
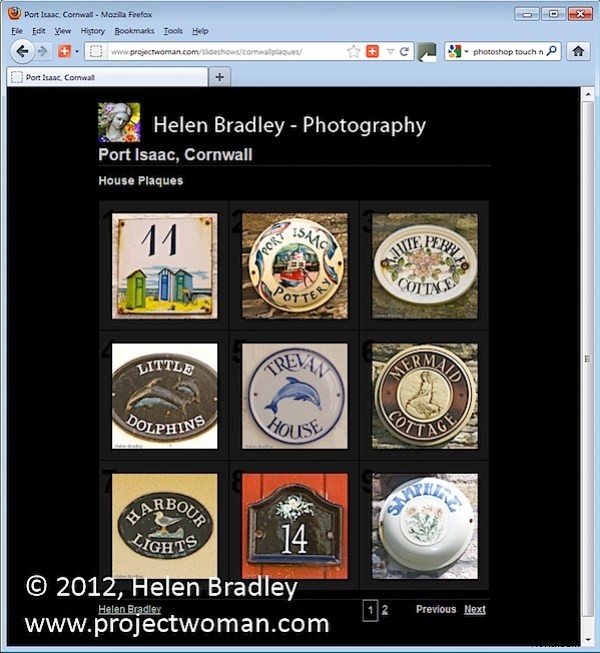
Con la creciente popularidad del iPad y el iPhone, ya no es apropiado para la mayoría de nosotros crear galerías web basadas en Flash, simplemente no se pueden ver fácilmente en estos dispositivos. Si desea que casi todo el mundo pueda ver sus galerías, debe crearlas como galerías HTML y no como Flash.
Lightroom tiene una variedad de plantillas HTML que puede usar para crear una galería de aspecto razonable en muy poco tiempo.
Para hacer su galería web en Lightroom, comience colocando sus imágenes en una Colección. Esto le facilita el trabajo con las imágenes y puede guardar la galería para poder editarla en el futuro si es necesario.
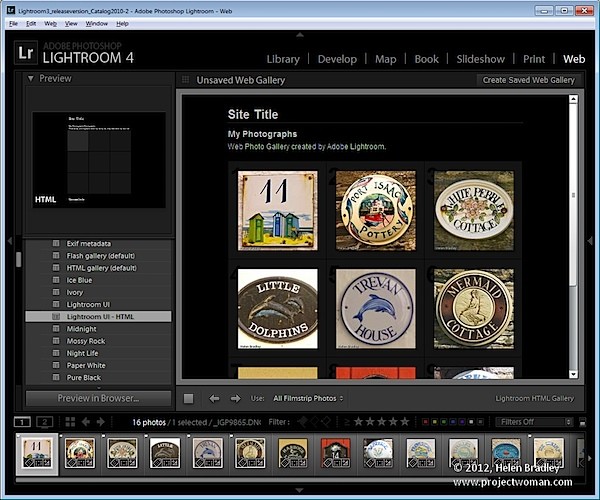
Seleccione su Colección y cambie al módulo Web. Desde las opciones de Estilo de diseño, puede seleccionar la galería HTML de Lightroom o, más fácil aún, desde el panel Navegador de plantillas a la izquierda de la pantalla, seleccione una galería basada en HTML. Si mira en el área de vista previa, todas las plantillas de la galería HTML tienen las letras HTML en la esquina inferior izquierda. Seleccione una plantilla para usar.

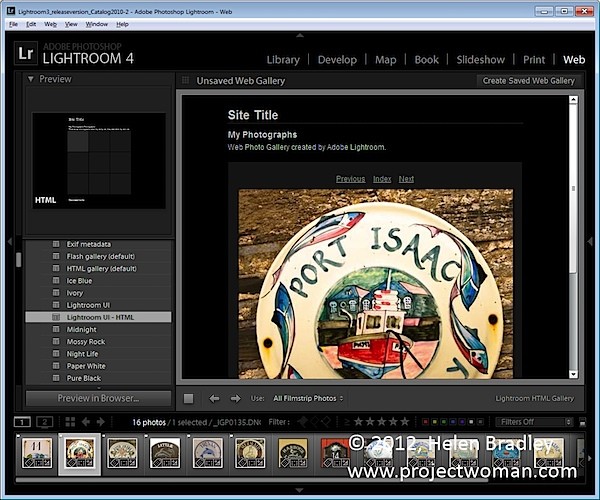
Desde la barra de herramientas (presione T si no está visible), elija Todas las fotos de la tira de diapositivas si tiene una Colección seleccionada y esto agregará todas las imágenes a su galería. Lo que ve en la pantalla en el área de edición es una versión en vivo de su galería web. Puede hacer clic en cualquier imagen para verla como se verá en la web.

