
Hay miles de imágenes gratuitas en la biblioteca de VideoScribe. ¿Prefieres hacer el tuyo? Aquí se explica cómo crear archivos SVG en Adobe Illustrator que se dibujen perfectamente en VideoScribe.
Estas instrucciones son para crear dibujos de líneas suaves y básicos en Adobe Illustrator que se dibujen bien en VideoScribe. No cubren ninguna de las cosas avanzadas que potencialmente podría hacer con las imágenes SVG.
1) Crea una imagen de referencia
Haz un boceto de cómo te gustaría que se viera tu imagen. Tome una foto y cárguela o escanéela en su computadora. O busque una imagen en línea de algo similar a lo que desea.
Guarda esta imagen de referencia.
2) Abre la imagen en Illustrator
Abra su imagen de referencia como capa 1 de un archivo nuevo en Adobe Illustrator. Entonces:
- Ir al panel de apariencia
- Establecer la capa 1 al 40 % de opacidad
- Bloquear capa 1
Esto te ayudará cuando empieces a calcar sobre él.
3) Crea una nueva capa para rastrear
Cree una nueva capa, la capa 2. Luego, desde la barra de herramientas de la izquierda:
- Establezca el relleno de color de la capa 2 en ninguno
- Elija cualquier color que desee para el trazo y cualquier peso
Ahora, en la barra de herramientas superior:
- Establece el trazo en uniforme
- Elige el bolígrafo
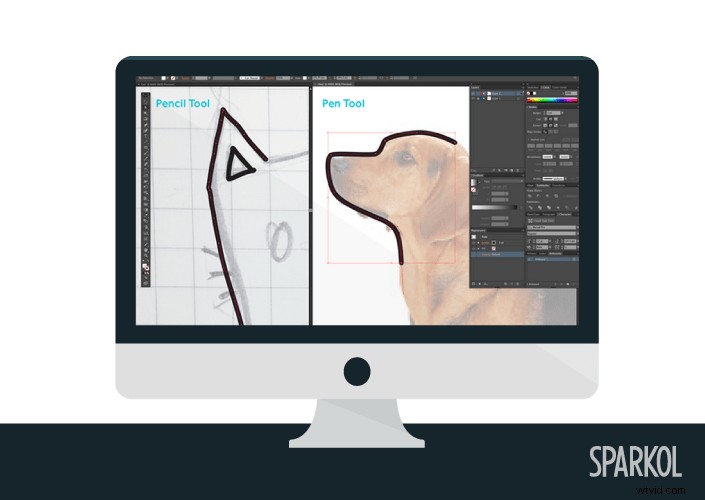
4) Traza sobre tu imagen de referencia
La herramienta Pluma le dará líneas que se ven suaves y simples. Comienza a trazar las líneas de tu imagen de referencia en la capa 2.
Dibuja tus líneas en el orden en que te gustaría que VideoScribe las dibuje por ti.
La herramienta Pluma funciona creando una serie de puntos de referencia a medida que dibuja. VideoScribe ve sus puntos de referencia como los puntos de una imagen de punto a punto. Dibuja la imagen completa conectando los 'puntos' en el orden en que los hiciste.
5) Elimina tu imagen de referencia
Cuando haya completado su imagen, ya no necesitará su imagen de referencia (capa 1); elimínela ahora.
6) Guarda tu imagen SVG
Su imagen debe guardarse de cierta manera para que se dibuje bien en VideoScribe.
Cuando esté satisfecho con su imagen:
- Haga clic en Archivo
- Seleccione Guardar como
- Elija SVG (svg) en el menú
Esto abrirá otro cuadro de diálogo:
- Seleccione Incrustar en Opciones> Ubicación de la imagen
- Seleccione Atributos de presentación en Opciones avanzadas> Propiedades CSS
- Deje todas las demás opciones sin marcar
Es muy importante que las Propiedades de CSS estén configuradas en Atributos de presentación. Una actualización de Illustrator de 2015 de Adobe significa que su imagen no se dibujará correctamente en VideoScribe sin esta configuración.
Y eso es todo amigos. Siga estos pasos y sus imágenes SVG deberían dibujarse maravillosamente en VideoScribe cada vez.
¿Aún no estás seguro?
Descarga un archivo SVG de ejemplo y utiliza su configuración como guía para tus propias imágenes.
¿Agregar color?
Si desea agregar color a su imagen, vuelva al final del paso 4 y:
- Bloquear capa 2
- Cree una nueva capa - capa 3 - para el color de relleno
- Organiza tus capas para que la capa 3 quede directamente debajo de la capa 2
- Elija la herramienta Pincel de manchas
- Establezca el trazo en ninguno y el relleno en el color que desea usar
- Empezar a aplicar color
Cuando haya agregado todo su color, siga las instrucciones en el paso 6 para guardar su archivo.
Eso es todo. En una publicación futura, veremos cómo crear archivos SVG para VideoScribe en Inkscape.
