¿Alguna vez comienza a crear un video agregando imágenes en su pantalla y piensa:"bien, ahora qué?".
Con un lienzo en blanco frente a ti, las opciones pueden parecer infinitas. ¿Debería centrarse en una imagen por punto? ¿O es mejor agregar un fondo completo para que haya más para ver? Ahí es donde entra el diseño de video.
El diseño de video puede sonar complicado, pero no tiene por qué serlo. Siguiendo un par de principios simples, puede mejorar el poder narrativo de sus animaciones y garantizar una excelente experiencia de visualización. Es por eso que en esta guía lo guiaremos a través de algunas reglas básicas que siguen los animadores profesionales para crear videos pulidos, y cómo usted también puede hacerlo.
Sobre el autor

Louis Domaille es el líder de diseño de Sparkol y, como cerebro creativo detrás de nuestra agencia de animación personalizada, Sparkol Studio, sabe lo que se necesita para crear un video que se destaque. Louis ha creado videos animados para algunas de las marcas más importantes del mundo, incluidas American Express, Nissan y Lyft.
En el proceso, perfeccionó sus habilidades de diseño y entregó constantemente animaciones que se ajustan perfectamente al tono, el mensaje y los objetivos de nuestros clientes. Pensamos que era correcto que compartiera una idea de su proceso contigo.
Puede leer esta guía de principio a fin o saltar entre secciones usando nuestras opciones a continuación.
Diseñando para la claridad:1. Zonas seguras:qué son y cómo usarlas
2. La regla de los tercios explicada
3. Liderando el foco con el posicionamiento de la imagen
Garantizar la consistencia del diseño:
1. Color y tipografía:construye tu paleta
Lo primero es lo primero, cuando estoy diseñando algo, tengo dos puntos principales en mente:claridad y consistencia.
Claridad porque fundamentalmente es crucial que nuestra audiencia entienda nuestro mensaje, nuestro enfoque y qué hacer a continuación. Se trata de transmitir el punto con facilidad. Luego tenemos consistencia, que es donde unimos el estilo del video para darle una sensación profesional. Además, cuando representamos las cosas de manera similar, solidifica el mensaje. Entonces, veamos cómo podemos lograr ambos.
Claridad
Para lograr la claridad del mensaje, hay un par de pautas de diseño que siempre sigo. Digo pautas ya que no están absolutamente escritas en piedra, pero seguirlas en general debería garantizar que cualquiera entienda fácilmente su video terminado. Comenzaremos con las "zonas seguras".
Zonas seguras
Estas son las áreas de la pantalla en las que debe caber todo su contenido. Hay algunas razones para hacer esto, una de ellas es que si vale la pena mostrar un elemento (texto/imagen/foto, etc.), entonces vale la pena darle el espacio y el respiro que se merece. Esto también mejorará la legibilidad del texto y la comprensión de la escena. Si un elemento de tu escena no merece ese espacio, entonces me preguntaría por qué lo incluyes en tu video.
¡La segunda razón principal es que todos sus elementos se pueden ver!
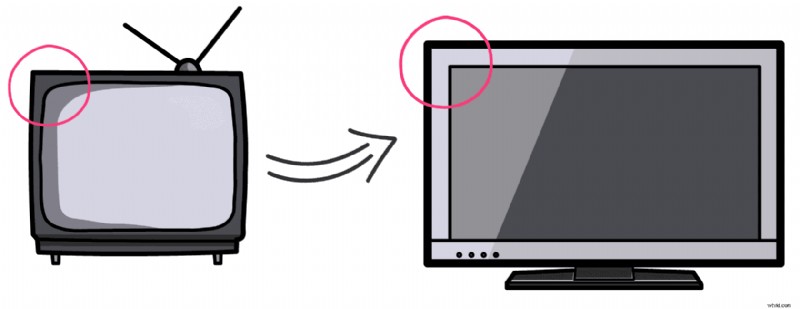
Las zonas seguras son un concepto antiguo desde el principio de las imágenes en movimiento. Si crees que los televisores comenzaron con bordes curvos como el de abajo. Se tenían que usar zonas seguras para garantizar que las imágenes no se cortaran. Luego, la tecnología progresó y obtuvimos buenos televisores de alta definición en una proporción estandarizada de 19:9 y no tuvimos que preocuparnos tanto por las zonas seguras.

