
Creando una apariencia de cine negro con un mapa de desplazamiento en Photoshop.
¿Qué es un mapa de desplazamiento?
Si es nuevo en Photoshop, la mera mención de los mapas de desplazamiento puede resultar abrumador. El propósito de este artículo es darle una introducción a ellos; lo guiará en pasos fáciles de seguir sobre cómo generar mapas de desplazamiento en escala de grises simples a partir de una imagen existente y le mostrará cómo implementarlos de manera efectiva utilizando el filtro de desplazamiento en Photoshop.
Un mapa de desplazamiento es una versión en escala de grises de la misma imagen en la que está trabajando, guardada como un archivo de Photoshop (.PSD). Este mapa de desplazamiento se usa luego para aplicar una textura a un gráfico plano a través de Desplazar y distorsiona el gráfico para adaptarlo a la forma del mapa. Esto le da al gráfico plano, u objeto 2D, un aspecto 3D más realista. Es posible que haya visto imágenes en línea en las que se asigna una textura a la cara de alguien o un logotipo contorneado en una superficie texturizada.
¿Por qué usar mapas de desplazamiento?
Los mapas de desplazamiento son una excelente manera de mapear texturas en objetos 2D, como logotipos o texto, agregar profundidad y una perspectiva 3D. Espero ilustrar que los mapas de desplazamiento no son tan desalentadores como pueden parecer, aunque me doy cuenta de que este artículo puede ser más adecuado para usuarios intermedios de Photoshop que para novatos.
¿Cómo implementar un mapa de desplazamiento?
Una vez que se ha generado un mapa de desplazamiento. Necesitas usar el Desplazar filtro para distorsionar el objeto 2D, o gráfico plano, en el mapa. El desplazamiento El filtro ha estado en Photoshop desde la versión 2.0. No ha cambiado mucho desde entonces, sin embargo, sigue siendo un filtro que vale la pena conocer. Puede parecer un proceso complicado de usar, pero cuando lo ha intentado un par de veces, es sencillo. Lo que hace es mover los píxeles claros hacia arriba y hacia la izquierda y los píxeles oscuros hacia abajo y hacia la derecha. Esto crea una ilusión de profundidad a través de la luz. Esta es la razón por la que su mapa de desplazamiento debe ser bastante contrastado.

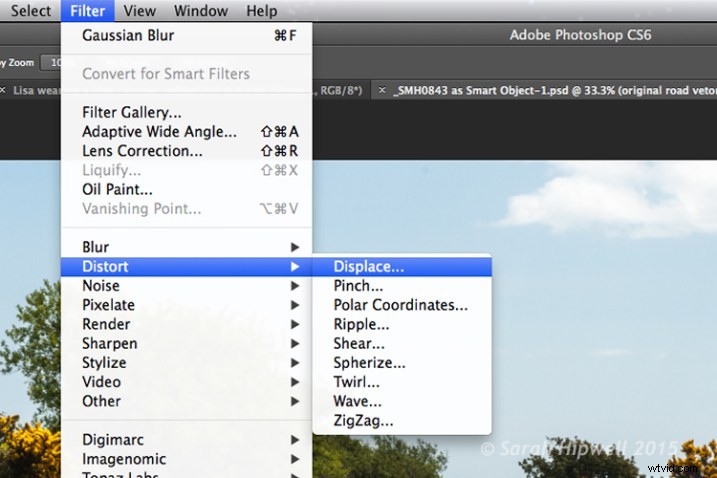
Cómo acceder al filtro Distorsionar en Photoshop.
El primer método que describo a continuación le muestra cómo usar una forma vectorial para crear una marca vial y mapearla en la superficie de la carretera. Este proceso sería el mismo para aplicar logotipos o texto sobre cualquier fondo texturizado. En los otros dos ejemplos, describo cómo se pueden usar los mapas de desplazamiento para crear efectos de sombra. Echemos un vistazo.
1. Añadir una señalización vial realista

