Los letreros de neón son retro y geniales, pero no todo el mundo tiene las herramientas para soplar vidrio y manipular con seguridad los gases de neón en casa. En este tutorial paso a paso, te mostramos cómo hacer un letrero de neón en Photoshop, que es más rápido y seguro.
La mayor parte del trabajo será manejado por la poderosa ventana de control de estilo de capa. Usar estilos de capa es fácil y divertido, y aprender a usarlos puede transformar su uso de Adobe Photoshop.

Cómo crear un letrero de neón en Photoshop
Estos son los pasos para crear un efecto de neón en Photoshop. Estamos usando texto, pero puede aplicar las técnicas que usamos a cualquier capa en cualquier imagen.
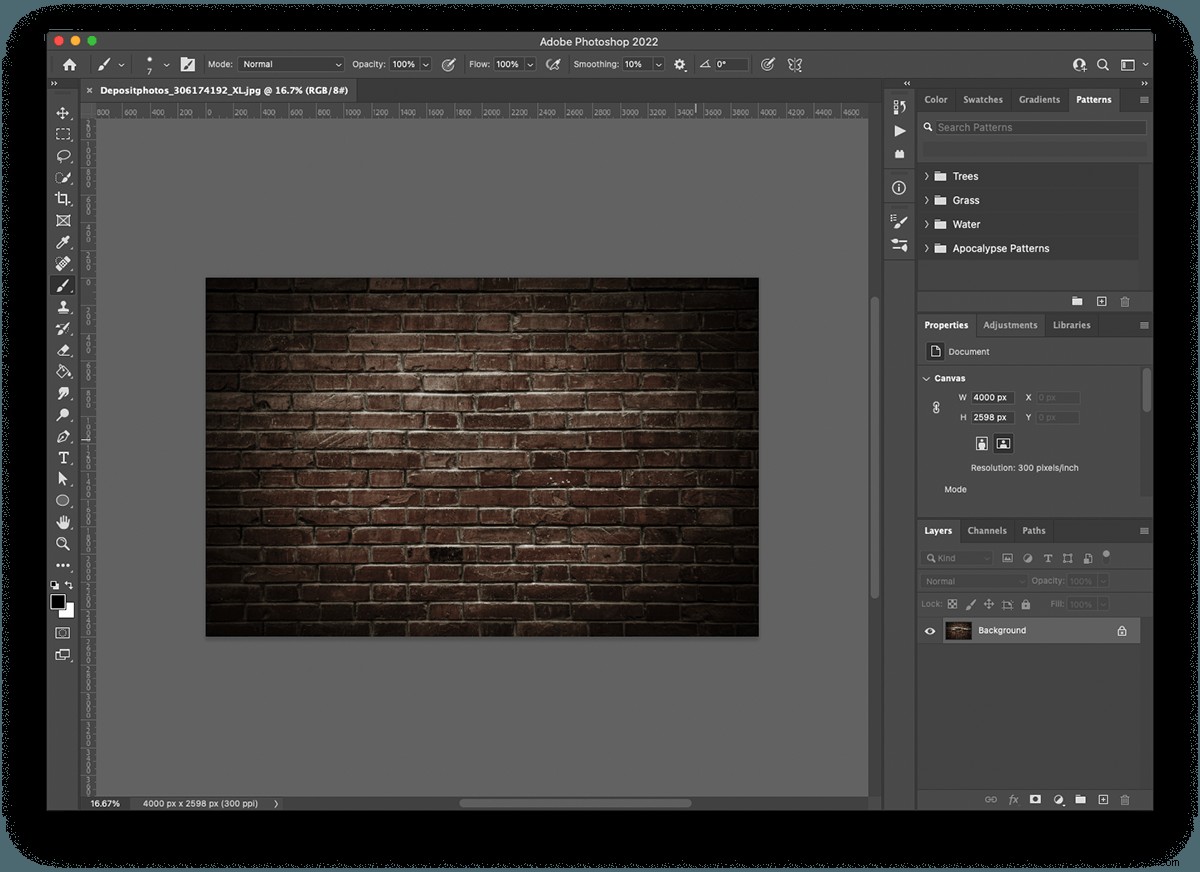
Paso 1:Abra una imagen de fondo
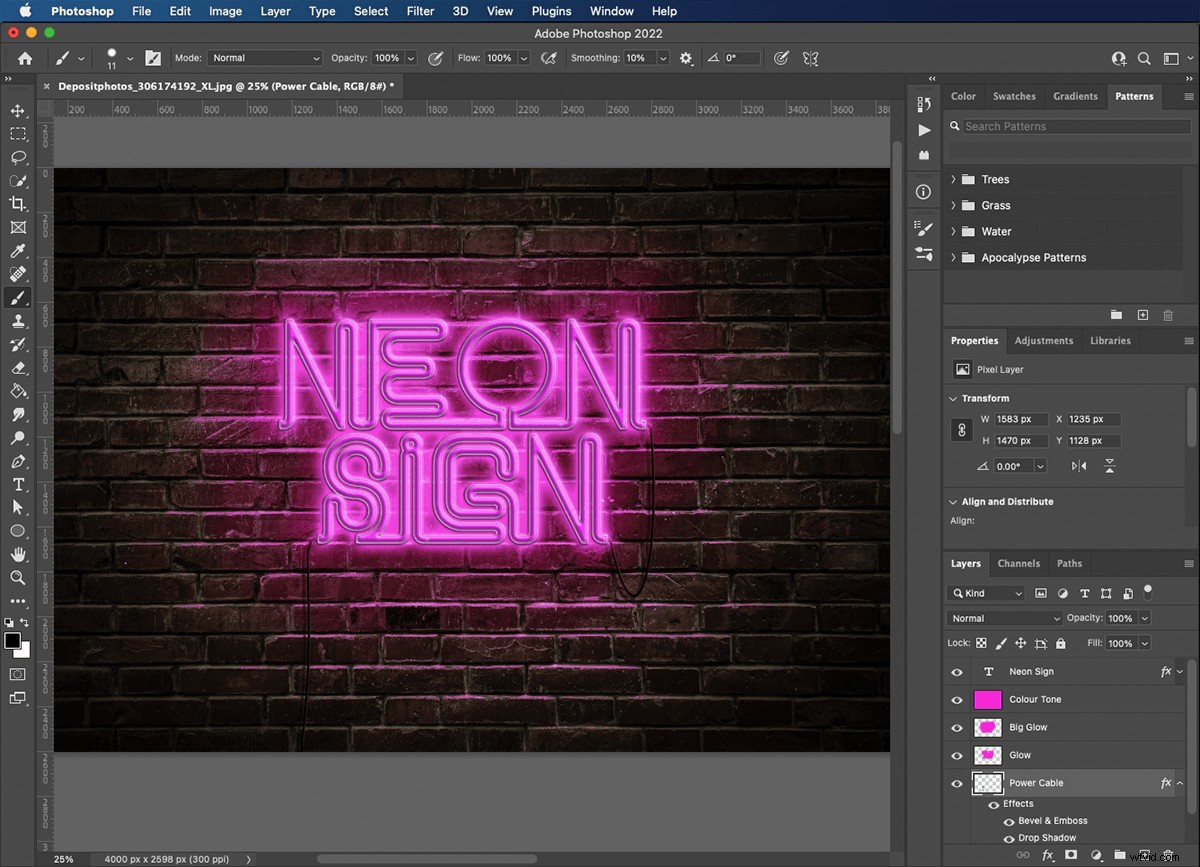
Voy a usar esta foto de una pared de ladrillos de depositphotos.com. Lo elegí por el agradable efecto de viñeta (es más oscuro alrededor de los bordes), lo que ayudará a enfocar el letrero de neón que estamos a punto de hacer en el medio.

