¿Le gustaría que más personas vean los sitios y videos que diseña? Bueno, hay sistemas que podrían ayudarte precisamente con ese objetivo. La jerarquía visual puede ayudar a capturar la atención de su audiencia y mantenerla también.

Al controlar aspectos como el tamaño y la naturaleza repetitiva de su contenido, puede crear gráficos que atraigan a los consumidores y hagan que quieran saber más sobre lo que tiene para ofrecer.
Aprender a usar la jerarquía visual para cautivar al espectador podría generar mayores ventas, ya que ayuda a los espectadores a aprender la mayor cantidad de información en la menor cantidad de tiempo. Lo que es más importante, hará que quieran volver por más.
Exploremos qué es la jerarquía visual y cómo usarla en su producción de video.
¿Qué es la jerarquía visual?
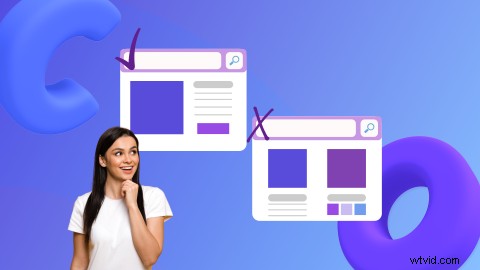
La jerarquía visual, en términos simples, es el método que utilizan los diseñadores de sitios web para facilitar la visualización de la página para un consumidor.

Fuente de la imagen:HubSpot
Usando este principio, el consumidor ve el contenido de una manera que responde a sus preguntas más urgentes con facilidad. Simplifica el contenido al tiempo que permite que el propietario del sitio diseñe sus mensajes de marketing previstos en una ruta que influirá mejor en el consumidor. La jerarquía visual es una parte esencial de cualquier diseño gráfico.
Elementos esenciales de la jerarquía visual
1. Tamaño
Cuando se trata de captar la atención del consumidor, el tamaño es una de las herramientas más útiles que puede utilizar un diseñador. Al manipular la escala de ciertas partes de la página, el tamaño tiende a dirigir la vista en esa dirección.

Fuente de la imagen:Enjambre
Hacer esto podría hacer que se destaquen ciertas cosas en una página llena de información.
Cuando los espectadores se desplazan o miran contenido de forma pasiva, usar el tamaño puede ayudarlos a recopilar puntos clave de información de forma rápida y sencilla sin perder demasiado tiempo. Sin embargo, el tamaño debe usarse con cuidado y moderación.
No desea abrumar a los usuarios con información con gráficos de mayor tamaño.
2. Perspectiva
La perspectiva funciona de manera similar al tamaño en el sentido de llamar la atención sobre ciertas partes de una página o video. Brindar ilusiones de distancia y profundidad también puede hacer que un video o una página sea una experiencia más placentera, lo que aumenta las posibilidades de que un consumidor quiera seguir aprendiendo más sobre el producto o servicio.

Fuente de la imagen:NepaliGraphics
Dar profundidad a ciertas porciones de contenido en una plataforma de visualización plana atrae naturalmente la atención hacia ellas. Con el uso de filtros y capas, un diseñador puede despertar el interés de alguien que ve la página.
3. Proximidad
La proximidad es un elemento básico de la composición. Jugar con la proximidad de los elementos también crea interesantes efectos visuales.
Cerrar el espacio entre elementos similares da una señal subconsciente de que son parte de un todo, mientras que los elementos espaciados por separado pueden dar la ilusión de que partes del contenido no están relacionadas o no son importantes entre sí.

Fuente de la imagen:254-Online
4. Espacio
Utilice el espaciado para crear un diseño agradable que comparta la mayor cantidad de información posible sin abrumar al espectador. El espaciado para separar o agrupar elementos también puede facilitar que su audiencia comprenda el contenido.

