Trim Paths es una herramienta de Adobe After Effects que le permite realizar ajustes precisos para dar forma a las rutas de las capas. Sin embargo, es posible que los nuevos usuarios no lo sepan porque está oculto bajo un submenú de capa de forma. Entonces, ¿qué puedes lograr con este práctico y pequeño animador? Echemos un vistazo a cinco proyectos divertidos y útiles.
1. Infografía

Crear una infografía puede parecer complejo; sin embargo, solo toma unos pocos pasos simples. Para un gráfico de barras básico, primero crearé una ruta de dos puntos mediante la herramienta Pluma, colocando el primer punto en la parte inferior del marco. A continuación, desactivaré el relleno y establezca el trazo a 150 píxeles. Finalmente, agregaré un Recortar ruta animador a través de Agregar menú desplegable y anime el Fin propiedad del 0% al 100%. Para que un número cambie dinámicamente a medida que crece el gráfico, agregaré una capa de texto y vincularé el texto de origen a la propiedad final de la ruta de recorte. Por último, agregaré una expresión de valor simple para redondear los números a valores absolutos. Y voilá — una infografía dinámica. (Vea mi tutorial completo sobre cómo crear infografías en After Effects aquí).
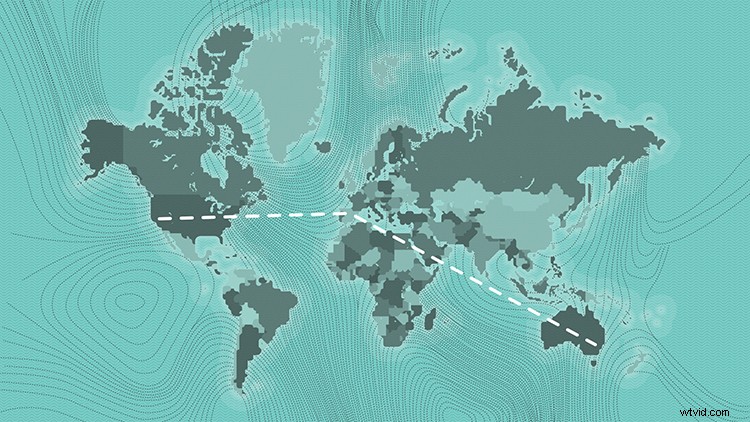
2. Mapa Ruta

Los mapas son divertidos y puedes crear rápidamente una ruta animada con Trim Paths. Primero, agregaré puntos y una ruta a un mapa a través de la herramienta Pluma, con el trazo a 5 píxeles y sin relleno. Puedo personalizar y estilizar la ruta de mi mapa a través de las propiedades del elemento de trazo. Para este ejemplo, agregaré algunos guiones y cambiaré el Título de línea propiedad. Una vez que esté satisfecho con el aspecto, agregaré el animador Recortar ruta y animaré la posición final. Para obtener un tutorial completo sobre cómo animar una ruta de mapa, consulte mi tutorial "Crear una ruta de mapa inspirada en Indiana Jones en After Effects". (Ese tutorial pertenece a un museo).
3. Cuadro de texto
Puede usar Recortar rutas para agregar rápidamente detalles a un tercio inferior u otro elemento de texto. Un aspecto popular para los tercios inferiores y otros gráficos es el cuadro delimitador animado. Para crear uno, simplemente tomaré la herramienta Forma de rectángulo y estableceré el trazo en 10 píxeles, sin relleno. Luego, crearé un rectángulo y lo alinearé con mi texto. Ahora, puedo animar el final junto con el Offset para algunos resultados verdaderamente deseables. (Esto también funciona muy bien con elementos subrayados simples).
4. Trazo de texto

Otro aspecto popular es el trazo de texto animado. A diferencia de crear un cuadro simple o un elemento de línea, agregar y animar un trazo de texto puede ser un poco más complicado. Para esto, primero tomaré mi texto y seleccionaré Capa> Crear> Crear formas a partir del texto . Para cambiar el trazo de todos los personajes a la vez, seleccione la capa y use la opción Trazo en la parte superior de la interfaz. Una vez que estoy satisfecho con el aspecto de mi trazo, puedo agregar Trazados de recorte y animar el rango para obtener el aspecto que quiero. (Consulte mi tutorial independiente sobre "Cómo animar un trazo de texto en Adobe After Effects".)
5. Ráfagas circulares

La explosión circular es un divertido elemento de animación que crea un movimiento simple, y Trim Paths puede ayudar a darles vida. Vamos a crear una ráfaga circular rápida y agregarla a una animación en forma de estrella. Primero, crearé un camino simple (mediante la herramienta Pluma) que salga desde la parte superior de la estrella. A continuación, agregaré el animador de Trim Path. Para que la línea salga disparada desde el centro, animaré los atributos inicial y final, compensando ligeramente cada uno. Finalmente, agregaré un Repetidor con 9 copias, una Posición de 0 y una Rotación de 40. Ahora, puedo cambiar la Posición Y del elemento de forma para colocarlo perfectamente. (Para obtener más información sobre esta locura circular, consulta este tutorial).
¿Te interesan las pistas que usamos para hacer este video?
- “Llegada virtual” de Cymatix
- “Crucero de verano” de Mattijs Muller
- “Ciudad de medianoche” de Make Music
- “Falso despertar” de Tonemassif
- “Señales de la calle” de Sound Force

