¿Necesita señalar una parte específica de su imagen con gráficos de llamadas personalizados? Consulte estas instrucciones paso a paso para su próximo proyecto.
En este tutorial, vamos a crear un gráfico destacado para ayudar a ilustrar la altura de una de las torres de la famosa catedral de Notre Dame en París. Primero, configuraremos los cuatro elementos visuales principales del gráfico:un círculo, una ruta, texto y un fondo básico para el texto. Luego, le daremos vida al gráfico a través de fotogramas clave y seguimiento. Comencemos.
Crear

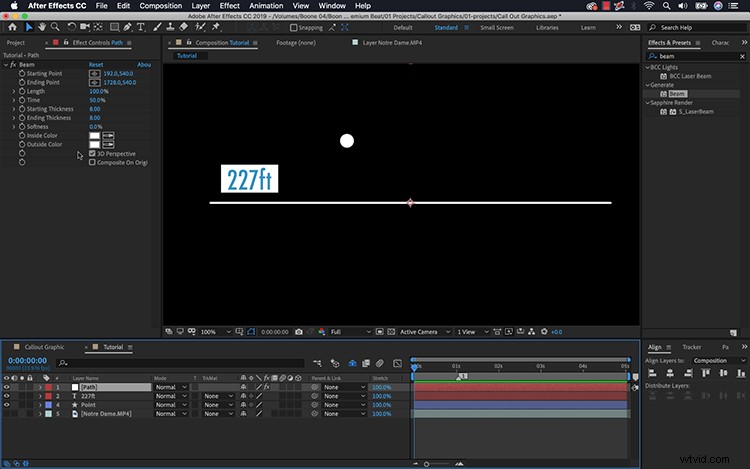
Primero, para el círculo, crearé una pequeña elipse usando la herramienta Forma de elipse. Mantener presionada la tecla Shift restringirá las proporciones. A continuación, agregaré texto que lee 227 pies y luego usaré la herramienta Forma de rectángulo para crear un fondo de rectángulo blanco simple para el texto. Tomaré tanto el texto como el rectángulo y los colocaré perfectamente usando el panel Alinear. Una vez en su lugar, vincularé el rectángulo con la capa de texto para asegurarme de que el fondo siga.
Para la ruta, iré a Capa> Nueva> Sólida y luego agregue el efecto Beam a través de Effect> Generate> Beam . El efecto Beam me brinda un control estricto sobre los puntos inicial y final de una ruta, que es la verdadera clave para hacer un buen trabajo gráfico de llamada. Para los atributos, estableceré la Longitud en 100 %, cambiaré los colores Interior y Exterior a blanco y pondré la suavidad en 0. Ahora estoy listo para conectar estos elementos.
Conectar

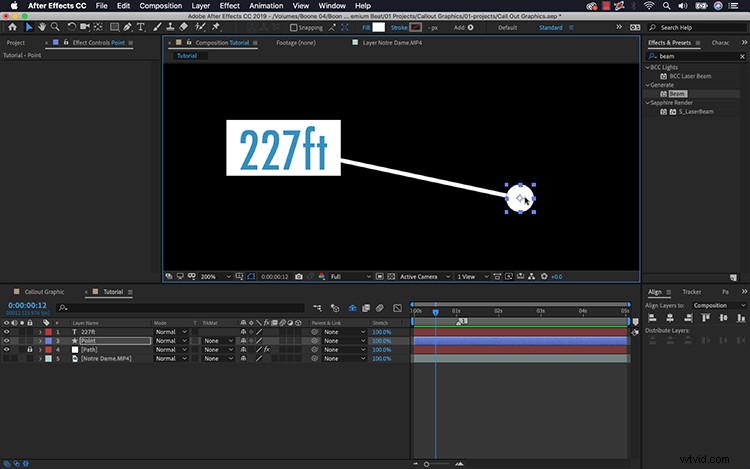
Para que la animación de llamada funcione de manera efectiva, necesito conectar los elementos en un orden específico. Quiero que un extremo de la ruta se adjunte al elemento circular y el otro extremo al texto. Esto es bastante fácil, ya que el efecto Beam tiene puntos de inicio y finalización de fotogramas clave. Usaré el punto inicial para el círculo y el punto final para el texto.
Para ver el efecto Beam en la línea de tiempo, primero seleccionaré mi capa de ruta y presionaré el método abreviado de teclado E. Luego, tomaré las capas de texto y círculo y presionaré P para que aparezca Posición. Para conectar estos atributos, simplemente puede usar el látigo de selección de propiedades del punto inicial/final del efecto Beam. Si está utilizando una versión anterior de AE, primero deberá agregar una expresión presionando Alt y haciendo clic en el icono del cronómetro junto al atributo para ver el látigo de selección de propiedad.
Finalmente, conectaré el punto inicial del efecto Haz al atributo de posición del círculo y el punto final al atributo de posición del texto. Ahora, cuando muevo el texto o la capa del círculo, seguirá la ruta. Con todo conectado, este gráfico está listo para la animación.
Animar