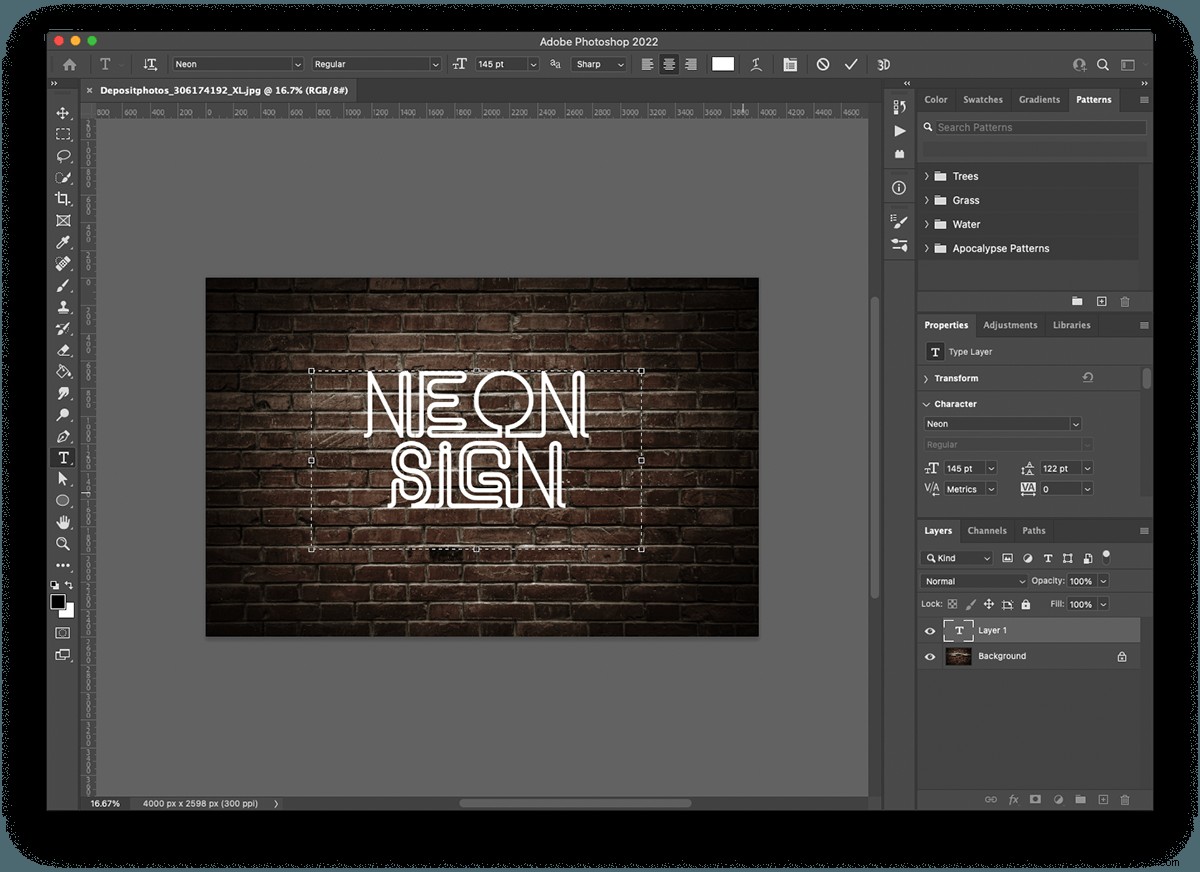
Paso 2:use la herramienta de texto para escribir su texto
Como me sentía particularmente inventivo, elegí escribir las palabras "letrero de neón". Al hacer clic en cualquier parte del lienzo con la herramienta Texto, se crea una capa de texto. Encontrará controles para la fuente, el tamaño y el color de su texto en la parte superior del lienzo. La fuente que utilicé se llama Neon by Fenotype y se puede descargar y usar de forma gratuita. Hice el texto en blanco para que sobresalga del fondo de ladrillo.

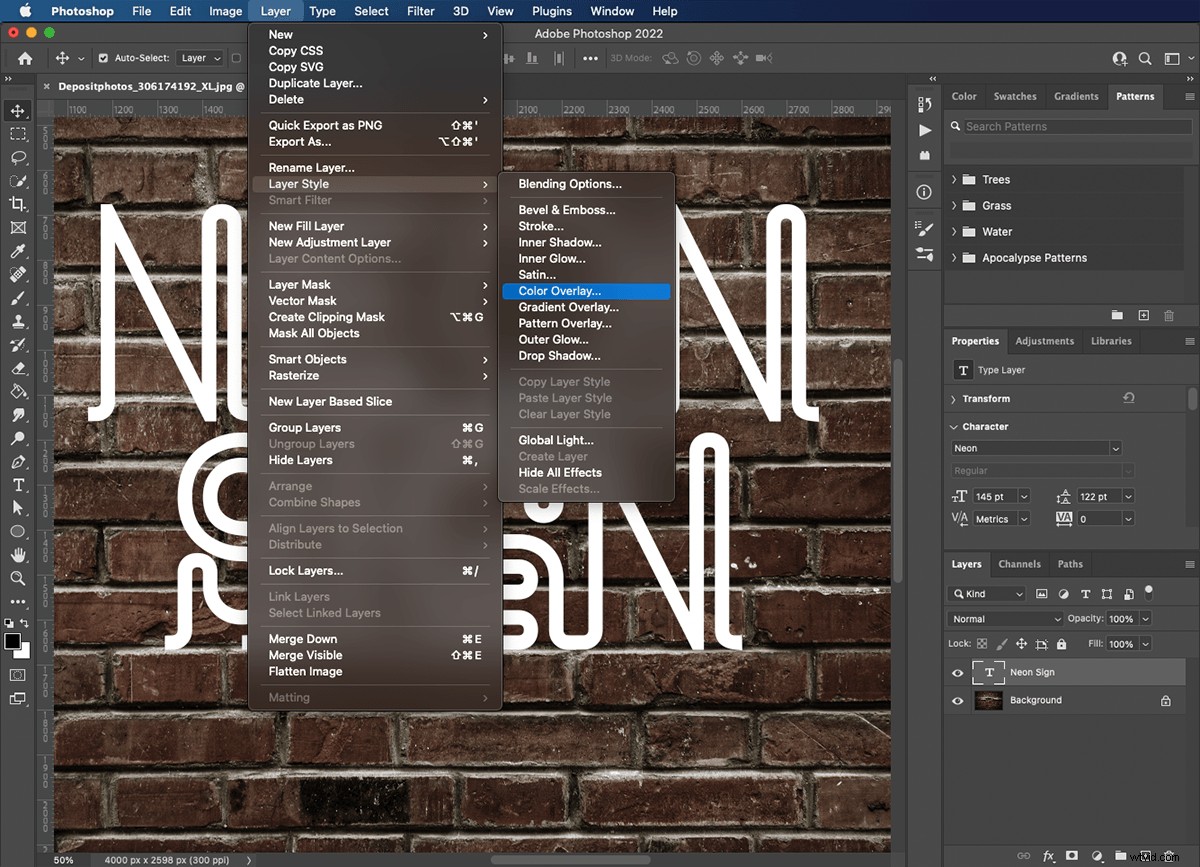
Paso 3:Abra la ventana Efectos de estilo de capa
Puede encontrar estilos de capa en Capa> Estilo de capa. Vamos a comenzar seleccionando 'superposición de color'.

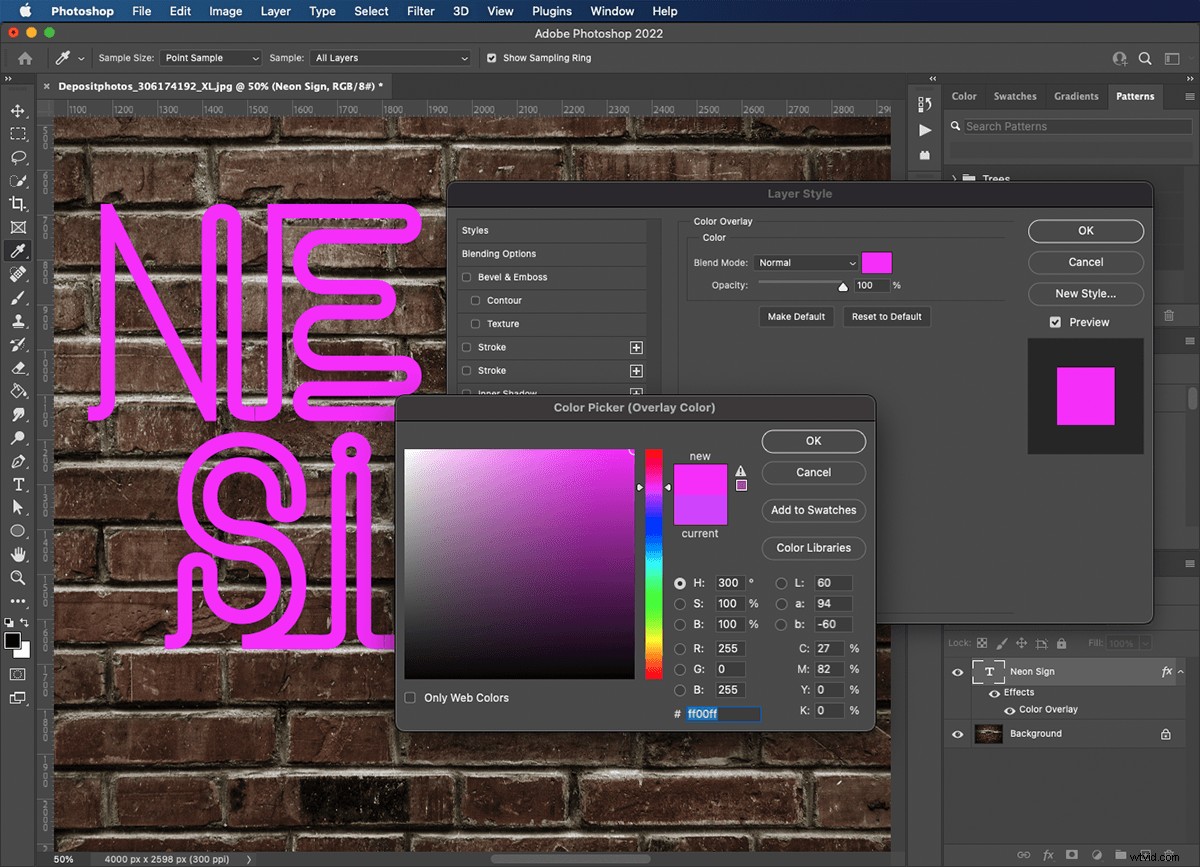
Paso 4:elige un color para tu texto
Colorear su fuente en la ventana Efectos de estilo de capa significa que puede regresar y hacer ajustes sin tener que cerrar la ventana y volver a seleccionar el texto. Elegí un rosa intenso, pero puedes elegir cualquier color que se adapte a tu personalidad. Los azules y verdes funcionan especialmente bien como colores neón. Cuando haya elegido su color, mantenga la ventana abierta porque usaremos varias funciones más mientras estemos aquí.

