¿Te encuentras boquiabierto con algunos de los elementos del último videojuego de CD Projekt RED? Replique un efecto similar en After Effects.
Incluso si no estás conectado con el mundo de los videojuegos, es más que probable que durante el último mes hayas escuchado algunas quejas sobre el videojuego recientemente lanzado Cyberpunk 2077. . El lanzamiento de la consola menos que estelar incluso fue cubierto por gente como The New York Times y El Guardián —y eliminó un valor de casi mil millones de dólares de la empresa.
No obstante, no somos un sitio web de la industria de los videojuegos, así que me detendré ahí con los informes sobre el juego Cyberpunk 2077. . Sin embargo, dejando de lado los problemas de la consola, el juego se ve visualmente impresionante en la PC. Además, está repleto de interfaces cyberpunk, que me encantan. Hay algo llamativo y estéticamente agradable en las interfaces y los dispositivos ambientados en el futuro que recuerdan más a la tecnología de ayer que a la tecnología del mañana:consulta Blade Runner o Terminator .
Hay una secuencia en el juego en la que tu personaje principal acaba de recibir un nuevo trasplante de ojo y su sistema debe reiniciarse.
Es un tropo clásico del cyberpunk, e incluso del género de ciencia ficción en su conjunto.
Además, como en la siguiente secuencia de Terminator 2 (por cierto, no del género cyberpunk), mientras que las secuencias suelen estar ocupadas y parecen complicadas de replicar, están construidas y llenas de formas y texto básicos que no deberían ser demasiado difíciles de replicar.
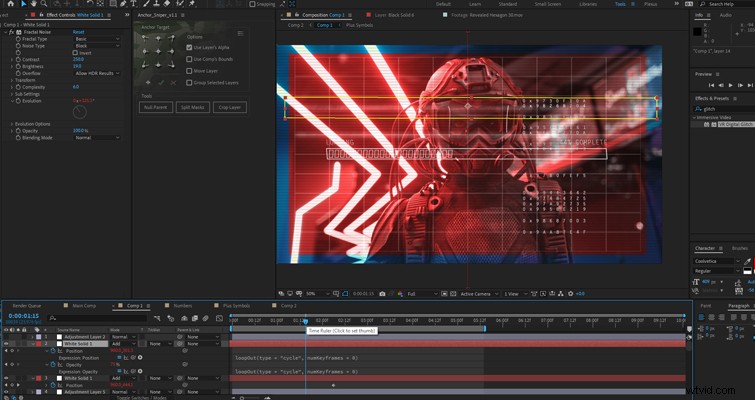
Echemos un vistazo a cómo podemos salir de esto...

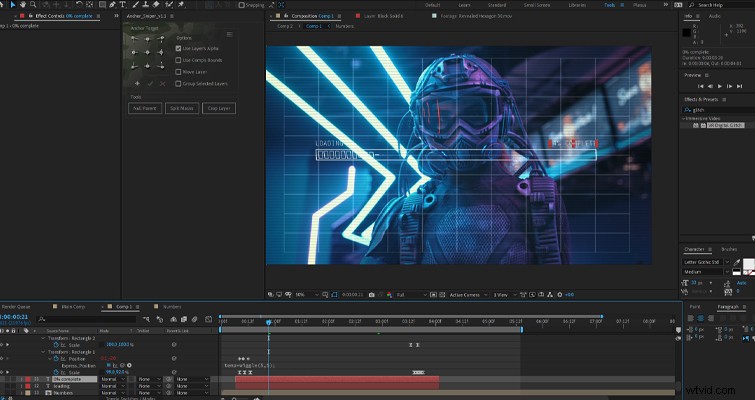
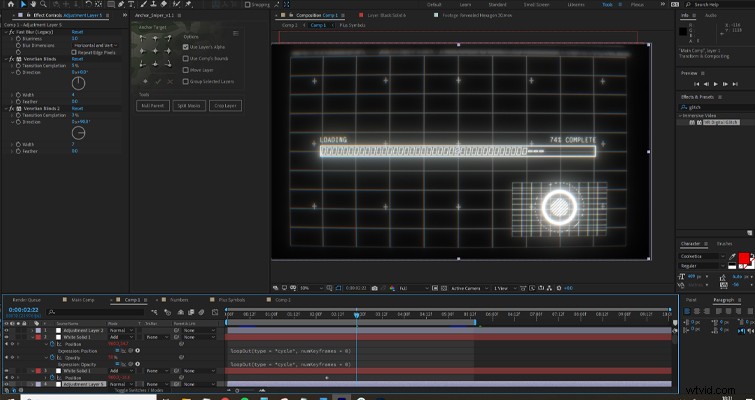
A esto…

