Ya sea que tenga un negocio de fotografía o comparta su fotografía en la web con amigos, es importante saber cómo dimensionar correctamente sus imágenes para varios usos. En términos generales, el tamaño más pequeño que puede compartir, manteniendo la calidad suficiente para que el espectador aprecie la fotografía, es lo que querrá apuntar, pero profundicemos en esto con un poco más de detalle.
Primera regla:utilice el espacio de color sRGB para todo lo que sucede en la web
Antes de siquiera pensar en cambiar el tamaño de una imagen para la web, deberá asegurarse de que está utilizando el espacio de color correcto. La web está estandarizada en el espacio de color sRGB, lo que significa que si desea que su fotografía aparezca con precisión en la web, ese es el espacio de color que debe usar cuando guarde su imagen.
Eche un vistazo a esta comparación lado a lado de la misma fotografía, guardada directamente desde Lightroom, usando el espacio de color sRGB versus el espacio de color AdobeRGB.

sRGB

AdobeRGB
Notarás que el espacio de color AdobeRGB aparece un poco más apagado en términos de color y tiene un tinte ligeramente más verdoso en comparación con la imagen sRGB.
Segunda regla:tamaño más pequeño sobre calidad de imagen
Incluso en este mundo de monitores de alta resolución, la mejor práctica sigue siendo usar tamaños más pequeños al compartir imágenes en la web.
Aquí en dPS, las imágenes de los artículos tienen un tamaño de 750 píxeles en su lado más largo con un tamaño total de alrededor de 200 kb. La razón por la que desea reducir el tamaño de sus imágenes para usarlas en la web es principalmente para mejorar la experiencia del usuario para sus lectores. Cuantos más datos tenga que cargar una página web, más tiempo tardará el lector en poder ver el contenido.
Las redes sociales y los sitios de portafolios dedicados, como Smugmug o Zenfolio, son la excepción a esta regla, ya que han optimizado sus backends para manejar archivos de imágenes grandes cuando es necesario, y en realidad requieren la imagen de tamaño completo para fines de impresión.
¿Cómo dimensionar sus imágenes?
Saber por qué cambiar el tamaño de sus imágenes es solo la primera pieza del rompecabezas, ahora es el momento de aprender a cambiar el tamaño de sus imágenes. Este artículo le mostrará dos formas de cambiar el tamaño de las imágenes, una con Lightroom y otra con Photoshop, ya que son las dos piezas de software más utilizadas entre los lectores de dPS.
Cómo cambiar el tamaño de una imagen en Lightroom
Lo mejor que puede hacer con Lightroom es configurar un ajuste preestablecido de exportación específico para sus necesidades. Una vez que este ajuste preestablecido esté configurado, todo lo que tendrá que hacer es seleccionarlo y todo se hará por usted.

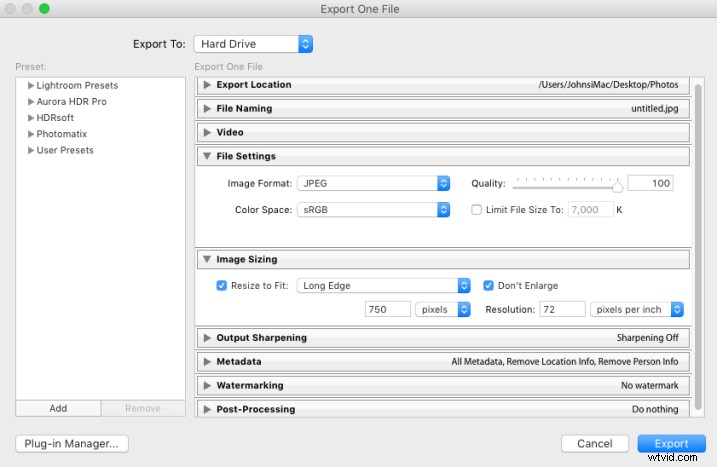
En la sección Configuración de archivos: Asegúrese de que el formato de imagen esté configurado en JPEG y que el espacio de color sea sRGB. Puede optar por limitar el archivo a un tamaño específico si esto le importa, pero tenga en cuenta que reducir demasiado el tamaño puede provocar una pérdida de calidad notable de una imagen.

En la sección Tamaño de la imagen: Deberá marcar "Cambiar tamaño para ajustar" y asegurarse de que el menú desplegable esté configurado en Borde largo. Marque la casilla "No ampliar", lo que significará que cada vez que exporte una imagen más pequeña que su configuración de "Borde largo", no se estirará para ajustarse a esa dimensión. Finalmente, deberá elegir el tamaño que desea que tenga su imagen; aquí está configurado en 750 px y 72 píxeles por pulgada, que es lo que usamos en dPS.
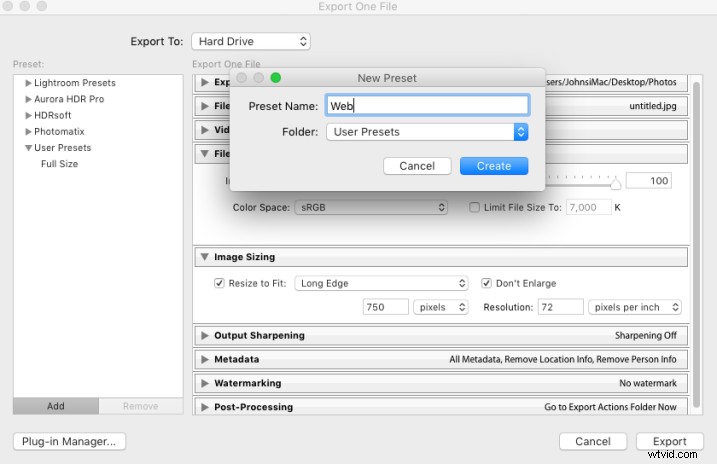
Para guardar esto como un ajuste preestablecido que puede usar una y otra vez, haga clic en el botón "Agregar" en la esquina inferior izquierda y asigne un nombre a su ajuste preestablecido cuando se abra el cuadro de diálogo.