Paso 5:crea el efecto de texto tubular
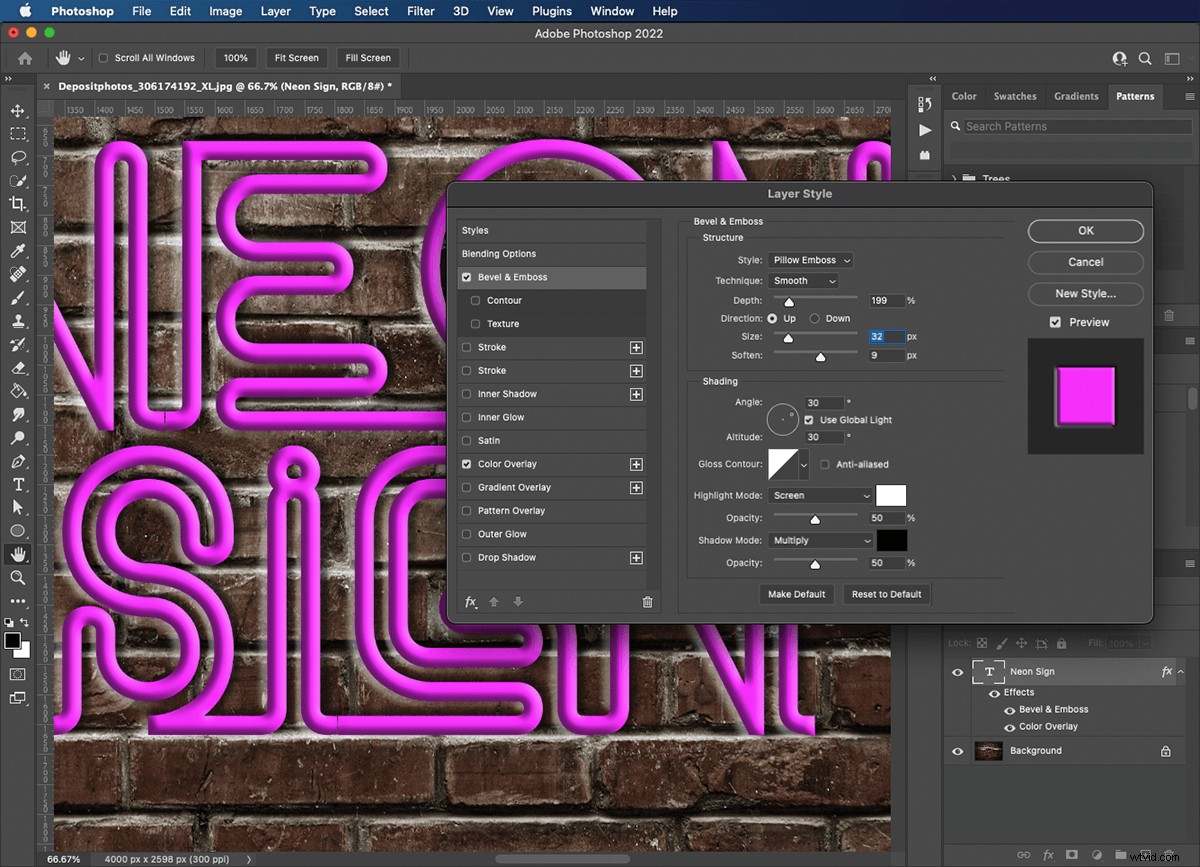
Seleccione 'bisel y relieve' en el panel de la izquierda. Usaremos esto para hacer que nuestro texto parezca redondo como si estuviera hecho de tubos. Los ajustes dependerán del grosor y tamaño de sus letras. El control crítico aquí es la profundidad. Si no hay suficiente profundidad, su texto se verá plano. Si hay demasiada profundidad, es posible que se creen sombras que distraen y que aparecen alrededor del texto.
Los ajustes que utilicé en esta imagen son:
- Estilo: Almohada en relieve
- Técnica: Suave
- Profundidad: 199 %
- Dirección: Arriba
- Tamaño: 32 píxeles
- Suavizar:9 píxeles
No ajusté ninguno de los parámetros de sombreado en esta ventana.

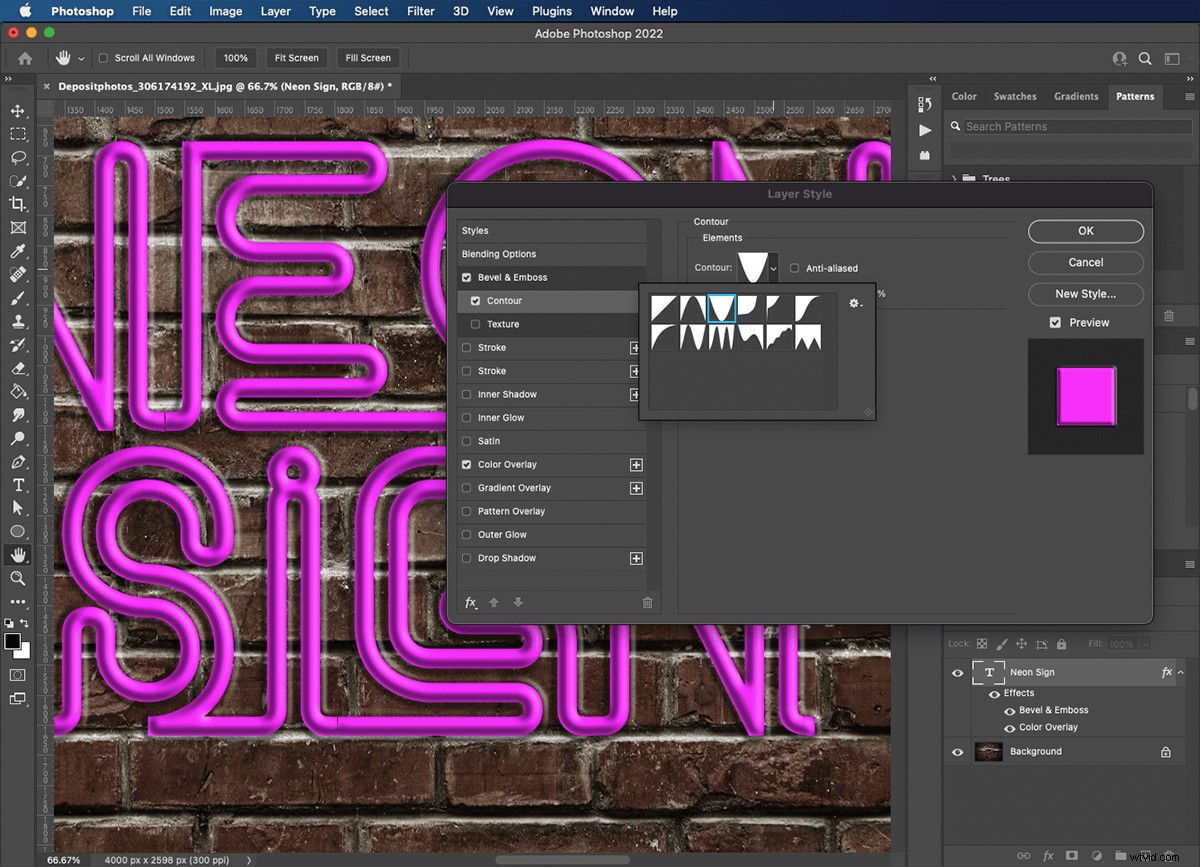
Paso 6:aplica contorno a tu texto
El control de Contorno da una redondez más profunda y un acabado más suave a nuestro texto. Hay varios contornos preestablecidos para elegir, o puede ser creativo y dibujar uno propio. Probé varios de la lista desplegable y el que me quedé es "cono invertido".

