
Tu portafolio es tu tarjeta de presentación. Debe estar siempre al día con tus últimos trabajos, coherente con tu estilo y accesible para tus clientes. Tal vez haya uno en su sitio web, otro impreso y otro para presentaciones de tono. Todos ellos deben estar actualizados. Entonces, ¿cómo te mantienes al día con eso? Cree una plantilla de cartera que sea fácil de actualizar y que pueda escalar a diferentes formatos.
Sigue leyendo para aprender a crear una plantilla de cartera en Photoshop.

Si bien Photoshop es un fantástico software de edición de fotos, también tiene algunas herramientas que son útiles para el trabajo de gráficos. Esto lo liberará de la tarea de tener que aprender otro programa como Illustrator. Una de las mejores cosas para crear una plantilla de cartera es aprovechar las características que puede ofrecer cada tipo de capa. Puede usar capas vectoriales para su diseño y logotipos, capas de texto para toda la información y objetos inteligentes para sus imágenes.
Veámoslo paso a paso.
Los fundamentos
En primer lugar, ¿qué es una capa?
Cuando abre un nuevo proyecto, ya sea un lienzo en blanco o una fotografía, se abre como una capa de imagen de forma predeterminada. Esta es la base sobre la que se construye. Luego puede agregar tantas capas como necesite.
Imagina que las Capas son hojas de papel que puedes apilar. Cada uno modificará, agregará o bloqueará el contenido de los siguientes. Las propiedades de cada capa dependen del tipo de capa que sea.

Las capas son una de las herramientas más versátiles y útiles de Photoshop.