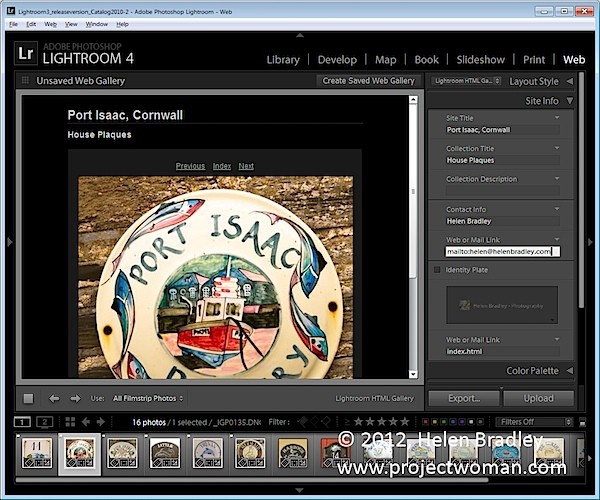
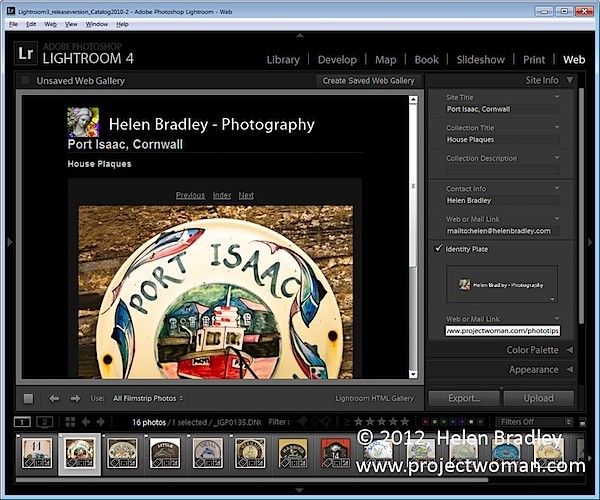
Abra el panel Información del sitio y escriba un Título del sitio, un Título de la colección y una Descripción de la colección. Si no desea utilizarlos todos, simplemente elimine el texto de marcador de posición de los elementos que no desea utilizar y el espacio que ocupan en la plantilla se liberará para utilizarlo en sus imágenes.
Para la información de contacto, escriba su nombre de contacto si lo desea y luego complete el enlace web o de correo y esto se vinculará automáticamente al nombre de contacto en la galería web.

Puede agregar una placa de identidad a la galería, si lo desea, se ubicará sobre el título del sitio. Si lo desea, puede volver a vincularlo a su sitio completando el cuadro Enlace web o de correo.