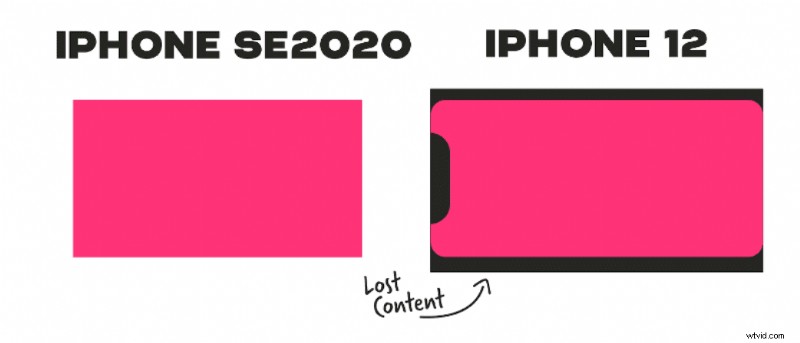
Y luego dimos un paso más adelante y terminamos en una posición similar a la anterior. La mayoría de los teléfonos inteligentes ahora tienen bordes redondeados y algunos como el iPhone también tienen cámaras frontales que cortan la pantalla. Puede ver el impacto que esto tiene en la claridad del video a continuación.

Es por estas razones que me gusta usar dos zonas seguras, una exterior para cualquier elemento visual y una interior para todos los elementos de texto. En este ejemplo, todo mi texto, ya sean encabezados, subtítulos o etiquetas, está dentro de mi zona segura interna. Descubrí que la práctica recomendada para esta zona interior es aproximadamente el 80 % de mi pantalla, por lo que el 10 % queda en la parte superior, el 10 % en la parte inferior, el 10 % a la izquierda y el 10 % a la derecha.

La regla de los tercios
Ahora, llevemos la colocación de imágenes y texto un paso más allá. Además de asegurarse de que se vean todos sus elementos, puede reforzar su mensaje y enfocarse en puntos específicos colocando imágenes y texto en ciertas partes de su pantalla.
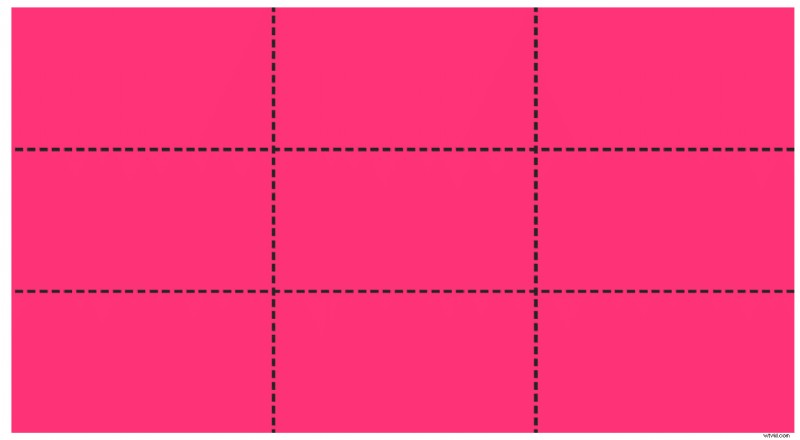
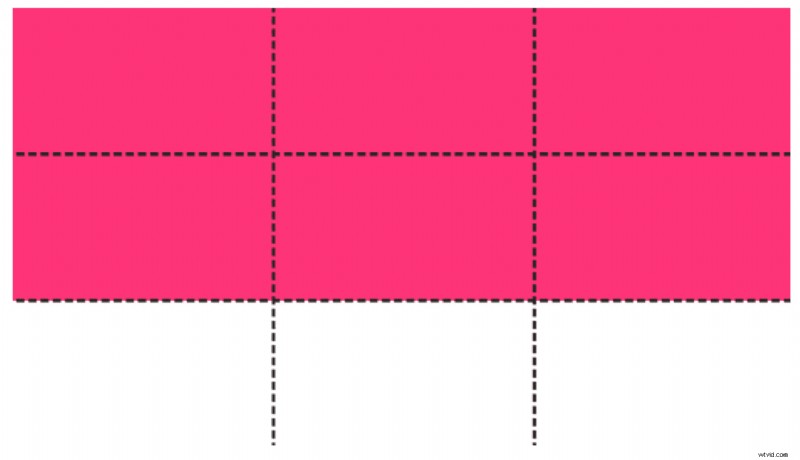
Para ello utilizamos un principio llamado regla de los tercios. Simplemente significa dividir su pantalla con cuatro líneas para crear nueve secciones diferentes y cuatro puntos focales.

