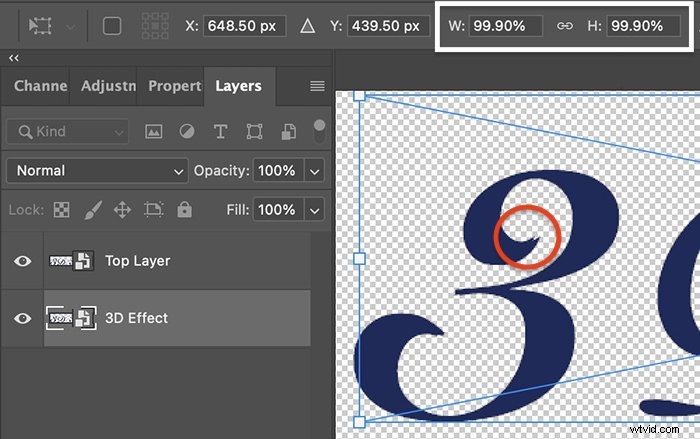
Cambiaremos el tamaño del texto 3D y lo moveremos ligeramente fuera del centro para agregar una profundidad realista. Puede hacer esto con la herramienta Transformación libre. Vaya al menú desplegable Editar. Seleccione Editar> Transformación libre (Ctrl+T o Comando+T). Cambie tanto el ancho (W) como la altura (H) en la barra de opciones al 99,9%. Haga clic en la marca de verificación para aceptar el cambio.
Elija la herramienta Mover y arrastre o use las teclas de flecha para mover el texto ligeramente hacia la derecha. Muévelo solo un poco. Ha ido demasiado lejos si comienza a ver espacios en blanco entre las letras (vea el ejemplo encerrado en un círculo rojo). El texto debería verse un poco más grueso.

Paso 7:Realice una acción para repetir los pasos 5 y 6
Debe repetir los pasos 5 y 6 muchas veces. Para facilitar el proceso, cree una "acción". No te preocupes si no has trabajado con acciones antes. ¡Son simples!
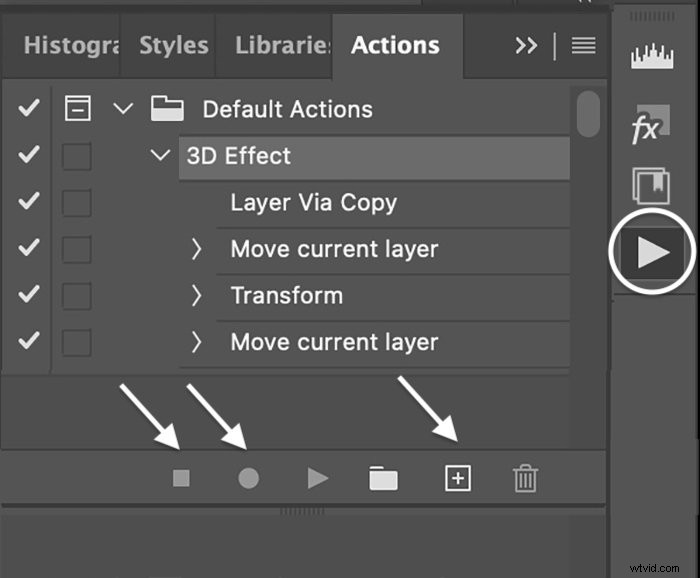
Abra la ventana de acciones yendo al menú desplegable Ventana. Seleccione Ventana> Acciones . Puede haber algunas acciones predeterminadas en la lista. Pero tenemos que crear uno nuevo. Haga clic en el botón Agregar acción en la parte inferior de la ventana. Parece un signo más.
Nombra la acción "Efecto 3D" y haz clic en "Grabar". El botón Grabar se activará. Realice los pasos 5 y 6 de nuevo. (Duplique la capa superior. Arrástrela hasta la parte inferior del panel Capas. Seleccione Transformación libre y cambie su tamaño al 99,9%. Mueva el texto ligeramente fuera del centro).
Cuando termine, haga clic en el botón "Detener grabación" en la parte inferior de la ventana Acciones. Parece un cuadrado. Ahora debería tener una acción de Efecto 3D en la lista.