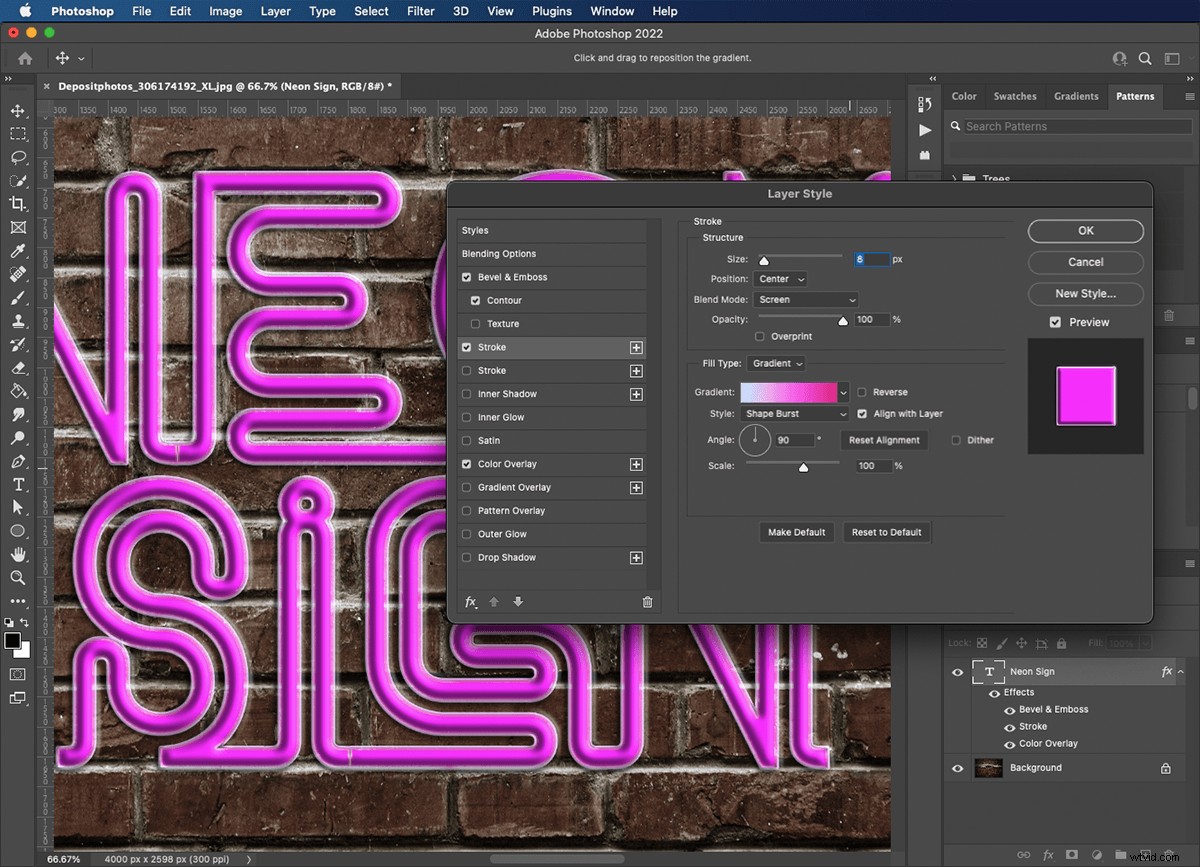
Paso 7:agregue tubos de vidrio a sus cartas
Luego, use la opción de trazo para producir el efecto de que las letras están hechas de tubos de vidrio. El tamaño es el control crítico aquí. Es mucho mejor comenzar poco a poco y avanzar hasta obtener el efecto deseado.
Los ajustes de trazo que utilicé en esta imagen son:
- Tamaño:8 píxeles
- Posición: Centro
- Modo de fusión: Pantalla
- Opacidad: 100 %
- Tipo de relleno: Degradado
- Degradado:blanco a rosa
- Estilo: Explosión de formas

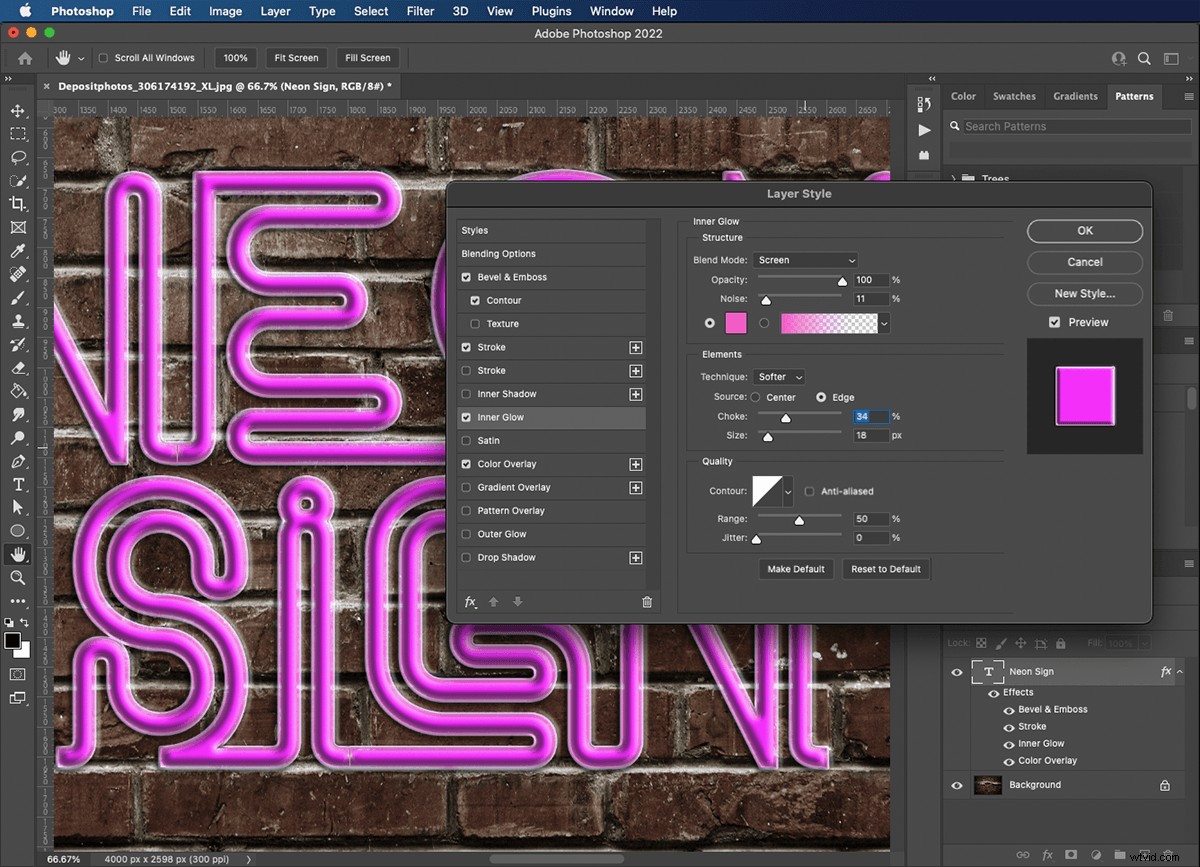
Paso 8:Difundir la luz dentro del vidrio
Las reacciones químicas de neón crearán refracciones de luz. Estoy usando 'resplandor interior' para difundir la luz dentro de la parte de vidrio de nuestras letras. Este efecto debería darnos un bonito toque de luz en el cuerpo principal de la fuente.
Los ajustes de "resplandor interior" que utilicé en esta imagen son:
- Modo de fusión: Pantalla
- Opacidad: 100 %
- Ruido:11 %
- Color:rosa
- Técnica: más suave
- Fuente: Borde
- Ahogo: 34 %
- Tamaño: 18 píxeles
No ajusté ningún control en la sección de calidad.

