Crear un reflejo usando Photoshop es una de esas cosas que a primera vista parece muy difícil, pero realmente no lo es, una vez que desglosas los pasos (solo enciende Light Painting que cubrí en otra serie de dos partes). En este artículo voy a desmitificar la creación de un reflejo, una técnica que funciona particularmente bien en imágenes con pavimento abierto e imágenes procesadas HDR que tienden a hacer que el pavimento parezca húmedo.
Vamos a aprender cómo salir de esto . . .

¡A esto!

¡En menos de 10 minutos!
Recientemente le mostré a una de mis clases de HDR cómo hacer esto, y todos me siguieron paso a paso. Algunos de ellos usaban Elements (que funciona bien, pero es posible que los menús y las opciones se vean ligeramente diferentes), y esta técnica también se puede hacer usando ese programa, así que si usa Elements, no se preocupe. Muchos de mis alumnos también se autoproclamaban "principiantes de Photoshop" y cuando les pregunté si pensaban que podrían hacer esto cuando mostré las imágenes de antes y después, ¡la mayoría dijo "no"! Pero todos lo hicieron, y terminamos en menos de 10 minutos. ** Tenga en cuenta que también me incluyó ir muy lento para asegurarme de que cada una de las 12 personas en la clase estuviera en la misma página conmigo. Supongo que esto tomará menos de 5, ¡listo, YA!
Estos son los seis sencillos pasos a seguir en Photoshop. Esta es la versión supercondensada para lectores rápidos y lectores rápidos.
- copiar una sección de la imagen
- pegar como una nueva capa
- voltear es
- posición es
- cambiar el modo de fusión de capas
- máscara es
¡Eso es todo! ¿Quieres algunos detalles más?
Profundicemos un poco más en cada paso
PASO UNO:COPIAR
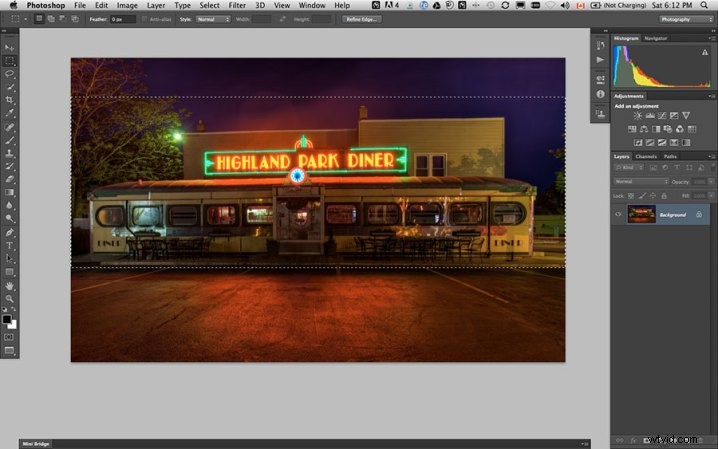
Usando la herramienta de marca ("M" es el atajo de teclado) dibuje un cuadro alrededor de un área de su imagen que se convertirá en el reflejo (vea la Figura #1 a continuación). Asegúrese de ir de borde a borde en los lados y obtenga suficiente de la imagen verticalmente. Si toma más de lo que necesita, está bien, lo moveremos y lo enmascararemos más tarde de todos modos.

Figura #1 hacer una selección
Copie la selección como una nueva capa. Puedes hacerlo de varias maneras.
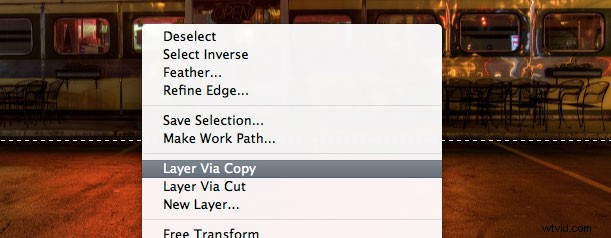
- haga clic con el botón derecho en la imagen y, en el menú que aparece, elija "capa a través de copia" (vea la figura n.º 2 a continuación)
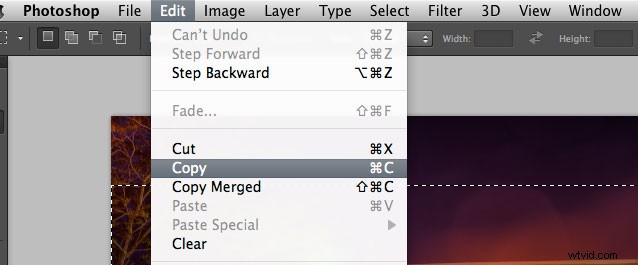
- en el menú de edición, elija "copiar" o use el método abreviado de teclado "comando/control+c" (vea la Figura n.º 3 a continuación)

Figura #2 clic derecho>Capa a través de copia

Figura #3 Copiar desde el menú Editar
PASO DOS:PEGAR COMO NUEVA CAPA
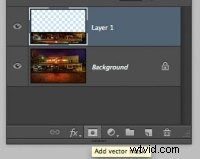
Si elige el método anterior de "capa mediante copia", ya tiene la selección pegada como una nueva capa. Si aún no lo ha hecho, continúe y pegue desde la opción de menú Editar>Pegar del atajo de teclado "comando/control+v". Terminarás con algo parecido a esto, Figura #4 a continuación.