Paso 8:Utilice la acción de efecto 3D para crear capas duplicadas
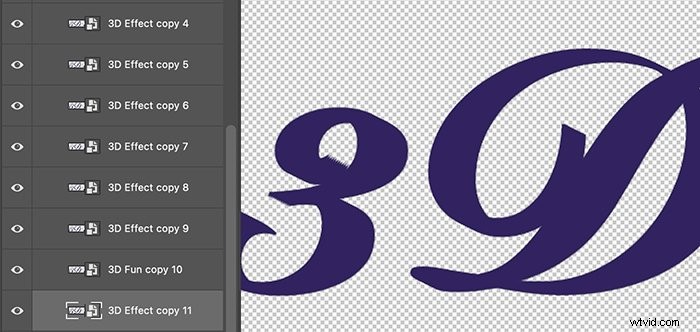
Seleccione la primera capa de Efecto 3D. Haga clic en el botón de acción Reproducir en la parte inferior de la ventana Acción. Parece un triángulo. Haga clic en él tantas veces como desee para espesar el texto 3D. Probablemente querrá entre 10 y 20 copias. Más tarde, si decide que el texto 3D es demasiado grueso, simplemente oculte las capas inferiores haciendo clic en el icono del ojo.

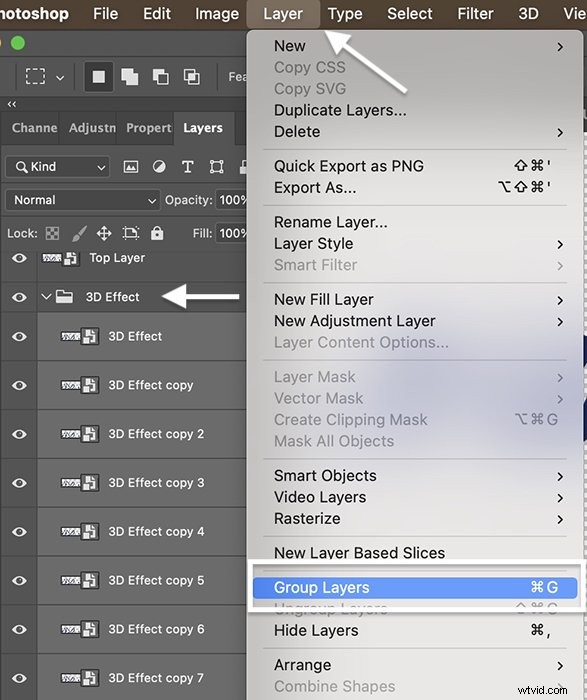
Paso 9:Agrupar capas de efectos 3D
Seleccione todas las copias de efectos 3D. Vaya al menú desplegable Capa. Seleccione Capa> Agrupar capas (Ctrl+G o Comando+G). Cambie el nombre del grupo a "Efecto 3D".

