Hubo un momento en la vida de todos cuando la animación era simplemente la más genial cosa que hayas visto. Ya sea una película de Disney cuando era niño o tal vez una escena de un juego en 3D que te dejaba boquiabierto, siempre había algo espectacular cuando los personajes imaginarios se movían y actuaban como en la vida real.
Y no creas que ese poder pasó desapercibido para los diseñadores gráficos.

En la era digital, la animación puede hacer más que solo entretener a los niños con un mouse que conduce un bote. Es una herramienta eficaz para la comunicación visual. Por supuesto, ofrece un medio completamente nuevo para la expresión y la creatividad, pero en un nivel más práctico, el movimiento de la animación atrae más atención que las imágenes estáticas. Y teniendo en cuenta las restricciones de las imágenes en vivo, a veces una animación de una pelota que rebota funciona mejor.
En este artículo, ofrecemos una descripción general completa de la animación. Discutimos la animación para diseñadores y brindamos algunas técnicas del apogeo de los dibujos animados, una actualización muy necesaria para la era moderna. También mostramos el lado comercial de la animación, explicando cómo puede mejorar tanto la UX de su sitio web como la efectividad de las campañas de marketing digital. Entonces, sin más preámbulos, ¡manos a la obra!
¿Qué es la animación?
—
La animación es la captura de imágenes estáticas secuenciales (dibujos o fotografías de objetos inanimados) y su reproducción en rápida sucesión para imitar el movimiento del mundo real. Si alguna vez has visto un libro animado, sabes cómo funciona.
Pero lo más probable es que cuando preguntes "¿qué es la animación?" quieres algo más que una definición técnica. ¿De dónde vino? ¿Cuál es el atractivo?
Aunque la idea del arte secuencial se remonta a miles de años, más, dependiendo de su interpretación de las pinturas rupestres, la animación tal como la conocemos solo fue posible gracias a la invención de la tira de película. Sin embargo, la óptica detrás de la animación se conoce desde principios del siglo XIX, como vemos en el phénakisticope de Simon von Stampfer. (1833) a continuación.
Una de las primeras animaciones en película fue pintada a mano por el artista e inventor francés Charles-Émile Reynaud en su Praxinoscopio. —uno de los inventos peldaños que condujeron a la cámara de cine.

Durante la primera parte de la década de 1900, artistas de todo el mundo experimentaron con la animación, como el recientemente descubierto Katsudō Shashin. , que data de 1907 a 1911 y se dice que es anterior a gran parte de la animación occidental. Sin embargo, la animación se pensó principalmente como una novedad hasta la era de Walt Disney en la década de 1920, cuando el sonido comenzaba a implementarse en las películas. El barco de vapor Willie (1928), la caricatura "insignia" de Disney, no fue la primera caricatura con sonido, pero fue una de las más populares en ese momento.
En la década de 1930, otros estudios se dieron cuenta de que se podía ganar dinero a través de la animación, el ímpetu detrás del lanzamiento de Warner Bros. Looney Tunes y Merrie Melodies. La década de 1930 vio una rivalidad amistosa entre Mickey y Bugs, conocida ahora como la Edad de Oro estadounidense de la animación, que culminó con el juego de poder de Disney Blancanieves y los siete enanitos. el primer largometraje realizado íntegramente de imágenes dibujadas a mano.
El resto es historia. Con la popularización de la televisión en color a fines de la década de 1950, otra pionera de la animación estadounidense, Hanna-Barbera, entró en escena. Después de la revolución cultural de la década de 1960, la animación fue cooptada para adultos, siendo la más famosa el Fritz the Cat con clasificación X. (1972) basada en la obra del legendario dibujante de cómics Robert Crumb. Finalmente, en la década de 1990, las imágenes generadas por computadora (CGI) pudieron competir con la animación dibujada a mano, popularizada por la primera película completamente CGI, Toy Story. (1995).
Teniendo en cuenta la amplia historia de la animación, vemos que su atractivo también es amplio. A los niños les encanta, por supuesto, porque la mayoría de las historias para niños involucran animales que hablan, teteras o imágenes que de otro modo serían imposibles de dar vida.

