Un tercio inferior es una manera fantástica de mostrar información importante a su audiencia. Aquí hay algunos consejos para diseñar tercios inferiores superiores.
Desafortunadamente, muchas personas nuevas en la edición de videos piensan demasiado en el proceso y terminan con gráficos que distraen. Para ayudar con este problema, hemos reunido algunos consejos para crear tercios inferiores como un profesional.

¿Qué son los tercios inferiores?
Ya sea que esté viendo un video de YouTube, una transmisión de noticias o un programa de juegos del sábado por la noche, es más que probable que vea aparecer un tercio inferior en la pantalla. Un tercio inferior, también llamado L3, es un gráfico de movimiento no intrusivo que muestra la información necesaria, como el nombre del huésped, la ubicación o incluso una breve oración de consejos.

Se llama tercio inferior porque es exactamente donde aparece en la pantalla; en la mitad inferior y en uno de los tercios de la pantalla. Por lo general, no hay un tercio incorrecto para colocar el L3. Sin embargo, normalmente los encontrará en la parte inferior izquierda, a veces en la parte inferior derecha, pero rara vez en el medio.
Quizás te preguntes:"¿Necesito un tercio inferior?". Para la mayoría de las circunstancias, sí. Son necesarios para introducir elementos al video sin que ello perjudique el flujo de presentación. Además, puede preguntarse si necesita el L3 porque es posible que ya se haya presentado. O tal vez la ubicación sea obvia (como tener la Torre Eiffel de fondo), así que ¿por qué tener un París, Francia? aparece L3?
Sin embargo, es esencial tener en cuenta algunos factores. Es posible que la persona que mira no haya escuchado completamente su nombre (tal vez el televisor está en silencio). Y a la inversa, es posible que no todos conozcan puntos de referencia específicos (es posible que tenga un espectador joven mirando). Además, el tercio inferior también puede albergar etiquetas secundarias, como los identificadores de sus redes sociales, que actúan como un seguimiento para el espectador interesado y no requieren que haga un llamado a la acción vocal. En su lugar, puede centrarse en el tema.
¿Cómo deberían ser los tercios inferiores?

Al igual que con la mayoría de los factores dentro de las aplicaciones creativas, no existe un estándar establecido sobre cómo deben verse los tercios inferiores. Sin embargo, y algo contradictorio, su apariencia dictará completamente cómo se recibe el medio.
Su L3 podría ser un tercio inferior floral elaboradamente animado que presenta al florista o una línea de texto simple que presenta a un oficial de la ley. Repasemos los elementos gráficos principales que se incluyen en un L3 para asegurarnos de que se correspondan con su video.
Tipografía
La elección de la fuente y el diseño de los caracteres es donde puede comenzar a ver la diferencia entre un tercio inferior diseñado profesionalmente y uno diseñado por un aficionado. La legibilidad es increíblemente importante para obtener excelentes tercios inferiores, por lo que es esencial elegir una buena fuente que se pueda escanear. Esto significa que querrá mantenerse alejado de las fuentes cursivas y demasiado ornamentadas.

Use una fuente sans-serif moderna como Helvetica Neue, Lato o Avenir. Si desea llevar sus tercios inferiores al siguiente nivel, puede combinar dos fuentes diferentes. Esto se conoce como emparejamiento de tipos y hay muchos recursos excelentes en línea para elegir el par de tipos adecuado para su proyecto.

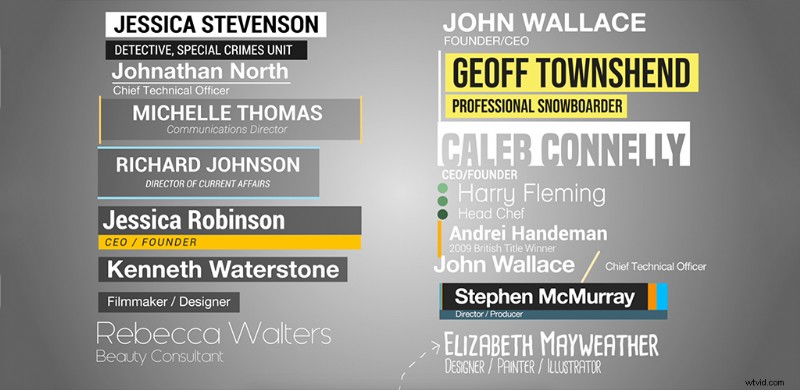
Sería mejor pensar en cómo diseñará su fuente en su tercio inferior. Un tercio inferior típico contará con un nombre en la parte superior y un título debajo. A menudo, los tercios inferiores escribirán en mayúscula el texto de arriba.
Querrá echar un vistazo a su kerning (espacio entre caracteres) y solucionar cualquier problema de seguimiento. No importa la fuente, es probable que tengas que ajustar los problemas de interletraje a mano.
Mira el ejemplo a continuación. Observe cómo el interletraje predeterminado produce problemas de espaciado extraños entre la S, la T y la O. Puede solucionar esto mediante el interletraje personalizado de las letras.

