¿Alguna vez ha querido crear una maqueta fotorrealista con un video en lugar de la imagen fija? Lo hicimos, y ahora sabemos el truco, ¡usamos maquetas para exhibir VideoScribe todo el tiempo! Las maquetas son una excelente manera de exhibir un sitio web, una aplicación o un diseño sin pasar por el laborioso proceso de creación. Ayuda a su cliente o equipos a visualizar un concepto y los pone en la perspectiva de un usuario con el dispositivo o garantía elegidos.
Es posible que haya leído nuestro primer artículo Transforming Videos 101 sobre cómo crear un GIF animado a partir de su video. Bueno, esta entrega trata específicamente sobre cómo puede usar video dentro de una maqueta fotorrealista usando Photoshop. Al igual que en nuestra publicación anterior de esta serie, usaremos nuestro video "Penne para tus pensamientos" porque a) nos encanta la pasta yb) nos encantan los juegos de palabras. Compruébalo:
¿Te gusta lo que ves? ¿Sabía que puede crear sus propios videos de estilo de animación de pizarra con VideoScribe? Regístrese hoy para obtener acceso a nuestra prueba gratuita de 7 días.
Ahora, esta edición de Transforming Videos 101 está escrita asumiendo que tiene un conocimiento básico de la aplicación Photoshop de Adobe y, por supuesto, una suscripción activa a Photoshop.
Cómo crear maquetas fotorrealistas con Photoshop de Adobe
Una de nuestras fuentes favoritas de maquetas gratuitas es Mockupworld. Estos muchachos tienen montones de maquetas .psd gratuitas, desde tarjetas de presentación hasta portadas de revistas:hay una maqueta gratuita para cada parte de su material de marketing. En este ejemplo, le mostraremos cómo hacer que su video se 'reproduzca' en un dispositivo.
Paso 1: Encuentra un diseño con el que estés satisfecho
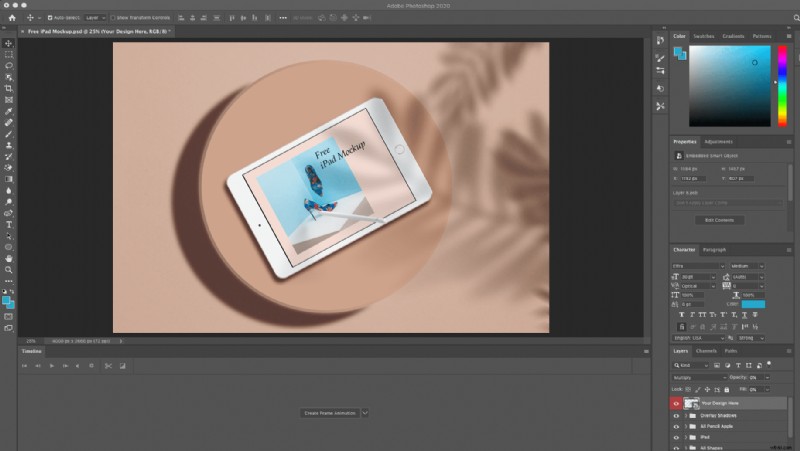
Buscamos 'iPad' para encontrar nuestra maqueta.
Paso 2: Abra su archivo .psd descargado en Photoshop
Abra su diseño elegido en Photoshop y localice la capa de pantalla editable.

Paso 3: Agregar una nueva capa de video
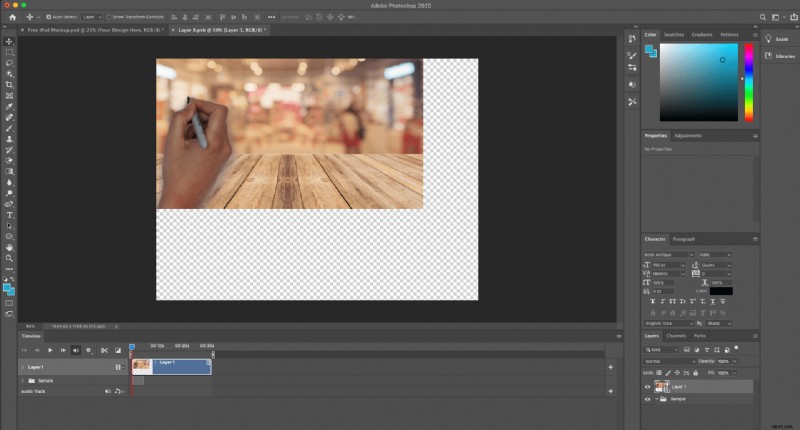
Haga doble clic en la capa y borre el contenido del marcador de posición. Una vez que tenga un lienzo en blanco, agregue su archivo de video. Haga clic en 'Capa', desplácese hacia abajo hasta 'Capas de video' y seleccione 'Nueva capa de video desde archivo...'. Localiza tu video e impórtalo.