Hay muchos tipos de capas, algunas son capas independientes como imágenes o vectores. Otros funcionan solo en combinación, como Capas de ajuste.
Lo importante es entender que cada uno tiene características diferentes que pueden usarse para simplificar tu vida. Aquí hablaré de las que considero más útiles para crear una plantilla de cartera.
La plantilla
Diseñando su plantilla
Lo primero que necesitarás es dibujar el diseño de la plantilla. Aquí puedes decidir los elementos y colores que quieres usar. Debido a que esta es una plantilla, debería poder adaptarse a la mayoría de las imágenes y situaciones. Por lo tanto, es posible que desee mantenerlo simple, pero esto depende de usted.
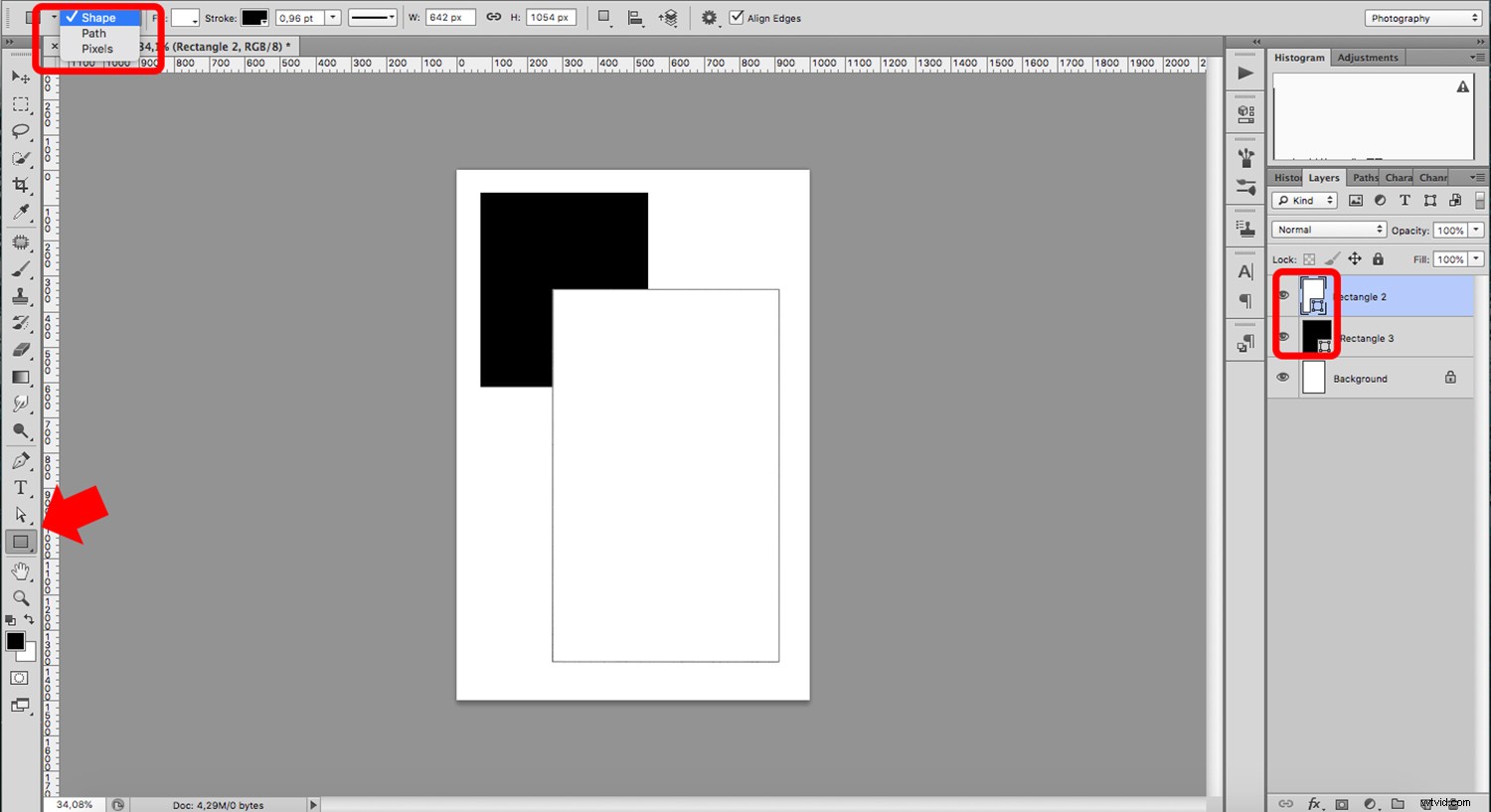
En cualquier caso, cada elemento que diseñe se dibujará mejor con la herramienta Forma. Hacer esto crea una capa vectorial por defecto. Para asegurarse de esto, verifique que el menú en la barra de opciones esté configurado en Forma.

Esto es importante porque, a diferencia de las imágenes, los vectores son independientes de la resolución. Esto te da la ventaja de modificar los elementos sin perder calidad, como lo harías con los píxeles. Es por eso que la mayoría de los programas gráficos, como Illustrator, trabajan con vectores. Las formas y las capas vectoriales también son excelentes para crear su logotipo.
Agregar un logo
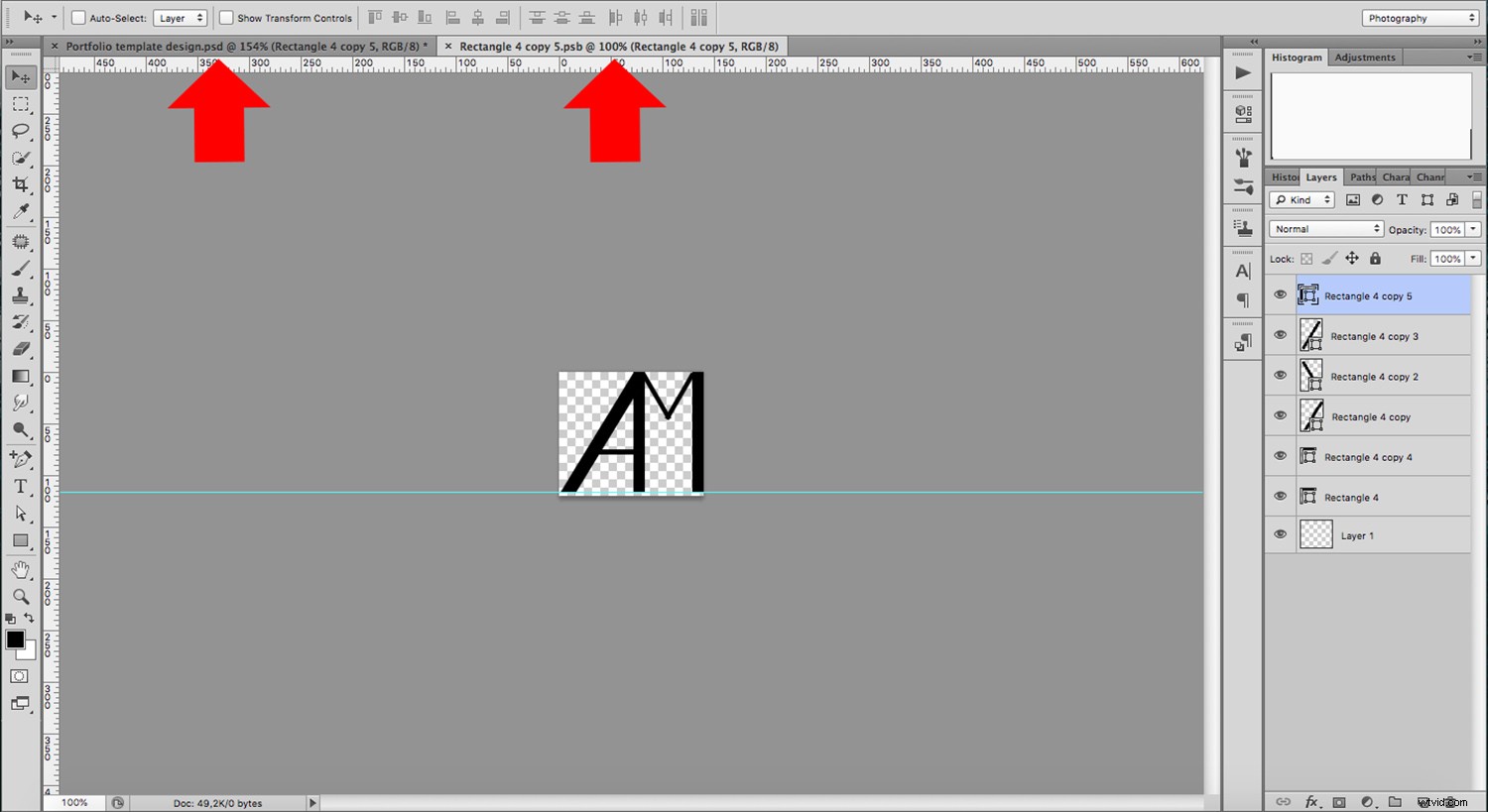
Si su logotipo consta de muchas formas, selecciónelas todas y conviértalas en un objeto inteligente haciendo clic con el botón derecho en la parte superior y luego seleccionando Convertir en objeto inteligente en el menú.
