La animación de interfaz de usuario es una de mis actividades favoritas debido a lo intuitiva que es. Algunos animadores intentarán mantenerse alejados de tales proyectos debido a lo densa que puede ser potencialmente una sola demostración de UI/UX. Aliviemos esa ansiedad desglosando el proceso.
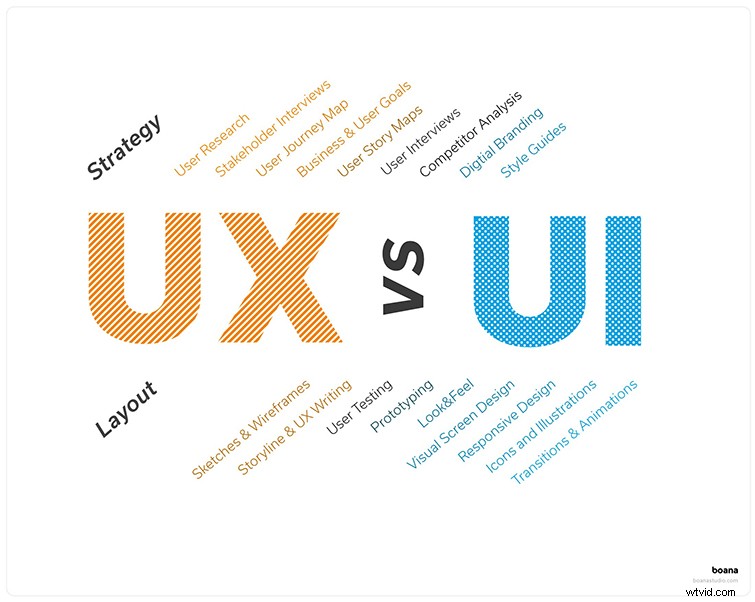
¿Qué es el diseño de UI/UX?

UI es la abreviatura de Interfaz de usuario, o cómo se ve y se siente la interfaz. Un gran diseño de interfaz de usuario no debería necesitar guías para usarse por primera vez. Si el ojo se guía naturalmente y la interfaz se entiende universalmente, el diseño es exitoso.
Está directamente relacionado con UX o experiencia de usuario. UX es cómo el usuario interactúa con el software. El excelente diseño de UX hace que el software sea fácil de usar y establece el tono de la interfaz de una manera diferente al tono visual proporcionado por el diseño de UI. Lo que hace que el diseño de UI/UX sea tan sorprendente es lo bien que funcionan juntos. Por ejemplo, muchas personas migran naturalmente a un iPhone debido a la facilidad de uso de IOS. Este campo de trabajo es toda una ciencia por lo dependiente que es del comportamiento humano.
¿Dónde lo vemos?

El diseño de UI/UX no se limita a las interfaces comerciales o de consumo. Está en todas partes:películas, tabletas, teléfonos, sitios web, quioscos de restaurantes, su automóvil y la lista continúa. Por ejemplo, los sistemas de menús en las películas deben diseñarse con principios sólidos de UI/UX. Incluso si es para una película, puede haber cientos de pequeños elementos dentro y alrededor de la interfaz de usuario, pero aún así tienen que tener sentido. Imagina animar el holograma con el que interactúa el Capitán Americano dentro de la película Avengers:Endgame .
After Effects ya es difícil de aprender, pero hacer el diseño de UI/UX dentro del programa puede volverse abrumadoramente rápido. No importa el momento de su carrera, es bueno conocer estos consejos o refrescarlos debido a la cantidad de tiempo que pueden ahorrarle.
Organización

Acabo de completar un proyecto que tiene el récord de mi carrera por tener la mayor cantidad de capas, composiciones y fotogramas clave. Fue una demostración completa de un diseño de escritorio y móvil con la oportunidad de ayudar a desarrollar el diseño de UX. El proyecto contenía alrededor de cincuenta y cuatro composiciones, más de 600 capas y alrededor de 2500+ fotogramas clave. Lo construí desde cero y, con el tiempo, comencé a ver que mi flujo de trabajo comenzó a ralentizarse. Eché un vistazo a mi proceso y descubrí que el tiempo y el esfuerzo necesarios para encontrar una determinada capa, activo o composición dentro de After Effects se volvieron agotadores. No estar organizado desordenaba mi flujo de trabajo. Entonces, una vez que lo limpié, fue fácil navegar (después de memorizar dónde estaba todo).
Los proyectos de animación UI/UX pueden ser densos debido a la cantidad de elementos pequeños que probablemente ni siquiera pienses. Lo más probable es que todo lo que ve en una interfaz para cualquier software sea una capa individual que tiene que aparecer y salir de la pantalla en cualquier momento. Por lo tanto, mantener la organización ajustada es clave. Intente desglosar y organizar archivos o activos donde solo tenga dos o tres elementos en una carpeta. Cree una subsección, luego cree otra, y así sucesivamente. Siempre hay más formas de clasificar los archivos para mantener todo ordenado. Confía en mí, el tiempo que lleva encontrar un archivo será mucho más largo que pasar por unas pocas capas de archivos organizados.
Trabajar en secciones

