Los mapas animados han recorrido un largo camino y sus posibilidades son infinitas. Hoy, vemos la incorporación expansiva de mapas animados en los campos de viajes y turismo, educación, periodismo y atención médica. Se utilizan en videos para ilustrar cambios en los datos durante un período de tiempo.
Estos mapas se utilizan principalmente como una herramienta de "última generación" para la visualización geográfica. Los espectadores y lectores de hoy esperan que las historias tengan estos mapas dinámicos.
Crear espectaculares mapas animados se ha vuelto más fácil con la última tecnología. Este artículo analizará los pasos básicos para crear mapas de viaje de animación 3D en Adobe After Effects y analizará algunas plantillas populares al lado.
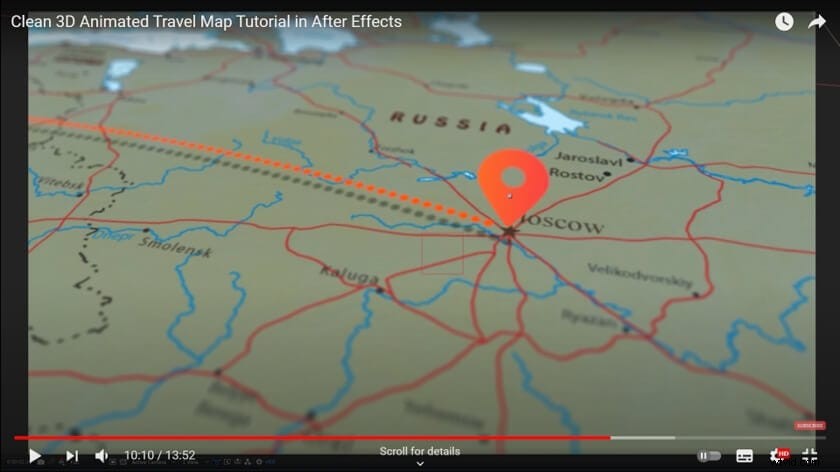
Parte 1:¿Cómo crear un mapa de viaje animado en 3D en After Effects?
Crear una impresionante escena de viaje a través de la animación de mapas de After Effects será fácil si sigue los pasos que se mencionan a continuación.
Para lograr este efecto, no necesita comprar complementos, archivos de proyecto o ajustes preestablecidos. Puedes hacerlo desde cero. Abra Adobe After Effects para comenzar.
Nota:Puedes ver el video tutorial de YouTuber para comprobar cómo animó el mapa con AE.
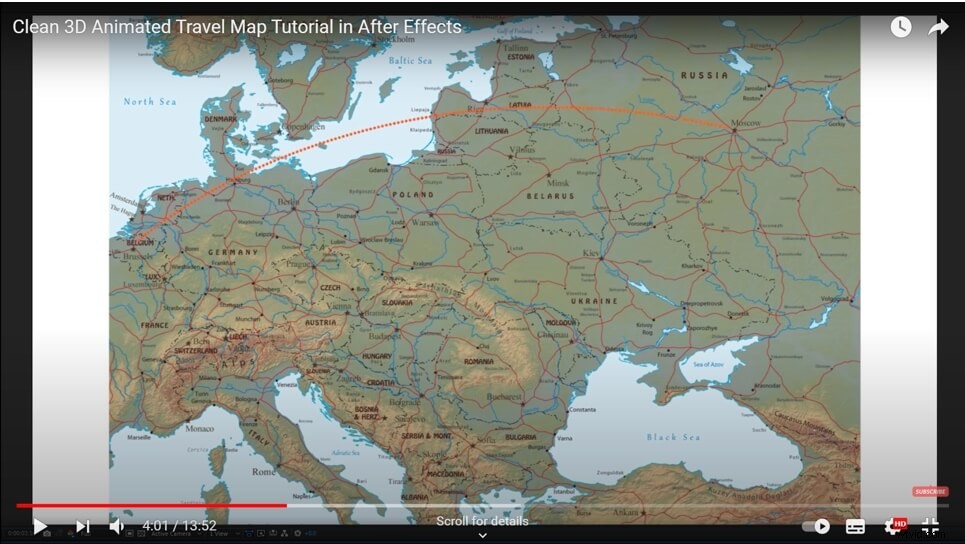
Paso 1:anima tu línea
- Primero, cree una nueva composición en Configuración de composición. Aquí puede configurar sus ajustes preestablecidos. Cambie la calidad a Full HD (1080p) y asegúrese de marcar la relación de aspecto bloqueada. Puede cambiar el ancho, si es necesario y no olvide cambiar el nombre de la composición.
