En este video tutorial, aprenda cómo puede capturar y animar una presentación de sitio web para sus proyectos usando Adobe After Effects.
Ya sea que sea un editor de video o un artista de gráficos en movimiento, en algún momento, es posible que deba mostrar un sitio web en un proyecto de video. Una forma sencilla de hacer esto es capturar en video el sitio web mientras se desplaza por él. Sin embargo, el desplazamiento puede parecer irregular cuando se desplaza hacia abajo en una página web completa. Además, tendrás que descargar un software de captura de video para grabar la pantalla. Si desea la mejor calidad y el mayor control, ¡este tutorial de After Effects lo tiene cubierto!

Para crear un efecto de desplazamiento suave con control total sobre la animación de su sitio web, tome capturas de pantalla de cada parte de la página web y compóngalas juntas en After Effects. Este enfoque produce los mejores resultados y le brinda la opción de diseñar la presentación de su sitio web como lo desee.
Qué to-take-away de este tutorial
Aprenda a unir las capturas de pantalla de su sitio web y animarlas para crear un efecto de desplazamiento suave. Además, también aprenderá cómo crear títulos destacados y agregar información a su presentación. Más allá de los conceptos básicos, este tutorial de After Effects analiza de cerca la animación 3D y cómo animar el sitio web como quieras.
Estas son algunas de las conclusiones principales de este tutorial de After Effects:
- Componga su sitio web usando varias capturas de pantalla.
- Anima tu presentación en un espacio 3D con rotación.
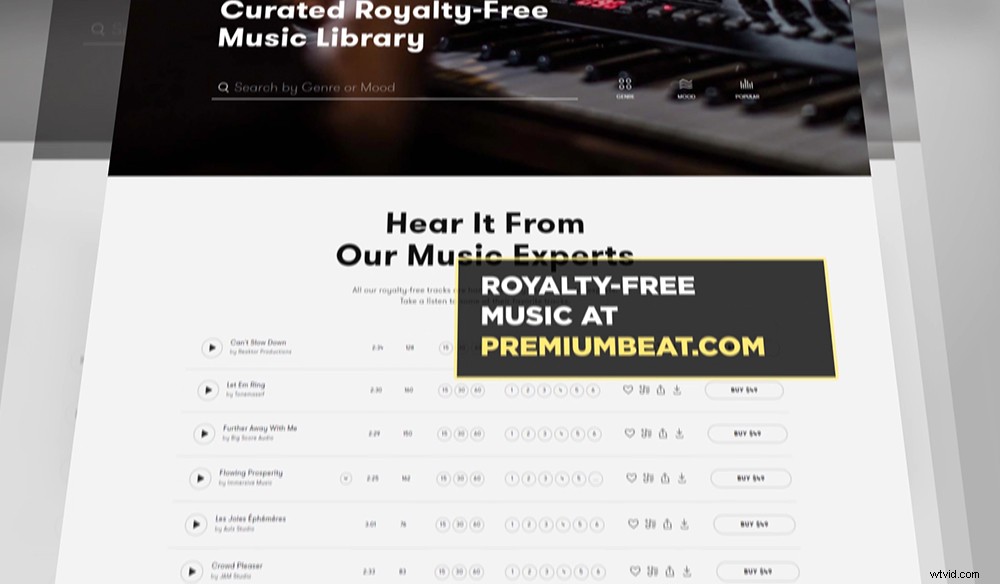
- Cree títulos que animan con su sitio web de desplazamiento.
Si está buscando una presentación de sitio web increíble y lista para usar, consulte Header en RocketStock.com.