Pre-componga una sección de los menús de su interfaz de usuario para mantenerse organizado en un archivo de proyecto. Trabajar en composiciones mantiene las capas dentro de una composición al mínimo, lo que facilita la navegación por el proyecto a largo plazo. La desventaja de esto es que tienes que revisar constantemente las composiciones mientras trabajas en una sección.
Ahora, puede estar pensando, ¿cómo sincronizo varias composiciones? Lo que debe hacer es asegurarse de que cada compilación previa tenga la misma duración que su compilación principal. Luego, alinéelos todos de manera uniforme al comienzo de la línea de tiempo. A medida que avanza por la línea de tiempo de la composición principal, se actualizará en cada composición. Trabajo de esta manera para evitar un panel de línea de tiempo abarrotado. También he notado que After Effects funciona más rápido si trabajas de esta manera.
Ser eficiente y al grano
Asegúrese de que la forma en que anima un menú o un elemento de la interfaz tenga sentido. Un mal diseño de UX/UI puede hacer que un usuario se sienta como si estuviera en un sitio web o programa no seguro. Es difícil explicar esta idea, pero cuando la ves, se vuelve más fácil de entender.
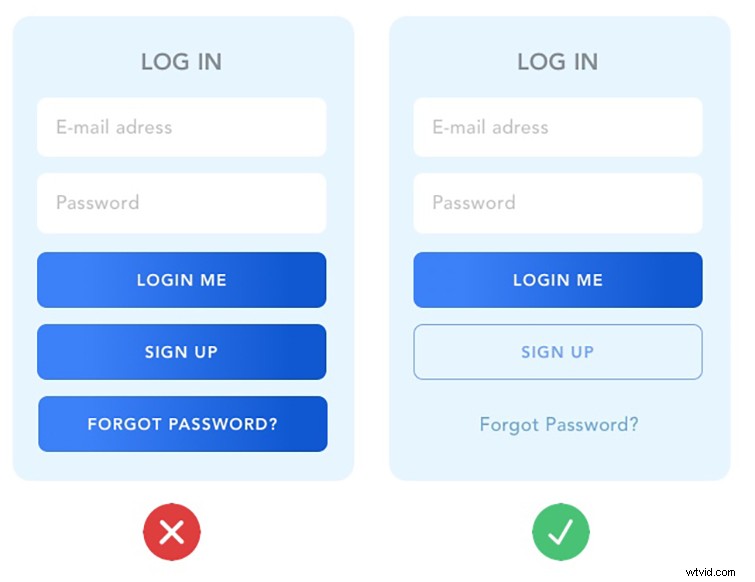
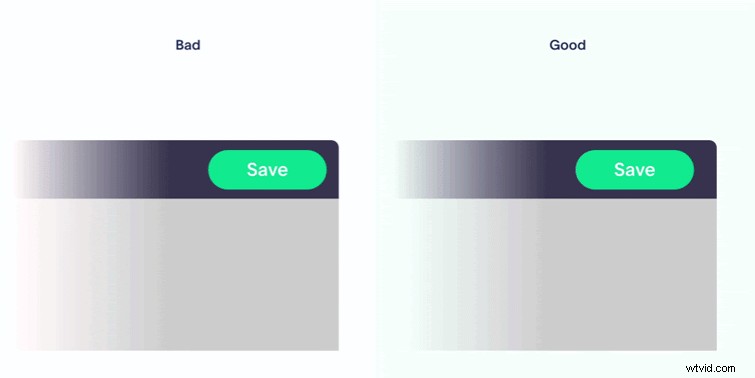
Interfaz de usuario mala versus buena

Malo vs. Bueno Experiencia de usuario

El movimiento general de una interfaz debe tener sentido y fluir. Esto se aplica tanto a la vida real como al diseño ficticio. Si un sistema de menú se anima de una manera que parece en general excesiva, torpe o larga, la gente lo notará. Y, el 99,9 % de las veces, será una respuesta negativa. Asegúrese de llevar a su usuario del punto A al B de forma lógica. Pero tampoco deja al usuario aburrido mirando un diseño de 2003. La forma en que la interfaz de usuario se mueve y se comporta es lo que hace que la experiencia sea divertida y atractiva para el usuario. Una pregunta inteligente para hacer es:"¿Cuál es la forma más intuitiva y simple en que puedo hacer que algo se mueva?" Esto es difícil de responder debido a la cantidad de posibilidades en las que se puede tomar cualquier cosa.
Aprender a reutilizar los conjuntos de habilidades que tengo como diseñador de movimiento para ayudar con el diseño de UI/UX ha sido una experiencia de aprendizaje genial. Mientras anima la interfaz de usuario, si también está ayudando a desarrollar la experiencia de usuario, simplemente haga lo que se espera. Si intenta ser demasiado extravagante, a veces agrega pasos innecesarios al flujo de la interfaz. UI/UX puede verse como una forma de arte, pero este no es el campo para ser artístico. Los diseñadores son solucionadores de problemas. Lo que más me ha ayudado es dejar que el diseño de la UI guíe la UX.
Si está interesado en descubrir diseños increíbles de UI/UX, puede encontrarlos en sitios web como UI/UX awwwards.
