Cuando te estás metiendo en efectos de texto y animaciones, el espacio de trabajo es importante. Domine su flujo de trabajo de gráficos en movimiento en Adobe Premiere Pro con estos consejos.
En 2017, Adobe agregó el panel Gráficos esenciales a Premiere Pro. Esto le dio a los usuarios un flujo de trabajo muy diferente del anterior puñado de paneles de título. Ahora, todo está en un panel donde puede diseñar, animar y aplicar ajustes preestablecidos con facilidad. Echemos un vistazo más de cerca.
Crear animaciones de texto desde cero
Para mostrarle el panel de gráficos esenciales, le mostraré paso a paso cómo recrear este gráfico en movimiento desde cero.

Este gráfico en particular constará de cuatro elementos:una línea de texto, dos rectángulos de colores y una máscara. Los rectángulos de fondo y el texto se animarán, con cada elemento ligeramente desplazado en el tiempo.
Paso 1:agregar texto
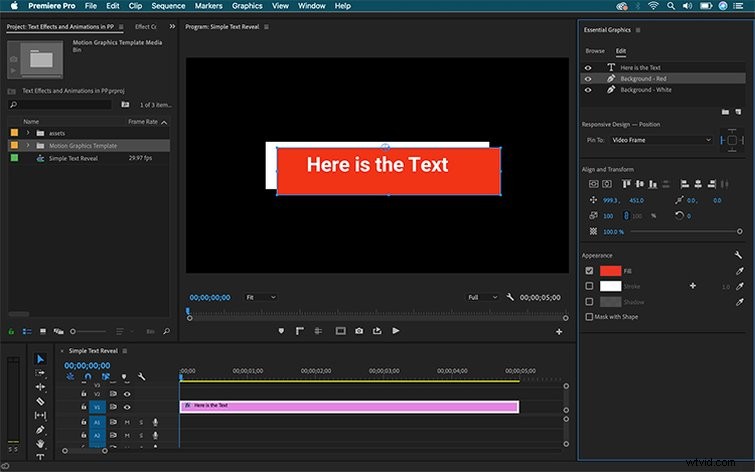
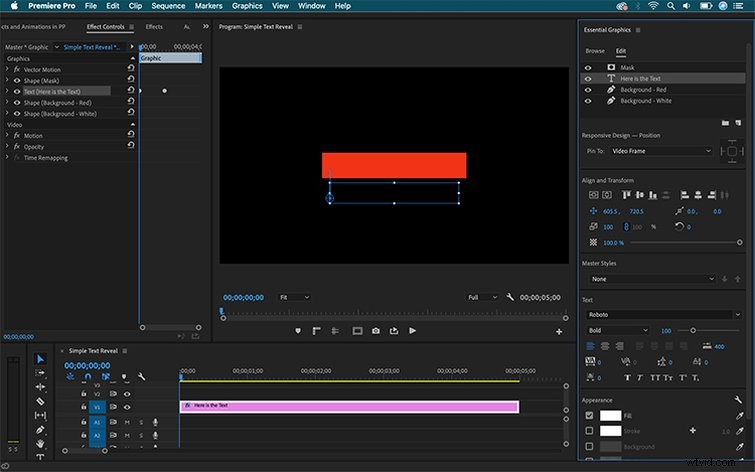
Primero, iré a Ventana> Gráficos esenciales . Crearé mi título usando la herramienta de texto (T). Una vez escrito, tendré una nueva capa de texto en el panel debajo de Editar pestaña. Para ver todas las propiedades y herramientas correspondientes, simplemente seleccionaré el Texto capa.

Para centrar mi texto, usaré las herramientas en Alinear y transformar sección. Puedo cambiar la fuente y el estilo en el Texto sección. En Apariencia , puedo ajustar el color, agregar un fondo receptivo, sombra paralela e incluso varios trazos.
Paso 2:crea un fondo
Para los elementos de fondo, crearé dos nuevos Rectángulo capas. La nueva capa El botón se encuentra en la parte superior del panel, justo al lado de las capas existentes. Los haré un poco grandes, ya que agregaré una máscara para recortar todo. Cambiaré el color de cada forma a través de Rellenar la apariencia sección, haciendo una blanca y otra roja. Finalmente, reorganizaré las capas, colocando el fondo blanco en la parte inferior, el rojo encima y el texto en la parte superior.

