
Las posibilidades para crear animaciones con Adobe After Effects son prácticamente ilimitadas. Podemos componer escenas complejas, agregar miles de destellos de lentes a imágenes de Star Trek o crear gráficos divertidos sin ningún tipo de imágenes de acción en vivo.
Entonces, con todas estas posibilidades, ¿cómo saber exactamente por dónde empezar? Bueno, hay montones de recursos en línea y fuera de línea, y la guía del usuario y las funciones de ayuda de After Effects lo ayudarán con los conceptos básicos:la interfaz, los controles, el diseño, etc., pero en algún momento es importante comenzar a divertirse con el programa.
Echemos un vistazo a algunas técnicas para principiantes para comenzar a usar After Effects. Para hacer estos ejercicios rápidos y sencillos, necesitará algunas cosas:
- un videoclip corto de cualquier cosa
- una breve captura de pantalla verde:intenta encontrar algo del mismo tamaño que el primer clip
- una imagen con algo de textura:rocas, ladrillos, acera, lo que sea.
Visite freeimages.com para obtener imágenes de texturas. ?
Una vez que tenga todas estas cosas, impórtelas a un proyecto de After Effects (control-I en Windows, comando-I en Mac o haga doble clic en la ventana Proyecto).
After Effects es una herramienta para gráficos en movimiento. Animar, o hacer que algo cambie o realice acciones durante un período de tiempo, es donde brilla After Effects. Es posible hacer animaciones increíbles de alto nivel con After Effects, pero es importante aprender primero a caminar antes de aprender a correr.
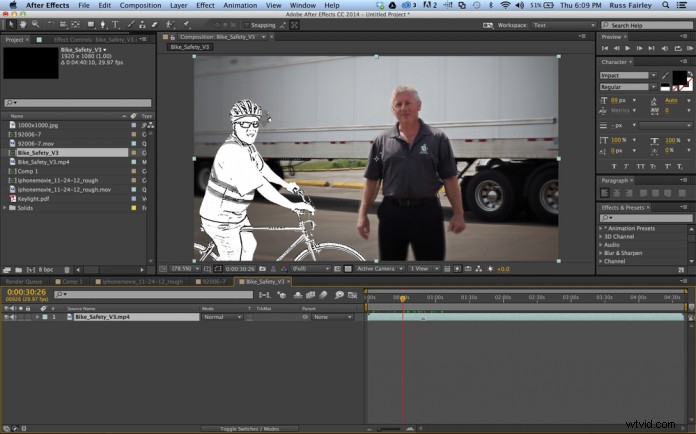
Para comenzar, creemos una nueva composición, o borrador, que coincida con las dimensiones y la configuración de nuestro metraje. Podríamos crear una composición usando los menús de After Effects, pero mientras aprendamos trucos, hagámoslo aún más fácil. Seleccione el metraje que se usará en la ventana del proyecto y haga clic y arrástrelo al icono "Crear una nueva composición" en la parte inferior de la ventana del proyecto. Esto formateará automáticamente una composición para que coincida con la configuración del metraje que se está utilizando. Coincidirá con el tamaño, la velocidad de fotogramas y la duración del clip que se esté utilizando.
Ahora que tenemos una composición, notará que el material de archivo aparece como una capa en la ventana de la línea de tiempo, y aparecerá un vistazo al primer cuadro en la ventana Composición.
Lo primero que vamos a animar es la opacidad del metraje para que se desvanezca. Vamos a desvanecernos al principio del metraje durante un segundo.
Primero, busque una pequeña flecha giratoria hacia abajo a la izquierda del nombre de su metraje. Haga clic en la flecha para revelar las propiedades de transformación del material de archivo. Todas estas propiedades (punto de anclaje, posición, escala, rotación y opacidad) se pueden animar. Tenga en cuenta los pequeños cronómetros junto a cada nombre de propiedad. Usaremos estos cronómetros para crear fotogramas clave, que determinarán el valor de la propiedad en ese momento en la línea de tiempo.
Comience haciendo clic en la propiedad "100%" junto a Opacidad y reemplace 100 con 0. Esto reducirá la opacidad de la capa a 0%.
Ahora haga clic en el cronómetro al lado de Opacidad. Esto creará un fotograma clave en la línea de tiempo, bloqueando el 0 % como valor de opacidad esta vez en la línea de tiempo.
A continuación, arrastre el indicador de tiempo actual (CTI, el indicador de tiempo que se mueve sobre la línea de tiempo; busque una línea roja con una flecha amarilla encima) a la marca de un segundo. Hay otras formas de hacer esto, pero eso es para otro día.