Pero cuanto más sofisticadas se vuelven las técnicas de animación, también lo hacen los temas que tratan. Si bien CGI se usa en casi todas las películas hoy en día, incluso las funciones completamente animadas pueden atraer a los adultos; solo mire las comedias de situación animadas populares como Los Simpson , Padre de familia o South Park .
Quizás la mayor fortaleza no es que atrae a diferentes grupos, sino a todos los grupos a la vez. La animación permite a los artistas invocar ese asombro infantil y el asombro de no creer lo que vemos, pero aprovechar ese poder para narraciones más maduras e incluso negocios, como explicamos a continuación.
¿Cómo puede esta técnica visual atraer tanto a nuestro niño interior como a nuestro adulto perspicaz al mismo tiempo? Basta con mirar prácticamente cualquier Pixar película. Este es un espacio seguro. ¿Vas a decirme que no te empañaste los ojos durante los primeros diez minutos de Up? ?
Resumen de animación para negocios:Looney Tunes para beneficios financieros
—
Fuera del cine y la televisión, la animación se está convirtiendo en una técnica favorita de las empresas en el espacio digital. En particular, la animación mejora el diseño web/aplicación y las campañas de marketing digital con sus beneficios prácticos tanto como su factor de entretenimiento.
Los gráficos en movimiento (es decir, elementos animados como tipografía, íconos, imágenes en el sitio, etc.) tienen como objetivo explicar conceptos utilizando el movimiento, como los objetos animados en el diseño web. Si bien no están tan enfocados en la narración de historias como los videos animados, los gráficos en movimiento aún encapsulan muchos de los beneficios de la animación, pero de una manera diferente. Colocar gráficos en movimiento en los lugares correctos de un sitio web puede hacer que tu sitio funcione mejor, por no hablar de los deliciosos beneficios secundarios:enseñar al visitante cómo utilizar el sitio de forma rápida, eficaz y visual.

Supongamos que acaba de agregar una nueva característica brillante, pero los análisis muestran que nadie está haciendo clic en ella. El problema puede ser que no lo vean:los usuarios habituales están tan acostumbrados al aspecto de la pantalla que una nueva incorporación podría pasar desapercibida. Solución rápida:agregue una ligera animación a la nueva función, ya sea haciendo que el ícono se mueva o tal vez un punto de notificación intermitente.
Usar animaciones como esta puede tener un gran efecto en UX. Puede agregar florituras animadas a las opciones de página más populares para asegurarse de que los usuarios las vean si las necesitan. Puede dirigir más atención a las llamadas a la acción para aumentar las conversiones. Puede usar la animación para confirmar una acción (es decir, un botón que se mueve cuando se hace clic). Los gráficos en movimiento pueden incluso añadir un poco de diversión, como los huevos de Pascua que se mueven cuando los usuarios pasan el cursor sobre ellos.
Uno de los mejores beneficios de los gráficos en movimiento es comunicar causa y efecto a los usuarios, particularmente con controles de gestos en dispositivos móviles. Piense en el deslizamiento icónico de Tinder:la animación de la página que se arrastra hacia la izquierda o hacia la derecha fortalece la ilusión de interactividad. Se siente como si realmente estuvieras moviendo algo. Imagínese si, cuando pasó el dedo, la pantalla parpadeó y cargó un nuevo perfil. La aplicación no sería tan divertida.
Hay muchas más formas de utilizar la animación para los negocios, pero echa un vistazo a continuación a algunas de las instancias comunes:

- Vídeos explicativos —Uno de los usos más populares de la animación en los negocios modernos, los videos explicativos animados agregan diversión a los videos instructivos que de otro modo serían aburridos y poco divertidos. Las empresas pueden explicar los puntos más finos de sus servicios sin ser aburridas. El único inconveniente es que esta tendencia se ha vuelto tan popular que las empresas deberían optar por estilos de animación más experimentales y únicos para destacar.
- Cargando páginas —A nadie le gusta mirar una pantalla vacía. Las animaciones de la página de carga no solo mitigan el daño de los tiempos de carga y el riesgo de que su usuario rebote, sino que también brindan la oportunidad de mostrar la personalidad de su marca o hacer reír a su usuario. ¡A veces las personas recuerdan una animación de carga más que el sitio real!
- Transiciones —Cualquiera que haya usado una computadora vieja sabe lo molesto que es cuando se abren nuevas ventanas sin ninguna ceremonia. Las transiciones animadas (deslizamientos, barridos, desvanecimientos degradados, reducción, etc.) juegan con la biología del ojo humano para hacer que los cambios visuales sean lo más fluidos posible, agregando la inmersión general del sitio o la aplicación. Incluso los cambios visuales menores, como los menús desplegables, se benefician de una pequeña animación.

- Microinteracciones —Los gráficos en movimiento tienen muchos beneficios de UX. Si tiene problemas con el diseño de su interfaz, agregar algunas microinteracciones animadas podría llenar las grietas de su UX. Por ejemplo, agregar un efecto animado a una llamada a la acción puede mejorar las conversiones.
- Vídeos de redes sociales —El corazón de la animación es entretener y contar una historia, por lo que a veces deberías hacer videos animados solo por sí mismos. La creación de un video animado para las redes sociales puede ayudar a las marcas pequeñas a hacerse notar y ayudar a las grandes marcas a destacarse en los feeds de sus seguidores.

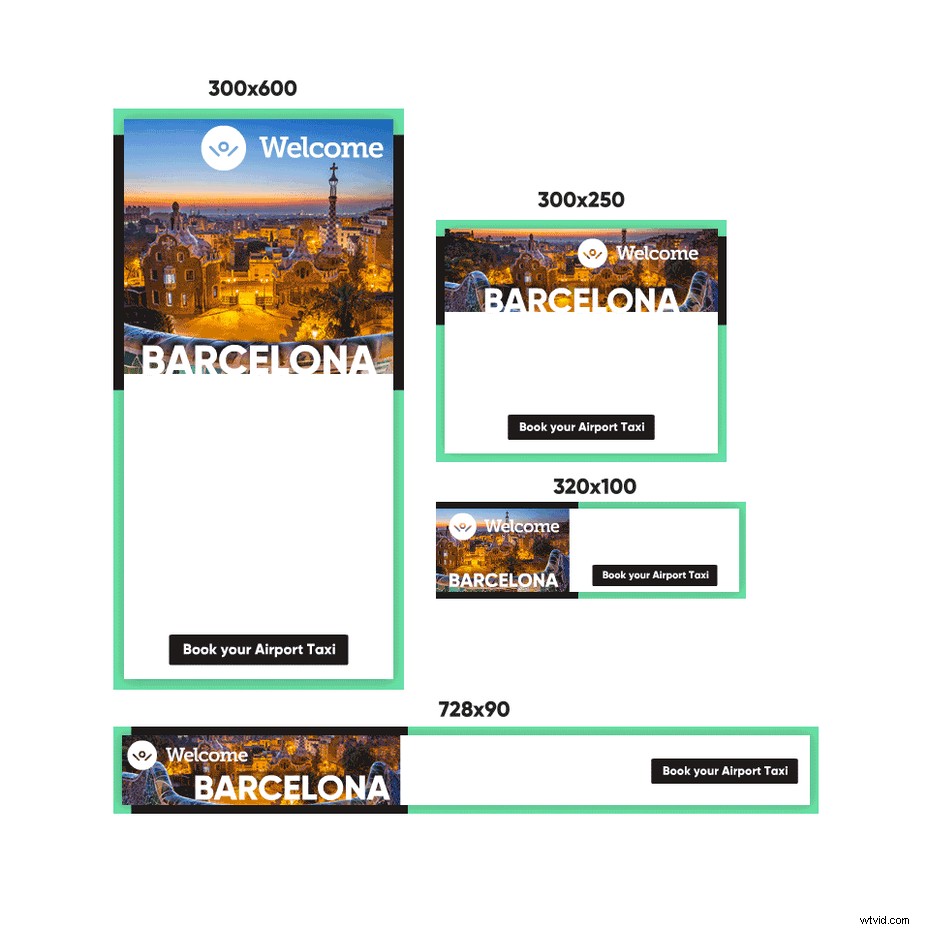
- Anuncios —Los anuncios también se benefician de la atención que atrae la animación. Especialmente los anuncios de banner, que necesitan tanto magnetismo como sea posible para contrarrestar la ceguera de los banners. Con el estilo de animación correcto, seguro que se convierte; solo pregúntele a Launchpeer, quien demostró este punto con su anuncio animado de Instagram.
- Logotipos animados —Mientras que la publicidad ortodoxa dicta “nunca cambies tu logo”, los expertos en branding de hoy en día dicen que la animación es la excepción a la regla. Los logotipos receptivos y animados (logotipos que cambian según cómo y dónde se usan) han demostrado ser más efectivos que los estáticos.
Pero hasta ahora solo hemos estado hablando de la teoría detrás del uso de la animación. Repasemos los tipos específicos de animación y cómo puedes usarlos.
Tipos de animación
—
Comencemos explicando que "animación" es realmente un término general para una variedad de técnicas diferentes para agregar movimiento a las imágenes (u objetos inanimados). Aunque hay más, estos son los cuatro principales que los diseñadores encuentran más útiles:


El estilo que elija depende de sus objetivos, personalidad de marca y presupuesto. Hacer un video explicativo de stop-motion puede ayudar a que el suyo se destaque del mar de los genéricos, pero hacer una interfaz de stop-motion para su sitio web... quizás no tanto.
A estas alturas ya debería tener una idea de cómo la animación puede beneficiar a su negocio, y tal vez incluso algunos planes sobre cómo usarla. ¡Consulte nuestra guía definitiva de video marketing para obtener más información!
Pero tener animación no es suficiente, tiene que ser una buena animación. Y para obtener consejos sobre cómo hacer animación de calidad, quién mejor para preguntar que los animadores de Disney durante la época dorada de la compañía cinematográfica.
Animación para diseñadores:digitalizando los 12 mandamientos de Disney
—
En 1981, dos importantes animadores de Disney, Frank Thomas y Ollie Johnson, escribieron lo que muchos consideran la biblia de la animación, La ilusión de la vida. . Recopilando la experiencia de los animadores de Disney desde la década de 1930, este libro se propuso brindar a los animadores una base sólida para su oficio, abordando áreas como la reproducción de la física del mundo real, la expresión emocional y el diseño de personajes.
En el corazón del libro se encuentran los "12 principios básicos de la animación". Si bien esta lista de prácticas recomendadas estaba pensada para la animación tradicional, la mayoría sigue siendo igual de sólida en la era digital... con algunas actualizaciones aquí y allá.
1. Aplastar y estirar
La forma en que responde un objeto cuando toca otro objeto, cómo se aplasta y se estira, comunica su rigidez y pinta una mejor imagen en la mente del espectador. Piense en cómo se aplasta una pelota de goma cuando golpea el suelo en comparación con cómo una bola de bolos no. .
Este efecto se puede exagerar para lograr un efecto cómico o mantenerlo de manera realista para obtener animaciones más realistas. Sin embargo, la única regla de oro para ambos estilos es que el volumen total del objeto nunca cambia, simplemente se redistribuye.

Este principio sigue siendo igualmente válido cuando se trata de objetos abstractos en un espacio digital, como iconos que rebotan. Puede elegir cualquier punto que desee en el espectro entre caricaturesco y realista, siempre que tenga en cuenta esta ley natural de la vida real.
2. Anticipación
En la vida real, las personas y las cosas no se mueven de repente y sin previo aviso. Antes de que alguien lance un puñetazo, enrollan su brazo; antes de saltar, doblan las rodillas. Si su animación ocurre sin una acción anticipada, puede parecer demasiado repentina y discordante, en otras palabras, falsa.
Para el diseño web, esto significa un énfasis adicional en el estado previo a la animación. Por ejemplo, si desea animar un botón que se presiona, debe diseñar el botón en sí mismo para que aparezca elevado o "presionable".
3. Puesta en escena
Este principio se toma prestado del teatro:la puesta en escena es donde los actores se colocan en el escenario para lograr el máximo efecto. Desde la perspectiva de la audiencia, las acciones al frente del escenario parecen más significativas que las del fondo.
Sin embargo, la animación es más cinematográfica que teatral, por lo que este principio también puede tener en cuenta la iluminación y los ángulos. Para la animación en línea, considere agregar sombras paralelas o cambiar el ángulo para lograr el mejor aspecto.
4. Directo frente a pose a pose
Este principio se refiere al método utilizado para la animación:comenzar con la pose inicial y crear una secuencia, frente a crear las poses clave a lo largo de la secuencia y luego "rellenar" los fotogramas entre ellas.
La mayoría de las animaciones computarizadas utilizan el enfoque de pose a pose, ya que la computadora genera los "intermedios". Sin embargo, si sufres del bloqueo del diseñador, el método directo podría ayudarte a generar ideas.