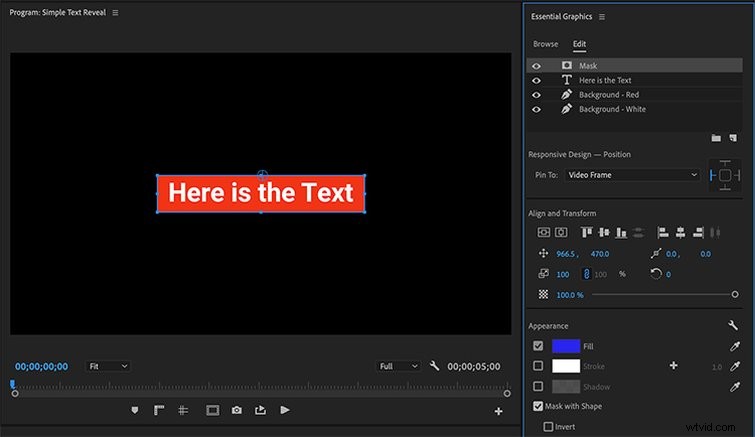
Paso 3 — Enmascare el gráfico
Una de las últimas funciones de Essential Graphics el panel está enmascarando. Para agregar una máscara, primero agregaré una nueva capa con forma de rectángulo. Después de ajustar el tamaño y la posición, seleccionaré la Máscara con forma opción en la Apariencia sección. La máscara se aplicará a cualquier capa debajo de ella, por lo que tendré que colocar mis capas en consecuencia. Si estoy trabajando en un proyecto complejo, también puedo agrupar las capas.

A continuación, animemos estos elementos.
Paso 4:animar texto y fondos
Con todos los activos en su lugar, ahora estoy listo para darle vida al título. Como puede ver en la animación, tanto el texto como los fondos se animan a través de una simple Y Puesto turno.
Quiero que mi animación tenga lugar en el transcurso de los dos primeros segundos. El fondo blanco aparecerá primero, seguido poco después por el rojo, y finalmente el elemento de texto. Empecemos animando la capa de texto.
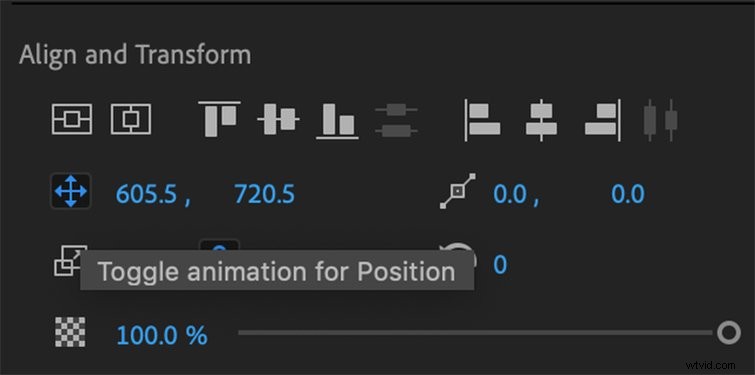
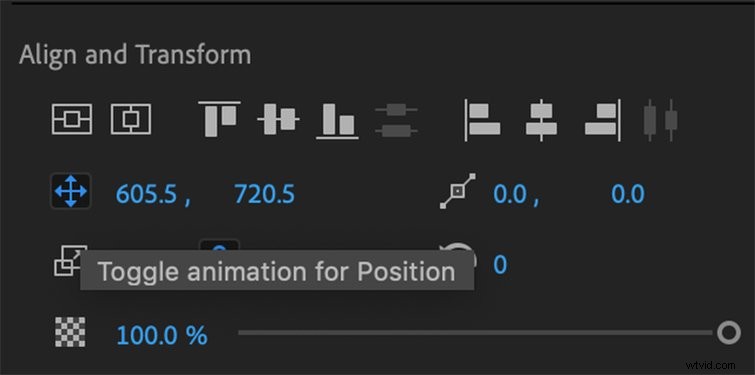
Para animar la Posición Y , primero moveré mi Playhead a la marca de dos segundos, donde quiero que termine la animación. A continuación, seleccionaré el Texto capa, luego presione el Posición símbolo en Alinear y transformar sección. Esto activará la animación para el atributo, agregando un fotograma clave en la ubicación del indicador de tiempo actual. Puedo decir que la animación está activada porque el símbolo se volverá azul.

Ahora, arrastraré el Playhead a la marca de un segundo y ajuste la Y atributo para colocar el texto en su posición inicial. A medida que cambio el atributo, un fotograma clave se agregará automáticamente a la ubicación. A continuación, animaré ambos rectángulos de fondo siguiendo los mismos pasos, compensando el tiempo de cada recurso.

