No dejes que tu animación sufra por estar mal diseñada. Aquí hay tres videos para ayudarlo a mejorar su próxima composición de After Effects.
Para muchos diseñadores de movimiento, la parte de diseño gráfico de un proyecto puede sentirse como un talón de Aquiles. A lo largo de los años, descubrí que los mejores gráficos en movimiento comenzaron a partir de un sólido concepto de diseño gráfico al principio. Un concepto que puede traducirse en un producto animado y seguir los elementos fundamentales de un gran diseño.
No hay mejor manera de aumentar el valor de su trabajo que una paleta de colores sólidos, un buen trabajo de línea, un diseño y una tipografía excepcionales:el núcleo del diseño gráfico.
Estos videos provienen de Goodwill Community Foundation a través de su proyecto GCFLearner.org, que tiene la maravillosa misión de ayudar a educar a las personas sobre varios temas al profundizar en esos temas. Son reflexivos y están bien producidos, se dedica mucho pensamiento y cuidado a su elaboración, y presentan estos conceptos de una manera clara y concisa con maravillosos ejemplos visuales.
¡Vamos a sumergirnos!
1. Fundamentos
Los diseños de sentimientos más cohesivos tienen todos elementos de línea, forma, forma, textura y equilibrio. Ejecutar estos elementos correctamente es lo que hace que un diseño se sienta bien . Este video explora estos elementos fundamentales.
La forma en que anima el trabajo de línea puede guiar la vista del espectador hacia un contenido específico y crear una guía para su audiencia hacia un punto focal en la pantalla. Las líneas se pueden animar para formar dibujos simples. Utilizarlos en su diseño es vital.
Las líneas pueden cambiar el peso, el color, la textura y el tamaño, lo que les otorga una enorme cantidad de propiedades animables.

Las formas (a menudo en forma de vectores en el mundo del diseño de movimiento) son los componentes básicos del diseño gráfico. Hacen que las imágenes sean reconocibles y aportan peso visual a una composición. Las formas son sin duda uno de los componentes básicos de la comunicación visual.
Nuestras mentes entienden muchas cosas como letreros, íconos de aplicaciones e incluso bellas artes debido a las formas. Juega con formas para ayudarte a organizar y separar el contenido, o incluso con ilustraciones simples para agregar otra capa a tu animación.


Cuando una forma se mueve del espacio 2D al espacio 3D, el concepto se conoce en diseño gráfico como forma. Las formas usan luz, sombra y perspectiva. Puede aplicar forma a casi cualquier elemento de su diseño.
Tanto en el diseño gráfico como en el de movimiento, la forma hace posible el realismo. Incluso si su diseño está destinado a ser plano, hay elementos de forma sutiles que puede agregar para que su diseño destaque un poco más.

La textura es la cualidad táctil o física de una superficie. En el diseño, puede ser real o implícito en las formas y líneas. La textura puede hacer que su diseño se sienta más tangible para un espectador en el mundo del diseño.
Las texturas también son excelentes elementos de fondo y agregan otra capa de profundidad a su diseño de movimiento (así como otro elemento para animar para brindar interés visual).

El equilibrio es la distribución del peso visual y puede verse afectado por el color, el tamaño, el número y el espacio negativo. Un buen equilibrio en una composición puede tomar muchas formas. Puede ser simétrica o no. Es uno de los elementos de diseño gráfico más difíciles de dominar porque requiere intuición.
A medida que busca inspiración para sus diseños y crea su tabla de estado de ánimo, preste mucha atención al equilibrio visual de las piezas que elija. En poco tiempo, también será instintivo para ti.
La regla de los tercios también puede ser un tema útil para explorar cuando se trata de dominar el equilibrio visual.