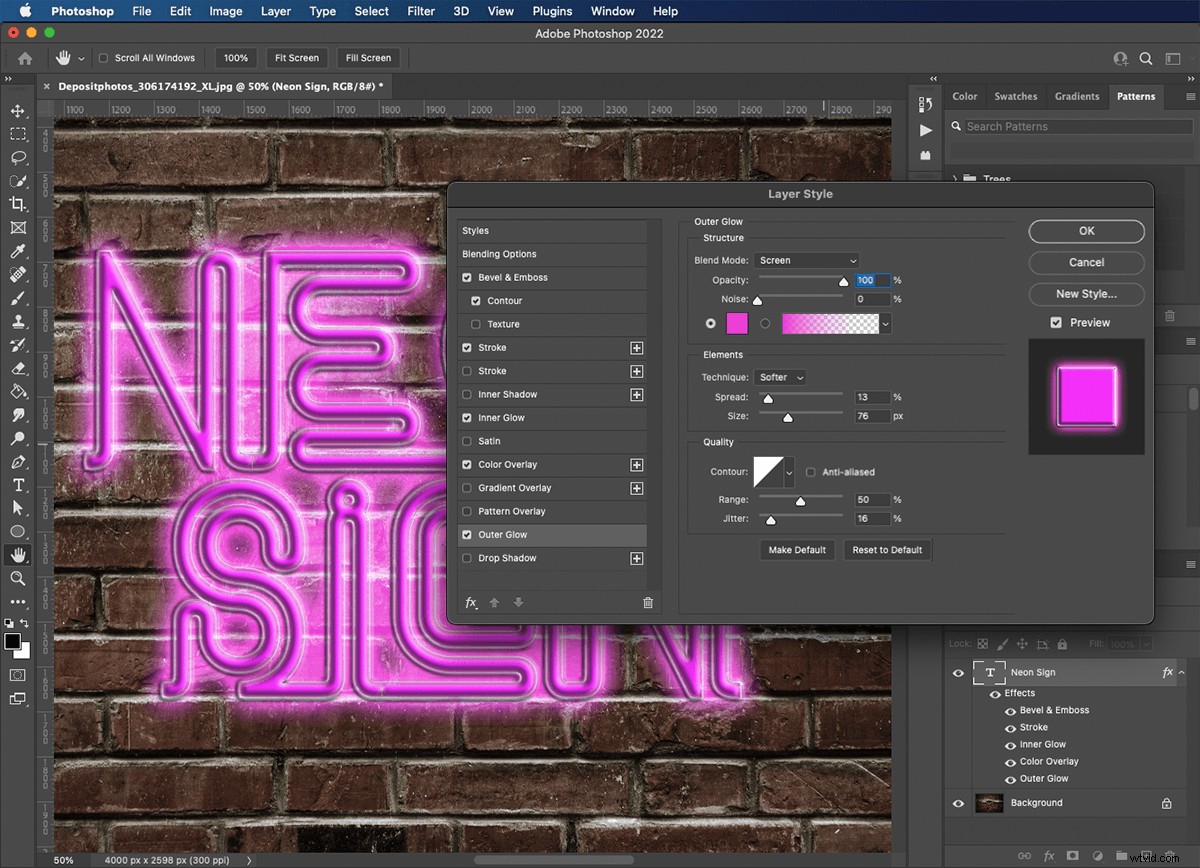
Paso 9:crea un brillo de neón para tu texto
Usa el "resplandor exterior" para crear la luz que emana de las letras. No es necesario que llegue demasiado lejos porque vamos a pintar más luz alrededor del exterior en los próximos pasos.
Los ajustes de "resplandor exterior" que utilicé en esta imagen son:
- Modo de fusión: Pantalla
- Opacidad:100 %
- Ruido:0 %
- Color:rosa
- Técnica: más suave
- Margen: 13 %
- Tamaño: 76 píxeles

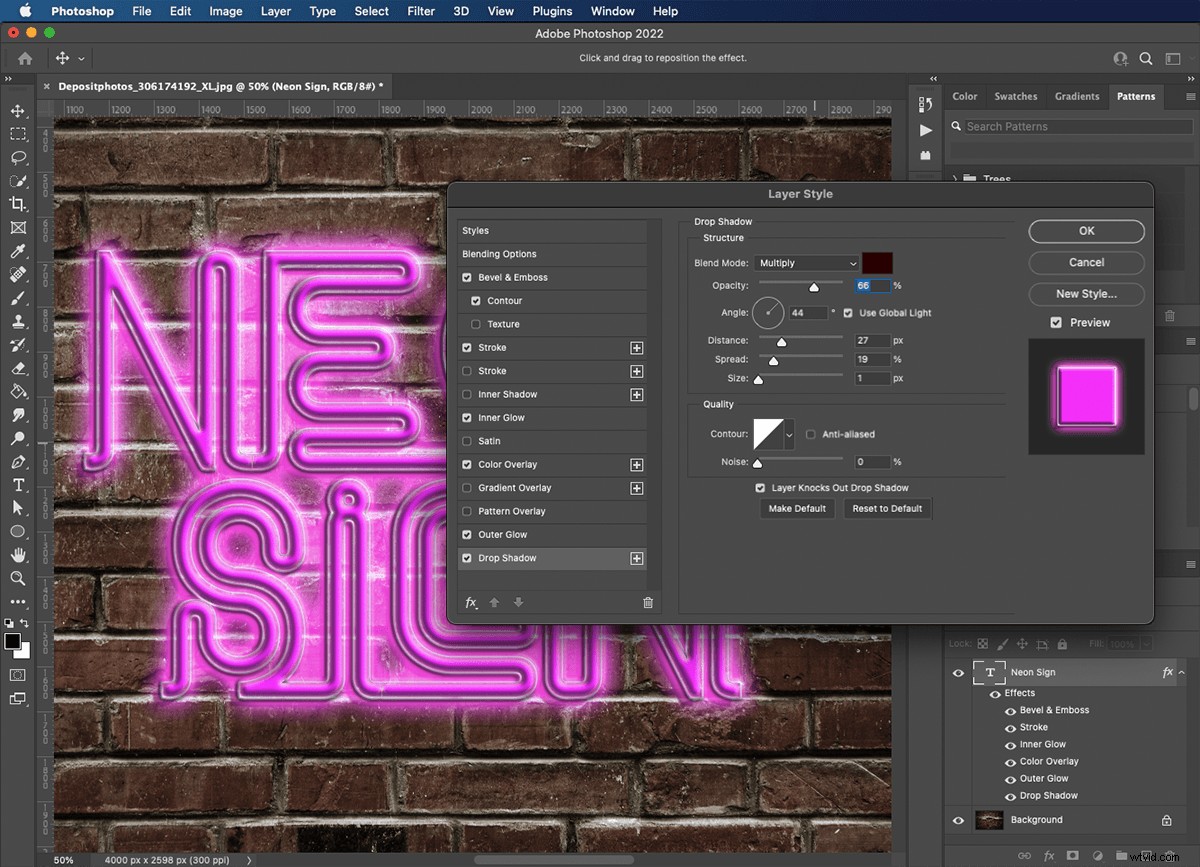
Paso 10:aleja el texto de la pared
El uso del efecto de 'sombra paralela' puede hacer que las cosas parezcan flotar sobre la capa de atrás. Aquí lo vamos a usar para agregar profundidad desde la pared.
Los ajustes de 'sombra paralela' que utilicé en esta imagen son:
- Modo de fusión: Multiplicar
- Opacidad: 66 %
- Ángulo: 44
- Distancia: 27 píxeles
- Margen: 19 %
- Tamaño: 1 píxel