- A continuación, importe su hoja de ruta. Puede precomponerlo y cambiarlo desde After Effects más tarde, según sea necesario.
- Haga clic derecho para crear una nueva capa sólida; ese será tu accidente cerebrovascular. Elija cualquier color y haga clic en "Aceptar".
- Luego, debe decidir el lugar de su viaje. Antes de eso, desmarque la nueva capa.
- Marque la casilla de nueva capa sin marcar, busque la herramienta Pluma (debajo de la barra de herramientas) y haga clic y arrastre en su ubicación actual (por ejemplo, Bélgica). Del mismo modo, cree otra línea en el área deseada (por ejemplo, Moscú).
- Agregue animación a su curva de línea:vaya a efectos y ajustes preestablecidos, busque "trazo" y aplíquelo. Esto elegirá automáticamente la Máscara 1 de esta capa.
- Habilite la capa Trazo y cambie el tamaño del pincel, cambie su estilo de pintura, color y agregue espaciado a la línea a lo largo del mapa.
- Para animar la línea, haga clic en el cronómetro final en los ajustes preestablecidos. Puede tener una animación lineal o fácil.
Para el primero, haga clic en detener el almuerzo y avance el tiempo, alrededor de 3 segundos y configure el cronómetro al 100%. Presione "E" en el teclado para crear otro fotograma clave y volver al fotograma clave anterior y poner el cronómetro en cero.
Easy-ease es un poco más complicado. Haga clic derecho, vaya a la asistencia de fotogramas clave y seleccione la opción fácil fácil. Vaya al editor de gráficos para ajustar la velocidad de la animación.

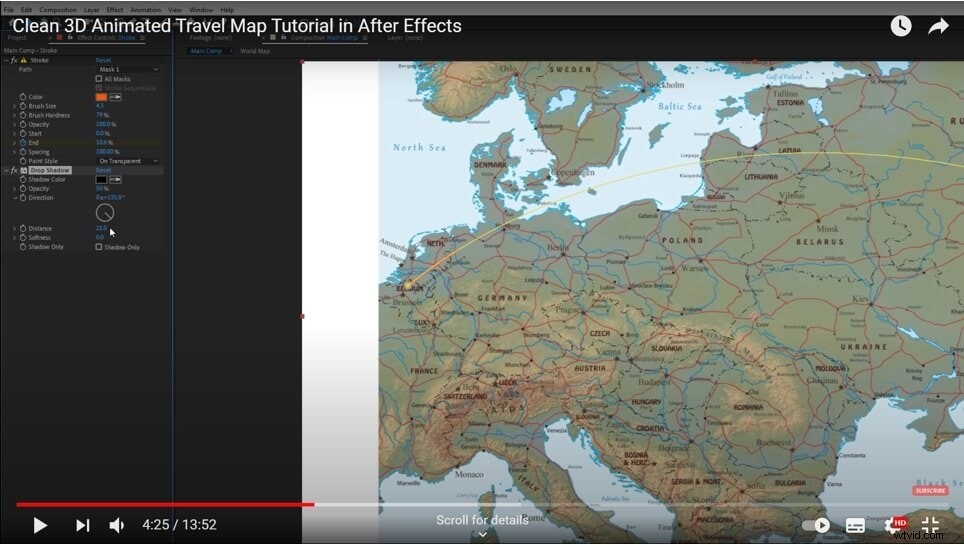
Paso 2:Adición de una sombra en el mapa animado de After Effects
Para hacerlo más 3D, agrega una "sombra paralela" a su capa. También puede agregar una pequeña distancia en el menú de la izquierda.