Este es un tipo diferente de capa, no solo puede escalarla tantas veces como desee, al igual que los vectores, sino que también conserva los datos de origen para que pueda trabajar de forma no destructiva.
Debido a esto, cada vez que abra su objeto inteligente, aún encontrará todas las capas de formas originales para trabajar en ellas de forma independiente.

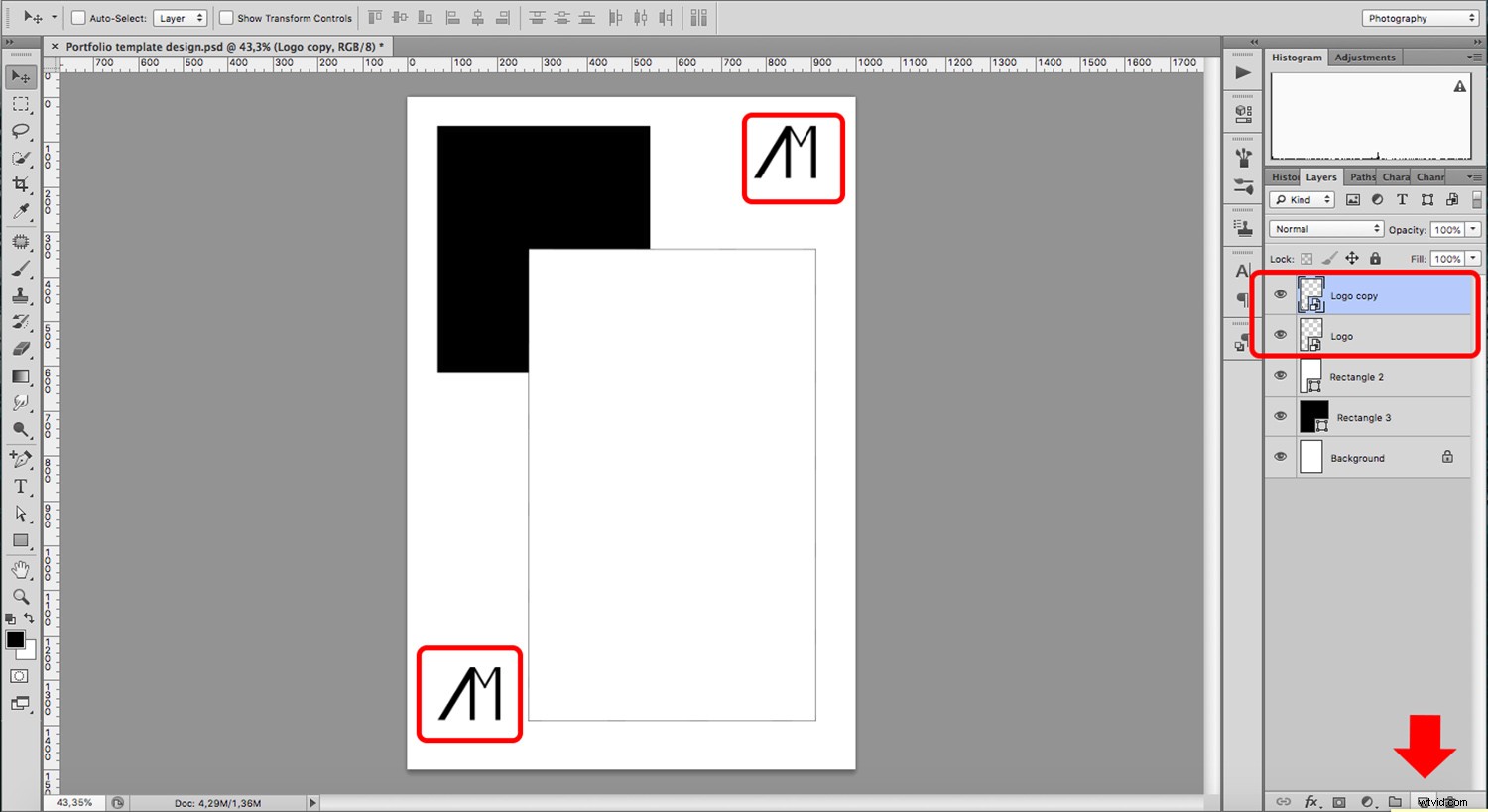
Otra característica interesante de los objetos inteligentes es la posibilidad de vincular una o más copias.