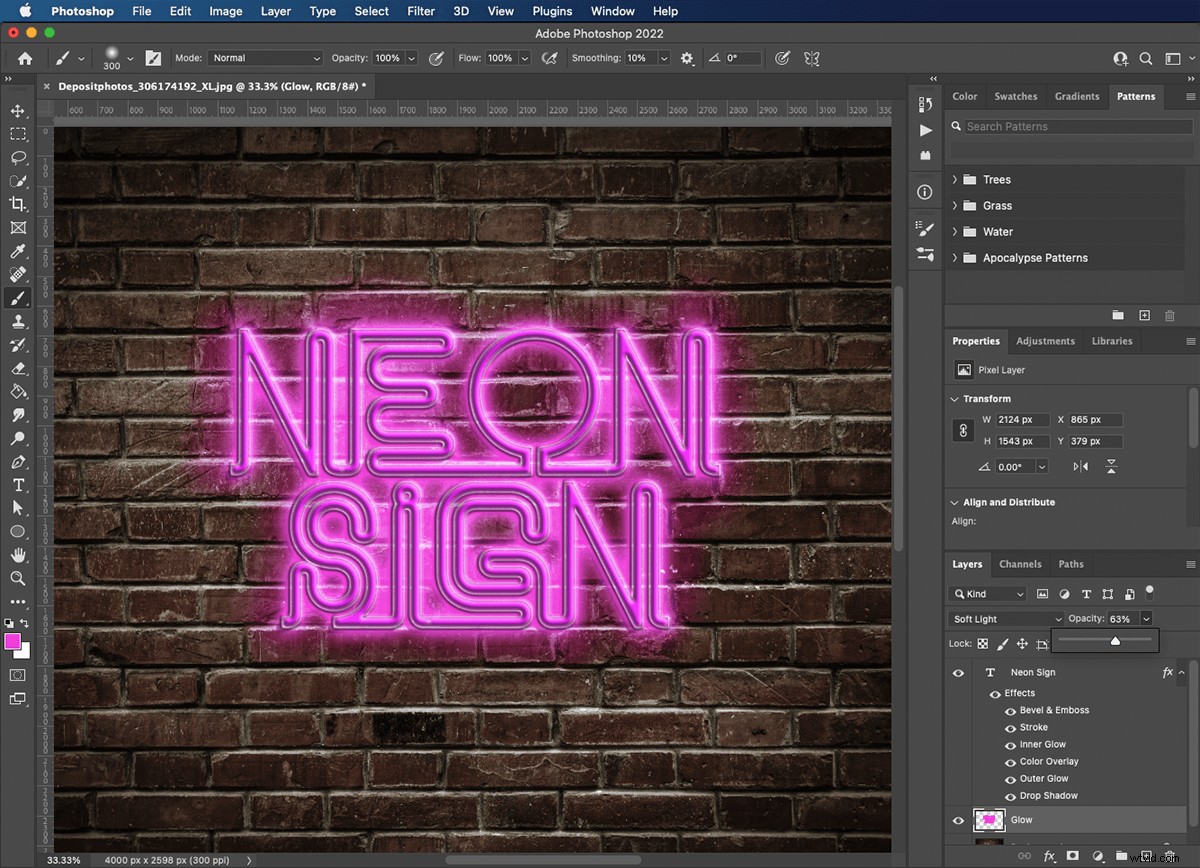
Paso 11:pinta un resplandor de luz
Ahora que tenemos ese brillo de neón genial proveniente de nuestro texto, necesitamos agregar luz a la pared detrás de él. Cree una nueva capa sobre la capa de fondo. Use un pincel suave de tamaño mediano en un color complementario para pintar a lo largo de la línea de las letras. Establece el modo de "mezcla" en "luz suave" y reduce la opacidad hasta que no sea demasiado abrumadora.

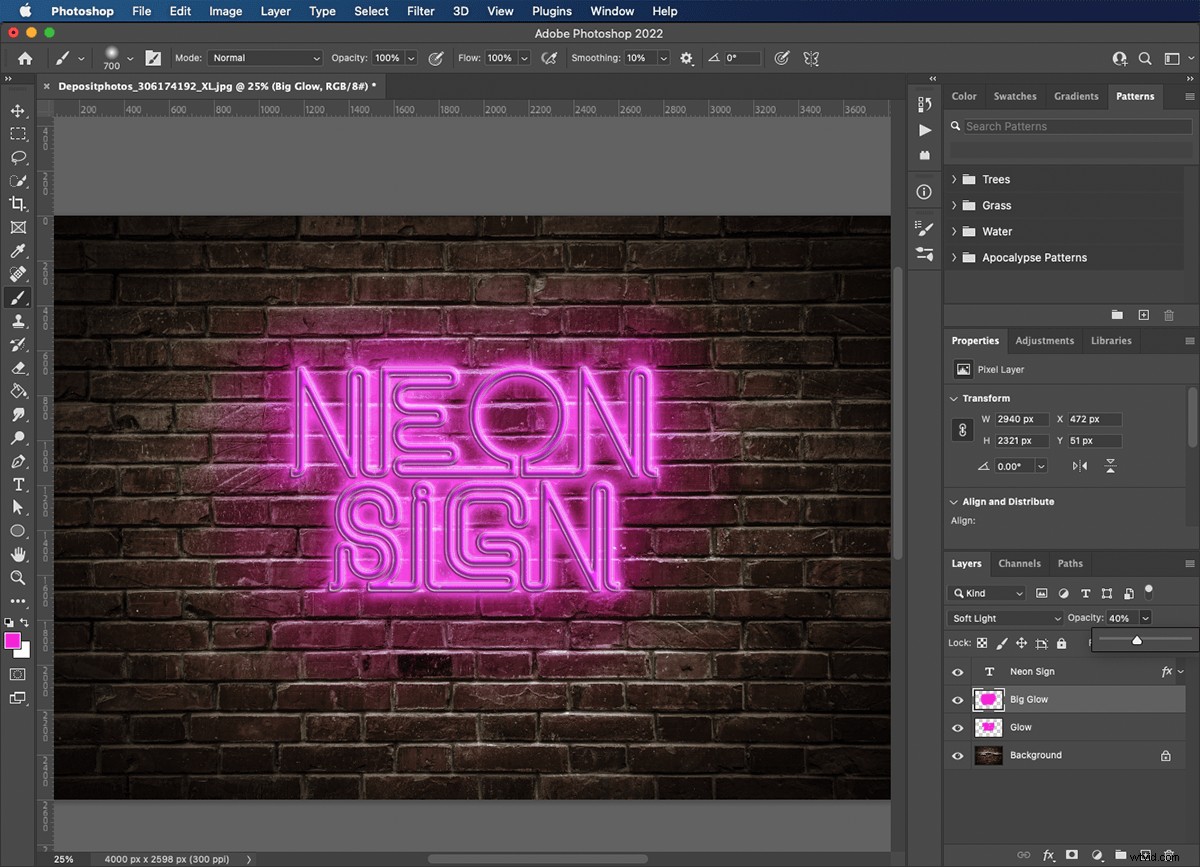
Paso 12:Cree un resplandor de área más grande
Crea otra capa nueva, esta vez pintada con un pincel grande y suave. Al superponer el brillo de neón, podemos ajustar el equilibrio entre la luz de las letras y el área circundante. Establece el modo de "fusión" en "luz suave" una vez más y reduce la opacidad a tu gusto.

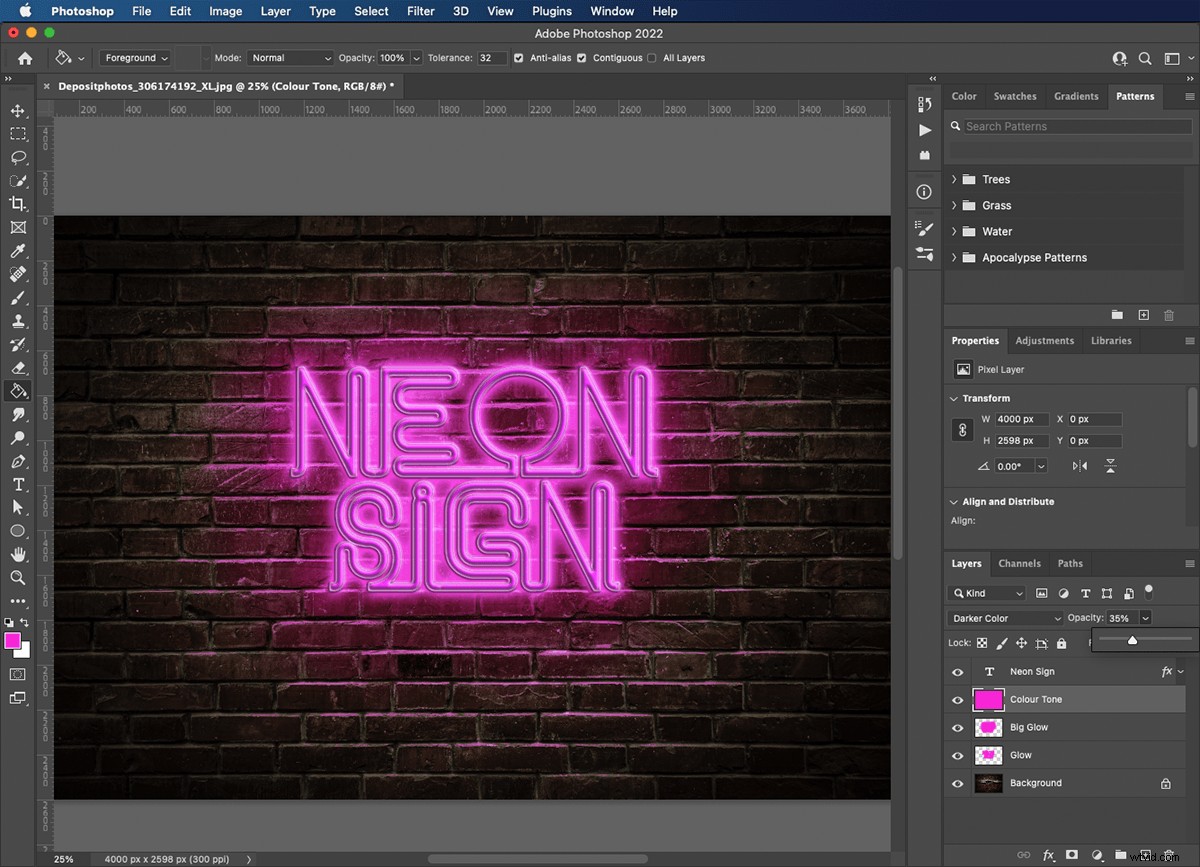
Paso 13:colorea tu imagen
Ahora tenemos que atar el ladrillo con el letrero. Cree una nueva capa y rellénela con la herramienta Cubo de pintura. Nuestro objetivo es darle a toda la pared un toque del color que haya elegido para su letrero de neón. Después de desplazarme por los modos de fusión, me decidí por "color más oscuro". Esto recoge partes ligeras de los ladrillos como si la luz estuviera brillando sobre ellos. Ajusté la opacidad al 35%.
Dependiendo de su imagen de fondo, es posible que deba ajustar los "niveles" para aclarar u oscurecer la imagen. Comando+L muestra tu control de "niveles". Utilice la flecha central para cambiar el brillo y las dos flechas exteriores para ajustar el contraste.