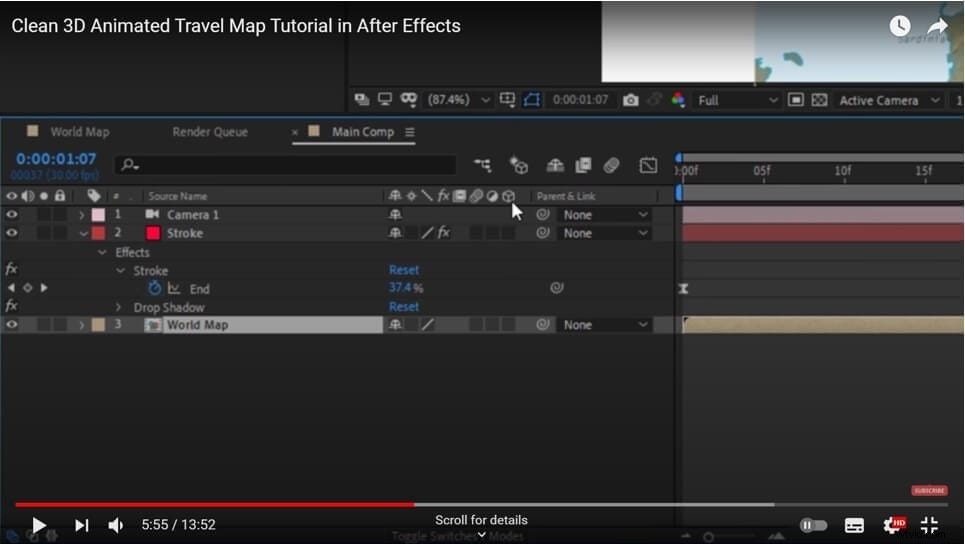
Paso 3:Animación 3D
- Haga clic derecho para crear una nueva cámara y haga clic en la capa Mapa mundial.
- Habilite 3D para el efecto de trazo y la capa actual Si no puede ver el ícono 3D, asegúrese de alternar los interruptores.

- A continuación, junto con la nueva cámara, cree un "Nuevo objeto nulo" de manera similar con un clic derecho. Active 3D para esto también.
- Puedes hacer que la Animación sea aún más notable si haces clic en la cámara y la relacionas con tu Nulo. Significa que Null será su control, es decir, la cámara seguirá la rotación de Null para crear una mejor animación que la simple panorámica e inclinación.
- Para ver la rotación, haga clic en Nulo y presione "R" y para las etiquetas de posición, mantenga presionada la tecla Mayús y presione "P".
- Haz zoom con "rotación Z" y ve a tu ubicación inicial. También puede poner un cronómetro en cada etiqueta de rotación. Vaya a los 3 segundos y gírelo hacia el otro lado.
- Para que el efecto de facilidad fácil siga por igual, también debe agregarlo en esta Animación en todos los fotogramas clave.
- Reprodúzcalo para ver la animación 3D que acaba de crear.