Figura #4 pegar nueva capa
No se ve muy diferente, ¿verdad? ¡Derecha! Porque básicamente está encima de sí mismo. Pero mire sus capas, está allí en una nueva capa y solo tomó parte de la imagen. ¡Ahora comienza la magia!
PASO TRES:VOLTEELO
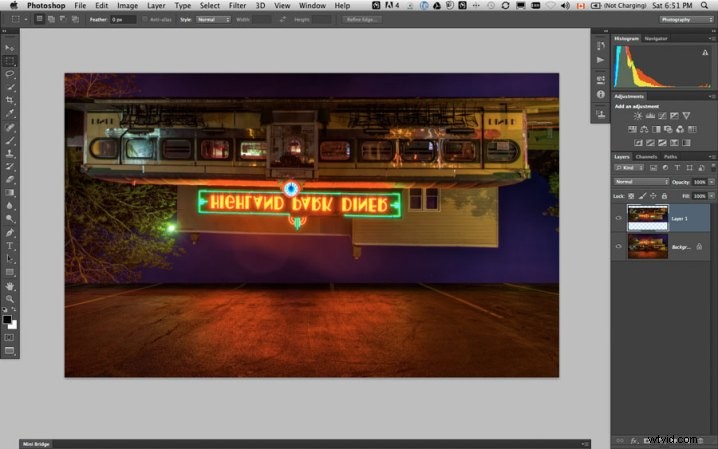
A continuación, en el menú Edición, elija "Editar>Transformar>Voltear verticalmente" para voltear esta nueva capa al revés. Deberías terminar con algo divertido que se parezca a la Figura #5 a continuación.

Figura #5 voltear verticalmente
PASO CUATRO:COLOCALO

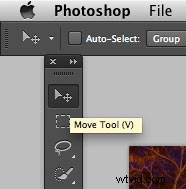
Figura #6 herramienta de movimiento
A continuación, seleccione su herramienta MOVER de su paleta de herramientas (vea la Figura #6 a la derecha - "v" es el atajo de teclado) y tome la capa volteada y arrástrela hacia abajo hasta que las imágenes comiencen a alinearse donde comenzará el reflejo. En mi imagen estoy usando el borde de la acera frente al restaurante. Si no se alinea perfectamente, no se preocupe, puede enmascarar cualquier parte imperfecta más adelante en el paso seis.
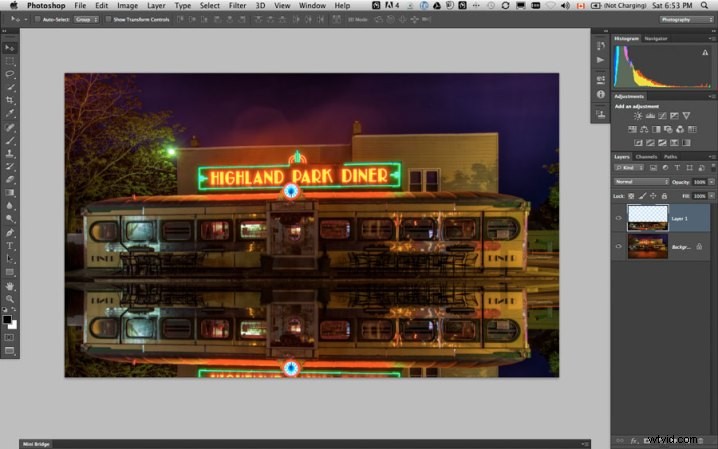
Ahora quiere tener algo que se parezca a la Figura #7 a continuación. El reflejo está aproximadamente en la posición correcta. Asegúrate de no moverte de lado a lado, solo hacia abajo, de lo contrario, tendrás espacios en los bordes de tu reflejo.
NOTA:una vez que haya seleccionado la herramienta Mover, también puede usar las flechas hacia arriba y hacia abajo en su teclado para mover la capa hacia arriba y hacia abajo. Esto funciona muy bien para ajustes más pequeños cuando se acerca a la posición.