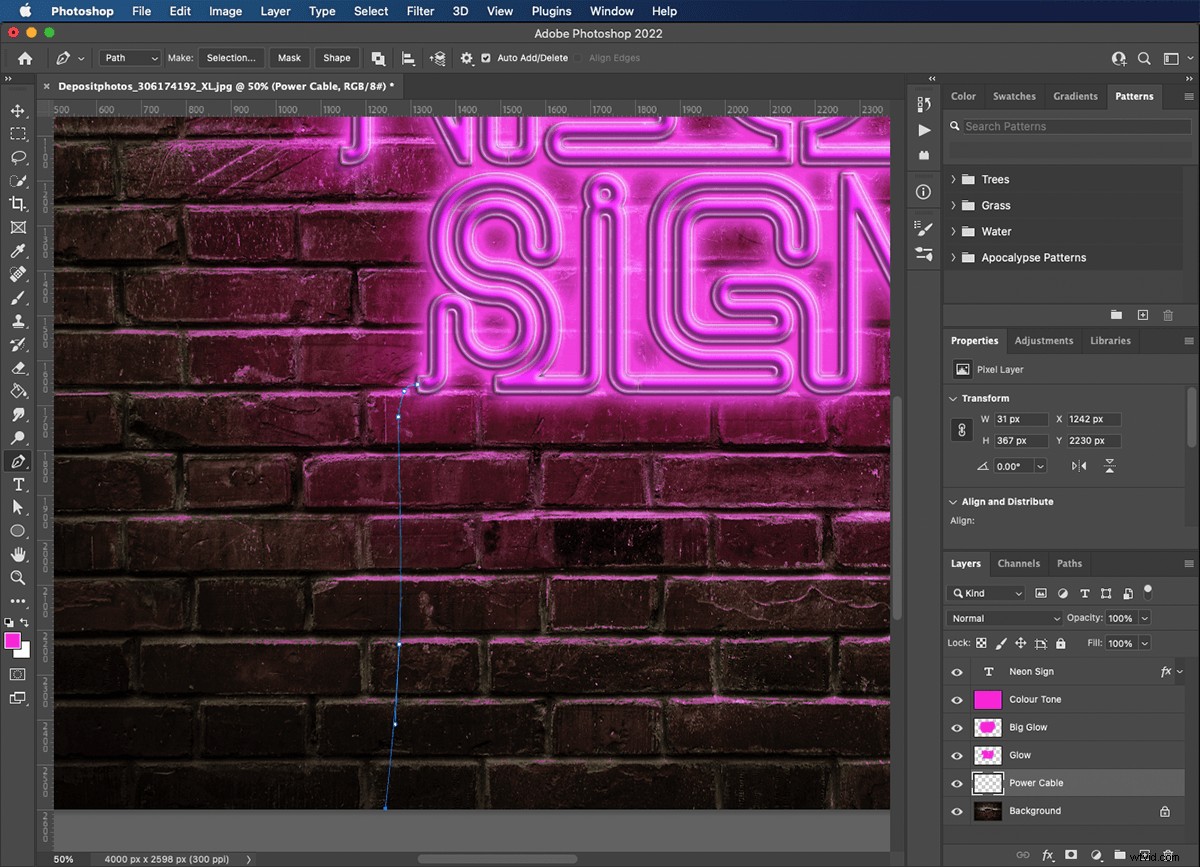
Paso 14:Dibuje una ruta para el cable de alimentación
No debería sorprender que los letreros de neón necesiten electricidad para funcionar. Para agregar un toque de realismo, agregaré un cable de alimentación a la imagen. Cree una nueva capa en el panel "capas". Asegúrate de que esté encima de la capa de fondo pero debajo del brillo de neón.
Use la herramienta Pluma para dibujar una ruta desde un extremo de una palabra hasta la parte inferior del marco. Agregue varios puntos de control si desea enrollar el cable alrededor de las letras. Cuando haces clic y arrastras con esta herramienta, tus puntos de control vendrán con asas que te permitirán controlar la curva de la ruta.
Puede usar la herramienta Selección directa para mover puntos de control y refinar sus curvas.

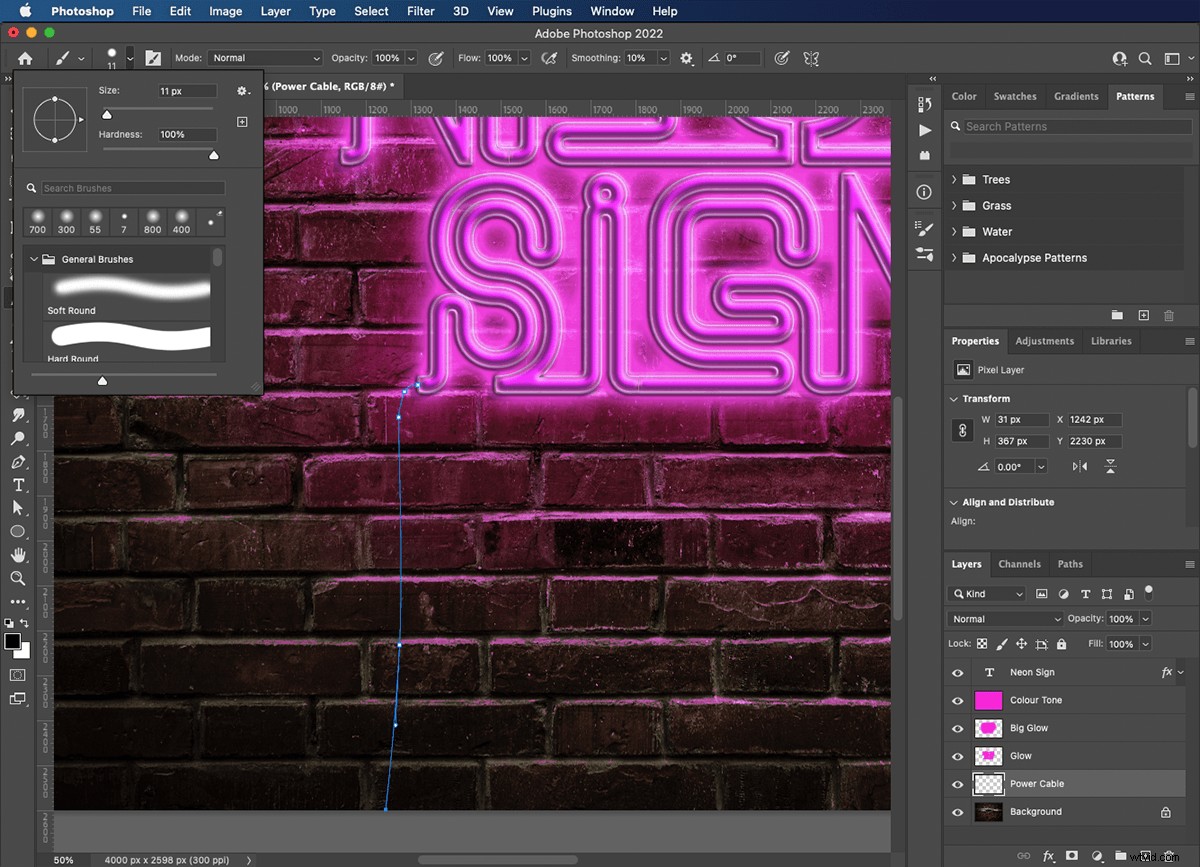
Paso 15:crea el cable de alimentación
Primero, configure su herramienta Pincel en negro. Hazlo pequeño y de bordes duros. Fui por el tamaño 11px. A continuación, haga clic con el botón derecho del ratón con la herramienta Selección directa en la ruta y elija la opción 'trazar ruta'. En la ventana emergente, seleccione "pincel" y haga clic en Aceptar. Esto dibujará a lo largo del camino con la herramienta Pincel, creando su cable de alimentación.
Puede continuar dibujando y editando rutas, usando el comando 'trazar ruta' para agregar cables de alimentación entre letras o palabras.