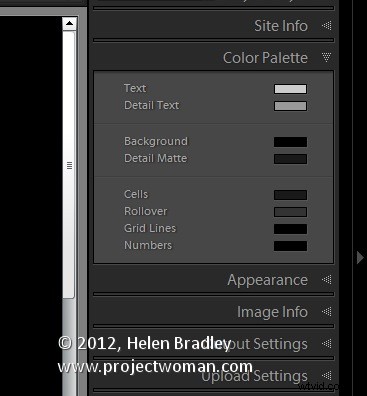
Las opciones de la paleta de colores le permiten cambiar los colores de los distintos elementos de la plantilla del sitio web.
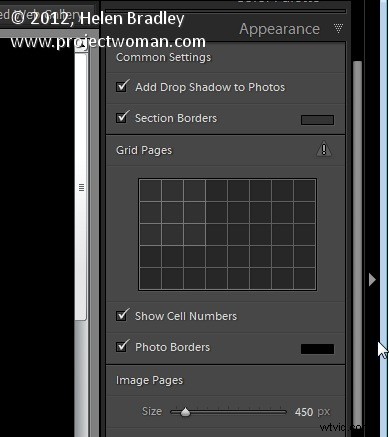
En el panel Apariencia, puede configurar el tamaño de la cuadrícula de la imagen en miniatura:el valor predeterminado es 3 x 3 y no puede ser más pequeño, pero puede ser considerablemente más grande. Si desea mostrar números de celda sobre las imágenes, puede hacerlo; esto es útil cuando necesita brindarles a los espectadores una manera fácil de identificar las imágenes que les gustan. Las imágenes se numeran secuencialmente y, si tiene varias páginas, las imágenes de la segunda página continúan secuencialmente desde la numeración de la primera página.

Puede controlar el tamaño de la imagen de tamaño completo en la página de imagen ajustando el control deslizante Tamaño. También puede agregar bordes de fotos a las imágenes en las páginas de imágenes. Tenga en cuenta que el panel Apariencia se divide en Configuración común, Páginas de cuadrícula y Páginas de imagen, lo que le permite realizar cambios que afectan a toda la galería, solo a las páginas de cuadrícula o solo a las páginas de imagen.

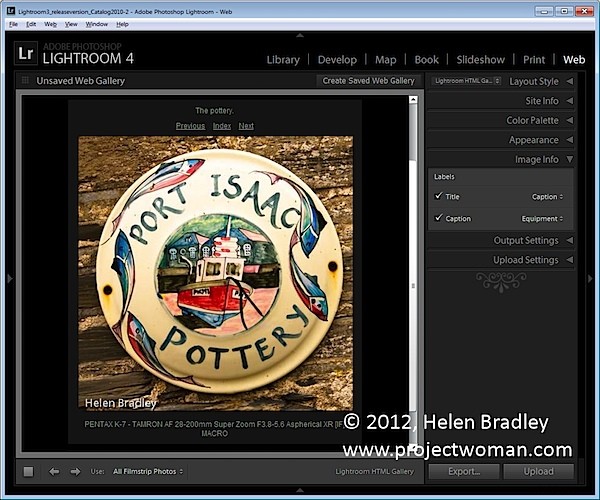
En el panel Información de la imagen, puede seleccionar agregar etiquetas a sus imágenes. Estos aparecen solo en la página de la imagen. Puede seleccionar un Título que aparece sobre la imagen y un Título que aparece debajo de la imagen. Para cada uno, puede obtener el texto de los metadatos de la imagen y no hay ninguna razón por la que no pueda configurar el Título para que sean los metadatos del Título y el Título para que sean los metadatos de su Equipo, por ejemplo.

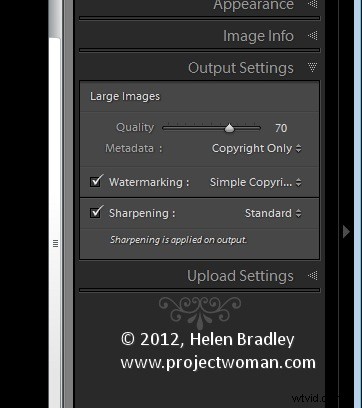
En Configuración de salida, seleccione la calidad de las imágenes JPG de mayor tamaño:0 es de baja calidad y 100 es de alta calidad. Si desea incluir metadatos con la imagen, seleccione qué incluir:sus opciones son Copyright Only o All.
También agregue una marca de agua si lo desea. Si selecciona agregar una marca de agua, la verá en la página de la imagen y en las páginas de índice para que pueda comprobar si es lo que desea.
Seleccione si enfocar o no las imágenes; este enfoque solo se aplica a medida que se emiten las imágenes, por lo que no lo verá en la pantalla. Si no está seguro de qué usar, habilite Nitidez y configúrelo en Estándar.

