Consolide la identidad de su marca animando el logotipo de su empresa de estas dos maneras diferentes. Vea los dos métodos para hacerlo en After Effects.
Tener un buen logo animado ayudará a la audiencia a conectarse más con cualquier marca. Es menos probable que los espectadores recuerden las imágenes estáticas en comparación con los medios dinámicos. Por lo tanto, no hay ninguna razón por la que una marca no deba tener un logotipo animado, especialmente porque muchos diseñadores de movimiento ofrecen servicios buenos y asequibles.
Los gráficos en movimiento pueden abrir un mundo completamente nuevo de posibilidades para un logotipo, además es una excelente manera de agregar una apariencia nueva a uno antiguo. Consideraría tener un logotipo animado como una necesidad para promover la identidad de una marca.

Por supuesto, hay infinitas formas de animar un logotipo. Sin embargo, hay una cosa importante a tener en cuenta cuando intenta descubrir cómo debe animar su logotipo. Necesitas conocer la marca y lo que representan. Por ejemplo, no animarías un logotipo para un club nocturno de la misma manera que lo harías para una empresa que vende aceites esenciales.

En el video, animé el mismo logo de dos maneras diferentes. Hice esto porque quería mostrar cómo los movimientos de animación pueden cambiar la forma en que la audiencia percibe un logotipo.
Los dos métodos que utilicé en el video son relativamente simples y los animadores de cualquier nivel de habilidad pueden hacerlo. Antes de comenzar a animar, debe preparar su obra de arte para que esté organizada y sea fácil trabajar con ella en el futuro.
Adobe Illustrator

No soy un ilustrador profesional de ninguna manera. Pero mientras estamos aquí, nuestro objetivo final es organizar la obra de arte para que sea fácil trabajar con ella en After Effects.
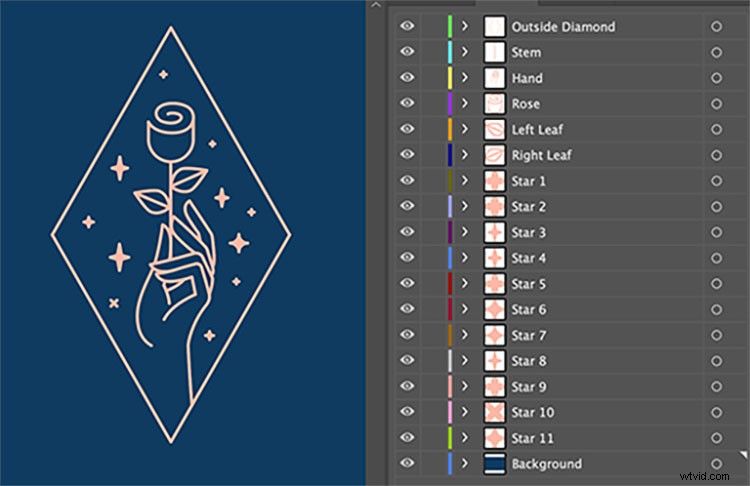
Illustrator y After Effects tienen sistemas organizativos muy diferentes. Entonces, lo que debemos hacer es asegurarnos de que todos los gráficos estén en sus propias capas. La forma más fácil de hacer esto es simplemente crear una nueva capa y arrastrar todo lo que desea animar a ella. Por ejemplo, en el logotipo que utilicé, seguí adelante y agrupé todos los activos que formaban la mano en una sola capa. A continuación, agrupé todo lo que formaba una hoja en otra capa, y así sucesivamente para cada pieza del gráfico vectorial. Esto puede ser un poco tedioso. Pero, confíe en mí, si simplemente intenta lanzar un archivo de Illustrator no preparado en After Effects, se arrepentirá de su decisión al instante.
Si necesita una mirada más profunda sobre este tema, consulte este artículo.
Adobe After Effects

