
Una de las características realmente útiles de Lightroom es su capacidad para crear presentaciones de diapositivas web de forma rápida y sencilla. Hay varias opciones que puede usar y le mostraré cómo usar la presentación de diapositivas de SimpleViewer, que es atractiva y muy funcional.
Paso 1
Para comenzar, prepare todas sus imágenes y guárdelas como una colección. Utilice una colección en lugar de una colección inteligente para que pueda organizar las imágenes en el orden en que desea verlas en la presentación de diapositivas arrastrándolas a su posición mediante la cuadrícula o la tira de película.

Para crear una colección, seleccione las imágenes que desea usar, haga clic en el símbolo más (+) a la izquierda del panel Colecciones y elija Crear colección. Escriba un nombre para él, active la casilla de verificación Incluir fotos seleccionadas y haga clic en Aceptar. A continuación, puede arrastrar y soltar imágenes adicionales en la colección y ordenarlas como desee.
Paso 2
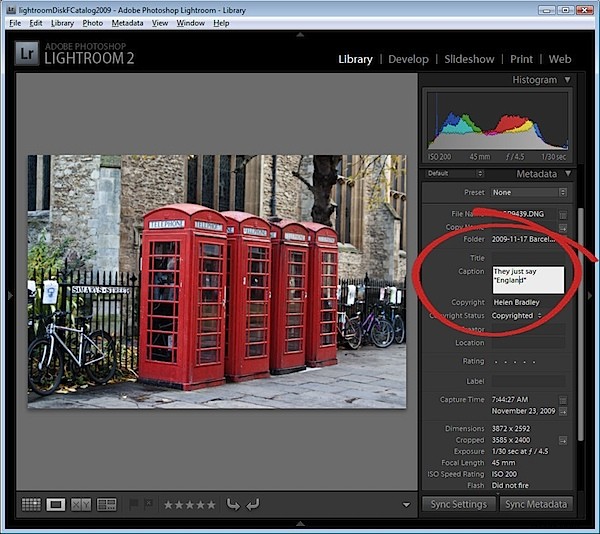
En la vista Biblioteca, agregue un título a cada imagen para que pueda incluir el título en la presentación de diapositivas de SimpleViewer. Para hacer esto, abra el panel Metadatos y busque el cuadro Título. Escriba un pie de foto para la primera imagen, pase a la siguiente imagen y escriba un pie de foto para ella y así sucesivamente.

Paso 3
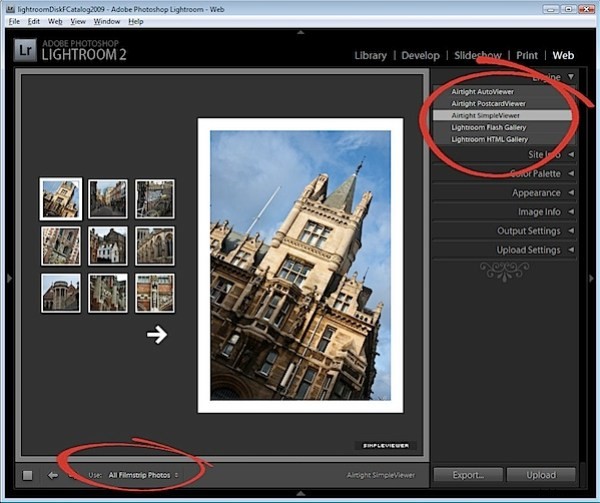
Haga clic para abrir el módulo web y, desde las opciones del motor en la parte superior derecha de la pantalla, elija Airtight SimpleViewer. Esta es una herramienta de presentación de diapositivas atractiva y funcional. De las opciones en la parte inferior de la pantalla, elija Todas las fotos en tira de película.