Fuente de la imagen:Twitter
Un diseño limpio es menos intimidante y trae la información al primer plano de una manera que es fácil de entender. El espacio entre estos grupos de información se denomina "espacio en blanco" o, a veces, "espacio negativo".
El espaciado se utiliza junto con los patrones de exploración esperados de los espectadores. Hay dos tipos principales de diseños que son útiles al configurar el contenido. El primer tipo es el patrón F. En este método, el contenido se alinea a la izquierda. Este método es más útil porque a las personas se les enseña a leer de izquierda a derecha.
Es un excelente punto de partida para diseñar espacios en blanco.
Alternativamente, el patrón Z usa imágenes y texto para permitir a los espectadores escanear y recopilar información de fragmentos de imágenes y texto. Sigue el camino de la parte superior izquierda a la parte superior derecha y de la parte inferior izquierda a la parte inferior derecha, formando una forma de Z. Es excelente para áreas de contenido que no son extremadamente densas. Los espectadores que solo están hojeando podrán obtener la esencia de la porción completa con solo revisarla durante unos segundos.
5. Alineación
La alineación también ayuda a agrupar componentes para el beneficio del espectador. El contenido desorganizado desalienta a los espectadores a seguir leyendo debido a la frustración y la confusión. Usando la alineación, formas similares de texto e imágenes se organizan en una columna o fila.

Fuente de la imagen:Diseño Zeka
Los elementos que están desalineados se destacan, por lo que un diseñador debe usarlo como una sorpresa para llamar la atención hacia áreas específicas. Por lo general, las páginas se alinean a la izquierda, lo que presenta la oportunidad de alinear ciertos aspectos de una página para enfatizar partes de la información de una manera creativa y fácil de escanear.
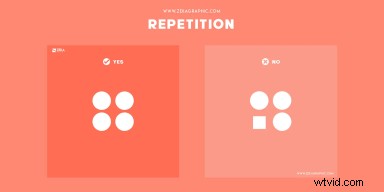
6. Repetición

Fuente de la imagen:Diseño Zeka
Repetir los mismos patrones de tamaño permitirá que el contenido se vea razonablemente agrupado y más profesional, dando la ilusión de que el contenido proviene de una fuente de alta autoridad.
Los hipervínculos azules son un ejemplo de repetición efectiva. Las personas saben que cuando ven una palabra subrayada en azul en toda la web, pueden encontrar más información sobre el tema específico haciendo clic en ella. La creación de estos patrones repetitivos en una página le dará al lector o espectador una sensación similar de confianza sobre qué esperar de ciertos tipos de patrones.
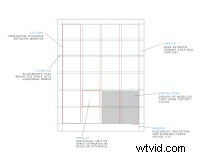
7. Rejillas
Las cuadrículas son una forma segura de crear diseños estéticamente agradables. Creo que una cuadrícula de Instagram sería el ejemplo perfecto aquí:videos codificados por colores, arreglos específicos y una lógica estética que fluye hacia una historia convincente. Componer la ilusión de una cuadrícula ayuda a mantener los elementos de su diseño alineados y ordenados. Al igual que la proximidad, permite al espectador agrupar fácilmente objetos y texto mientras las líneas de la cuadrícula los guían.

Fuente de la imagen:Vectornator
La cuadrícula modular está compuesta de líneas horizontales y verticales y es la más común y sencilla de entender. Sin embargo, hay otros tipos de rejillas que también funcionan muy bien. Por ejemplo, la cuadrícula diagonal es útil para ayudar a que el diseño se destaque en el papel y en el diseño web.


 Editor de video gratuito en el navegador
Editor de video gratuito en el navegador Haz videos profesionales en minutos
Prueba gratisCómo usar la jerarquía visual en el contenido de video
Aprender a implementar la jerarquía visual en los videos puede ayudar a sumergir a los espectadores. Como mínimo, hará que su mensaje de video y su información sean fácilmente accesibles para aquellos que prefieren hojear el contenido y seleccionar las partes más importantes para comprender.
1. Tamaño
Un editor puede implementar el tamaño de varias formas en un video. Una forma es proporcionar puntos de información clave, incluso si el espectador solo mira/escucha pasivamente. Hacer esto también permitirá que el espectador se concentre más si ve algo que llama su atención y despierta su interés. Aquí el narrador está explicando los tipos de nubes. Observe cómo el número "2000" es el más grande Hacer esto permite que alguien que solo mire un poco diga "wow, ¿solo 2000 metros? Eso es bajo".