Antes y después donde a la señalización vial se le ha aplicado un mapa de desplazamiento.
Objetivo:crear una señalización vial realista a partir de un gráfico vectorial.
Comencemos con la imagen base de la carretera. El mapa de desplazamiento en escala de grises se creará a partir de esta imagen. La tercera imagen es la imagen vectorial plana de la señalización vial. Usé la herramienta Lazo poligonal para dibujar una forma similar a una marca vial y la rellené de blanco. Convierta esto en un objeto inteligente y luego oculte esta capa.
Proceso de mapa de desplazamiento:
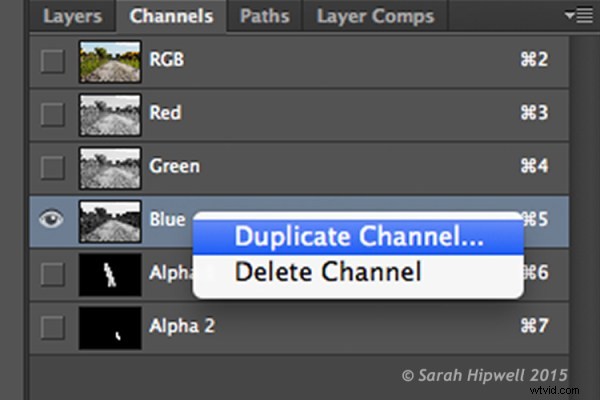
Abra su panel de Canales y haga clic en cada uno de los canales rojo, verde y azul para ver cuál tiene el mayor contraste. En este ejemplo, elegí el azul. Haga clic y duplique este canal.

Duplicando el canal azul para crear un mapa de desplazamiento.
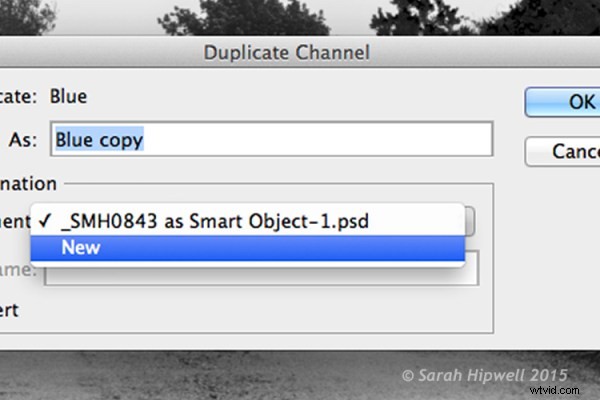
Esto abre otro cuadro de diálogo (ver más abajo). Donde dice Documento, haga clic en la pestaña y elija Nuevo. Nombre este archivo Desplazar carretera o lo que quieras y haz clic en Aceptar.

Al hacer clic en la pestaña Documento para seleccionar Nuevo para crear un nuevo documento para un mapa de desplazamiento.
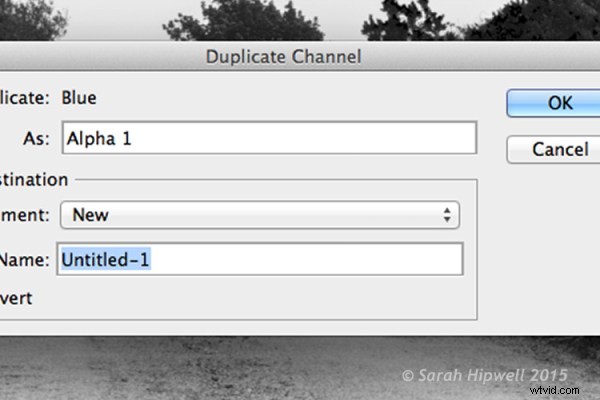
Esto crea un nuevo documento con la capa denominada Alpha 1. Antes de guardar este documento como un archivo PSD (Photoshop) en escala de grises. Debe agregar algo más de contraste, vaya a Menú> Imagen>Ajustes>Niveles, luego agregue Gaussian Blur de 9.9 píxeles. Esto permitirá que los bordes de la forma del vector de señalización vial se ajusten a los contornos de la carretera, en lugar de tener un borde irregular. Convierta esta imagen a escala de grises y guárdela como Displace road.psd. Cierra este documento.