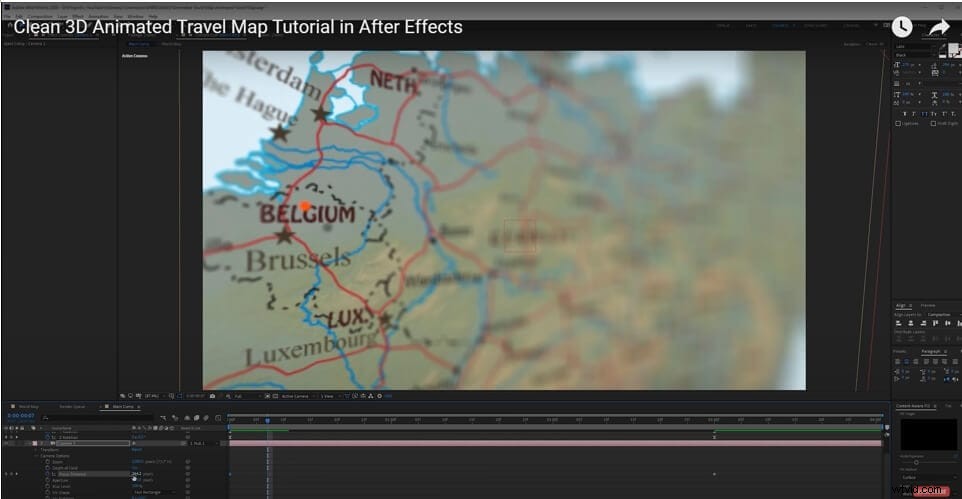
Paso 4:Profundidad de campo
Si va a la configuración de la cámara haciendo clic en "cámara", encontrará opciones de cámara donde puede habilitar la profundidad de campo. Además, debe cambiar la apertura a 130, y luego jugar con la distancia de enfoque para afinar el punto final de su viaje. Allí, ha creado una apariencia de profundidad de campo. También puede repetir lo mismo para su punto de inicio.
El desenfoque restante de la imagen será menor a medida que disminuya el valor de apertura.

Paso 5:agregar la ubicación del pin
En su animación de mapa de After Effects, puede importar una ubicación de pin en su escena de viaje. Conviértala en otra capa 3D, si es necesario, y vuelva a colocarla en los destinos de inicio y fin.
- El punto de anclaje se puede mover al principio con la herramienta Panorámica detrás.
- Gire el pasador hacia arriba presionando "R".
- Para que esta función aparezca en la animación, presione "S". Para la escala, haga clic en el cronómetro, establezca el cuadro en cero y luego haga clic en el cuadro clave anterior. Haga clic derecho sobre él, habilite Easy Ease.

Parte 2:Las mejores plantillas de animación MAP de viaje en Adobe After Effects
Tenga en cuenta que las siguientes plantillas de animación de mapas de viaje son de Envato, también puede encontrar plantillas de animación de mapas similares en algunos sitios de descarga de plantillas de After Effects.
