**** ESTA PUBLICACIÓN SE ESCRIBIÓ EN 2017 Y MENCIONA TECNOLOGÍA QUE HA SIDO DESAPROBADA ****
En una publicación a principios de este año, le mostramos cómo hacer uso de los videos en su sitio web de Squarespace más fácilmente, ya sea como un video de fondo o como un clip incrustado.
En la publicación de hoy, lo guiaremos a través de la mejor manera de recopilar videos de sus usuarios y visitantes del sitio web al incorporar una grabadora de video y un widget de carga directamente en su sitio.
Hacemos esto con la ayuda de la API de cámara HTML5 de Clipchamp, una herramienta de captura de video que se puede usar en cualquier tipo de sitio web, por ejemplo, para recopilar testimonios en video de sus clientes si tiene una tienda en línea, para aceptar presentaciones de video para concursos o para recibir comentarios en video de los lectores de tu blog.
Siguiendo nuestro tutorial, es sencillo de instalar en su sitio de Squarespace sin necesidad de conocimientos expertos.
Crear y agregar una grabadora de video de Squarespace
Puede decidir si sus visitantes deben grabar con su cámara web directamente en su sitio, seleccionar y cargar videos que ya tienen en su dispositivo, o también puede darles ambas opciones para que elijan la que prefieran.
Debido a la tecnología única que creamos, todos los archivos de video se envían directamente desde los dispositivos de sus usuarios a un destino de almacenamiento en la nube que seleccione sin pasar por nuestra infraestructura. Esto ayuda a proteger su privacidad y la de sus visitantes.

Con respecto a un destino de carga, los videos pueden enviarse a su cuenta de YouTube, Dropbox, Google Drive, Amazon S3 o Microsoft Azure.
Para poder mostrar los clips en su sitio web después de que las personas se los carguen, hacer que se envíen a YouTube tiene más sentido, ya que puede insertarlos desde allí a través de las pantallas de administración de Squarespace.
Y ahora, estos son los pasos para instalar tu grabadora de video de Squarespace:
1) Inicie sesión en la interfaz de administración de su sitio web
Esto es necesario, ya que debe crear una nueva página de muestra en un paso posterior y copiar parte del código en el HTML de esta página.

2) En una 2.ª pestaña del navegador, regístrese para obtener una prueba de la API de vídeo de Clipchamp
Es necesario registrarse para obtener una cuenta de prueba de nuestra API para obtener su clave API única, que necesitará en un paso posterior y para habilitar un objetivo de carga para los videos que recibirá. No necesita una tarjeta de crédito para registrarse y puede cancelar la prueba en cualquier momento.

3) Establecer YouTube como destino de carga para enviar videos de usuarios
Después de abrir una cuenta de prueba, en la configuración de la API en https://util.clipchamp.com/en/api-setup/integrations, haga clic en YouTube y conecte la API de Clipchamp a su cuenta de YouTube para que los videos que envíen sus usuarios puedan cargarse en su canal o en una lista de reproducción específica.

4) A continuación, vaya a https://util.clipchamp.com/en/api-setup/install
En esta página hay 2 fragmentos de código:debe copiar ambos fragmentos en Squarespace (pasos 5 y 6 a continuación) para insertar la grabadora y el cargador de la cámara web en su sitio. Puede ignorar las instrucciones que se mencionan en la página misma, ya que se aplican a sitios web que no son de Squarespace.

5) Crea una nueva página en Squarespace y abre el "Encabezado de página". Inyección de código”
En la Inyección de código de encabezado de página, pegue el fragmento de código de la primera sección de la página de Clipchamp (la que incluye su clave API) de la siguiente manera:

6) Luego, coloque el segundo fragmento de código en un Bloque de código en el "Contenido de la página" de su página:
Edite el contenido de la página,

y agregue un nuevo bloque de código en la página donde desea que aparezca un botón de video.


En el bloque de código, inserte el segundo fragmento de código (más grande) que copió de https://util.clipchamp.com/en/api-setup/install.

Asegúrese de seleccionar las siguientes configuraciones en el bloque de código:"HTML" en el menú desplegable a la derecha y desmarque "Mostrar fuente" a la izquierda. Simplemente presione "Aplicar" cuando haya agregado el fragmento de código.
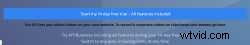
7) A continuación, guarde y obtenga una vista previa de la página en la que incrustó el código de Clipchamp
Si los fragmentos se agregaron y guardaron correctamente, la página de vista previa debería mostrar el nuevo botón de la grabadora de video de Squarespace. En nuestra página de muestra, el botón se ve así:


8) Como último paso, autorice el dominio de su sitio web en la configuración de Clipchamp
Para que el botón funcione, debe incluir en la lista blanca el dominio del botón en la configuración de la API de Clipchamp de la siguiente manera:
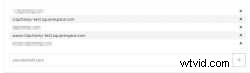
Copie la URL de su sitio web y agréguela a la lista de dominios autorizados en la configuración de la API de Clipchamp en https://util.clipchamp.com/en/api-setup/domains.
En nuestro ejemplo, los dominios que incluimos en la lista blanca fueron clipchamp-test.squarespace.com y www.clipchamp-test.squarespace.com . Asegúrese de insertar su propio dominio y, opcionalmente, su www. subdominio.

Después de agregar las URL a la lista, vuelve a cargar la vista previa de tu página de Squarespace. El botón de grabador y cargador de video en la página ahora está listo para usarse para que sus visitantes puedan comenzar a enviar grabaciones y otros videos.

Mostrar videos enviados en su sitio
Si desea utilizar los videos que le envían las personas y que ahora se encuentran en su canal de YouTube para mostrarlos en su sitio web, consulte las siguientes instrucciones en la ayuda de Squarespace para saber cómo insertar videos de YouTube.

Squarespace KB sobre cómo incrustar videos
Conclusión
Estos son todos los pasos necesarios para recopilar videos si usa Squarespace. Tenga en cuenta que también los hemos resumido en un breve artículo de ayuda sobre el tema para cualquier persona que ya se haya registrado en una cuenta API de video de Clipchamp.
Nuestro artículo de la base de conocimientos incluye una serie de sugerencias para solucionar problemas en caso de que haya algún problema para que nuestro botón de video se muestre correctamente en su sitio. También describe una opción para incrustar una grabadora de video en cada una de las páginas de su sitio automáticamente y contiene un código de muestra para personalizar la grabadora a su gusto.
El widget de la cámara viene con una amplia gama de opciones de personalización, por ejemplo, puede cambiar su marca por la suya propia, ajustar los colores y otros elementos de estilo, así como una serie de configuraciones relacionadas con la entrada y salida de videos.
No hemos cubierto estas opciones de expertos en este artículo, sin embargo, puede echar un vistazo más de cerca a la documentación de la API para ver cuáles de sus parámetros le gustaría agregar a su grabadora de video de Squarespace. Simplemente agregue cualquier opción en el fragmento de código que insertó en el bloque de código en el paso 6.
Si bien esta publicación trata sobre la recepción de videos en Squarespace, el método que describimos también funciona para colocar la grabadora en otras plataformas de creación de sitios web y CMS; por ejemplo, también escribimos un tutorial para Wix. El requisito principal para todos ellos es que debe poder agregar código personalizado a las páginas en la configuración de administración de su sitio.