Esto luego forma una guía muy simple para ayudar a posicionar el contenido en su pantalla. Puede usar esto de varias maneras:
- Concéntrese en los cuatro puntos focales creados por las líneas que se cruzan
- Enfóquese en las propias líneas para espaciar los elementos de manera uniforme
- Concéntrese en las formas creadas por varios de los cuadros, es decir, una tercera sección inferior de la pantalla. La próxima vez que vea televisión, vigile estas áreas y notará que aquí es donde se encuentra la mayor parte del texto. Los nombres de los presentadores, los títulos de los trabajos, todos se ubicarán aquí.

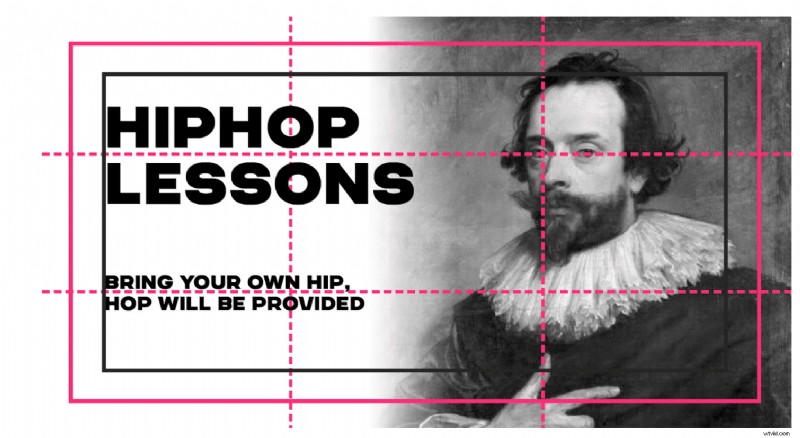
Ejemplo 1:Lecciones de hiphop
En este caso, la imagen se desvanece en blanco en el medio de la pantalla y luego el título y el subtítulo se extienden a ambos lados de las terceras líneas superior e inferior. El ojo del hombre también se fija en el punto focal superior derecho donde se cruzan las líneas. Esto nos ayuda a centrarnos en su expresión. Todos los elementos también están dentro de nuestras zonas seguras como lo indican los bordes interior y exterior.