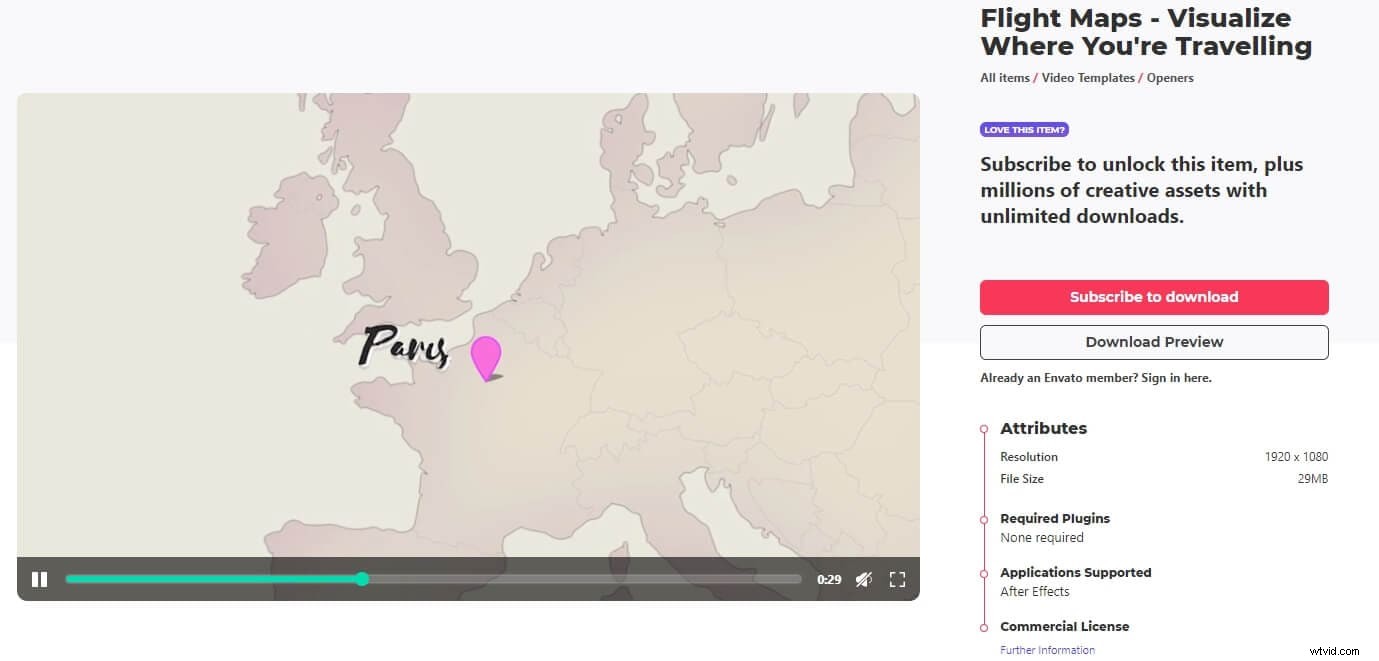
1. Mapas de vuelo:
Flight Maps es una opción de plantilla simple que lo ayuda a crear animaciones 2D rápidas entre dos ciudades. Ofrece a los usuarios mapas regionales preanimados para elegir. También le permite invertir la dirección de viaje entre las ciudades.

La plantilla le brinda 6 temas de colores de mapas en el tablero. Cada uno puede activarse y personalizarse desde el panel de controles de efectos. Las funciones adicionales, como encender las nubes, pueden agregar más profundidad a su composición. Impresionantes efectos como la textura de tierra pueden llevar su diseño a un nivel completamente nuevo, lo que le permite agregar más dinamismo al mapa animado.
Suponga que desea agregar gráficos como un automóvil o un velero. Para eso, haga clic en la capa de iconos de la composición del tablero de la plantilla. Aspectos como el estilo de línea de ruta y el pin también se pueden personalizar. El uso de Flight Maps le permite agregar animaciones en la apertura seleccionando una capa de estilo de transición.
Con todo, esta plantilla requiere algo de trabajo manual. No es un panel donde puedes conectar ciudades fácilmente y no se mueve automáticamente. Es parte de la descarga gratuita de la plantilla After Effects del mapa de viaje de Envanto Elements, lo que la hace súper accesible.
