En nuestro último videotutorial, aprenda cómo puede crear gráficos en movimiento dinámicos en Adobe After Effects con esta sencilla técnica de transformación.
Para este proyecto, estoy creando algunas infografías básicas y trabajando con archivos de Adobe Illustrator de cada estado de los EE. UU. Cada gráfico pasará rápidamente al siguiente, y cada estado incluirá la información textual correspondiente. Sin embargo, quiero usar una transición más dinámica que solo el corte estándar.
Echemos un vistazo paso a paso a cómo podemos usar sólidos y rutas de máscara para crear un interesante efecto de transformación entre cada gráfico.
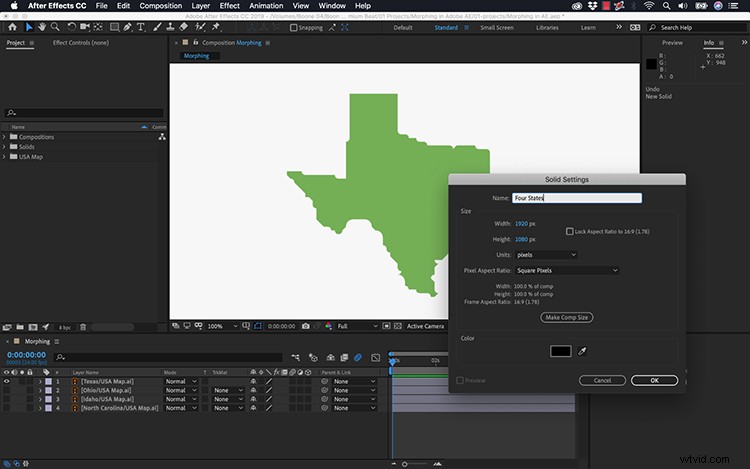
Paso 1:Crear una nueva capa sólida

Primero, necesito crear una nueva capa sólida. Esta capa sólida servirá como mi gráfico principal, así que me aseguraré de seleccionar un color que me guste. Una vez que haya terminado, toda esta animación será esencialmente una ruta de máscara con fotogramas clave en una capa sólida simple.
A continuación, es hora de incorporar nuestros gráficos.
Paso 2:Seguimiento automático

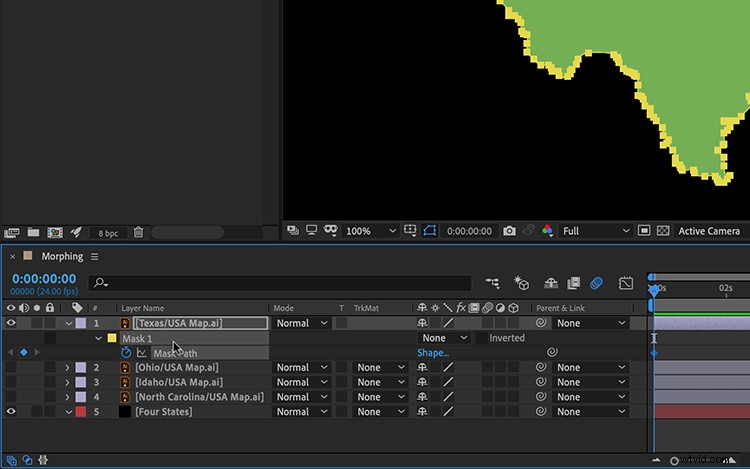
Para esta secuencia en particular, me estoy enfocando en animar cuatro estados diferentes. Quiero que cada estado se transforme sin problemas en el siguiente. Para hacer esto, necesito obtener la información de ruta del estado. Puedo rastrear el contorno del estado resaltando el gráfico en la línea de tiempo y yendo a Capa> Trazado automático .
En el cuadro de diálogo Autotrace, mantendré la configuración predeterminada, asegurándome de que "Aplicar a una nueva capa" no esté seleccionada. La función Autotrace agregará automáticamente una ruta de máscara a mi gráfico. Presionando la M tecla de acceso directo me muestra la máscara y su ruta correspondiente.
Ahora pasemos esta información de ruta al sólido.
Paso 3:copiar/pegar rutas de máscara