2. Color
El color puede evocar emociones y ayudarlo a comunicar conceptos visualmente sin usar ningún texto. La teoría del color se ha estudiado durante siglos. Mirar el color desde una perspectiva deliberada puede cambiar todo en su diseño.
La rueda de colores es una combinación de colores primarios y secundarios. El tono, la saturación y el valor se pueden modificar para ajustar su color.
Hue es tu color. La saturación es la intensidad de ese color. Y el valor describe la oscuridad o la claridad del color.
Hay varias fórmulas para hacer paletas de colores visualmente atractivas.
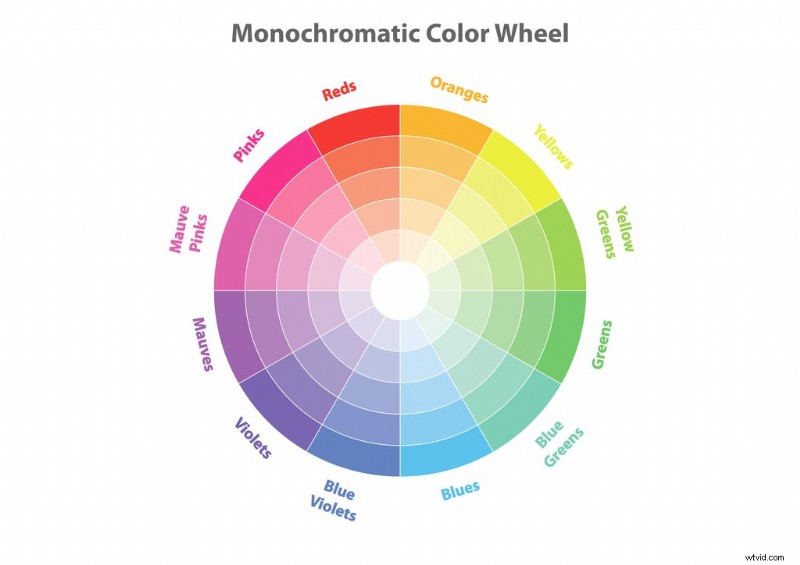
Fórmula de color monocromática
Los esquemas de color monocromáticos son los más fáciles de crear. Se enfocan en un color en la rueda de colores y luego modifican los valores de claridad y oscuridad.

Fórmula de color análoga
Los esquemas de color análogos se crean usando colores uno al lado del otro en la rueda de colores.

Fórmula de colores complementarios
Las paletas de colores complementarias se forman utilizando colores que están en el lado opuesto de la rueda de colores entre sí. Para expandir su conjunto de colores fuera de dos colores, puede modificar la saturación y el valor de los colores.

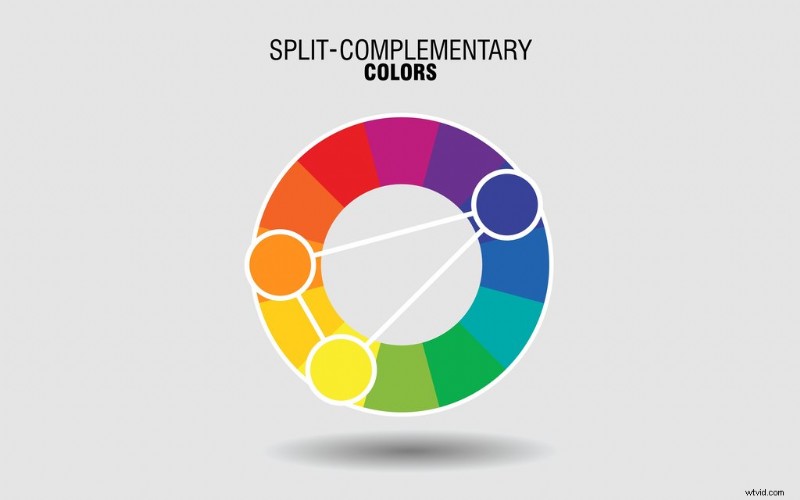
Fórmula de división de colores complementarios
Los esquemas complementarios divididos se forman usando los colores vecinos al complemento de los colores. Modificar la saturación y la luminosidad puede ofrecer opciones interesantes dentro de un esquema de colores complementarios divididos.

Fórmula de color triádica
Las paletas de colores triádicas utilizan tres colores igualmente espaciados en la rueda de colores. Forman un triángulo equilátero perfecto.