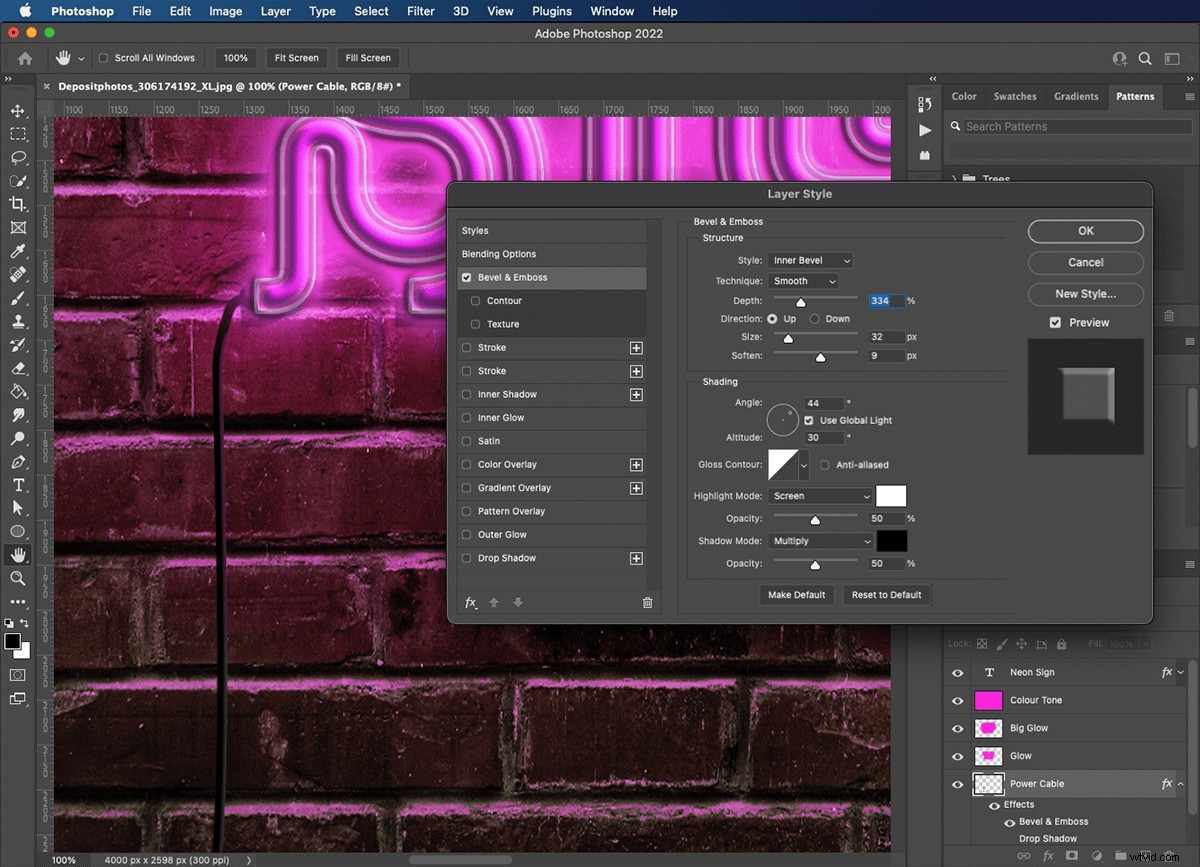
Paso 16:agregue el efecto 3D al cable de alimentación
Para evitar que nuestro cable de alimentación se vea tan plano, vamos a usar el menú Estilo de capa para agregar 'bisel y relieve'. Configure la profundidad para que el cable parezca redondo.
Los ajustes de "bisel y relieve" que utilicé en esta imagen son:
- Estilo: bisel interior
- Técnica: Suave
- Profundidad: 334 %
- Dirección: Arriba
- Tamaño: 32 píxeles
- Suavizar:9 píxeles

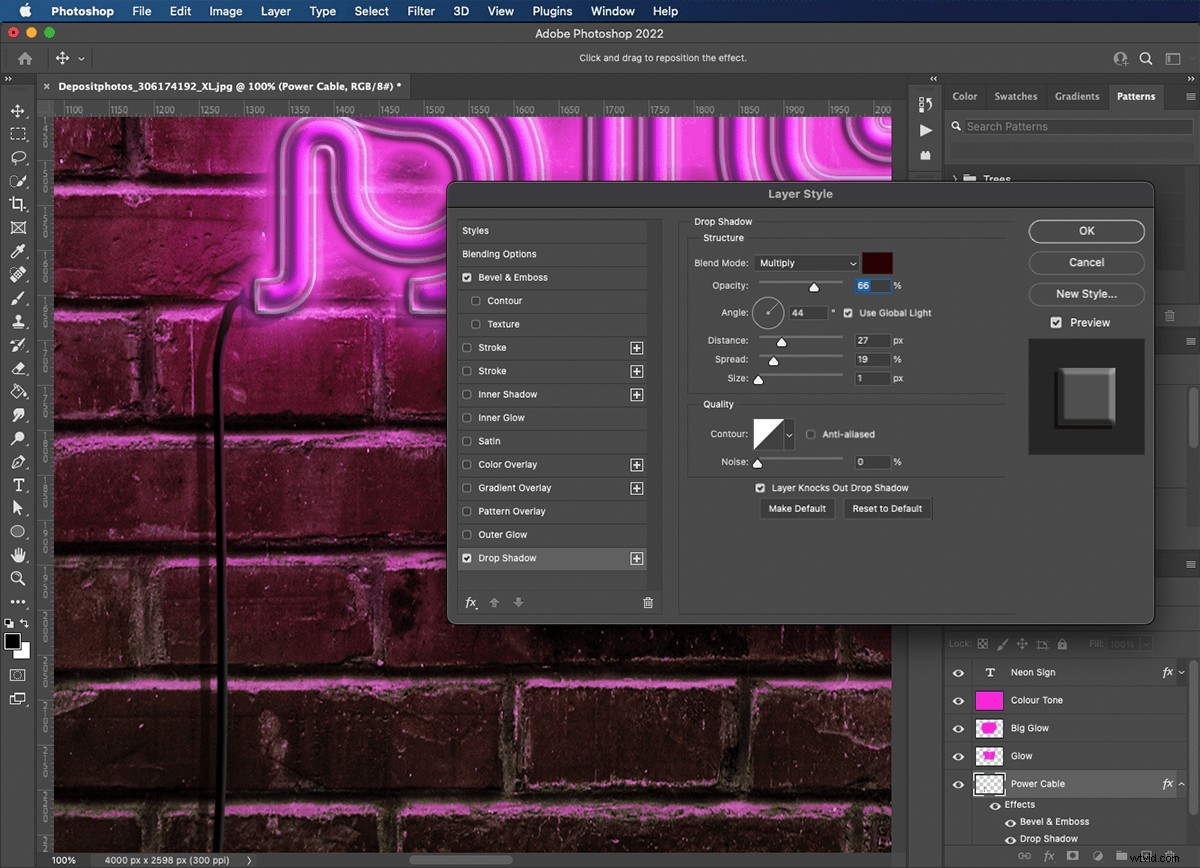
Paso 17:crea una sombra para el cable de alimentación
Al igual que con nuestro texto, queremos que los cables de alimentación parezcan colgados frente a la pared. El efecto de 'sombra paralela' nos ayudará a lograr esto.
Los ajustes de 'sombra paralela' que utilicé en esta imagen son:
- Modo de fusión: Multiplicar
- Opacidad: 66 %
- Ángulo: 44
- Distancia: 27 píxeles
- Margen: 19 %
- Tamaño: 1 píxel

Paso 18:Guardar como archivo de Photoshop
Guarde su imagen como un archivo de Photoshop. Esto mantendrá intactas todas sus capas y efectos, por lo que puede regresar y revisar su configuración o hacer cambios en cualquier momento. Para publicar en línea, elija un formato comprimido como JPEG o PNG.

Conclusión
Ahora sabe cómo hacer un letrero de neón en Photoshop usando estilos de capa y modos de fusión, y dibujando rutas con la herramienta Pluma. Estas poderosas técnicas tienen aplicaciones en todos los géneros del arte y la fotografía, y el efecto neón es solo uno. Intente usar varias capas de texto en diferentes colores para obtener esa verdadera vibra de los años 80.
Si te gusta crear imágenes con efectos divertidos, consulta el curso The Magical Photography Spellbook para obtener efectos aún más geniales.