Paso 10:agregue efectos de estilo de capa al grupo de efectos 3D
En este momento, el efecto 3D es del mismo color que la capa superior. Parece que simplemente ha engrosado la fuente. Agregar efectos de estilo al texto 3D agregará profundidad al efecto. Podemos hacer esto para cada capa individual. Pero es más fácil agregar los estilos a todo el grupo. Te mostraré la configuración que uso. Pero sea creativo y deje que su ojo guíe sus elecciones.
Haga doble clic en el grupo Efecto 3D para abrir el cuadro de diálogo Estilo de capa. Debido a que está trabajando con un objeto inteligente, puede regresar y cambiar cualquiera de los estilos de capa si desea un color diferente o una apariencia diferente. Comencemos agregando color al texto 3D.
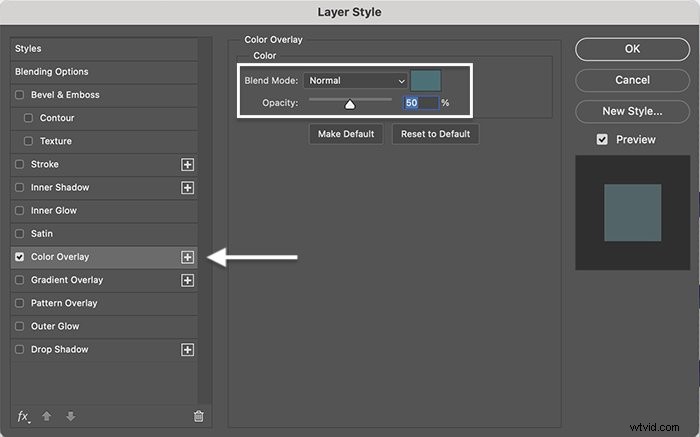
Paso 10A:agregue una superposición de colores
En la parte inferior de la columna de la izquierda, haga clic en el botón "fx". Elija "Superposición de color" en el menú. Y configura el modo de fusión en "Normal" con un 50 % de opacidad.

Seleccione el cuadro de color para abrir el selector de color. Una opción es hacer que las capas del efecto 3D sean un poco más oscuras o más claras que el color elegido. Utilice la herramienta cuentagotas para seleccionar el color del texto original. Luego mueva el tono hacia arriba o hacia abajo a lo largo del espectro. Verás que los colores cambian en tu imagen.
Inicialmente, elegí un tono ligeramente más claro que mi color original. Pero luego decidí usar un color contrastante. Incluso puedes agregar textura. Elige cualquier color que te quede bien.

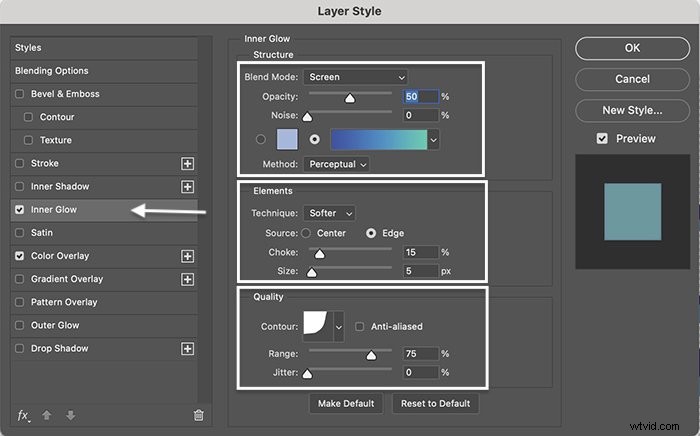
Paso 10B:Añade un brillo interior
Antes de hacer clic en Aceptar, agreguemos un poco más de profundidad. Seleccione la opción Resplandor interior en la columna de la izquierda. Establezca el modo de fusión en "Pantalla" con un 50% de opacidad. Puede mantener el color sólido o agregar un degradado. En "Elementos". establece lo siguiente:
- “Técnica” a “Más suave”
- “Fuente” a “Borde”
- "Ahogar" al 15 %
- “Tamaño” a 5 píxeles

En "Calidad", me gusta el contorno Cove-Deep (cuarta opción en la fila superior). Pero otros contornos funcionan. Establezca el rango en 75%.