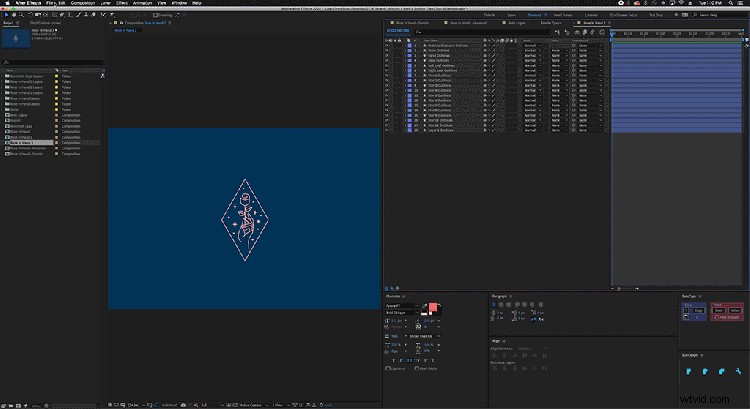
Una vez que todo esté organizado, es hora de importar tu archivo .ai. Abra After Effects y vaya a archivo , importar , archivo . A continuación, busque su archivo de Illustrator. Una vez que lo encuentre, haga clic en él, pero no lo abra todavía. Cuando resalte el archivo, verá una opción en la parte inferior de la ventana del explorador de archivos que dice Importar como . Haga clic en ese menú desplegable y cambie la opción de material de archivo a Composición:conservar tamaños de capa .
Ahora debería ver todas las capas que organizó en Illustrator dentro de After Effects, pero con un pequeño icono .ai junto a ellas. A continuación, resalte todas las capas, haga clic derecho y busque la opción etiquetada Crear. Pase el cursor sobre él y desde allí aparecerá otro submenú. Desde allí, deberá hacer clic en Crear capas de forma a partir de archivos vectoriales . Ahora ha convertido con éxito su archivo de Illustrator en capas de forma, que puede animar dentro de After Effects.
Método #1

Mi plan original para animar todo este logotipo era simplemente agregar rutas de recorte y boom, todo listo. Pero, por supuesto, ese no fue el caso. Pensé que el gráfico vectorial era solo trazos, pero en realidad todos estaban delineados y rellenos. Por lo tanto, después de todo, no pude aplicarle rutas de recorte.
Sin embargo, hay un trabajo fácil para esto. Todo lo que tienes que hacer es rastrear todo el asunto capa por capa. Se ve así:

Aplique esta técnica a cada capa y luego boom, tendrá su primer logotipo animado completo. Asegúrese de revelar su gráfico en un orden que parezca lógico. Revelar la última mano no tendría mucho sentido y garantizo que la mayoría de las personas se sentirán raras mientras ven el logo animado en la pantalla.
Otra cosa a tener en cuenta es asegurarse de escalonar los fotogramas clave. Tener ciertas acciones que comiencen en diferentes momentos es una excelente manera de mantener a su audiencia comprometida. Aquí hay un ejemplo de cómo se vería si todo se revelara al mismo tiempo.
Método #2

Este es mi favorito absoluto porque sentí que el movimiento complementaba muy bien el gráfico. La columna vertebral de esta animación es el efecto llamado CC Bend It . Configuré el punto inicial y final del efecto en la parte inferior y superior del contorno del diamante circundante. Es muy importante mantener ambos puntos en la misma ubicación para cada capa. Si los puntos están en lugares diferentes, el tiempo será diferente cuando vayas a animar CC Bend It. Sin la corrección, será imposible igualar el efecto en varias capas.

Alinear los puntos es solo la mitad de la tarea. También necesita un rebote realista después de que la flor y la mano aparezcan en la pantalla.
La forma más fácil de hacer esto es usar una expresión de rebote porque le ahorrará mucho tiempo. Al usar una expresión, solo tiene que establecer dos fotogramas clave. Desde allí, edita los valores dentro de la expresión hasta que sea de su agrado. Otra cosa que hice para ayudar a vender el movimiento general fue animar la rotación de las hojas y la parte superior de la flor. Esta es una muy buena técnica para usar si estás tratando de mostrar un movimiento natural y convincente.
Cada logotipo necesita su propia animación única. No hay una plantilla sobre cómo deben verse o qué proceso funcionará mejor. Suena aterrador, pero esa es en realidad la parte divertida. Sal y ataca la animación de un logo con confianza. Tu trabajo como animador es dar vida a un gráfico estático, y es mucho más fácil de lo que piensas. Con solo mirar el trabajo de arte que ya está completo, comenzará a ver fácilmente cómo puede hacer que se mueva. Si recién está dando su primer paso en la animación de logotipos, diviértase y hágalo paso a paso.
Encuentre aún más consejos sobre cómo comenzar y perfeccionar sus producciones de video con estos artículos:
- Cómo marcar tu canal de YouTube con Channel Art
- Las 5 mejores lentes móviles por menos de $150
- Los 11 mejores canales de YouTube de cine para suscribirse en 2020
- Por qué debería crear un canal de YouTube si es trabajador independiente
- Los mejores recursos gratuitos para su expedición cinematográfica
Imagen de portada vía venimo.