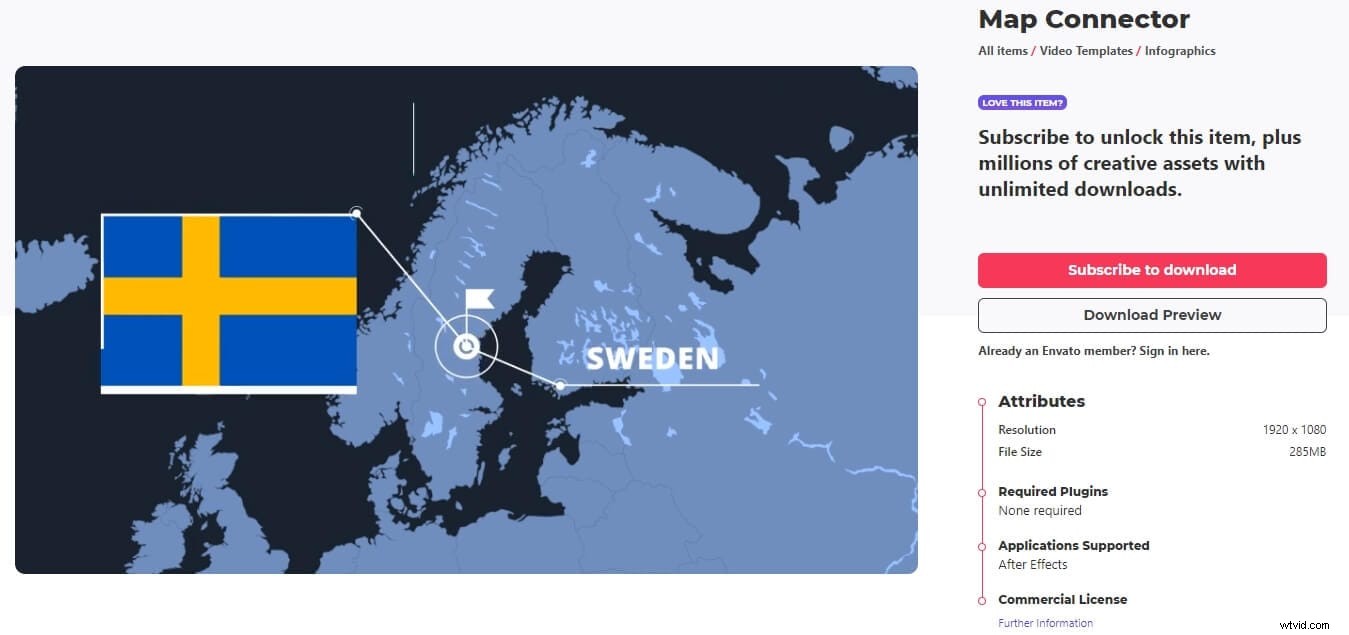
2. Conector de mapa:

Si desea conectar 2 ciudades diferentes, probablemente esta no sea una buena plantilla. Sin embargo, Map Connector es una excelente plantilla 2D cuando se trata de ilustrar metadatos u otra información relacionada sobre varias ubicaciones.
A diferencia de Flight Maps, esta plantilla no tiene plantillas integradas para que seleccione, pero aún puede personalizar el color, el tiempo y la posición. Los usuarios pueden modificar las ubicaciones de la ciudad abriendo primero la composición de destino y presionando "p" para revisar la posición de la cámara, que pueden cambiar para pasar a la ubicación que desea mostrar. Volviendo a la composición principal, se verá que los destinos se han desplazado a las nuevas ciudades.
Map Connector necesita que regrese al panel de proyecto y abra diferentes posiciones para actualizar los cuadros de información y el texto para estas nuevas ubicaciones.
Los fotogramas clave de esta plantilla son un poco más difíciles de usar para los principiantes. Puede carecer de algunos efectos vitales, pero es bastante fácil de usar.
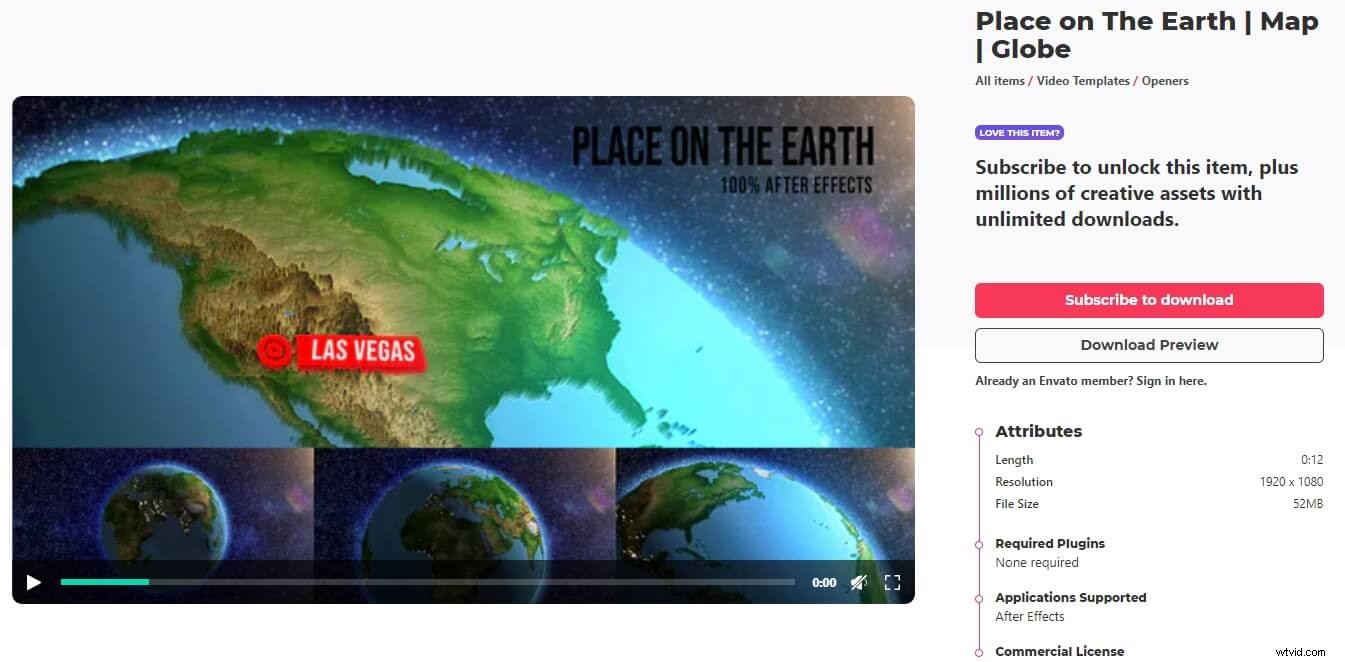
3. Lugar en la Tierra:
¿Quieres mostrar una sola ubicación usando un globo 3D? En ese caso, esta plantilla de mapa en particular funciona perfectamente. Puede editar la ubicación con editar composición. Debe arrastrar la composición hasta que aparezca la etiqueta de ciudad predeterminada y puede hacer doble clic para cambiar el nombre de la ciudad (con una fuente actualizada, si es necesario).