Paso 4: Haz que el fondo llene el lienzo
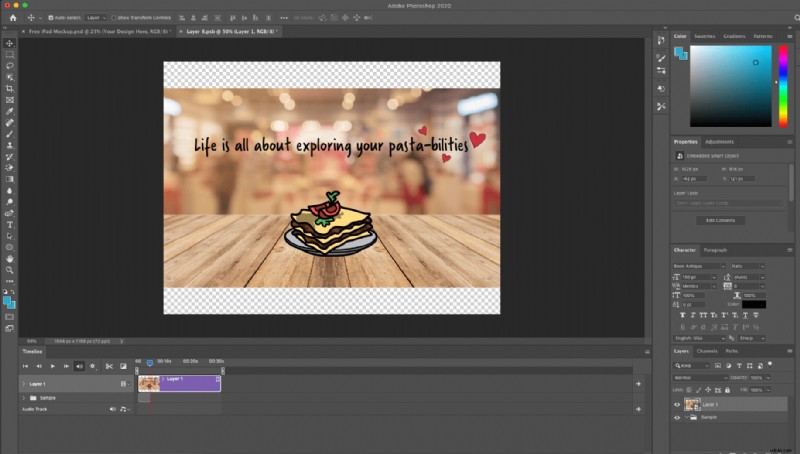
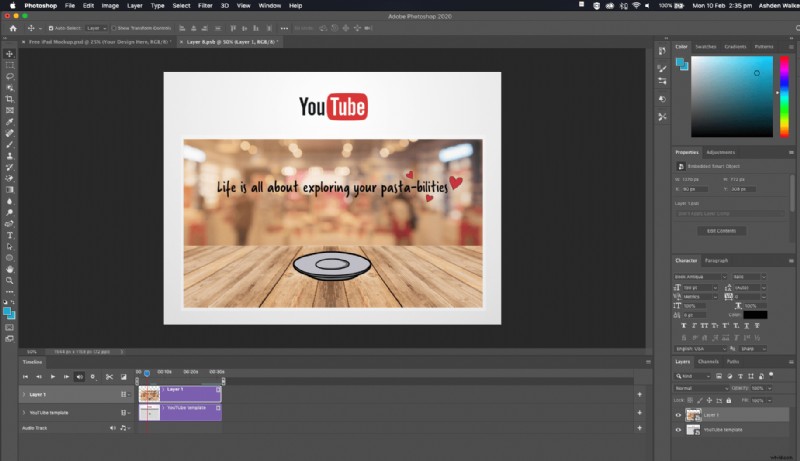
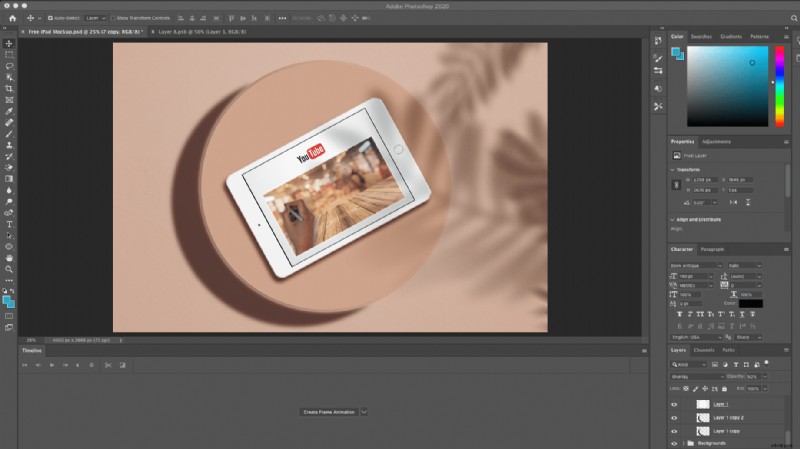
Una vez que haya importado su capa de video, ajuste el tamaño del video para que llene el lienzo. Debido a que nuestro video no se ajusta perfectamente al tamaño del lienzo, agregaremos un fondo de iPad genérico para que parezca que se está reproduciendo a través de YouTube.
Antes:

Después:

Paso 5: Guarda tu capa de video
Una vez que esté satisfecho con el posicionamiento de su video, haga clic en "Guardar" y luego regrese a la maqueta maestra. Aquí podrás ver el video in situ del simulacro.

Paso 6: Ajusta los tiempos
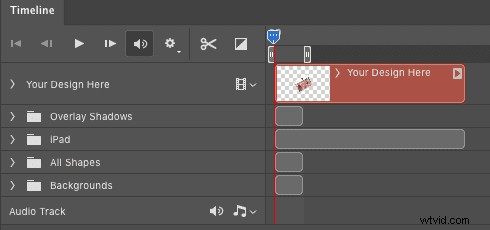
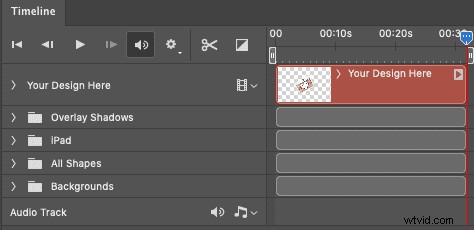
Asegúrese de que su vista de línea de tiempo esté visible en la pantalla de su maqueta maestra y ajuste la "duración de ejecución" de todos sus activos a la duración total de su video. De esa manera, todas las capas, incluidos el simulacro de iPad, el fondo y la sombra, serán visibles durante la duración de nuestro video. Aquí está nuestro antes y después:
Antes de ajustar:

Después de ajustar:

Paso 7: Toques finales y exporta tu maqueta
Con estos ajustes en la línea de tiempo, el video y la maqueta ahora se reproducirán uno al lado del otro. Con algunos ajustes adicionales a los colores primarios (para hacerlo más acorde con nuestra marca VideoScribe), ahora estamos listos para exportar. Haga clic en 'Archivo', 'Exportar', 'Procesar video...', realice los ajustes que prefiera y luego haga clic en 'Procesar'. Eso es todo. Aquí está nuestro producto terminado, en formato GIF, gracias a EZGIF:

¿Quieres saber cómo puedes transformar tu video en un GIF? Lea nuestra publicación de blog sobre cómo crear un GIF animado a partir de su video.
Cómo se han exhibido otras marcas usando maquetas fotorrealistas
A estas alturas, espero que tenga algunas ideas sobre cómo puede crear una variedad de maquetas animadas fotorrealistas. Pero en caso de que le falte el departamento de inspiración, investigamos un poco y encontramos tres ejemplos de otras marcas que usan maquetas animadas fotorrealistas.
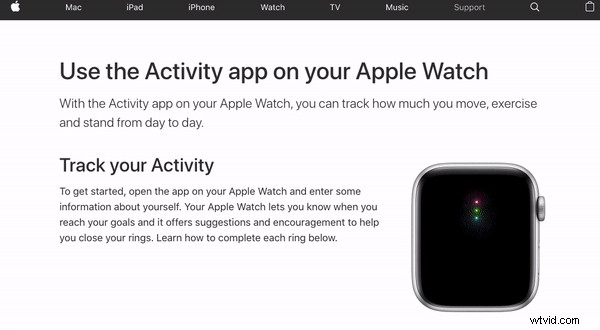
manzana
En este artículo de soporte de Actividad de Apple, el Apple Watch se carga con una carátula en blanco. Después de 3 segundos, los timbres de actividad se cargan y obtienes una idea completa de cómo estarías rastreando tu actividad con el Apple Watch y la aplicación Actividad. Muy buena ejecución por parte de Apple con un GIF en bucle infinito para mostrar la experiencia de los usuarios con la esfera del reloj.

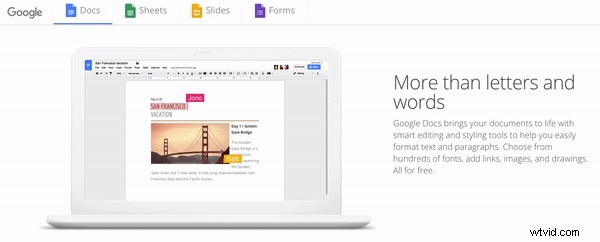
Google ha mostrado el uso colaborativo de Google Docs muy claramente en su página Acerca de. La maqueta de la computadora portátil blanca alberga un ejemplo de varios colaboradores que editan un documento de Google en tiempo real. Al igual que Apple, también han optado por un bucle infinito con esta animación.

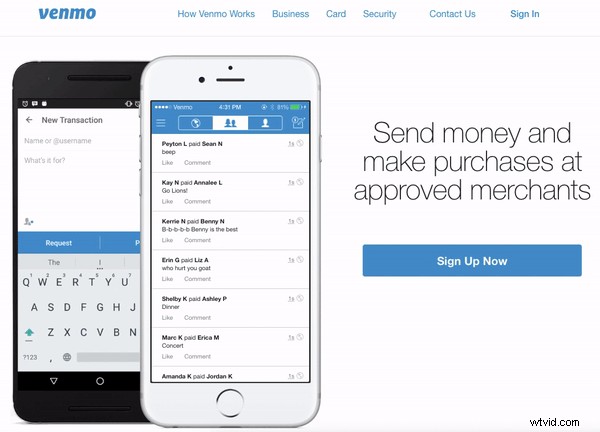
Venmo
El último ejemplo que mostramos es de Venmo. Estos muchachos hacen que pagar a amigos y familiares sea fácil y sus maquetas animadas muestran la interfaz de usuario en acción.

Independientemente de cómo elija usar su maqueta fotorrealista animada, lo principal es que ahora sabe cómo hacerlo. Esté atento a nuestros próximos blogs en la serie Transforming Videos 101, con el próximo lanzamiento adecuado para los presentadores y usuarios profesionales de PowerPoint entre nosotros.
Si desea crear un video similar sobre cuánto ama la pasta, la pizza o simplemente la cocina italiana en general como nosotros, regístrese para su prueba gratuita de 7 días con VideoScribe.