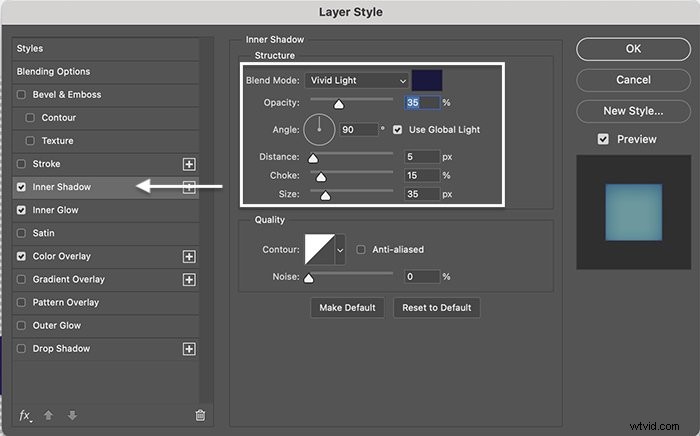
Paso 10C:Añade una sombra interior
Finalmente, agreguemos una sombra al texto 3D. Elija "Sombra interior" en la columna de la izquierda. Establezca el modo de fusión en "Luz vívida" con una opacidad del 35%. Establezca el ángulo en 90° y marque la casilla Usar luz global. La distancia es 5, el estrangulamiento es 15 y el tamaño es 35 píxeles.

El contorno de calidad predeterminado lineal está bien. Pero siéntase libre de experimentar con otras opciones de contorno.
Haga clic en Aceptar para aplicar todos los efectos de estilo. Verá cada uno de ellos debajo del grupo Efecto 3D. Mueva el ícono del ojo al lado de cada uno para ver los efectos de forma aislada.

Paso 11:agregue efectos de estilo a la capa superior
Ahora, hagamos que el texto original realmente sobresalga del efecto 3D. Haga doble clic en la "Capa superior" para abrir el cuadro de diálogo Estilo de capa.
Paso 11A:Agrega un trazo ligero
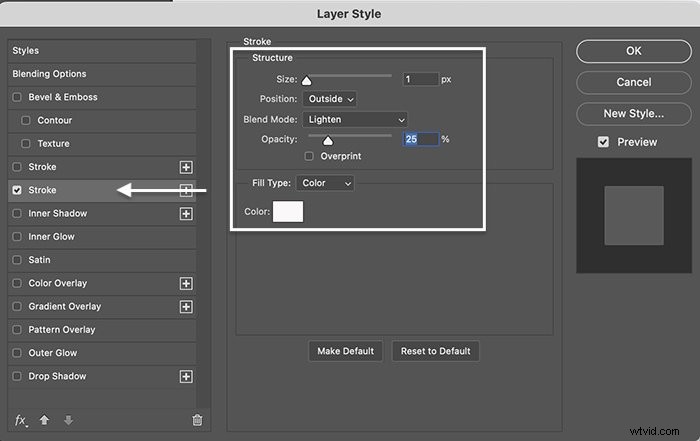
Comience agregando un trazo ligero al borde de las letras para definir la capa superior. En la parte inferior de la columna de la izquierda, haga clic en el botón "fx". Elija "Trazo" en el menú. Establezca el tamaño en 1 píxel, la posición en "Exterior" y el modo de fusión en "Aclarar".

Seleccione "Color" para el "Tipo de relleno" y haga clic en el cuadro Color para seleccionar un color. Elija una versión blanca o más clara del tono que eligió para el texto.

Paso 11B:Añade un brillo interior
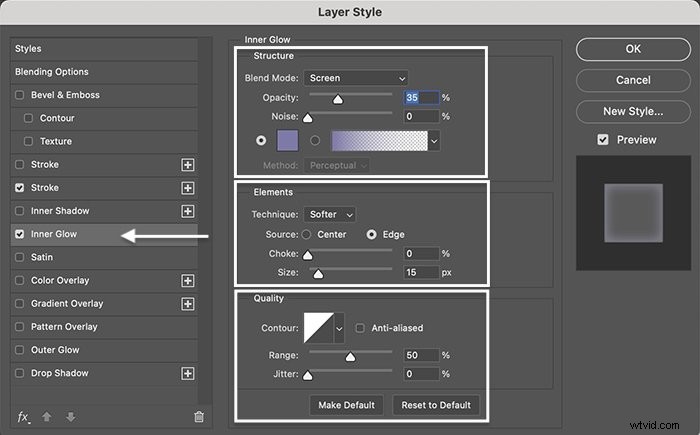
Seleccione la opción Resplandor interior en la columna de la izquierda. Establezca el Modo de fusión en Pantalla con una opacidad del 35%. Debajo de los elementos, establezca la técnica en "Más suave", la fuente en "Borde", la estrangulación en 0 % y el tamaño en 15 píxeles. En "Calidad", utilice el contorno lineal predeterminado. Establezca el rango en 50%.