A continuación, haga clic en la capa de posición y mueva la etiqueta a la ubicación correcta. Cuando vaya a la pestaña de renderizado, desplácese para obtener una vista previa del movimiento desde el punto a hasta el punto b. Ahora, en esta plantilla también puedes agregar un efecto visual al lugar que estás tratando de señalar.
Para que la ubicación cambiada quede mejor en el cuadro, debe actualizar el parámetro del punto 2 desde Controles de efectos. Puede jugar con todos los parámetros aquí hasta que se vea bien.
Es posible que desee realizar los cambios en un cuarto de resolución para editar más rápido antes de decidir renderizar. El tiempo de renderizado puede llevar más tiempo debido a la animación 3D. Además, es mejor escribir valores en lugar de depurar porque estos parámetros son muy sensibles.
4. Kit de herramientas del mapa mundial (Premiere Pro):

Esta plantilla se creó principalmente en Adobe After Effects. Sin embargo, se exportó como plantilla de gráficos en movimiento para usar en Premiere Pro como archivo. archivo MOGRT. Esto significa que realiza todas las ediciones dentro de Premiere Pro. A menos que el archivo esté optimizado en Premiere Pro, seguirá experimentando importantes retrasos durante la edición.
Conclusión
Dado que vivimos en un mundo evolucionado, nuestros cerebros y ojos se han conectado para responder mejor a un entorno en movimiento. Los mapas animados aprovechan de manera eficiente nuestras habilidades de procesamiento visual. Por lo tanto, se están utilizando ampliamente tarde.
Esperamos que nuestra guía paso a paso y las sugerencias de plantillas lo ayuden a crear mapas de viaje animados en Adobe After Effects y hacer que su contenido de video sea más impresionante.