Ahora cambie el valor de opacidad a 100. Esto aumentará la opacidad de la capa al 100%. Observe que ha aparecido el metraje.
Lleve el CTI de regreso al comienzo del metraje y presione la barra espaciadora para obtener una vista previa de la animación.
¡Felicidades! Has completado tu primera animación. Intente crear fotogramas clave para animar las otras propiedades, como Escala y Rotación.
Recuerda:no hay reglas, ¡así que experimenta!
http://youtu.be/bF94JPSIong
Quitar una pantalla verde del metraje, o incrustar, puede parecer un gran salto en comparación con el desvanecimiento del metraje, y lo es, pero es particularmente bueno y divertido. Si bien el keying es verdaderamente una forma de arte en sí mismo, realizar una primera prueba muy simple no lo es, y esto puede actuar simplemente como inspiración para un largo viaje con el keying.
Primero, haremos una nueva composición. Hagamos este de la misma manera que la última vez. Arrastre el metraje de pantalla verde al botón "Crear una nueva composición" en la parte inferior de la ventana del proyecto.
Solo por diversión, arrastre el clip de la primera lección a la ventana de la línea de tiempo y colóquelo justo debajo del metraje de pantalla verde en la pila de capas.
En el menú superior, elija Efecto, Keying, Keylight. Hay muchos keyers, pero este de The Foundry es excelente y viene con After Effects.
Junto a Color de pantalla (tenga en cuenta la ortografía británica), seleccione la herramienta Cuentagotas. Esto le permitirá elegir el color que se eliminará del material de archivo.
Con el cuentagotas seleccionado, haga clic en el fondo verde de su material de archivo.
¡Voila! Hay mucho más que se puede hacer para limpiar este trabajo de codificación, pero esto es simplemente un comienzo. Consulte los videos de instrucciones de Videomaker, "The Greenscreen Handbook" de Jeff Foster y el tutorial n.º 10 de Video Copilot:Incrustación básica de colores, para llevar su próximo proyecto de incrustación a otro nivel.
http://youtu.be/wxnUDC05b3M
Ok, ahora es el momento de poner esa imagen de textura a trabajar.
Comience eligiendo la herramienta de texto del panel de herramientas en la parte superior de la interfaz de After Effects. Haga clic en la ventana de composición (o ventana de vista previa) para que aparezca un cursor de texto.
En el Panel de caracteres en el lado derecho de la interfaz, cambie la fuente a "Impacto". Queremos algo con un poco de peso.
Escriba una palabra. Russ siempre es bueno para usar. Si el texto es demasiado grande o pequeño, también se puede ajustar en el Panel de caracteres en el lado derecho de la pantalla.
Una vez que esté satisfecho con su palabra (muévala, amplíela, diviértase), arrastre la imagen de textura desde la ventana del proyecto hasta debajo de su capa de texto en la pila de capas. Aparecerá detrás de su texto.
A continuación, cambie el interruptor TrkMat (Track Matte) a "Alpha Matte "X"", donde X es el nombre de su capa de texto.
¡Voila! Tu textura debería aparecer ahora en tu texto.
http://youtu.be/_BNtUDScMCY
Deje su fresco texto texturizado donde está. Hagamos que sea un bonito fondo.
En el menú superior, elija Nuevo, Capa, Sólido. Cuando aparezca el cuadro de diálogo Configuración de capa sólida, elija "Hacer tamaño de composición" y presione Aceptar. No te preocupes por el color del sólido.
El sólido aparecerá sobre su texto, ya que está en la parte superior de la pila de capas. Arrástralo al final de la pila. Tu texto volverá a aparecer.
Ahora seleccione Efecto, Generar, Rampa de degradado (las versiones anteriores de After Effects pueden decir simplemente Rampa). Aparecerá un degradado en la capa sólida y la configuración del efecto Rampa de degradado aparecerá en el panel Control de efectos (la segunda pestaña junto a la pestaña de la ventana Proyecto).
En la configuración de Rampa de degradado, cambie la Forma de rampa a "Rampa radial" y ajuste la posición de Inicio de rampa para que esté aproximadamente en el centro del marco. Ajuste la posición del final de la rampa para crear un bonito degradado ovalado.
Cambie el Color inicial a blanco y el Color final a algo agradable, como un rojo o azul medio.
Ta da! Hay más opciones, ¡pero este es un comienzo divertido para crear un fondo!
Próximamente compartiremos más consejos para principiantes sobre After Effects, ¡así que esté atento a Videomaker.com!
http://youtu.be/TsmvczyRYw8