Figura #7 coloca la capa
PASO CINCO:CAMBIAR EL MODO DE FUSIÓN
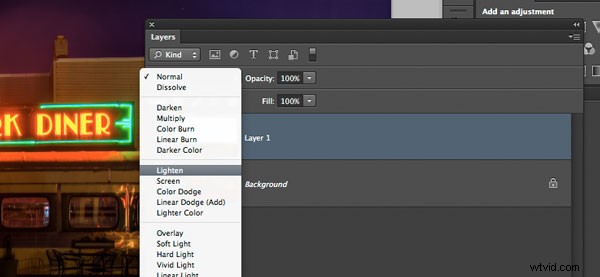
Desde el panel de capas, cambie el modo de fusión de capas a uno de los "modos de iluminación". Encontrará los modos de fusión de capas cerca de la parte superior de su panel de capas, al lado de "opacidad". De forma predeterminada, el modo de fusión es "normal".

Figura n.° 8 Modos de fusión de aclarado
Los modos de Aclarar son los que se encuentran en la tercera sección hacia abajo (consulte la Figura 8 a la derecha), e incluyen:Aclarar, Pantalla, Sobreexposición de color, Sobreexposición lineal, Color más claro. Los modos de fusión de capas cambian la forma en que la capa seleccionada interactúa con la que está debajo (la imagen original). Al seleccionar una de las opciones en esta sección, solo mostrará las áreas de esta capa que son más claras que la que está debajo, y las áreas más oscuras no aparecerán. Para los reflejos suelo elegir Lighten o Screen, depende de la imagen. Pruébalos todos y elige el que mejor se adapte a tu imagen. Para este ejemplo, estoy usando el modo Pantalla.
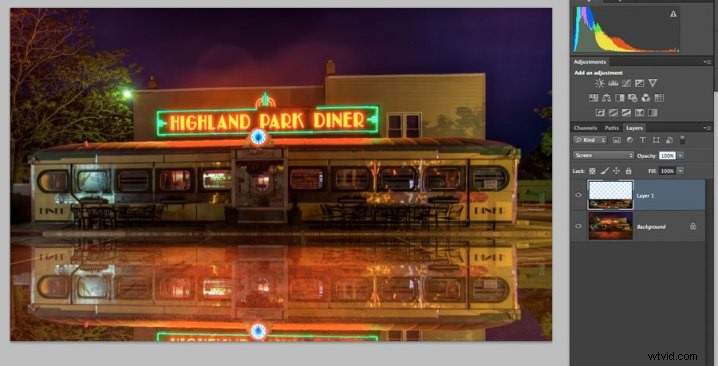
Ahora tengo algo que se parece un poco más a un reflejo real (vea la Figura 9 a continuación).
¿¡Sigues conmigo!? ¿Tienes algo razonablemente similar?

Figura #9 cambiar el modo de fusión de capas
PASO SEIS:ENMASCARARLO

Figura #10 agrega una máscara de capa
Bien, casi hemos terminado y se ve bastante bien. Pero en mi imagen, el letrero de neón en el reflejo es demasiado brillante. No parece natural porque los reflejos suelen ser más oscuros que el original, por lo que vamos a atenuarlo con una máscara y la herramienta de degradado.
Primero, haga una máscara de capa haciendo clic en el ícono "agregar máscara de capa" en la parte inferior de su Panel de capas (Figura #10 a la derecha). También puedes hacerlo yendo al menú Capas>Máscara de capa>Mostrar todo.

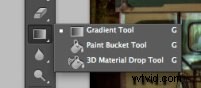
Figura #11 herramienta de degradado
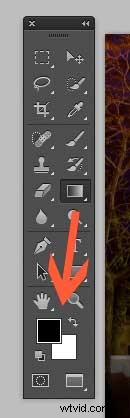
A continuación, seleccione la herramienta Degradado de su panel de herramientas. El método abreviado de teclado es "g", pero asegúrese de tener la herramienta de degradado y no el cubo de pintura. Vea la Figura #11 a la izquierda. Presione la tecla "d" en su teclado para configurar los colores de primer plano/fondo a los valores predeterminados, luego presione "x" para cambiarlos. Asegúrese de ver el negro como color de primer plano y el blanco como color de fondo (consulte la Figura 12 a continuación).