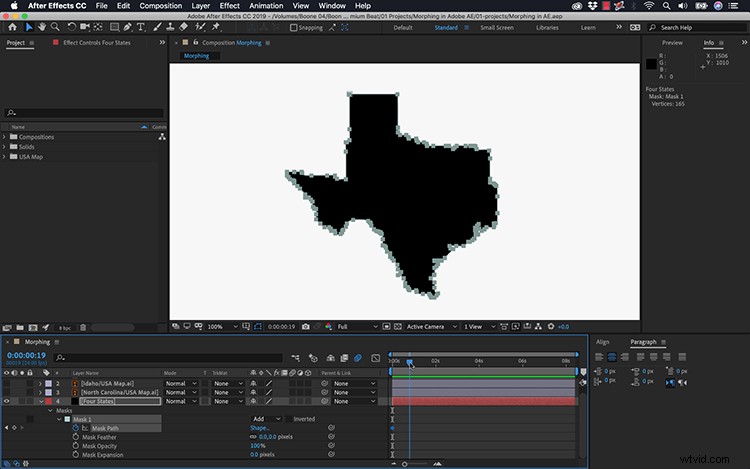
Con la ruta ya creada, haré clic en el atributo de ruta de la máscara y simplemente lo copiaré con Cmd/Ctrl+C . Ahora puedo seleccionar la capa sólida y presionar Cmd/Ctrl+V para pegar la máscara en el sólido, junto con el fotograma clave de la ruta de la máscara. Asegúrate de que la máscara esté configurada para Agregar y coloque el fotograma clave donde desee.
Puedo ver el estado en mi sólido, así que eliminaré el gráfico original. Ahora puedo simplemente repetir estos pasos para cada gráfico de estado, espaciando cada fotograma clave de ruta de máscara específicamente donde lo quiero en la línea de tiempo. Para esta animación en particular, espaciaré los fotogramas clave con 1 o 2 segundos de diferencia. Ahora que todo está en su lugar, todo lo que queda por hacer es ajustar la animación.
Paso 4:Ajuste fino

A veces, este método de transformación le dará algunos resultados no tan agradables. No hay mucho que pueda hacer al respecto, excepto posicionar manualmente cada fotograma clave exactamente donde lo desea. Pero eso no es muy eficiente. Creo que aumentar la velocidad de las transiciones y agregar un desenfoque de movimiento enmascarará muy bien cualquier superposición extraña o movimiento poco natural.
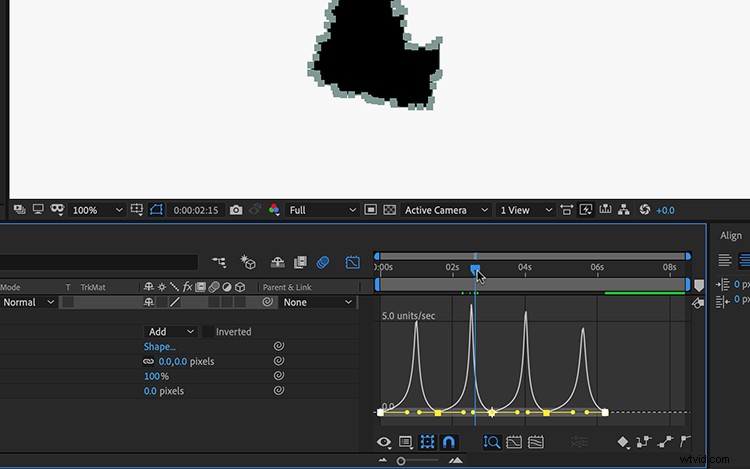
Para movimientos fluidos entre fotogramas clave, agregaré Easy Ease . Para hacer esto, tomaré todos los fotogramas clave e iré a Animación> Asistente de fotogramas clave> Easy Ease , o simplemente presione el atajo de teclado F9. Para el toque final, abriré el Editor de gráficos y ajustaré los valores de velocidad en consecuencia. Y voilà — ahora mis estados se animan en la pantalla mediante transiciones de transformación.
Muchas formas de transformarse
Este método de ruta de máscara es solo un ejemplo de transformación de gráficos en After Effects. Es un ejemplo muy simple, usando solo una ruta. Pero puede usar este mismo método con texto, logotipos y cualquier otro gráfico que tenga una ruta. Así como realicé copiar/pegar a través de la ruta de la máscara, puede hacer las mismas técnicas con las rutas de formas.
Maqueta de portada a través de CrispyPork.