El primer elemento para animar es el círculo, así que empezaré por ahí. Para el círculo, es tan fácil como animar la escala desde 0. Para crear un pequeño efecto de destello, puedo duplicar el elemento del círculo dentro de la capa de forma y luego cambiar la escala y la opacidad para crear un pequeño estilo de radar. Para la ruta, tendré que reabrir los atributos del efecto Beam de mi capa de ruta. Para que la ruta cobre vida, crea un fotograma clave en el atributo Tiempo de 0 a 50 %.
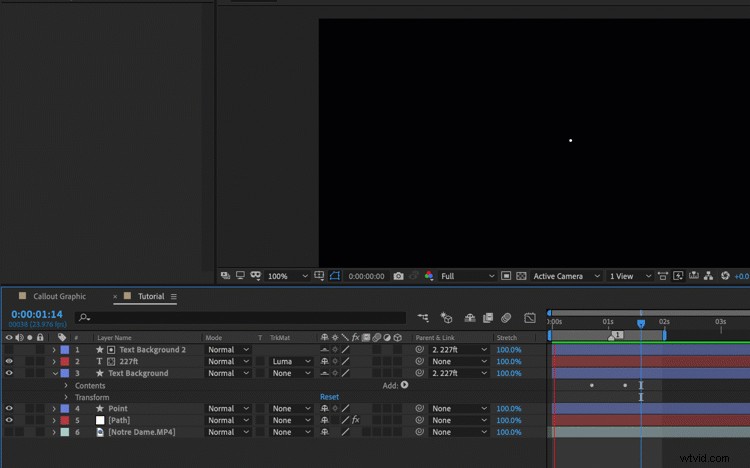
A continuación, animaré el rectángulo de fondo del texto creando fotogramas clave en el atributo de escala X del elemento de forma de 0 a 100. Luego, duplicaré el rectángulo, lo moveré justo encima del texto y cambiaré el seguimiento mate de mi capa de texto a Mate de luminancia. Ahora, cuando la capa de fondo se activa, revela el texto al mismo tiempo.
Pista

Mi gráfico ahora se está animando en la pantalla, pero todavía le falta algo:movimiento. La llamada hace referencia a la altura de la torre de la catedral, por lo que quiero que el gráfico apunte allí. Dado que se trata de una toma manual en movimiento, idealmente querré que el punto del gráfico se mueva junto con la cámara. Puedo lograr esto a través de una pista de un solo punto.
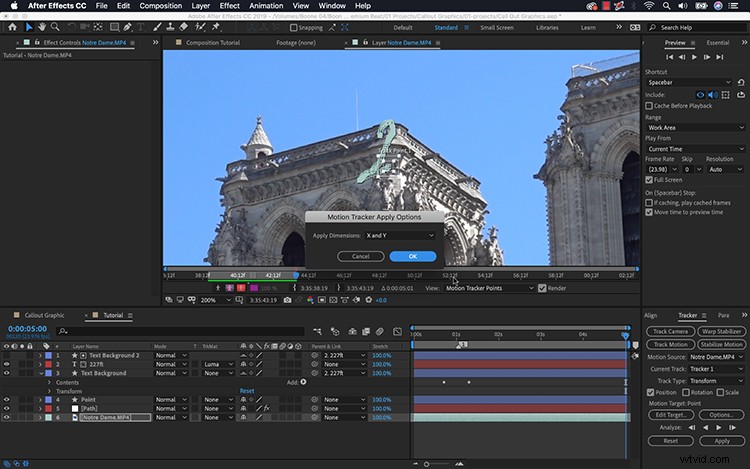
Primero seleccionaré la capa de video de mi catedral y luego iré a Ventana> Rastreador . Llevaré mi cabezal de reproducción al principio y luego seleccionaré Track Motion en el panel Tracker. Esto me llevará al panel Capa, donde puedo rastrear el movimiento a través de mi punto de seguimiento. Después de encontrar un buen punto de seguimiento, iré a Editar objetivo y seleccionaré la capa Círculo. Ahora analizaré y aplicaré la pista. Una vez aplicados, los fotogramas clave de seguimiento se aplicarán al atributo Posición de la capa circular. Para mayor versatilidad, podría rastrear el movimiento a una capa nula.
Voila ! Ahora tengo un gráfico de llamada funcional.
¿Te interesan las pistas que usamos para crear este video?
- “Empezar a vivir” de Vincent Tone
- “Soul Summer Vibe” de Mattijs Muller
- “Pathfinder” de Tonemassif
- “Edge” de One Wave
- “Disonancia” de Tonemassif
- “Bach – Concierto de Brandeburgo n.° 3 en sol (primer movimiento)” de la Orquesta Sinfónica de Wilfred