Debido a las muchas partes móviles de esta secuencia, podría ser más beneficioso seguir específicamente el texto en lugar de buscar pistas en las capturas de pantalla. Incluso entonces, recomiendo desviarse del camino trazado para crear algo nuevo.
Primero, agregue sólidos de dos colores y asegúrese de que el color del segundo sólido coincida con el del aspecto deseado. En mi caso, utilicé un rojo carmesí.
Cambiaré el modo de fusión del sólido rojo a tono y disminuiré ligeramente la escala para que no llene toda la composición. Luego, agregaré un Generar efecto de cuadrícula al primer sólido y alinéelo para que encaje en el sólido rojo (no tiene que ser perfecto).
Números:muchos
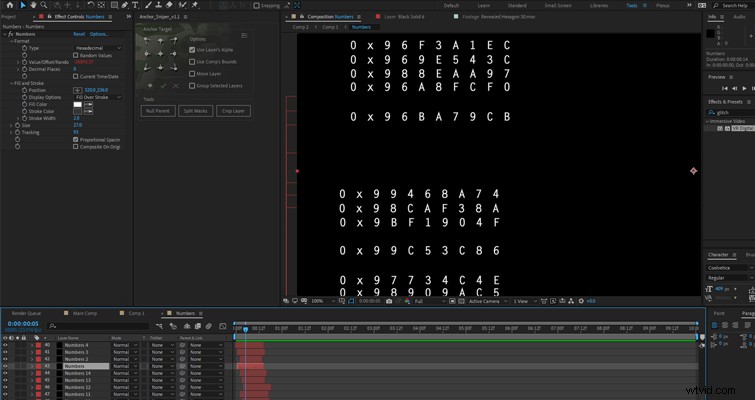
Primero, como cualquier interfaz distópica formulada, necesitamos números y muchos de ellos. Queremos un arranque del sistema que sea más "Matrix binario" que "Apple limpio". Para hacer esto, agregue una capa sólida a su composición. Luego, en el panel de Efectos , agrega un generador de números al sólido.

Luego queremos configurar algunos ajustes.
- Vamos a cambiar el tipo a Hexadecimal .
- Seleccione valores aleatorios.
- Aumenta o disminuye el valor/compensación/rando a una cantidad increíble. Cuanto más loco sea el número, más esporádicos serán los valores.
- Coloque los números en la parte superior derecha de la pantalla.
- Cambie el tamaño a 25.
- Y aumente el seguimiento para que los caracteres estén espaciados.
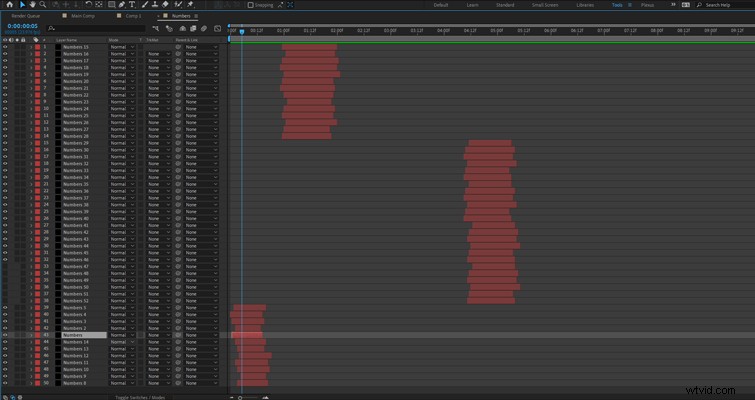
Ahora, querrá replicar la capa sólida varias veces hasta que tenga una instancia como la captura de pantalla a continuación.
Para dar variedad a los generadores, modifique ligeramente el valor/compensación/rando entre cada capa.
Cada sección solo debe durar un segundo (o incluso menos). Desea compensar la posición de la capa para que aparezcan en diferentes momentos en la composición. Para un efecto más significativo, duplicaría los números, precomponer ellos, y posición colóquelos sobre el otro lado de la composición; haga esto dos o tres veces.