Por lo general, puede arreglárselas con mayúsculas en la primera letra de cada palabra o manteniéndolas en minúsculas para el texto de descripción. Su tercer texto inferior debe ser discreto, fácil de leer y mínimo. Los nuevos diseñadores tienden a hacer que el texto del tercio inferior sea grande, pero casi siempre es estéticamente más agradable tener un texto pequeño y simple.

Lo más importante es que querrá asegurarse de que su elección de fuente sea complementaria no solo al tono del proyecto sino también a la marca.
Cuando se utiliza una línea de texto simple, es preferible optar por un fundido de entrada simple para que el L3 mantenga la naturaleza clásica del texto. Sin embargo, cuando usa formas con texto, puede ver la posibilidad de animar el L3. Después de todo, este es un medio visual.
Forma y Animación
Un tercio inferior animado ciertamente canta la canción de un profesional. Sin embargo, hay un momento y un lugar para un tercio inferior animado, ya que normalmente no desea distraer al espectador, sino informarle cortésmente sobre la información adicional. Los tercios inferiores que usan formas, generalmente un rectángulo delgado, generalmente tendrán algún tipo de animación en lugar de aparecer y desaparecer gradualmente como una línea de texto.

Sin embargo, esto puede convertirse rápidamente en un grupo de animaciones inútiles. Entonces, tienes que analizar si la animación aporta algo no solo a tu proyecto, sino a la propia L3. Si el proyecto es sobre grafiteros, entonces un cuadrado animado rociado y un texto encajarían perfectamente. Sin embargo, si el video trata sobre cómo se rehabilita a los delincuentes con un nuevo programa, un conjunto de cuadrados extravagantes se sentiría fuera de lugar. Desea que el L3 llame rápidamente la atención de su espectador, pero que no distraiga la atención de la historia presentada.
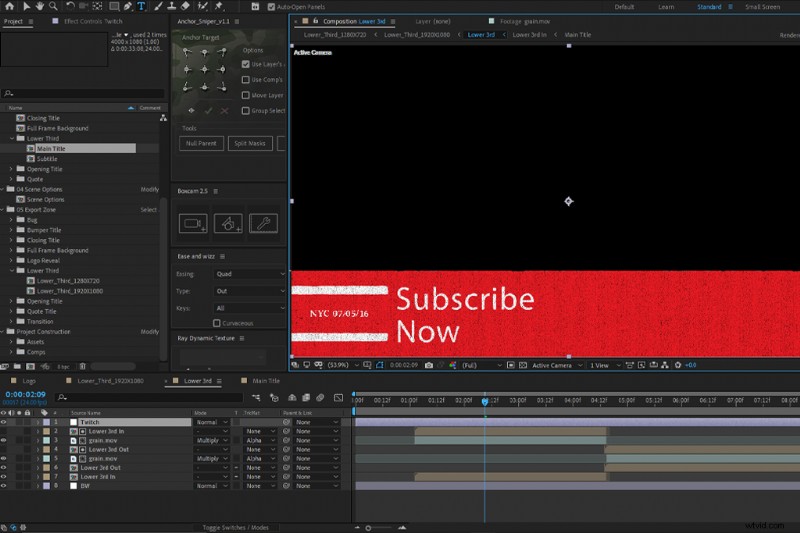
Una animación segura es hacer que la forma del fondo se mueva gradualmente desde una capa mate oculta (como se ve en el GIF anterior). No es molesto, pero sigue siendo lo suficientemente elegante como para elevar el valor de su producción. Puedes encontrar cómo hacer este efecto en el siguiente tutorial (consejo 5).
Color
Con cualquier proyecto de diseño, no solo gráficos en movimiento, el color es increíblemente esencial. El color puede decirle a su audiencia qué sentir y jugar con mensajes de marca positivos. Esto es especialmente cierto con los tercios inferiores. Si bien es probable que vea una gran cantidad de tercios inferiores brillantes, coloridos y llenos de degradados en línea, los mejores tercios inferiores utilizan colores sólidos e intencionales que respaldan su historia.

Si bien todo depende del tipo de video que esté creando, la mayoría de los tercios inferiores profesionales son solo una combinación de blanco o negro y otro color sólido. Cuando selecciona los colores para su tercio inferior, generalmente es mejor apegarse a colores sutiles que no distraigan la atención del video en el que está trabajando.