Aunque algunos diseñadores tienden a optar por gráficos con más "palabras", tres palabras simples con un tamaño mayor son suficientes para captar la atención de la audiencia.
2. Perspectiva
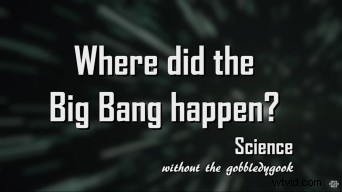
La perspectiva es una forma de hacer que su video sea más interesante. En este ejemplo, la creadora de contenido Sabine Hossenfelder utiliza la perspectiva al contrastar un fondo borroso con un primer plano de texto.
El movimiento repentino llama la atención de la audiencia mientras les informa qué esperar y los prepara para escuchar más.

3. Proximidad
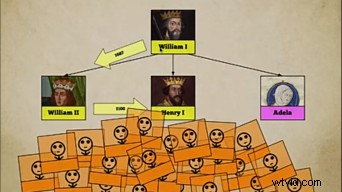
Manténgase alejado de imágenes confusas o contradictorias cercanas entre sí en su video. La gente ve, escucha y lee contenido de video, así que asegúrese de simplificar donde pueda. En este ejemplo, la breve historia de la familia real se presenta de forma audible y visual, con nombres escritos debajo de las imágenes correspondientes.

Aquí, es fácil entender de quién está hablando el narrador y la línea de niños que vino después de ellos. Aunque no está claramente marcado, se entiende a quién y a qué grupo de generación pertenecen.
4. Espacio
Dejar que el contenido respire también es muy importante. Los gráficos abrumadores pueden generar confusión y reducir el tiempo de visualización del video. A menudo, lo que se necesita es menos información visual para consumir, lo que permite al espectador escuchar mientras ve puntos clave de información en la pantalla.
En este video, descubrimos qué tan profundo es el océano.

Gran parte del video consiste en la narración y la leyenda en la parte inferior. El resto del video es un medidor de profundidad con imágenes del objeto o animal discutido desplazadas a través de la pantalla. Es un reloj divertido y una experiencia de aprendizaje útil.
5. Alineación
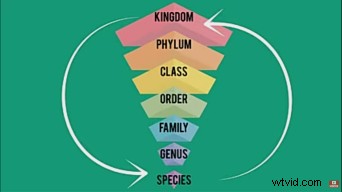
Nuestros cerebros están conectados para buscar patrones como filas y columnas para comprender el mundo que nos rodea. Eso significa que las cosas dispersas o aleatorias tienen la posibilidad de malinterpretarse o pasarse por alto por completo.
Este video sencillo hace un excelente trabajo al categorizar diferentes tipos de animales de manera simple. Puede entender que lo que está viendo es el orden de las especificaciones en las que se encuentran los animales, incluso sin escuchar el audio. El audio en sí profundiza en los detalles y llena los espacios entre los puntos clave que de otro modo se habrían perdido.

¿Estás listo para usar la jerarquía visual en tu próximo video?
Tómese su tiempo para practicar y dominar la jerarquía visual. Recuerde que el efecto que tiene en las personas puede variar, así que esté abierto a la retroalimentación y al aprendizaje. Cuando esté listo, explore toneladas de información que lo guiarán para crear una mejor experiencia para el consumidor. Puede consultar sitios como Vectornator que tiene un blog especializado en el aprendizaje del diseño gráfico. También está la Fundación de diseño de interacción, que está llena de información sobre diseño junto con cursos y una comunidad en línea de diseñadores que ayudan a los principiantes a través de seminarios web. ¡Buena suerte!