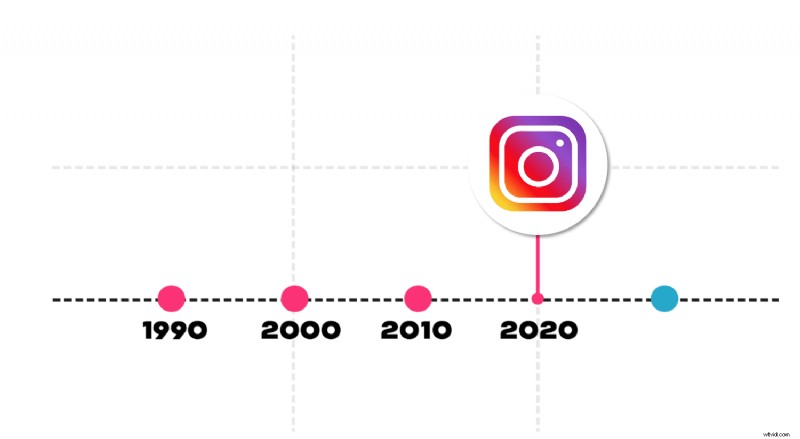
Ejemplo 2:una línea de tiempo
En otro ejemplo súper simple, podemos ver que al colocar el punto clave en la línea de tiempo en uno de esos puntos focales, nuestro ojo se atrae naturalmente allí. Además, debido a que el logo de Instagram está colocado más alto que el resto de la escena, nos dice que es el punto más importante.
La tercera línea inferior también proporciona la base perfecta para la escena, bloqueando todos los elementos con mucho espacio. 
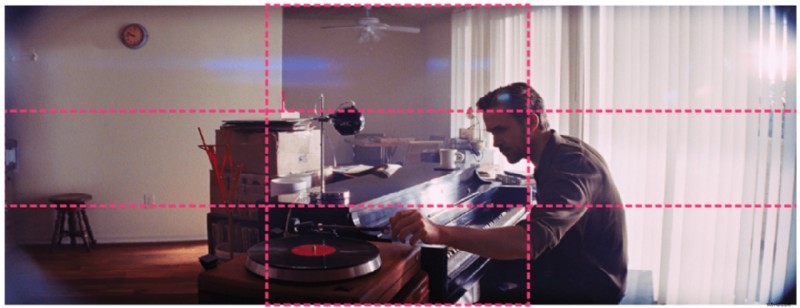
Ejemplo 3:La La Land
Este ejemplo final puede parecer un poco más familiar, es una escena de la película premiada, La La Land. Aquí vemos a Ryan Gosling perfectamente posicionado en la línea de la derecha y seguimos su atención hasta el tocadiscos en el tercio inferior de la pantalla.
Por lo tanto, si bien la regla de los tercios puede parecer un principio muy simple, es engañosamente eficaz y la utilizan casi todos los productores de video, desde aficionados hasta profesionales.

Liderar el enfoque
Ahora, hablemos de liderar el enfoque. La gran mayoría de los videos tratan sobre las relaciones entre dos o más objetos. Podría estar diciendo que uno es mejor que el otro, uno es peor, uno es más importante o cada una de estas cosas hace que una cosa sea mejor.
Para dar vida a esa relación en la pantalla, podemos ser creativos con la forma de atraer la atención de la audiencia. Aquí hay algunos ejemplos para ayudar a ilustrar este efecto.
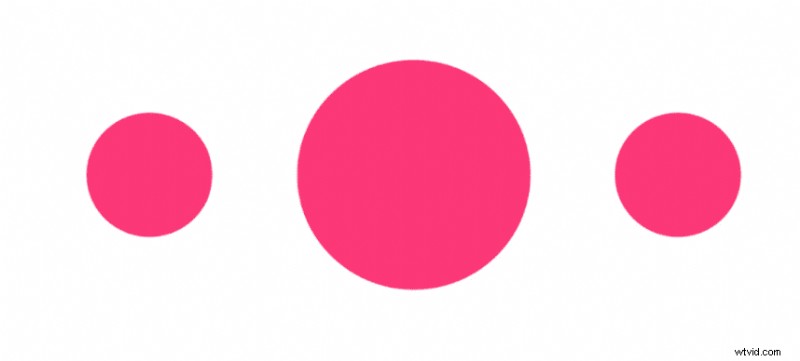
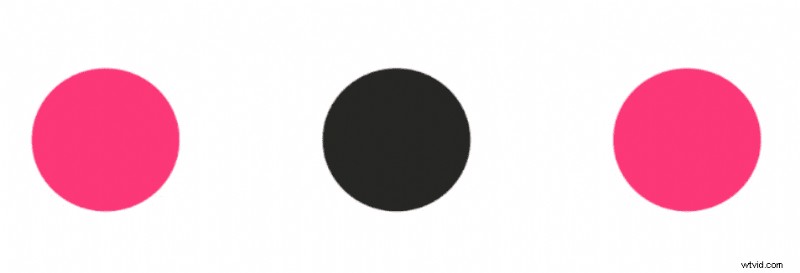
Saldo
Al colocar dos objetos del mismo tamaño a cada lado del elemento principal, se crea un equilibrio en la escena y se destaca que el elemento central es el mejor/el más importante.