Si está trabajando en un video comercial o de marca, a menudo tiene sentido utilizar el esquema de color establecido por la empresa. Por ejemplo, si hiciéramos un tercio inferior para Shutterstock, probablemente usaríamos la icónica paleta roja y blanca de Shutterstock.
El texto blanco o gris oscuro suele ser una apuesta segura para los tercios inferiores. En mi experiencia, el texto en color puede ser difícil de leer, según el video de fondo. Recuerde, la tipografía en pantalla es diferente a la tipografía impresa; el público solo verá el texto durante unos segundos.
Como desea que su tercio inferior complemente el material, no use un color que distraiga al espectador. Si está trabajando con una marca, use sus colores o use colores complementarios a los que se encuentran en la escena.
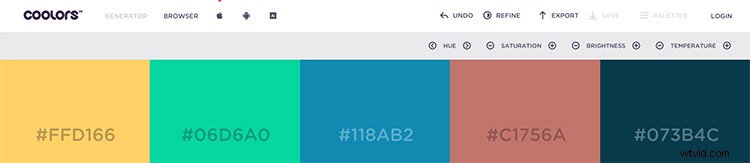
Si no está seguro de qué color es complementario a los de la escena, le recomiendo usar una herramienta de color. Existen muchas herramientas útiles diseñadas para ayudarlo a elegir los colores correctos para un proyecto. Uno de mis favoritos es Coolors.co. Coolors le permite navegar rápidamente a través de una colección de paletas de colores usando atajos de teclado. Puede "bloquear" los colores que sabe que usará en su diseño final. Una vez que encuentre la paleta de colores perfecta, puede descargar un PDF con los códigos hexadecimales.

NLE vs. Compositor de gráficos en movimiento
Con el aumento en el contenido de creación de contenido, la popularidad en los tercios inferiores nunca ha sido más significativa. Como tal, muchos NLE han adoptado la accesibilidad del tercio inferior, lo que permite al usuario permanecer en una sola aplicación. Si bien eso proporciona una sensación de eficiencia, ¿ayuda o sofoca al creador?
En la mayoría de los NLE, encontrará varios tercios inferiores integrados que requieren su entrada de texto. Estos pueden ser excelentes para videos rápidos donde la presentación del tercio inferior es de poca importancia, como una presentación de trabajo, un video de vacaciones o un proyecto escolar. Sin embargo, a menudo también puede manipular estos ajustes preestablecidos en sus propios tercios inferiores personalizados, o directamente crear los suyos propios. Si bien la mayoría del software multiplataforma, como Premiere y After Effects, han adoptado herramientas similares, existen algunos contratiempos en la creación de tercios inferiores en un NLE.
Espacio de trabajo
Cuando está creando un gráfico en movimiento dentro de un NLE, generalmente está dentro de ese proyecto de edición. Y aunque puede guardar su ajuste preestablecido para proyectos posteriores, el espacio de trabajo está diseñado para editar video, no el L3, que normalmente se refinará a un solo panel.

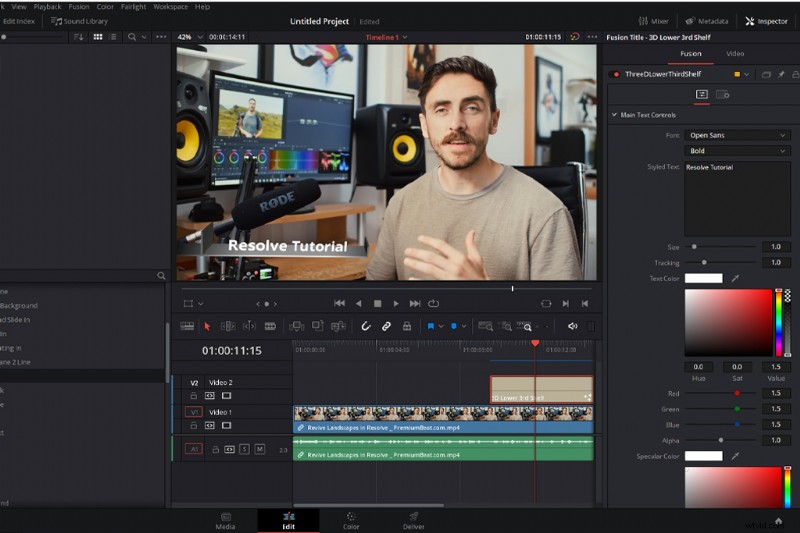
La interfaz de Resolve solo ofrece un pequeño panel para configurar el L3. Si está utilizando un título 3D incorporado, siempre puede saltar a la página de Fusion para obtener espacio, pero esa página tiene una curva de aprendizaje pronunciada.
En un compositor, como todo el espacio de trabajo, está diseñado para adaptarse a su animación, en este caso, un L3. Puede controlar y manipular el espacio de trabajo de una manera mucho mayor de lo que lo haría con un NLE, lo que permite un mayor control y accesibilidad al diseñar el L3.