Este cuadro de diálogo aparece directamente después de seleccionar Nuevo en el paso anterior.

Un mapa de desplazamiento en escala de grises de la imagen de la carretera.
Regrese al documento original donde todavía estamos en el panel Canales y el canal azul aún está resaltado. Haga clic en la capa RGB para devolver la imagen a color.
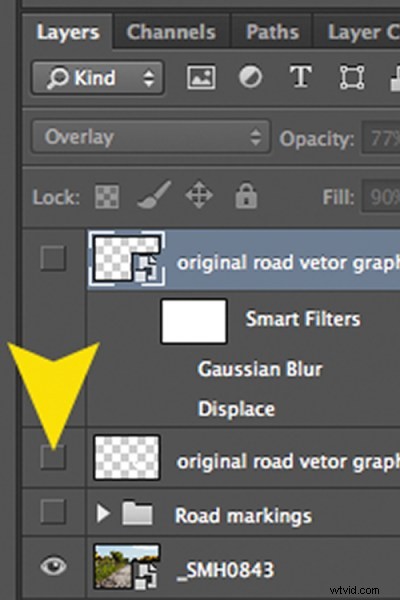
En el Panel de capas (normalmente tengo esto anidado al lado del panel de canales) haga clic en el cuadrado a la izquierda de la miniatura de la capa para recuperar la visibilidad de la forma del vector de carretera que había dibujado antes de hacer el mapa de desplazamiento. Ver imagen a continuación.

Con esta capa resaltada, sube a Menú>Filtro>Distorsionar>Desplazar . Aparece un pequeño cuadro de diálogo. La cantidad de distorsión que aplique dependerá de los valores que ingrese en los cuadros de escala Horizontal y Vertical. El valor predeterminado es 10 en cada casilla. Estos valores representan porcentajes.
Cuanto más altos sean los valores, mayor será la distorsión. Experimente para ver el efecto deseado que desea. Cuando convierte sus capas en objetos inteligentes , cualquier ajuste que realice se puede realizar fácilmente y de forma no destructiva. Para esta imagen, elegí 55 en la escala Horizontal y 80 en la Vertical. Quería más distorsión en las marcas viales para que coincidiera con el aspecto desgastado de la carretera.
En este punto, su imagen puede verse un poco rara, siga el siguiente paso para que se vea más mezclada y realista.

Primer plano de la señalización vial después de aplicar el mapa de desplazamiento y los ajustes finales.
Retoques finales:para dar a la señalización vial un aspecto más realista.
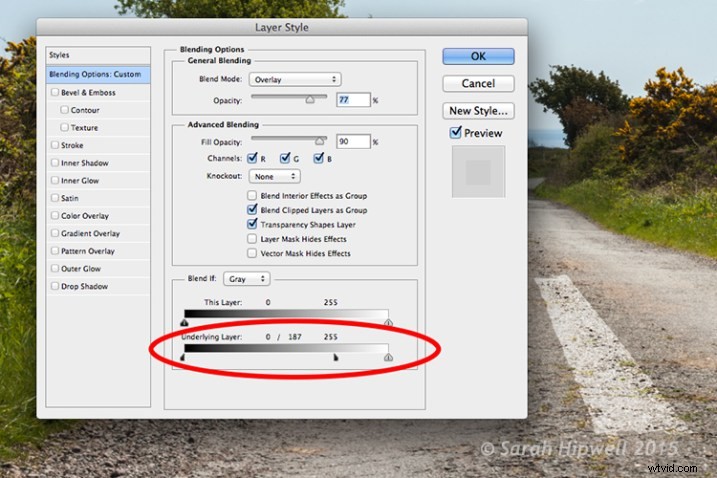
Agregué Gaussian Blur de 4px para deshacerme del borde levemente pixelado en la forma. Haga doble clic en cualquier lugar a la derecha de la capa para que aparezca el cuadro Estilo de capa. Cambié el modo de fusión a superposición, reduje la opacidad al 77 % y el relleno al 90 %. En la sección Mezclar si, moví el control deslizante negro a 187 en la Capa subyacente.
Consejo. Si mantiene presionada la tecla Alt/Opción mientras arrastra los controles deslizantes negro o blanco, la flecha del control deslizante se divide en dos, lo que hace que la mezcla sea más suave.