Paso 4
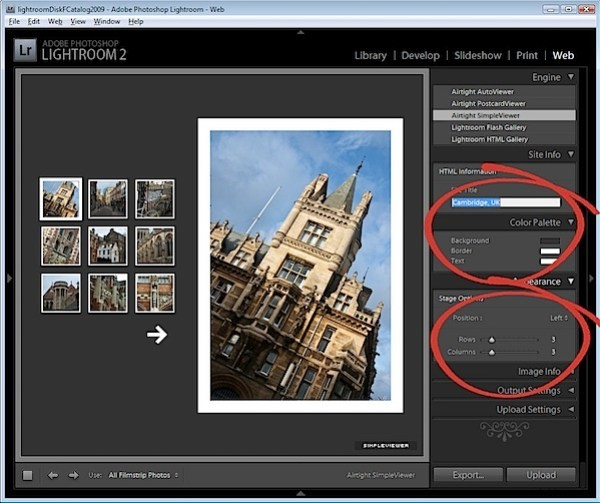
En el área Información del sitio, escriba el título que desea usar para su presentación de diapositivas, este es el título de la página y aparece en la barra de título del navegador. En las opciones de la Paleta de colores, establezca un color de fondo y un color de borde para sus imágenes y un color de texto. En las Opciones de apariencia, seleccione la posición de las miniaturas y el número de filas y columnas de las imágenes en miniatura. Es posible que al aumentar el número de filas más allá de 3, perderá los subtítulos, por lo que es mejor usar un número menor de filas para tener el beneficio de incluir subtítulos.

Paso 5
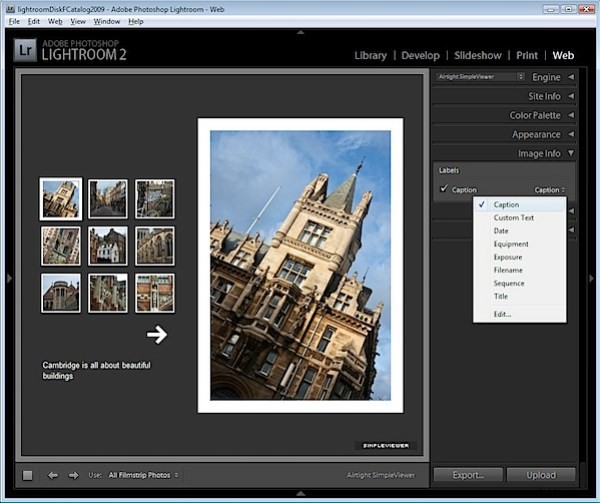
En el panel Información de la imagen, seleccione la casilla de verificación Leyenda y luego, en la lista desplegable, seleccione lo que usará como leyendas. Si siguió el paso 2 y escribió la información del título en los Metadatos, elija Título para esta opción.

Paso 6
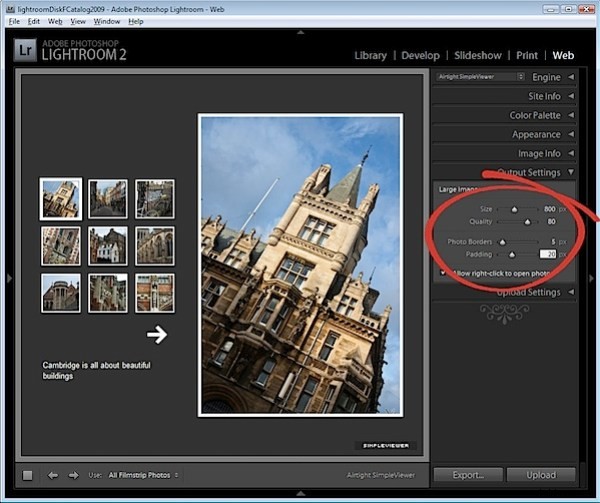
En el panel Configuración de salida, especifique el tamaño de las imágenes más grandes, que es el tamaño de la imagen seleccionada en la presentación de diapositivas. También puede especificar la calidad de esa imagen. La opción Bordes de fotos controla el tamaño del borde alrededor de las imágenes, que por defecto está configurado en 20, pero que puede aumentar o disminuir según lo desee. El valor de relleno controla el desplazamiento de la imagen desde el resto de la página. Puede habilitar o deshabilitar la opción para permitir que el espectador haga clic derecho para ver una foto.