Paso 5:Ajuste fino de los efectos de texto
Puedo ajustar aún más el tiempo de la animación ajustando ligeramente cada fotograma clave en los Controles de efectos. tablero.
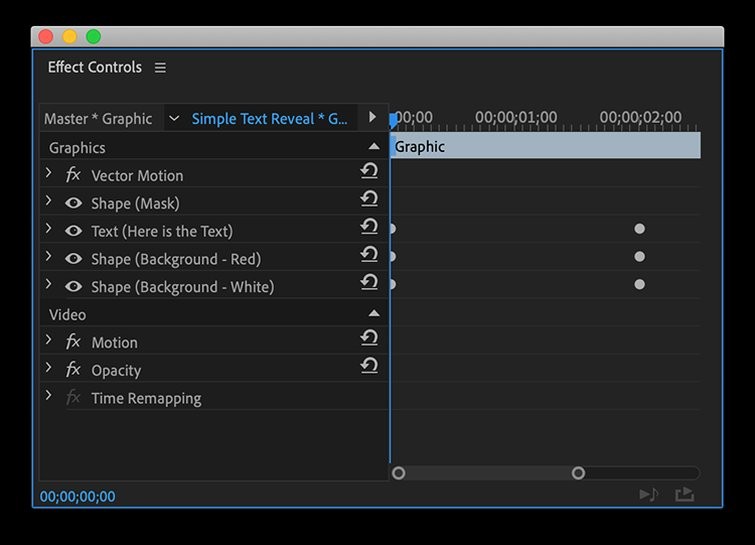
Para ver los fotogramas clave de mi animación, iré a Ventana> Controles de efectos . Con este panel, puedo ver todos los efectos que ajusté a través de Gráficos esenciales panel. Al hacer clic en una capa gráfica en Gráficos esenciales el panel se reflejará y resaltará inmediatamente en los Controles de efectos panel, y viceversa.

Para suavizar la animación de cada elemento, agregaré un Ease Out a todos los primeros fotogramas clave y un Inicio en todos los últimos fotogramas clave. Puedes encontrar Easing a través de un simple clic derecho o control-clic en un fotograma clave, en Temporal Interpolación .
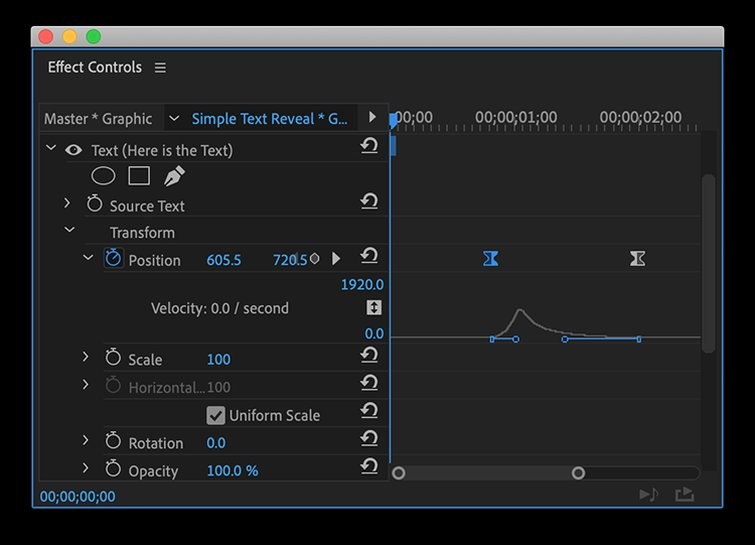
Puedo afinar aún más el tiempo de cada animación ajustando la Curva de velocidad . Para acceder a la curva, seleccione la flecha desplegable a la izquierda de la Posición atributo. Manipule cada fotograma clave a través de un Bézier manejar.

Voila , mi título animado está listo.
Uso de plantillas de gráficos animados
Si desea optimizar seriamente su flujo de trabajo, querrá aprovechar el poder de los archivos MOGRT. MOGRT significa Plantilla de gráficos en movimiento, y los crea en Adobe After Effects. Sin embargo, lo mejor es que ni siquiera tiene que abrir After Effects para usarlos.
Para comenzar a usar MOGRT, descargue nuestro paquete gratuito de veintiún MOGRT aquí. Puede comenzar a usarlos en solo tres simples pasos:
Paso 1:instalar las fuentes
Diseñamos estas plantillas con familias de fuentes específicas en mente, todas las cuales están en el paquete. Asegúrese de instalarlos antes de usar los MOGRT.
Paso 2:instalar los archivos MOGRT
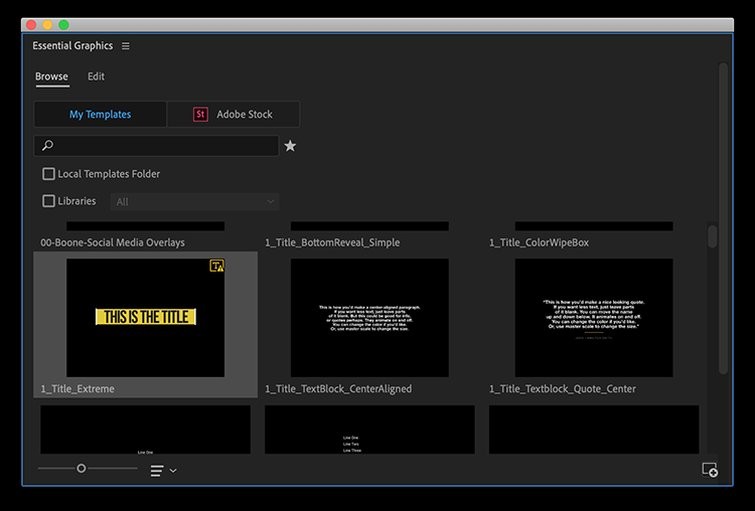
Para instalar, vaya a Examinar pestaña de Gráficos esenciales panel. Haga clic en el botón en la esquina inferior derecha del panel.

