Cree secuencias de píxeles retro en After Effects, sin tener que hacerlo a la antigua usanza de dibujar sus formas píxel por píxel.
Con el resurgimiento del diseño temático Retrowave y Outrun en las tendencias populares de hoy, más personas están usando las paletas de colores teñidos de verde azulado y púrpura de los años 80 directamente de Miami Vice. El pixel art es una parte integral de toda la esfera del diseño de los años 80 y 90, y casi viene de la mano con la estética Retrowave. Antes de que tuviéramos programas como After Effects, tenías que programar cada píxel individual para crear tus propios diseños de 8 bits. Ahora todo lo que necesita son algunos efectos diferentes en capas sobre sus activos para que su metraje parezca sacado directamente de un Gameboy (ya sabe, antes teníamos pantallas retroiluminadas y tenía que sostener una linterna en la otra mano para ver qué Pokémon que estabas a punto de atrapar).
Charles Yeager en PremiumBeat recientemente hizo un tutorial útil para ayudarlo a obtener ese estilo pixelado. Entonces, hoy vamos a ir paso a paso a través del proceso de pixelado. ¡Empecemos!
Primera capa:efecto posterizar

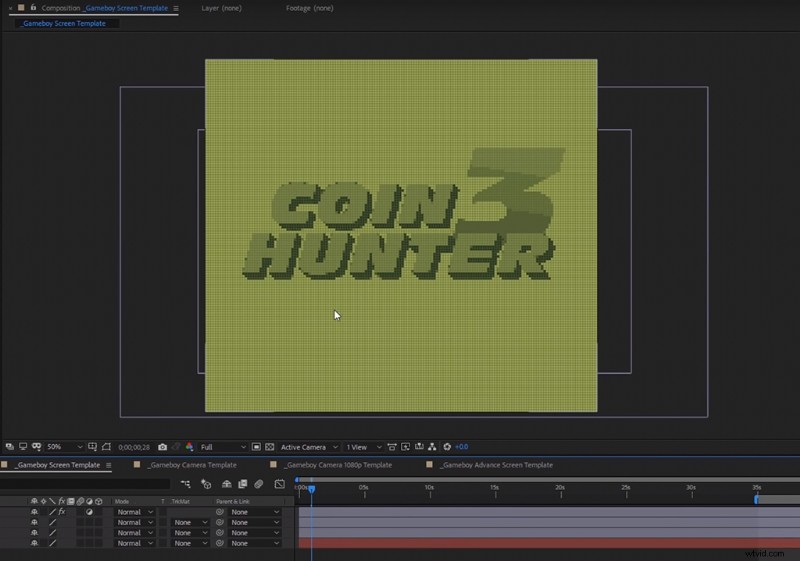
Para el primer paso, importe los activos que le gustaría convertir en pixel art. Esto puede ser un gráfico en movimiento o una secuencia de título, lo que requiera su proyecto. A continuación, cree una capa de ajuste sobre su línea de tiempo y agregue el efecto Posterizar. Esto limitará la cantidad de tonos de color que tiene su objeto. Por ejemplo, si tiene un degradado en sus gráficos, ahora verá esas líneas inclinadas de diferentes colores que son exclusivas de esos videojuegos de color de 16 bits. Manténgase en un nivel de 5 a 15:5 para una apariencia más rudimentaria de "GameBoy", o 15 para una apariencia más "Sega Genesis".
Segunda capa:carga de bloque CC

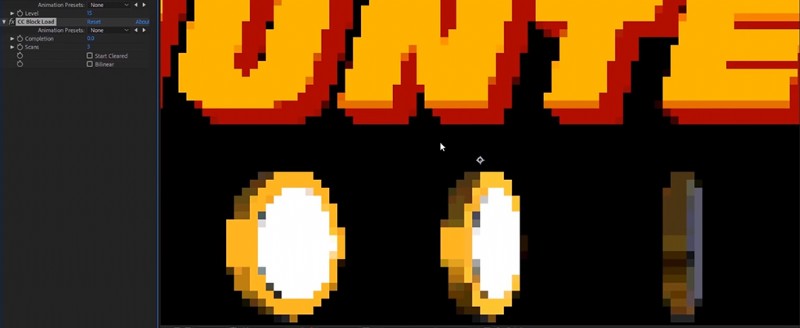
Ahora, para obtener el aspecto "pixelado" completo, no vamos a usar el efecto Mosaico como pensarías. El efecto Mosaico puede crear formas no cuadradas, que no es el aspecto que buscamos. En su lugar, utilizará el efecto CC Block Load, que creará píxeles perfectamente cuadrados. Vamos a agregar el efecto CC Block Load en la capa de ajuste desde el último efecto, y convertiremos la Finalización ajuste a 0. Configure los Escaneos valor a 3 y desmarque Comenzar borrado opción. Su gráfico en movimiento ahora tendrá ese aspecto retro pixelado.
Tercera capa:Tinte