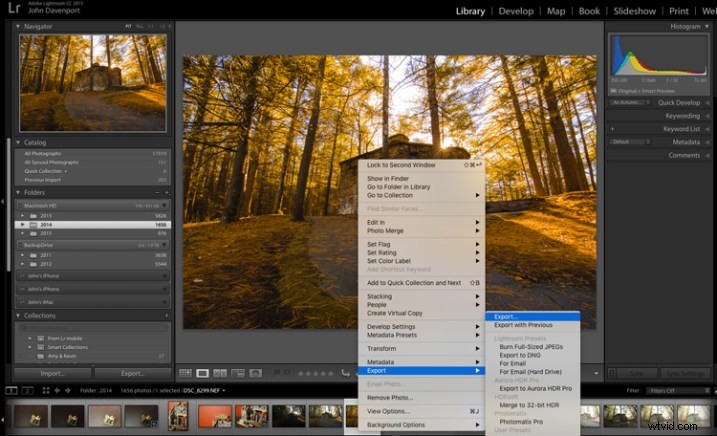
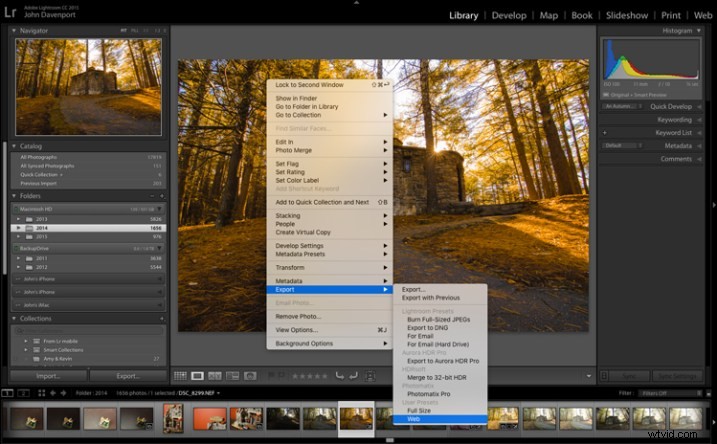
Ahora, cada vez que desee exportar una fotografía a la web, todo lo que tiene que hacer es hacer clic derecho en la imagen que desea exportar y navegar hasta el ajuste preestablecido que acaba de crear. ¡Súper fácil!

Cómo cambiar el tamaño de las imágenes con Photoshop
Cuando desee guardar sus imágenes para la web con Photoshop, la mejor opción es utilizar la herramienta "Guardar para Web" de Photoshop. Esto le permitirá elegir entre varios tipos de archivos (en la mayoría de los casos querrá JPEG) y también le permitirá convertir la imagen al importante espacio de color sRGB.

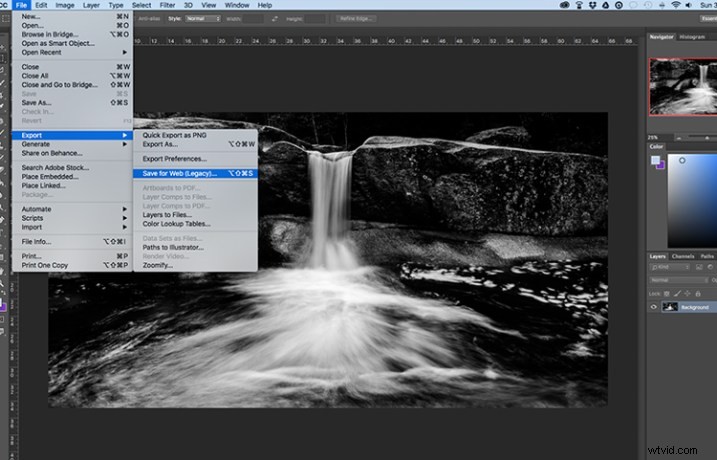
Para encontrar la opción Guardar para Web, querrá navegar a Archivo> Exportar> Guardar para Web
Una vez que seleccione esta opción, se abrirá una nueva ventana que le proporcionará una serie de opciones para exportar su imagen desde Photoshop. Aquí querrá asegurarse de que "Convertir a sRGB" esté marcado y que su formato de archivo esté configurado en JPEG. El tamaño se puede hacer eligiendo un ancho o alto, y siempre que los dos estén conectados con el símbolo de enlace, Photoshop calculará el valor del otro en función del que ingrese y mantendrá las proporciones de la imagen con precisión.
La parte más importante de guardar fotografías para usarlas en la web es obtener el espacio de color correcto y darse cuenta de que las personas que buscan fotografías en la web a menudo lo hacen en pantallas más pequeñas, con tiempo limitado. Los tiempos de carga rápidos no solo mejoran la experiencia del usuario, sino que también se reflejarán favorablemente en el algoritmo del motor de búsqueda de Google que se utiliza para determinar si su contenido es digno de mostrarse a las personas que buscan respuestas en Google.
¿Cómo dimensionas tus imágenes para usarlas en línea? Comparta los comentarios a continuación.