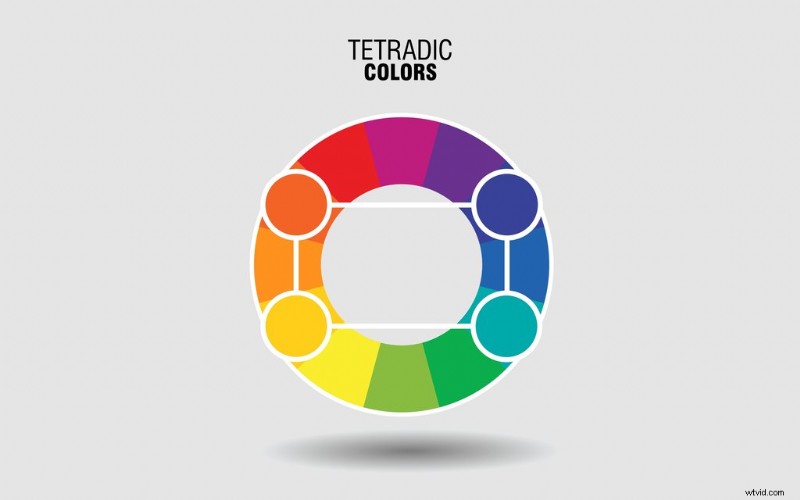
Tetradic Color Formlua
Las paletas de colores triádicos se crean utilizando dos pares de colores complementarios y forman un rectángulo perfecto en la rueda de colores.
Sugirió elegir un color para dominar una combinación de colores tetradic y usar el resto como acentos.

Combinando colores
Los colores no ser demasiado intenso a la vista. Puede causar un efecto de sacudida (aprovechado para bien, no para mal) que, por el bien de la teoría básica del color, le recomendamos que evite.
Puede solucionar ese problema modificando la oscuridad y la claridad (valor) de sus colores. La legibilidad también es clave. A veces, es mejor para su espectador y/o audiencia no usar color y mostrar ciertos elementos en gris, negro o blanco.
Por último, es importante no olvidar la capacidad de un color para evocar una emoción. Se han realizado innumerables estudios sobre los impactos psicológicos de los colores y cómo varían según la cultura y la ubicación geográfica.
3. Diseño y composición (piense como un diseñador)
El diseño y la composición le dan estructura a su diseño y facilitan que sus espectadores naveguen por la información que les está enviando con su animación.
Un diseño mal compuesto se ve desordenado y caótico. Entonces, si no buscas eso , consulta estas consideraciones fundamentales sobre el diseño y la composición.
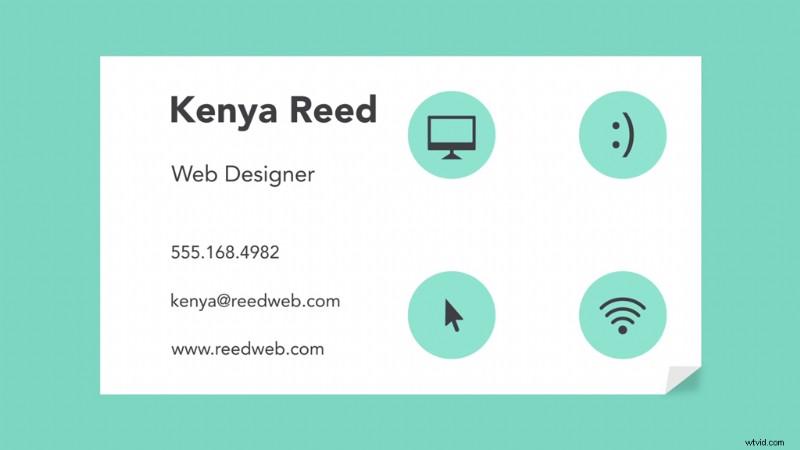
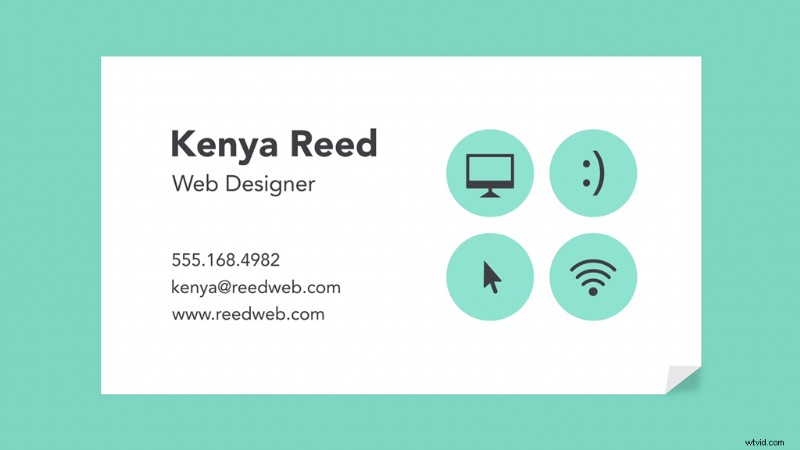
Proximidad
La proximidad es cómo los elementos o grupos de elementos están espaciados entre sí. Una regla general es que los bloques de información relacionados entre sí, como texto, ilustraciones o íconos, deben agruparse. Además, esos grupos deben estar separados para mostrar su agrupación de información distinta de una manera fácilmente identificable.