Capas
Suponga que está creando un L3 de dos a tres elementos en Premiere. En ese caso, lentamente comenzará a ver varias capas desordenadas en su línea de tiempo si aparecen varios tercios inferiores a lo largo de la edición. Con un archivo prerenderizado directamente desde su compositor, tiene un archivo con el que lidiar. Es más limpio y más eficiente.
Curvas
Los tercios inferiores profesionales tienen movimientos muy suaves. Esto se debe a que el animador ha creado a propósito movimientos suaves utilizando un editor de gráficos. Si aún no está familiarizado con un editor de gráficos, es esencialmente un gráfico similar al álgebra que le permite personalizar los movimientos de su objeto. Entonces, en lugar de que su texto o formas se detengan bruscamente, puede ajustar un editor de gráficos para suavizar sus movimientos. El siguiente tutorial de School of Motion nos muestra cómo usar el editor de gráficos para crear movimientos suaves.
Premiere tiene un editor de curvas decente, pero no es tan competente como el editor de After Effects. Además, también hay varios complementos de curva disponibles para AE.
Complementos
Hay muchos complementos gráficos, como Deep Glow, que solo existen dentro del software dedicado de gráficos en movimiento, como After Effects. Si bien diseñar L3 en Premiere es una posibilidad, es una posibilidad restringida.
Existen numerosas herramientas disponibles para After Effects que pueden ayudarlo a llevar su diseño de movimiento al siguiente nivel, y simplemente no están disponibles para su uso en un NLE estándar.
Si bien obtendrá resultados adecuados a OK al crear tercios inferiores en un NLE, recomendaría crear sus tercios inferiores en un software de gráficos en movimiento dedicado. Sin embargo, hace dos años, Premiere recibió una actualización que le permite importar, personalizar y usar fotografías personalizadas con el panel de gráficos esenciales. Con esto, puede crear un ajuste preestablecido vacío dentro de After Effects y luego importarlo a Premiere Pro para personalizar cada proyecto sin tener que volver a abrir el archivo en After Effects.
Plantillas prediseñadas
Ok, acabas de leer todo esto, y como editor de video o videógrafo, tu pensamiento es "No soy un artista de gráficos en movimiento, no puedo hacer nada de esto". Bueno, no te preocupes. Afortunadamente, hay una variedad de plantillas prediseñadas disponibles para usar.
Puede encontrar una variedad de elementos de tercios inferiores en el paquete Creator (junto con otros 250 elementos). Ayudan al eliminar la molestia de animar formas con líneas y formas animadas de tercio inferior renderizadas previamente.
Alternativamente, puede comprar un paquete de plantillas de After Effects como Anarchy de Rocketstock. Este pack permite la personalización completa del tercio inferior.
Elementos técnicos importantes a considerar
Con los factores considerados anteriormente, el último aspecto a reconocer es más técnico que creativo, y es comprender la zona segura del título.
Como el video se consume en varios dispositivos y pantallas de múltiples resoluciones, es importante confirmar que su L3 se puede ver correctamente sin problemas en cualquier configuración. Si bien la zona segura del título es inicialmente una primera función de transmisión, como muchos reproductores de video, como YouTube, muestran la barra de reproducción en la parte inferior del video, junto con el avatar de la marca del canal, es esencial seguir el principio para la visualización en línea.
En resumen, la caja fuerte del título es un área dentro del marco de la imagen que no se cortará durante la reproducción. Asimismo, algunos televisores y proyectores cortan los bordes de su video; si coloca el texto demasiado cerca del borde de un marco, es posible que se corte.

Para ayudar con este problema, todas las principales aplicaciones de edición de video tienen guías seguras de títulos que puede activar cuando trabaja en tercios inferiores. Si se asegura de colocar el texto dentro del área segura del título, no se cortará.
Amplíe sus habilidades de edición con estos artículos y paquetes gratuitos:
- 15 plantillas de tercios inferiores animadas GRATIS para estreno
- Los mejores recursos gratuitos para su expedición cinematográfica
- 24 tutoriales de Premiere Pro y After Effects que cubren todo lo relacionado con el texto
- Cómo usar plantillas de gráficos animados en Adobe Premiere Pro
- 191 activos y elementos GRATUITOS para editores y diseñadores de video