Si está buscando un aspecto monocromático, use el efecto Matiz para cambiar la paleta de colores de su composición. Establecer el Mapa blanco a opción a un color de su elección. El más parecido a "GameBoy" sería un color verde musgo. Esto cambiará el color de tu composición a una paleta de colores verde opaco, haciendo juego con esas diminutas pantallas tintadas que recuerdas de tu infancia.
Cuarta Capa:Cuadrícula

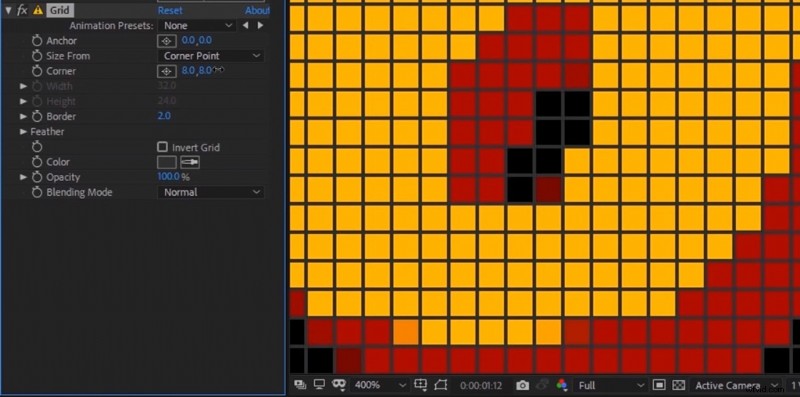
Para crear realmente la ilusión de que dibujaste estos bloques a mano, tendremos que agregar algo de dimensión al efecto CC Block Load que acabamos de poner en la composición. Sin un borde en cada píxel, no tendrá ese aspecto retro específico que desea. Para agregar un borde, suelte el efecto Cuadrícula en la capa de ajuste y establezca el modo de fusión en Normal . A continuación, seleccione un gris oscuro para su color y cambie el tamaño del borde a 2. Para reducir el tamaño de la cuadrícula a las dimensiones de los píxeles, cambie el Anclaje posición a (0,0) y la Esquina tamaño a (8,8). Ahora, la cuadrícula estará en perfecta unión con cada píxel individual.
Quinta capa:tiempo de posterización

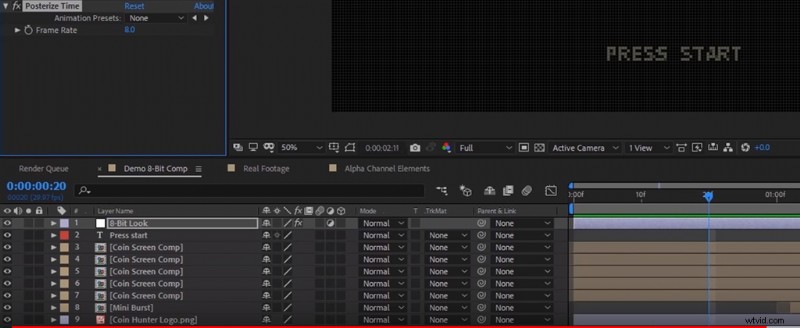
Dado que la mayoría de los videojuegos de 8 bits no se mostraban a 24 fotogramas por segundo, tu composición tampoco debería hacerlo. Para cambiar la velocidad de fotogramas de su gráfico, agregue el efecto Posterizar tiempo a su capa de ajuste, luego baje la velocidad de fotogramas a aproximadamente 8 fps. Ahora el movimiento en su composición será un poco más bloqueado, que es exactamente lo que buscamos.
¿No tiene tiempo? Descargue el archivo del proyecto aquí

Si no tiene tiempo para agregar todos estos efectos, Yeager está gentilmente regalando los archivos de proyecto que necesita para arrastrar y soltar este efecto en cualquier video o gráfico en movimiento. Simplemente haga clic en el enlace a continuación para ir al sitio web de PremiumBeat, donde encontrará el enlace de descarga en la parte superior.
¡Descargar aquí!
¿Quieres más información sobre cómo diseñar con estilos vintage de moda? Echa un vistazo a estos artículos:
- Cómo hacer un collage digital en Adobe Photoshop CC
- Tutorial en video:Cómo usar texturas de zine para crear diseños increíbles
- Aprenda a usar 20 pinceles grunge de Photoshop GRATIS
- NEON:Tipo de letra de texto animado gratuito:36 elementos gráficos animados GRATUITOS
- Tendencias de diseño en estado salvaje:volver al mañana de ayer