Con los números completos, precomponga todos los archivos.
Barra de carga
A continuación, vamos a crear la típica barra de carga de arranque. Esto parece una animación tediosa, pero son simplemente varios archivos duplicados.

Primero, crea el exterior de una barra de carga usando la herramienta de forma.
A continuación, cree una forma separada —un rectángulo más pequeño para encajar en la barra más grande y para representar un paso singular del proceso de carga. Entonces vamos a pulsar S para mostrar las propiedades de escala, establezca un fotograma clave y animar las propiedades de escala en un par de fotogramas.
- Primer fotograma:0 %
- Segundo fotograma:50 %
- Cuarto fotograma:100 %
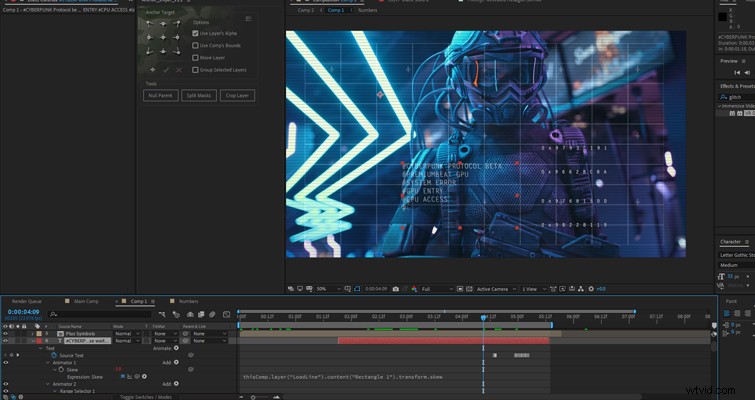
A continuación, seleccione la capa de la barra de carga y el rectángulo recién creado . En las Propiedades de sesgo , sostenga el cronómetro para agregar una expresión y agregue:
- contenido(“Rectángulo 1”).transformar.sesgar
- meneo(33,20)
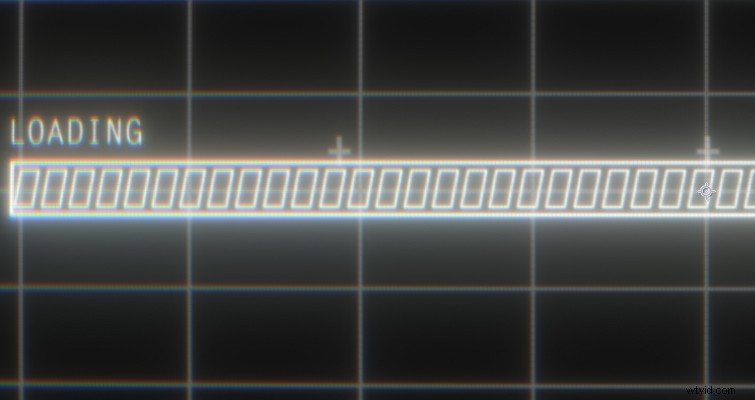
Ahora, vamos a duplicar el rectángulo más pequeño varias veces dentro de la capa precompuesta hasta que se vea así:

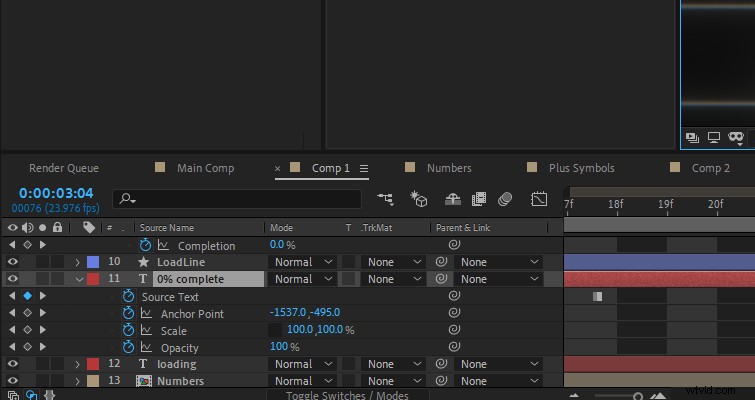
Encima de la barra de carga, usa la herramienta de texto , luego agregue 0% completo. A continuación, abra las Propiedades del texto hasta que encuentre el Texto de origen . Aquí podemos agregar un fotograma clave y modificar el texto en consecuencia a medida que avanza la barra de carga.

A continuación, escribe “cargando ” en el lado izquierdo de la barra y agrega el Efecto de máquina de escribir al texto El efecto predeterminado está bien tal como está.
Componga previamente todas las formas y el texto, y use el método de fotograma clave de escala mencionado anteriormente, pero en orden inverso.
- Cuadro final:0 %
- Segundo desde el último fotograma:50 %
- Cuarto desde el último fotograma:100 %
Además, en la composición precompuesta, también agregaremos una expresión de movimiento a la posición para mantenerla en movimiento.
- temp=wiggle(5,5);
- valor+[temp[1], 0];
Texto de arranque
¿Estaría realmente completa una secuencia de inicio sin varias instancias de texto parpadeando en la pantalla? No, no lo haría.
Usando palabras clave de computadora cliché, escriba un párrafo de texto y agregue el preajuste de máquina de escribir al texto Dependiendo de cuán preciso sea su proyecto, es posible que desee investigar palabras clave que tengan sentido por el momento.

Antes de que el preajuste de máquina de escribir haya podido mostrar todas las palabras, avance unos segundos. Una vez más, seleccione la propiedad del texto de origen como lo hicimos en el Porcentaje completado sección, luego seleccione el cronómetro y cambia la primera palabra para completar. A continuación, avance unos cuadros y cambie la segunda capa de texto para completarla. Continúe haciendo esto hasta que su párrafo de texto se cambie por completo para completar.
Poblando el Espacio
Inspirándose en el Terminator secuencia, también vamos a agregar una cuadrícula pequeña abajo a la izquierda.
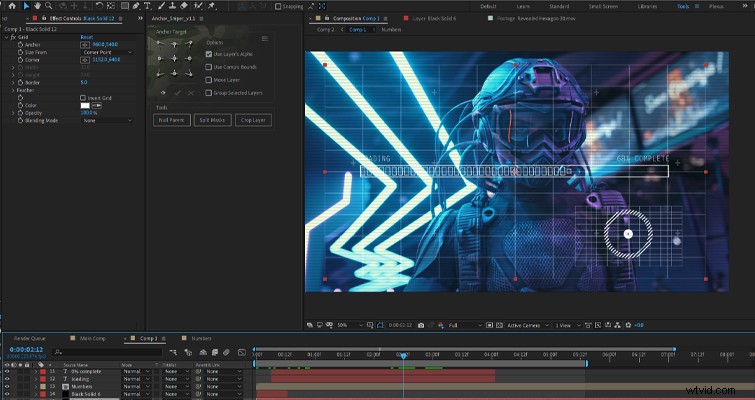
Para hacer esto, vamos a agregar una nueva capa sólida , luego agregue un Generador de cuadrícula desde el panel de Efectos . Puede dejar la configuración en sus valores predeterminados, pero debemos disminuir la escala para que se asiente perfectamente en la parte inferior derecha. Además, agregaría un borrado de cuadrícula a la capa y complete la transición en unos pocos fotogramas.

