En nuestro último video tutorial, aprenda cómo puede usar animaciones de ráfagas circulares para animar rápidamente un proyecto de gráficos en movimiento.
Puede colocar estos elementos detrás de un logotipo animado para ilustrar el movimiento o agregarlos a gráficos de texto para obtener resultados dinámicos e interesantes. La explosión circular es extremadamente fácil de crear y es increíblemente versátil. Veamos paso a paso cómo crear uno en Adobe After Effects.
Paso 1:crear una elipse

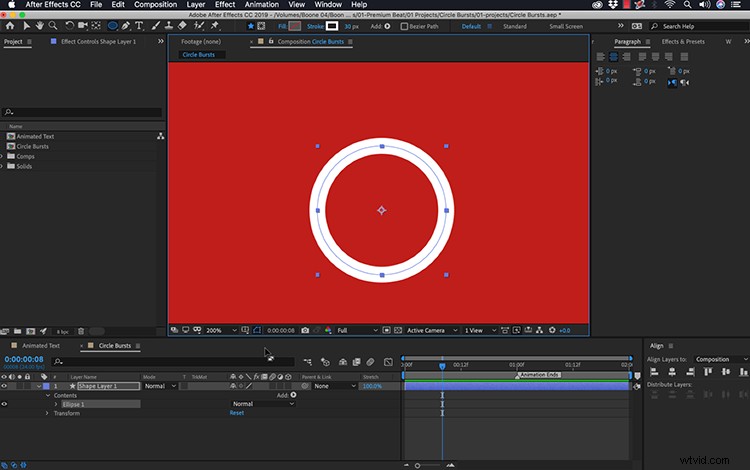
Primero, usaré la herramienta Elipse para crear un círculo simple. Para obtener el aspecto que quiero, desactivaré el relleno y estableceré el trazo en blanco, con un ancho de 35 píxeles. Es importante centrar el punto de anclaje en la forma de elipse para que se anime correctamente. Si aún no está centrado, simplemente seleccione la capa y vaya a Capa> Transformar> Punto de anclaje central en Contenido de capa. Luego use el panel "Alinear" para centrar el círculo dentro de la composición. Ahora la forma está preparada para la animación.
Paso 2:animar la forma

Para crear una explosión circular, solo necesito animar dos propiedades:"Ancho de trazo" y "Escala". Quiero que la animación dure aproximadamente un segundo, así que agregaré un marcador de secuencia para visualizar rápidamente dónde colocar los fotogramas clave finales. Primero, animaré el ancho del trazo. Quiero que desaparezca, así que animaré el ancho de 30 a 0. A continuación, abriré las propiedades "Transformar" de la elipse y animaré la "Escala" de 0 a 100. Es importante no animar la escala de la capa de forma, ya que desea controlar este atributo más adelante.
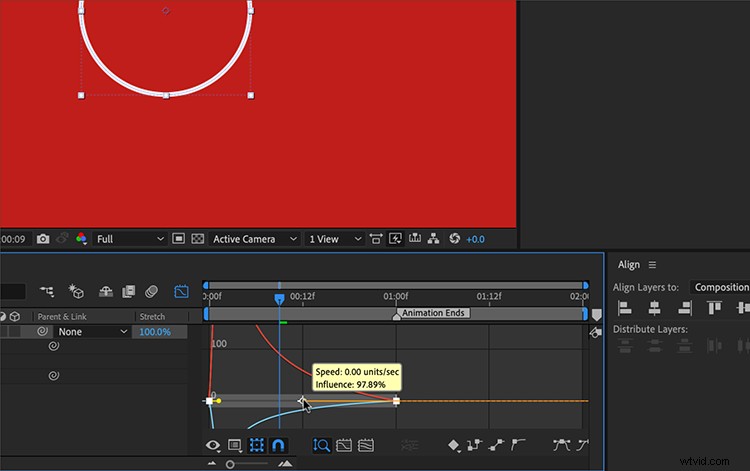
Para suavizar la animación y darle un aspecto más natural, cambiaré los primeros fotogramas clave a "Fácil salida" y los últimos fotogramas clave a "Fácil entrada". Luego, puedo abrir el editor de gráficos y aumentar la velocidad al principio, disminuyendo la velocidad hacia el final. Ahora parece más como si estuviera siguiendo las leyes de la física.
Puedo hacer que las variaciones de mi círculo estallen rápidamente duplicando y ajustando ligeramente los fotogramas clave u otras configuraciones. Por ejemplo, puedo cambiar la escala de uno o agregar una ligera rotación. Incluso puedo agregar guiones al trazo para darle al estallido un aspecto completamente diferente. Ahora estoy listo para incorporarlos y usarlos con otros elementos.
Paso 3:Incorporar en un Proyecto

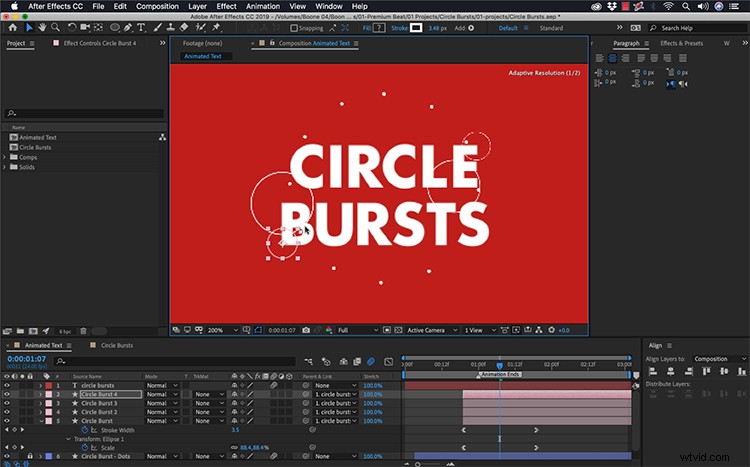
Así que aquí tengo un título animado que quiero arreglar un poco. El texto tiene una escala simple y una animación de rotación que lo muestra en la pantalla. Puedo traer mis ráfagas circulares para agregar un poco de movimiento y detalle extra. Para este gráfico en particular, colocaré dos grandes ráfagas circulares detrás de mi texto. Emparentaré los círculos con el texto, para que siga el texto a medida que se mueve. También agregaré círculos más pequeños en los bordes del texto, relacionándolos también con la capa de texto.
La clave para hacer que esta animación funcione es ajustar cada ráfaga de círculos, asegurándose de que no coincidan. Es una regla simple de duplicación, reposicionamiento y reprogramación. Repite estos pasos hasta que consigas un estilo que te satisfaga.
Echa un vistazo a mi animación final.