Contraste
También puede llamar la atención con el color; esto podría resaltar un aspecto positivo o negativo. Así que considere cuidadosamente su elección de color para que se adapte a su mensaje.

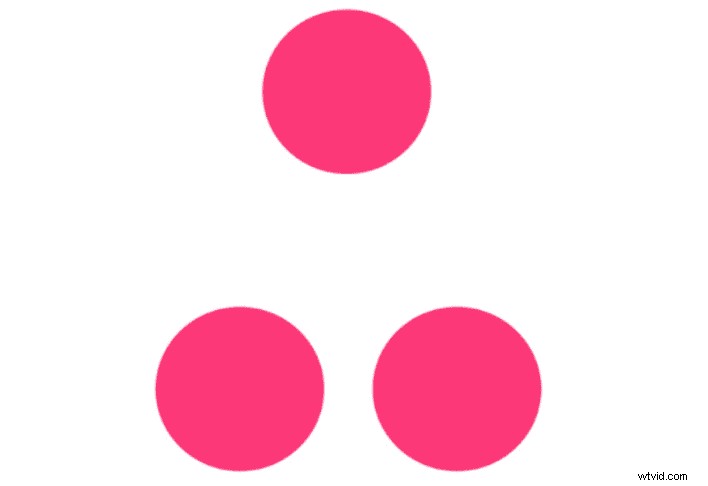
Jerarquía
Como vimos en nuestro ejemplo de línea de tiempo, cuando coloca elementos en la pantalla puede enviar mensajes adicionales. En este caso, el círculo superior es nuestro enfoque porque percibimos que es mejor porque está en la parte superior.

Proximidad
También puede usar el espacio para resaltar las diferencias. Nuestro círculo flotante libre podría mostrar una marca que se separa del resto o una nueva idea que es diferente a otras teorías.

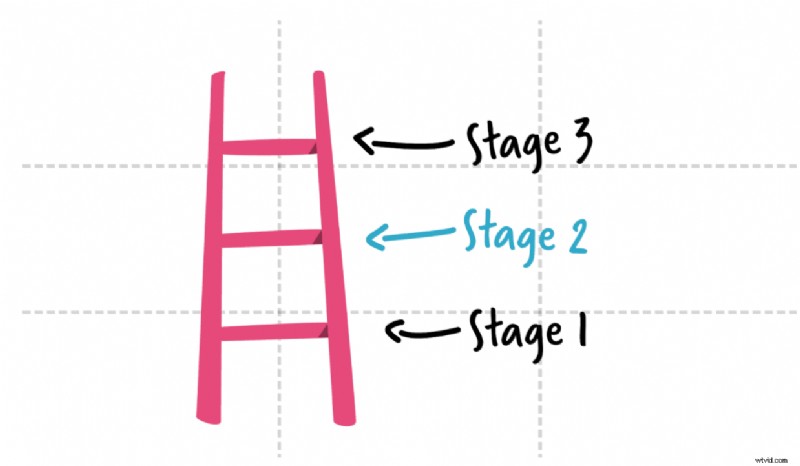
Ahora que tenemos los principios de claridad clavados, podemos comenzar a ponerlos todos juntos. Nuestra escena de escalera a continuación es un ejemplo perfecto de esto. La escalera se coloca en la tercera línea de la izquierda, las etiquetas del escenario a la derecha. Esto crea la composición inicial perfecta y garantiza que cada elemento tenga la cantidad adecuada de espacio.

A partir de ahí, estamos considerando la jerarquía y demostrando físicamente que la etapa 2 es más importante que la etapa 1, pero quizás no tan importante como la etapa tres. Sin embargo, el contraste de color de la etapa 2 atrae nuestra atención y nos dice que esto es de lo que estamos hablando en esta escena. ¡Es tan fácil como eso!