El control deslizante negro se divide en la capa subyacente en el cuadro de diálogo Opciones de fusión.
2. Efectos de sombra:agua


Imágenes de antes y después que muestran la distorsión en la palabra "Desplazar" cuando se ha aplicado un mapa de desplazamiento.
Objetivo:crear una sombra realista reflectante en el agua con texto.
Usé la palabra "Desplazar" para mostrar cómo una sombra en el agua puede verse bastante efectiva y realista. El mapa de desplazamiento que hice para esta imagen funcionó muy bien al distorsionar el texto para envolver las ondas del agua. Seguí los mismos pasos para generar el desplazamiento que arriba, pero apliqué un desenfoque gaussiano de 5,4 px para esta imagen.
Los valores que agregué en el cuadro de diálogo Desplazar para las escalas Horizontal y Vertical fueron 80 respectivamente.
Para los ajustes finales, agregué Gaussian Blur de 10.1px. Cambié el Modo de Fusión a Luz Suave, reduje la Opacidad al 78% y Relleno al 80%. En la sección Mezclar si, moví el control deslizante negro en la Capa subyacente a 148.

La palabra Desplazar distorsionada usando un mapa de desplazamiento.
2. Efectos de sombra:aspecto de cine negro

Usando líneas horizontales negras y un mapa de desplazamiento para simular la luz que brilla a través de las persianas de las ventanas.
Objetivo:crear un aspecto de cine negro o el efecto de luz que entra por las persianas.
Para esta imagen tuve que trabajar más en Photoshop para obtener el aspecto final. El proceso para generar un mapa de desplazamiento es el mismo aquí que en los otros ejemplos. Solo tenga en cuenta que el canal azul no es la mejor opción para los sujetos, ya que los tonos de piel se ven horribles.
Aislé el modelo de esta imagen y lo puse en una capa separada con una máscara de capa. Agregué una capa de ajuste en blanco y negro, luego creé líneas horizontales negras gruesas usando la herramienta Marco rectangular para parecerse a los listones de la ventana en una capa separada. A continuación, dupliqué esa capa. Usé uno para la capa de fondo y agregué una cantidad significativa de desenfoque gaussiano. Luego moví la otra capa sobre el modelo con la máscara de capa. Quería inclinar las líneas negras (persianas) a lo largo de la cara de la modelo. Hice esto usando la herramienta de transformación gratuita.

Líneas negras creadas con la herramienta Marco rectangular.
Hice un mapa de desplazamiento y distorsioné los listones sobre la cara del modelo usando 15 y 20 como valores para las escalas Horizontal y Vertical.

Las líneas negras se han distorsionado a través del filtro Desplazar utilizando un mapa de desplazamiento.
Esta es solo una breve descripción de los ajustes finales:apliqué una superposición de degradado y algo de quemado para oscurecer el lado izquierdo del modelo, ya que la fuente de luz proviene de esa dirección. Agregué Desenfoque gaussiano de 28,9 px y reduje la opacidad al 40 %.
Consejos
- El azul es el peor canal para elegir si está haciendo un mapa de desplazamiento en el que intervienen los tonos de piel.
- El canal verde suele mostrar el mayor contraste.
- Asegúrese de utilizar Gaussian Blur al generar mapas de desplazamiento.
- Los mapas de desplazamiento deben guardarse como un archivo .PSD en escala de grises.
Espero haberte inspirado para comenzar a hacer mapas de desplazamiento y usar el filtro de desplazamiento si nunca lo has probado antes.