Esto significa que cada vez que modifique su logotipo, automáticamente aplicará los cambios a todas las copias. Esto es útil si su diseño incluye más de un logotipo. Para hacer esto, cree una copia de la capa arrastrándola al botón Duplicar capa en la parte inferior del panel.

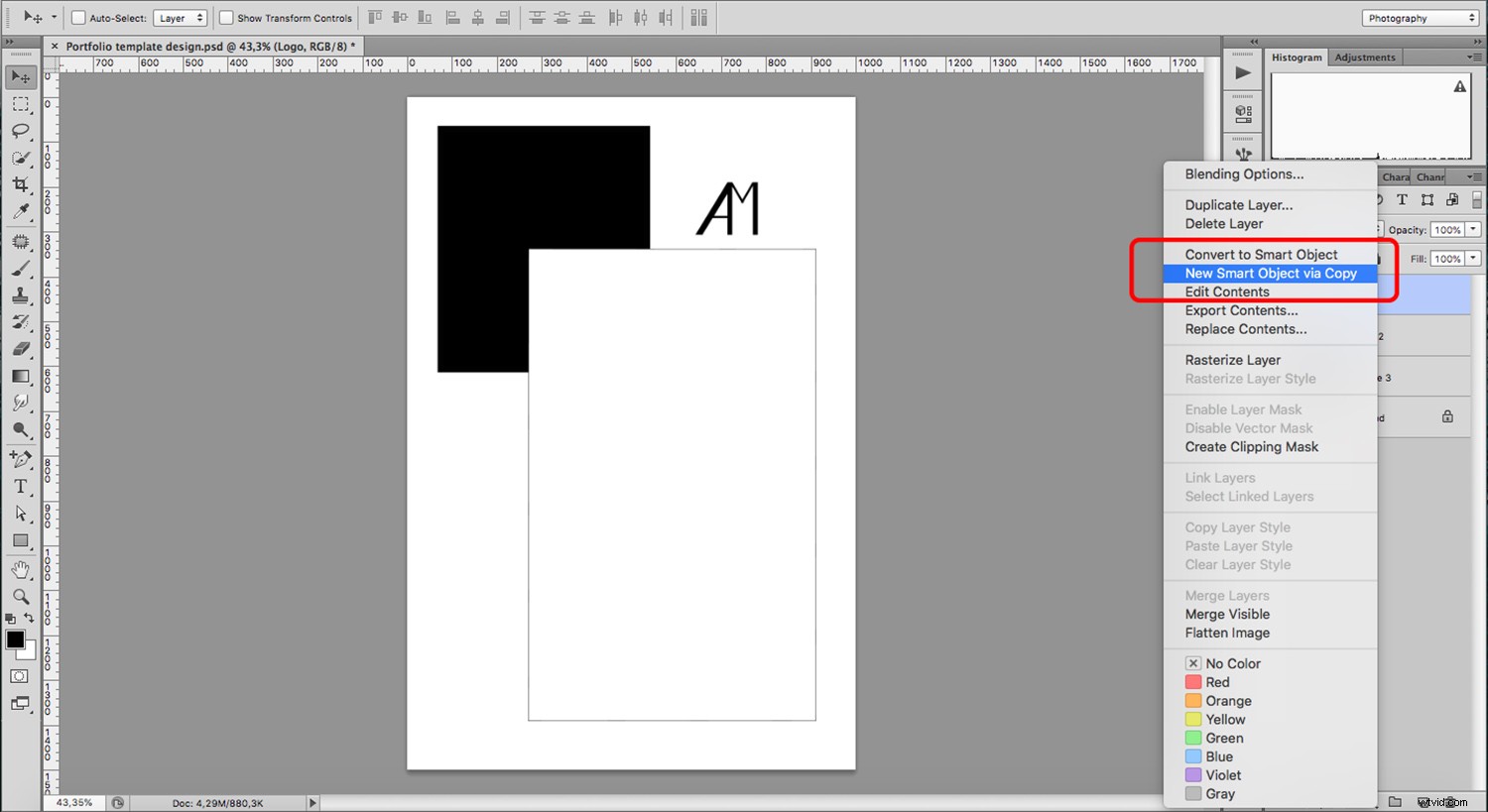
Si desea que sus copias funcionen de forma independiente, puede crear una copia del objeto inteligente que no esté vinculado. Haga esto usando Nuevo objeto inteligente a través de Copiar. Puede encontrarlo en el menú que aparece cuando hace clic derecho en la capa.