Consistencia
Esa es la claridad cubierta, ahora la consistencia es donde podemos unir el estilo del video para darle una sensación más profesional. Además, cuando representamos las cosas de manera similar, las vincula.
Como hemos mostrado en secciones anteriores. Si hay un patrón que está roto, nuestra atención se dirige a lo que está roto. Eso puede ser útil cuando estamos tratando de llamar la atención, pero no cuando es tanto que se vuelve una distracción. Entonces, ¿cómo logras ese equilibrio?
Color y tipografía
Una de las formas más sencillas de lograr la coherencia es elegir los colores y las fuentes. Simplemente asegurándose de que está usando una o dos de las mismas fuentes a lo largo de su animación, puede hacer que su video sea mucho más profesional.
Utilice las fuentes de su marca o elija un par que combine bien. Busque una fuente que esté más estructurada y en negrita que pueda usar para encabezados e información clave. Luego combínelo con una fuente de contraste más suelta que se pueda usar para subtítulos, leyendas y detalles. Puede ver un ejemplo de esto a continuación.

Cuando se trata de color, de nuevo menos es más. Elija una paleta de colores cohesiva y manténgala a lo largo de su video. Esto le ayudará a llamar la atención sobre información importante más fácilmente. Después de todo, si todo su video está lleno de diferentes colores, ¿cómo sabrá su audiencia que los elementos amarillos brillantes son particularmente importantes?
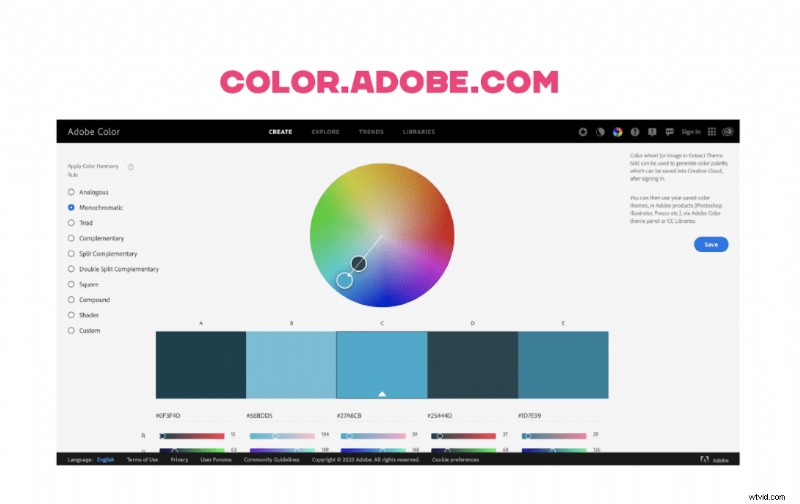
Si ya tiene una paleta de colores definida por la marca, funcionará perfectamente; de lo contrario, puede crear sus propias paletas con herramientas como Adobe Color. Como puede ver a continuación, hay muchas opciones
para diferentes conjuntos de colores, incluidos complementarios, monocromáticos y análogos (aprende más sobre la rueda de colores con nuestra guía). Cada uno de estos le dará una gama diferente de colores basada en un color central de su elección.
Realmente recomiendo usar esto porque no solo arrojará colores que nunca habías pensado en usar, ¡sino que hace que sea mucho más fácil determinar qué colores combinan bien juntos!
 ¡Y listo! Esos son los principios que sigo para iniciar cada video en el que trabajo. Se aseguran de que tengo una base sólida para trabajar con la que puedo construir a partir de ahí.
¡Y listo! Esos son los principios que sigo para iniciar cada video en el que trabajo. Se aseguran de que tengo una base sólida para trabajar con la que puedo construir a partir de ahí.
Para probar estos principios en su propio video, inicie una prueba gratuita de 7 días de VideoScribe o únase a nuestra comunidad creativa de VideoScribers haciendo clic a continuación 👇