Paso 11C:agregue un estilo de capa de superposición de degradado
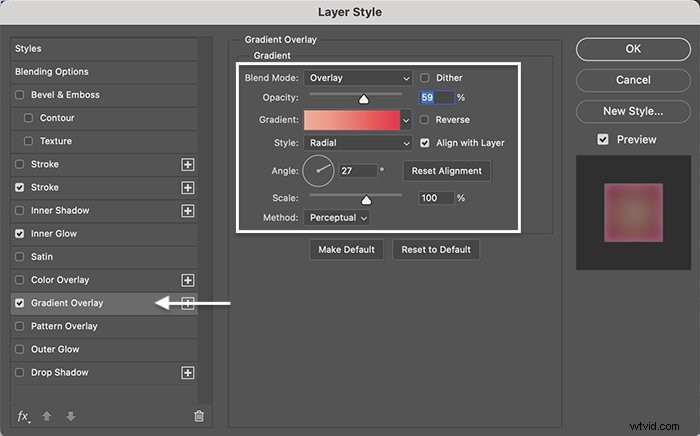
Para obtener aún más variaciones de dimensión y color, seleccione el estilo Superposición de degradado. Establezca el modo de fusión en "Superposición" con una opacidad de alrededor del 20%. Seleccione un degradado de las opciones predeterminadas incluidas con Photoshop o cree el suyo propio. Establezca el estilo en "Radial" y use un ángulo de alrededor de 30° .

Haga clic en Aceptar para aplicar los efectos de estilo a la capa superior. Recuerda que puedes cambiar los efectos de estilo más adelante. Entonces, ¡sé aventurero y explora!

Paso 12:deformar o cambiar la forma y perspectiva del texto
Desde aquí, puede deformar el texto 3D o cambiar la perspectiva. Combine capas seleccionando la "Capa superior" y el grupo Efecto 3D. Mantenga presionada la tecla Mayús y presione Opción (Alt), Comando (Ctrl) y la tecla E. Oculte la "Capa superior" y el grupo Efecto 3D desactivando el ícono del ojo al lado de las capas.
Vaya al menú desplegable Editar. Seleccione Editar> Transformar> Perspectiva . Aparecen manijas alrededor de su forma. Agarra un asa y arrastra. Tirar hacia arriba de las esquinas en la herramienta Perspective Warp crea el efecto de que las letras se acercan.
Seleccione Deformar en lugar de Perspectiva y podrá cambiar la forma del texto. Cuando esté satisfecho con la forma, haga clic en la marca de verificación en la barra de opciones para aceptar los cambios.

No has cambiado las capas originales. Para crear una forma diferente, crea una nueva capa fusionada.
Paso 13:agregue una capa de fondo
Finalmente, agregue un fondo a su texto. Vaya al menú desplegable Capa. Seleccione Capa> Nueva capa de relleno y elija "Color sólido" o "Degradado". Nombra la capa de relleno "Fondo". Arrastre la capa de relleno hasta la parte inferior del panel de capas.

Conclusión
No necesita herramientas 3D para crear un texto 3D genial en Photoshop. Puede crear fácilmente varias capas de texto para agregar profundidad. Use las herramientas de estilo de capa para agregar dimensión y separar la capa superior de las capas de efecto 3D. Integrado en los sencillos pasos de cómo hacer texto en 3D en Photoshop, ¡hay espacio para mucha creatividad personal!
¡Prueba nuestro curso Edición sin esfuerzo con Lightroom para editar paso a paso fotos con calidad de revista!