Agregar texto
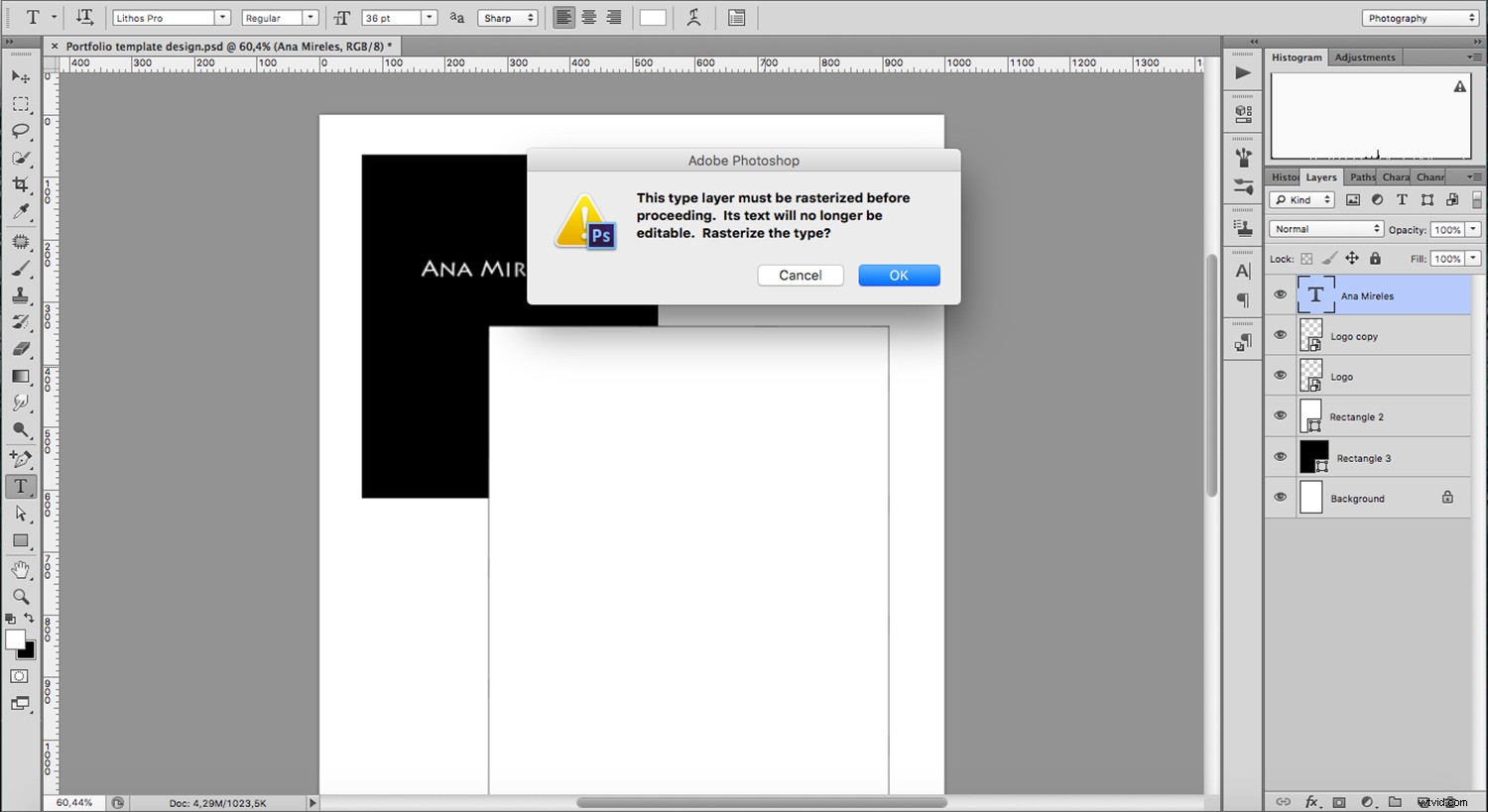
Esto es tan sencillo como parece. Cuando utiliza la herramienta Texto, crea una capa de texto. Tenga en cuenta que debido a que es un tipo diferente de capa, no todas las herramientas están disponibles para su uso. Por ejemplo, no puedes usar los filtros.