Espacio en Blanco
Otro término para el espacio en blanco es espacio negativo. Se refiere a los espacios entre tus líneas, el margen exterior de tu composición, o entre bloques de íconos o información.
Si su composición se siente desordenada, considere el espacio en blanco.

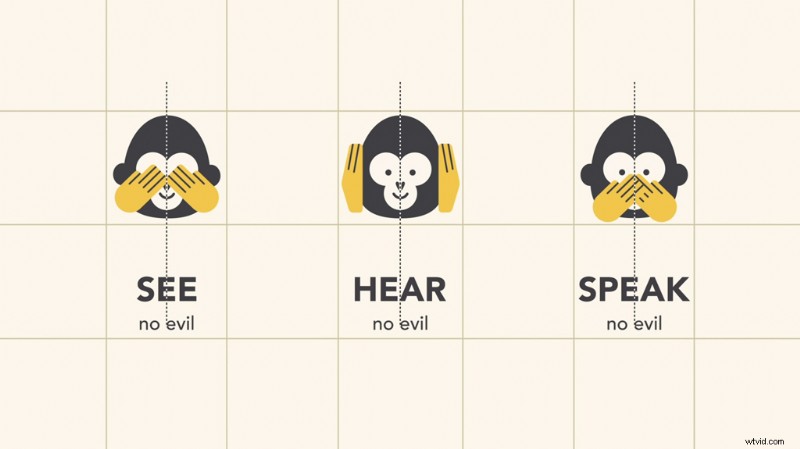
Alineación
No hay una sola forma de abordar la alineación adecuada, y la clave es la consistencia. Una vez que decidas cómo alinear las piezas de tu composición entre sí, asegúrate de mantener la alineación en el resto de tus elecciones de diseño.

Contraste
El contraste es una yuxtaposición visual entre elementos. Se utiliza para llamar la atención sobre una parte específica de la composición. Hay muchas formas de crear contraste.
Puede ajustar el peso visual de los objetos contrastando sus tamaños. Puede emparejar texturas suaves con texturas ásperas.
El texto también es una forma poderosa de mostrar el contraste. Puedes mezclar fuentes serif y san serif, o un estilo dibujado a mano con una fuente realmente limpia y moderna.

El contraste es clave para crear una jerarquía de información fácil de comprender para el espectador.

Repetición
La repetición es el concepto de que cada proyecto debe tener una apariencia definida mediante la repetición de ciertos elementos:paletas de colores, formato de texto, líneas de trabajo uniformes, etc. La repetición hace que su público se sienta cómodo y los mantiene en la historia.
Cuando toda la animación tiene un esquema de color cohesivo o repite animaciones de iconos particulares, es más fácil para el espectador concentrarse en el material sin distracciones. Esto es especialmente importante en el mundo del diseño de movimiento.
Hay una capa oculta en la repetición del trabajo de movimiento:también debe asegurarse de que las velocidades, las velocidades y los estilos de su animación sean consistentes y solo discordantes si es necesario para la historia que está contando.

Ahí lo tienes, los componentes básicos del diseño gráfico. Se necesita práctica para volverse hábil y cómodo, pero tener en cuenta estas teorías, conceptos y reglas de diseño a medida que elabora su composición llevará sus gráficos en movimiento a un nivel superior.
Imagen de portada a través de MicroOne.