Paso 7
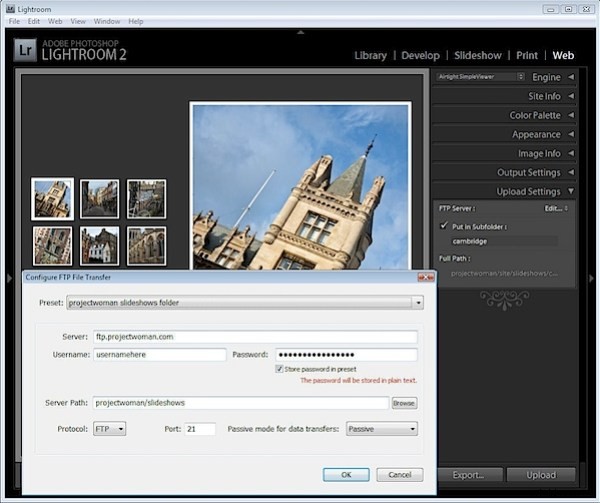
En el área Configuración de carga, seleccione la lista desplegable del servidor FTP, haga clic en Configuración personalizada> Editar e ingrese los detalles de la cuenta ftp para su sitio web. Debe escribir el nombre de su servidor, su nombre de usuario y contraseña; puede, si lo desea, incluir la contraseña en el valor predeterminado para que no tenga que escribirla cada vez. Incluya la ruta del servidor para almacenar los archivos y, si es necesario, ajuste el puerto del protocolo y el modo utilizado para la transferencia de datos, aunque estos valores predeterminados deberían funcionar en la mayoría de las circunstancias.

Una vez que haya creado su configuración, en la lista desplegable Preestablecido, seleccione Guardar la configuración actual como un nuevo ajuste preestablecido para que esté disponible la próxima vez que use el programa.
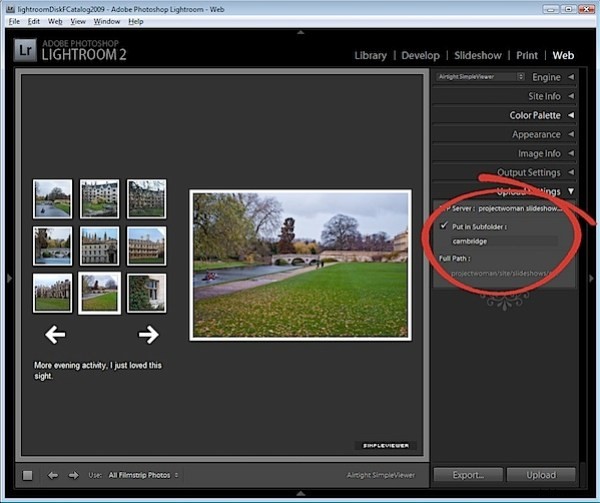
Paso 8
Al seleccionar una subcarpeta, puede separar la presentación de diapositivas y sus archivos de otros archivos en su servidor. Esta es una buena idea, ya que eliminará cualquier posibilidad de que los archivos que cargue se sobrescriban o entren en conflicto con los archivos utilizados en otras partes de su sitio web.

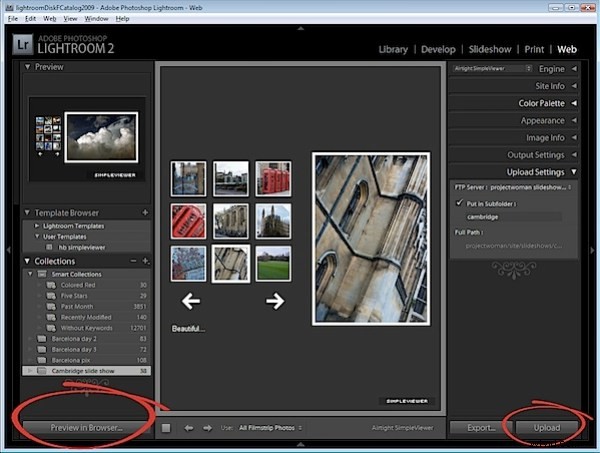
Paso 9
Haga clic en Vista previa en el navegador en la parte inferior izquierda de la pantalla para obtener una vista previa de la presentación de diapositivas o simplemente haga clic en el botón Cargar y cargue los archivos en su servidor.