Si desea usarlos, recibirá un mensaje que le pedirá que "rasterice la capa". Esto lo convertirá en una imagen (una capa de píxeles). No debe hacer esto si desea poder editar el texto en el futuro. Si desea rasterizar su capa, primero haga una copia y desactive el original haciendo clic en el "ojo" junto a la capa en el panel Capas.

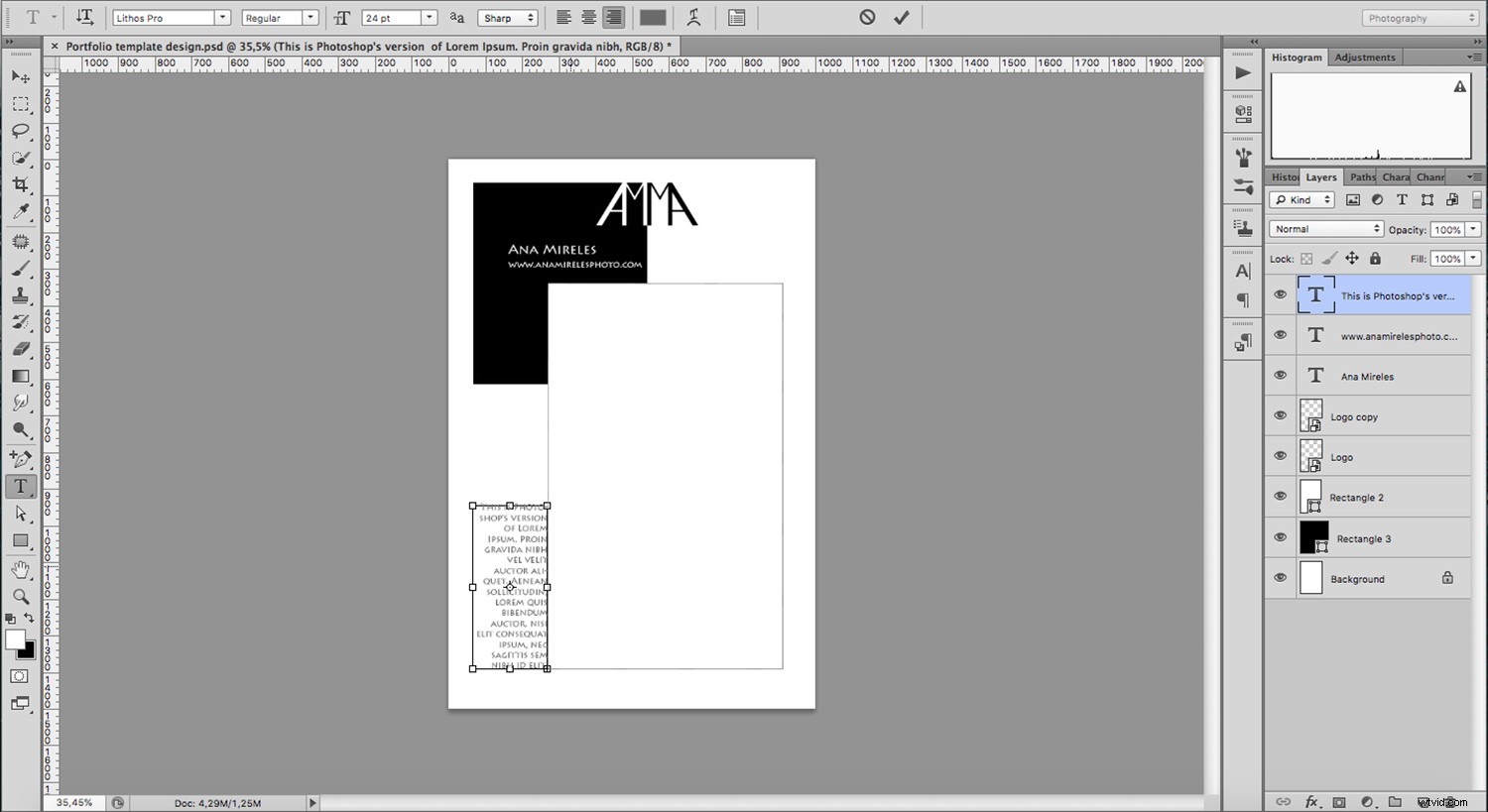
Otro consejo útil al diseñar su plantilla es limitar el espacio para su texto, para que no arruine su diseño si cambia o agrega contenido más adelante.
En lugar de simplemente hacer clic y escribir, haga clic y arrastre un cuadro de texto rectangular donde desee que esté el texto. De esa manera, lo que escribas se ajusta a ese espacio. Usualmente pongo uno al lado de la imagen para agregar toda la información como título, técnica y proyecto. Entonces puedo actualizarlo para cada imagen.