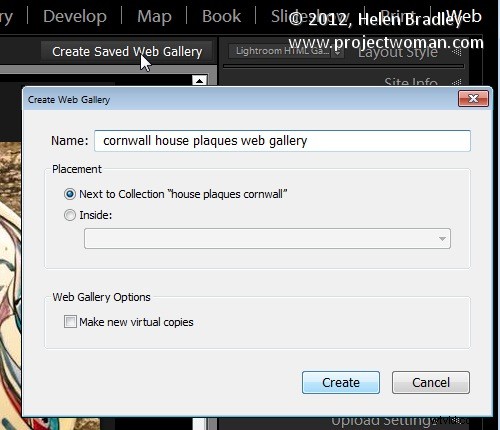
Cuando haya terminado, haga clic en Crear galería web guardada:esta es una nueva opción en Lightroom 4 y aparece en la parte superior derecha del área de edición principal. Escriba un nombre para su galería web y haga clic en Crear. Hacer esto asegura que la galería se guarde y una vez que haya hecho esto, Lightroom hará un seguimiento de sus cambios a partir de ahora.
En el futuro, puede volver a la galería web haciendo clic en la colección especial que Lightroom crea para usted.

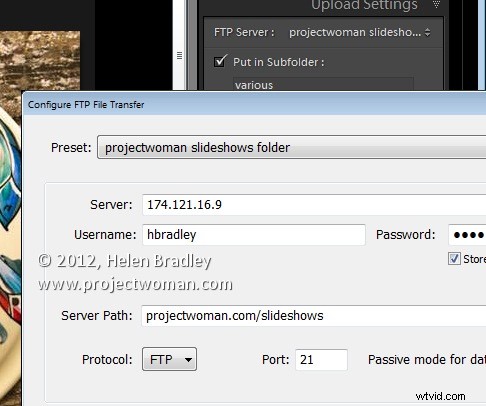
Si desea cargar su galería en la web más adelante, haga clic en Exportar para exportarla al disco. De lo contrario, puede cargarlo directamente en su sitio web seleccionando el panel Configuración de carga y configurar su servidor FTP. Para esto, necesitará los detalles de su servidor, nombre de usuario y contraseña. También necesitará la ruta del servidor, aunque puede hacer clic en Examinar para buscar su servidor y encontrarlo si lo desea. Escriba una subcarpeta en la que colocar la galería; deberá hacer esto si planea tener varias galerías en la carpeta del servidor que está utilizando. Cada galería debe colocarse en una subcarpeta diferente o sobrescribirá la galería cargada previamente.

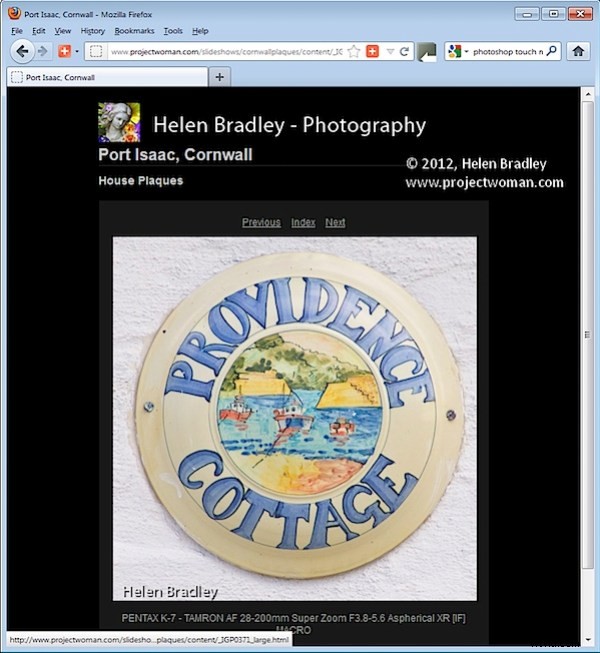
Cuando haya configurado todo, haga clic en Cargar para mostrar las imágenes de la galería, cree el código html necesario y cárguelo todo automáticamente en su servidor.

Las galerías HTML en Lightroom no son las mejores galerías de la ciudad, pero tener una galería accesible para casi cualquier dispositivo definitivamente es un incentivo para usarlas en lugar de las galerías Flash.