Figura #12 colores de primer plano/fondo
Una vez que haya configurado sus colores en blanco y negro, y su herramienta de degradado seleccionada y lista para usar, asegúrese de estar en la máscara de capa, no en la capa. Se nota porque todo lo que está activo tiene corchetes de esquina a su alrededor. Si se selecciona la miniatura de la capa, simplemente haga clic en la miniatura de la máscara de capa blanca para activarla. Necesitamos asegurarnos de que estamos haciendo esto en la máscara, NO en la capa.
El funcionamiento de las máscaras es que cualquier cosa en blanco sobre la máscara revela el contenido de la capa. Siempre que hay negro en la máscara, oculta esa área de la capa. Así que queremos ocultar los bordes exteriores de esta capa para que se desvanezca gradualmente hacia la parte inferior de la imagen y se vea más natural.
Con la herramienta de degradado, por defecto pinta desde el color de primer plano hasta el fondo, desvaneciéndose de uno a otro dependiendo de cómo creamos el degradado. A veces se necesita un poco de experimentación para hacerlo bien, pero siempre puedes "deshacer" usando el práctico atajo "comando/control+z" en tu teclado y retrocede un paso o deshace lo que acabas de aplicar.
NOTA:"deshacer" es tu mejor amigo en Photoshop, si no aprendes otros métodos abreviados de teclado, ¡memoriza este!
Entonces, para aplicarlo a nuestro reflejo, comience con la cruz de la herramienta en el medio de su imagen, cerca de la parte inferior. CONSEJO:mantener presionada la tecla MAYÚS evitará que el degradado se aplique en ángulo, simplemente irá hacia arriba. Haga clic y arrastre la herramienta hacia arriba (verá una línea que dibuja la extensión del degradado) y suéltela cuando se acerque a la parte superior de su reflejo. Si no es exactamente como lo desea, es posible que deba comenzar un poco más lejos del borde inferior, o arrastrarlo hacia arriba u otras variaciones.
NOTA:con la herramienta de degradado en una máscara, en realidad ni siquiera necesita "deshacer" si simplemente arrastra otra encima para reemplazar a la primera. ¡Pero sigue siendo bueno saber cómo deshacer!
Aquí está la imagen con mi degradado aplicado a la máscara de capa. ¿Notan en la máscara que va de negro a blanco? Entonces está ocultando el área inferior de esta capa, que es lo que queremos. Consulte la figura n.º 13 a continuación.

Figura #13 degradado aplicado a la máscara de capa
TOQUES DE ACABADO OPCIONALES
Ahora, si desea hacer cualquier otra máscara para mostrar u ocultar ciertas áreas del reflejo, simplemente use su herramienta de pincel (acceso directo "b") con una opacidad reducida (10-20%) y pinte con negro en la máscara sobre las áreas que desee para ocultar y blanco en las áreas que desea mostrar. En esta imagen, pinté sobre los bordes del comedor donde sentí que todavía estaba un poco demasiado brillante. También puede cambiar la opacidad de su capa para ajustarla de esa manera también.
Vea la Figura #14 a continuación para ver mi versión final. Observe mi máscara donde pinté un poco los lados para ocultar esas áreas un poco más. También podría pintar un poco en medio del reflejo donde el pavimento es más oscuro si lo desea. Eso es lo bueno de la fotografía:¡todo es subjetivo!
Es muy fácil enfadarse o herirse cuando alguien dice algo que percibimos como negativo sobre una de nuestras imágenes, algo en lo que ponemos sangre, sudor y lágrimas, ¿¡verdad!? Bueno, mi opinión personal es que es solo su opinión, una persona, y no tienes que estar de acuerdo con ellos. Si tienen una crítica válida o constructiva, USTED puede decidir si desea tomarla en cuenta o simplemente aceptar estar en desacuerdo y seguir adelante. La vida es demasiado corta para preocuparse por complacer a otras personas.
¡Haz fotografías por ti! Si a otras personas les gusta, ¡genial!
Si no, ¡bueno! Muévete y la vida continúa.

Figura #14
¡BIEN, TU TURNO!
Entonces, ¿crees que puedes hacer esto? ¡Pruébalo!
Aquí está mi imagen para jugar, en caso de que no tengas una que funcione. Tiene 2000 píxeles de ancho, lo que es lo suficientemente grande para esta prueba.
Descargue la imagen del restaurante:simplemente haga clic en este enlace y guarde la imagen que se abre en una nueva pestaña.
Algunas cosas triviales sobre esta imagen:
- fue tomada en Rochester, Nueva York, EE. UU., cuando estaba en la zona y visité Eastman Kodak House. Si alguna vez estás allí, ve, vale la pena el viaje para ver dónde la fotografía echó raíces y creció
- es un HDR de 5 imágenes, mapeado de tonos en Photomatix y acabado con LR4
- durante la exposición más larga de mi serie entre corchetes, un niño en una patineta, que llevaba un pez dorado en una bolsa, patinó por el estacionamiento frente a mí. ¿Por qué no apareció? Porque mi exposición duró 30 segundos y si no estás allí durante más de la mitad del tiempo, no aparecerás.
Está bien, ¡adelante, veamos los resultados!
Saludos Darlene