Paso 3 — Personalizar
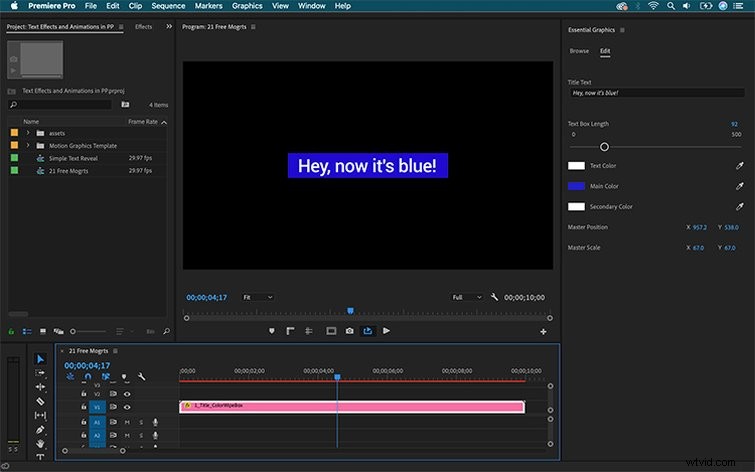
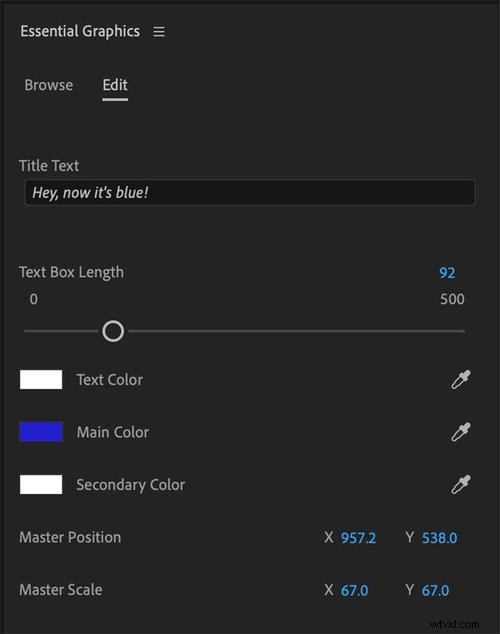
La belleza de los MOGRT es la facilidad de uso. No solo ahorrará tiempo al crear su gráfico, sino que también tendrá una interfaz muy intuitiva, mucho mejor que las herramientas predeterminadas en el panel Gráficos esenciales de Premiere. Mire este gráfico de nuestro paquete gratuito y compare este diseño de edición con el desorden abarrotado de las herramientas predeterminadas. Una vez más, estos son diseños personalizados en Adobe After Effects, diseñados específicamente para su uso en Premiere Pro.


Con MOGRT, es tan simple como arrastrar, soltar y personalizar. ¿Qué estás esperando? Descarga el paquete ahora y haz algo.
¿Interesado en títulos animados prediseñados? Echa un vistazo a nuestro obsequio reciente a continuación.
10 animaciones gratuitas de títulos texturizados
En este paquete encontrarás diez títulos animados que son cada uno sus propias fuentes únicas. Sin embargo, tiene la posibilidad de personalizar completamente cada título en el Panel de gráficos esenciales. Puede eliminar los fondos o ajustar la cantidad de textura aplicada al texto, haciéndolos más limpios o más sucios, lo que se ajuste a su proyecto con mayor precisión.
NOTA:Para usar estas transiciones, debe tener instaladas las versiones más recientes de AMBOS Premiere y After Effects. No funcionarán sin After Effects instalado.