Agregar imágenes
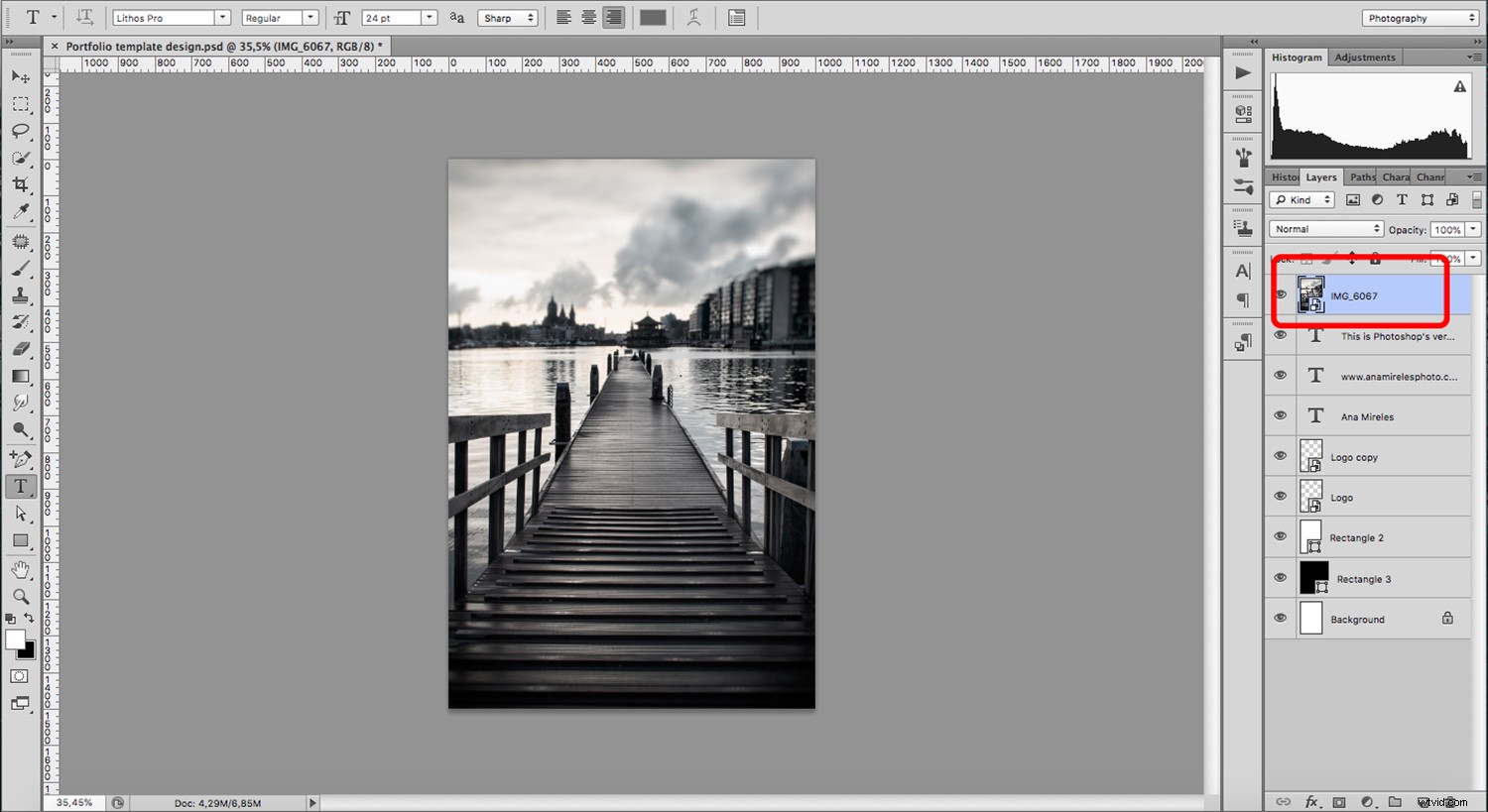
Las fotos son las estrellas de su proyecto, por lo que debe asegurarse de trabajar en ellas de manera no destructiva. La mejor opción para esto es el objeto inteligente.