A continuación, agregaremos numerosas formas del Premium Beat Accent Pack GRATUITO para que encaje perfectamente en la cuadrícula. También voy a agregar algunas formas de este paquete a lo largo de la carga.
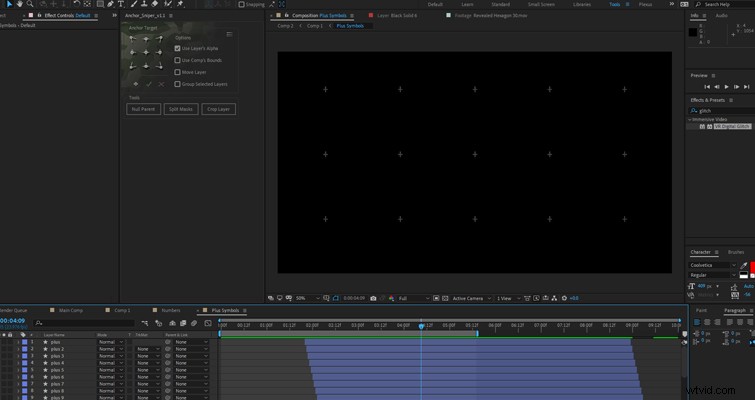
Antes de pasar a la apariencia, agregaremos una nueva capa de texto para el conjunto final de animaciones y agregando nada más que un plus (
Desplace la posición de cada símbolo más unos cuantos fotogramas para que aparezcan en orden a lo largo de la composición.

Dado el estilo de secuencia
Para solidificar el efecto, agregaremos una serie de ajustes visuales para darle a la secuencia de arranque ese sabor ciberpunk.
Primero, agregue un sólido blanco , luego usa la herramienta Máscara para crear un rectángulo delgado que se expanda por toda la composición.
Ahora, presiona T y luego P en las capas para mostrar la opacidad y la posición. Mantén pulsado ALT mientras selecciona el cronómetro en la Opacidad configuración para abrir el editor de expresiones . Luego, agrega loopOut(type =“cycle”, numKeyframes =0) al campo.

Ahora, agregue esta información exacta a la posición, duplicar la capa y luego colóquela un poco más abajo.
Estas líneas blancas deberían bordear la pantalla como una línea de escaneo de TV antigua. Sin embargo, no se ven como una línea de escaneo en este momento, por lo que debemos hacer algunas cosas.
- Primero, cambie el modo de fusión a cada línea de escaneo para agregar.
- Agregaremos ruido fractal y cambie el tipo de ruido para bloquear y aumentar el contraste y el brillo.
- También deberíamos darle a la máscara una pluma de 20-25 .
Finalmente, agregue tres capas de ajuste.
En la capa de ajuste inferior, agregue un efecto de compensación óptica y ligeramente aumentar el campo de visión hasta que comenzamos a ver la distorsión visual de la imagen.
Luego vamos a agregar un efecto de persianas venecianas a la capa de ajuste intermedia. Cambia el ángulo a 90 y la transición completa a 25 , con un ancho de 20 . También podría duplicar este efecto para que sea más pronunciado.

En la capa de ajuste final, agregaré el complemento gratuito Quick Chromatic Aberration y desplace ligeramente la rotación en un punto.
También usé una capa de ruido VHS mezclado con un mapa de desplazamiento para crear la apertura y el cierre de la pantalla de arranque. Sin embargo, en su mayor parte, todo lo anterior será suficiente para brindarle una secuencia de arranque inspirada en el cyberpunk.
Leyendo esta guía, a menudo me preguntaba:“¿Quién va a necesitar esto? Es tan específico”. Pero, como se señaló anteriormente, a veces saber cómo se crea un elemento específico es suficiente para desviarse en una dirección diferente y crear un efecto único.
Para obtener sugerencias adicionales sobre After Effects e información relacionada, consulte estos artículos:
- Anima tu logotipo con este efecto dominó de After Effects
- Cree un efecto de tarjeta 3D en After Effects con este archivo de proyecto GRATUITO
- Cómo crear animaciones de texto mate en After Effects
- Técnicas sobre cómo animar una foto 2D en After Effects
- Cómo animar letras individuales en Adobe After Effects