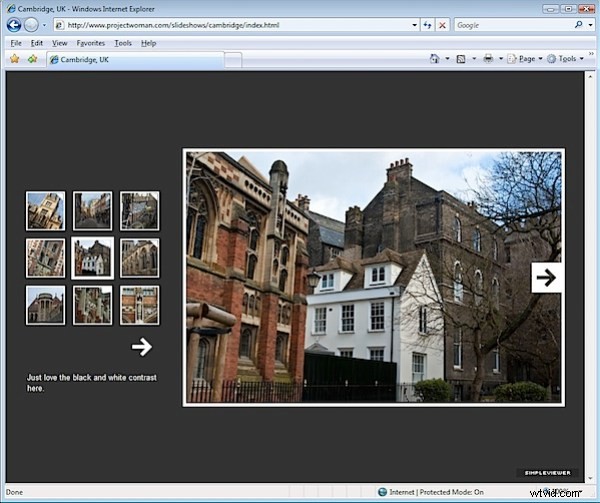
Paso 10
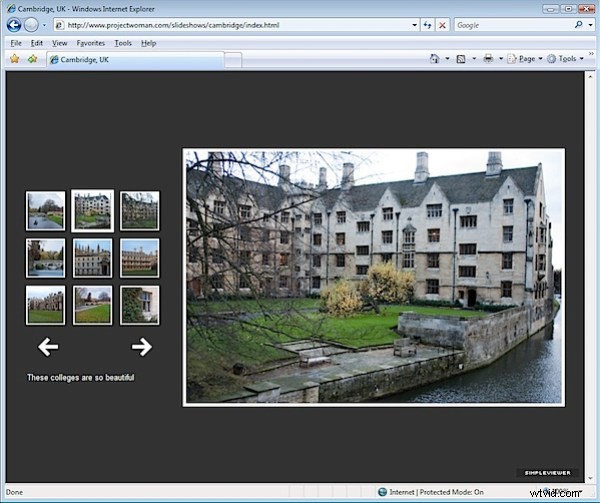
Cuando se complete la carga, inicie la presentación de diapositivas apuntando su navegador a su sitio web a la carpeta que creó y al archivo index.html.

Paso 11
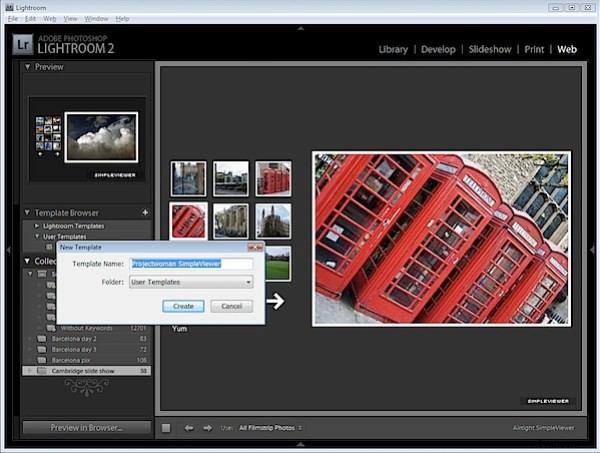
Una vez que haya revisado su presentación de diapositivas y si todo funciona correctamente, puede guardar la plantilla haciendo clic en el signo más que se encuentra frente al Explorador de plantillas y crear una nueva plantilla en su carpeta Plantillas de usuario. Esto le dará acceso automáticamente a su configuración de presentación de diapositivas preferida en cualquier momento en el futuro. Todo lo que tendrá que hacer es cambiar el título de la diapositiva y la carpeta en la que se deben guardar las imágenes en su servidor.