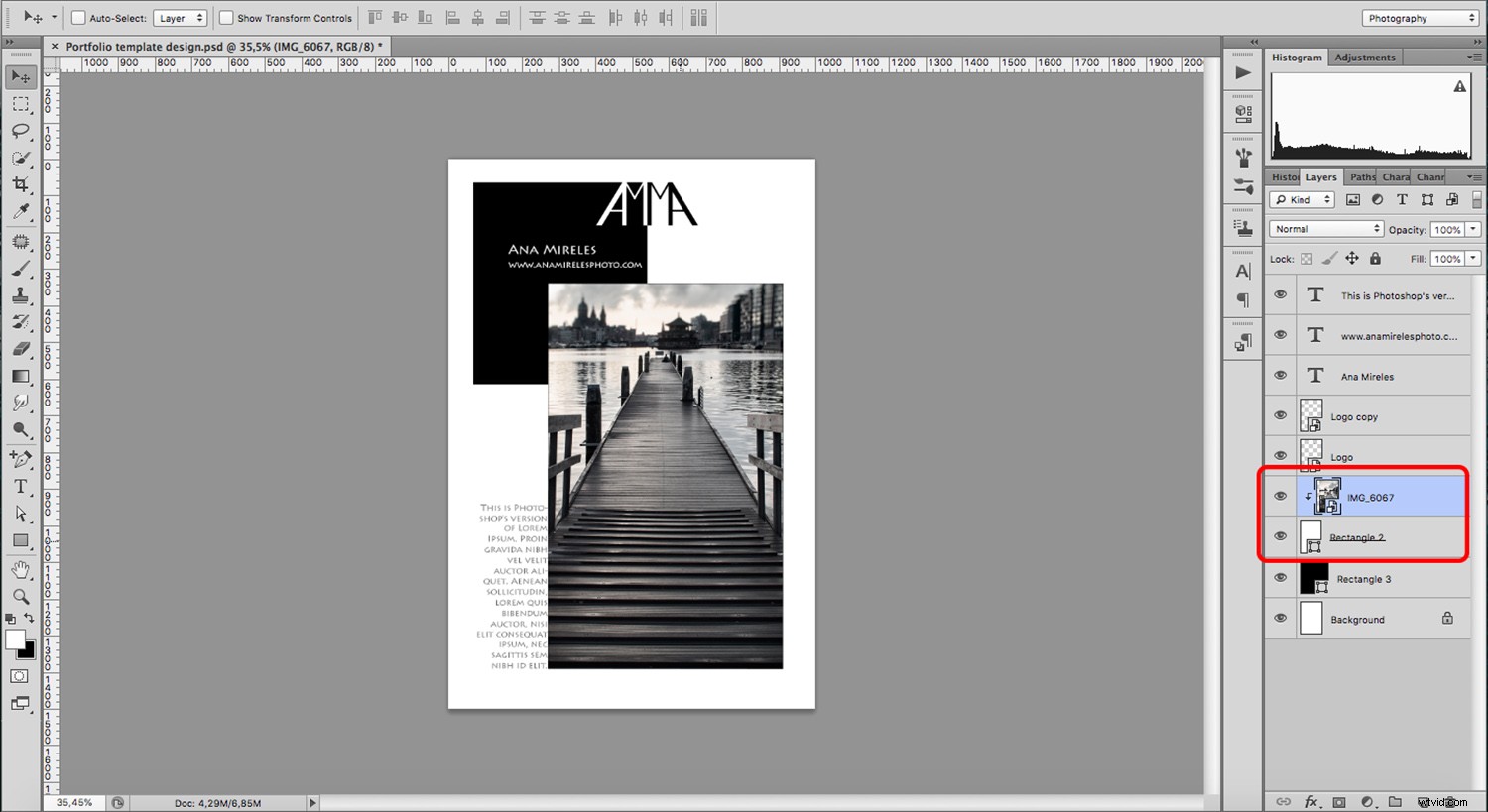
Para agregar su foto como una capa de objeto inteligente, debe ir a Menú->Archivo->Lugar. Debido a que en mi diseño agregué un rectángulo para que sirviera como marco para mis imágenes, ahora puedo agregar una máscara de capa para que quepa dentro sin perder ninguna información.

Puede hacer esto colocando el objeto inteligente directamente encima de la forma de rectángulo diseñada al principio. Ahora cree una máscara de recorte presionando Cmd+Alt+g (Ctrl+Alt+g en PC). La máscara revelará la imagen a través del marco sin cortarla ni cambiarla.

Para actualizar las imágenes, puede abrir el objeto inteligente y colocar el nuevo allí para no cambiar las capas o máscaras de la plantilla.
Guardar y cerrar
Debido a que usó vectores, textos y objetos inteligentes, puede cambiar la resolución de web a impresión tantas veces como desee manteniendo la calidad. Solo asegúrese de guardar cada página del portafolio por separado, para no sobrescribir su plantilla.
Conclusión
Espero que haya encontrado Cómo crear una plantilla de cartera en Photoshop y beneficiarse de los tipos de capas útil para crear sus propias plantillas de cartera.
Recuerde, guarde cada plantilla como un archivo PSD para que pueda volver atrás y utilizarlos nuevamente cuando desee actualizar sus fotos o texto. Guardar como un archivo PSD conserva todas sus capas para que pueda acceder a ellas y cambiarlas fácilmente. Si lo guarda como JPG u otro formato con pérdida que aplana las capas, ya no podrá editarlas.
Si tiene otros consejos para crear una plantilla de cartera, compártalos con nosotros en los comentarios a continuación.