5. Seguimiento y acción superpuesta
Estos se refieren a dos principios diferentes, pero relacionados, para capturar el realismo. El "seguimiento" se ocupa de la inercia y el concepto de que cuando un cuerpo en movimiento deja de moverse, algunas partes continúan. Si una mujer que corre con un vestido se detiene repentinamente, partes del vestido seguirán avanzando gracias al impulso.
La "acción superpuesta" se refiere a cómo las diferentes partes de un objeto se mueven a diferentes velocidades:cuando caminamos, nuestro lado izquierdo y nuestro lado derecho hacen sus propias cosas y rara vez están en perfecta sincronización.
Ambos conceptos también deben tenerse en cuenta para los objetos abstractos. Son pequeñas florituras como esta las que pueden agregar ese "algo extra", y no tenerlas en cuenta hace que la animación parezca forzada y robótica.
6. Entrar y salir despacio
Esto se refiere a un aspecto técnico de la animación. Para empezar, puede ralentizar la acción en la animación agregando más fotogramas y viceversa. Entonces, cuando un objeto acelera y desacelera, desea agregar más cuadros, y durante la mitad de una acción desea usar menos cuadros. Eso hace que la acción aumente y luego disminuya.
7. Arco
En un intento por crear un movimiento más natural, anime el movimiento en una trayectoria de arco. De todos modos, la mayoría de los objetos en el mundo real tienden a moverse en arcos; considere el Hombre de Vitruvio de da Vinci. Crear movimiento a lo largo de trayectorias de arco puede parecer obvio, pero si lo olvida, su animación parecerá un poco "apagada".
La buena noticia es que algunos programas de animación te permiten establecer líneas de movimiento tú mismo, por lo que con la herramienta adecuada, este principio es fácil de aplicar.
8. Acción secundaria
Este principio es un poco más complejo que los demás porque implica lograr un equilibrio. La idea es que, cuando parte de un objeto se mueve, por lo general también se mueven otras partes. Cuando caminas por la calle, no mantienes la cabeza y los ojos fijos directamente al frente; miras a tu alrededor, asientes con la cabeza, parpadeas, etc. Estas acciones secundarias pueden hacer que tu animación parezca más realista, pero mantenlas sutiles para que no distraigan la atención de la acción principal.

Este principio es similar al "Seguimiento" anterior, pero una acción secundaria no está necesariamente relacionada con la acción principal. Puedes ver ambos en el ejemplo anterior:la acción secundaria es el parpadeo del sujeto, el seguimiento es la forma en que su torso rebota muy levemente cuando sus pies tocan el suelo.
9. Tiempo
Como dijimos anteriormente, agregar cuadros a su animación la ralentiza, eliminarlos la acelera. Los animadores deben ser particularmente conscientes de esto como una forma de comunicar cosas como el peso, la agilidad o incluso la personalidad en el caso de las expresiones faciales.
En otras palabras, no deje la velocidad de su animación al azar. Tenga en cuenta el tiempo o los objetos reales y establezca el ritmo de sus animaciones en consecuencia.

10. Exageración
Incluso las animaciones más realistas siguen siendo fantasía... y precisamente por eso nos encantan. La animación permite a los artistas exagerar la vida real para lograr un efecto:solo mire cualquier caricatura de Tom &Jerry. No dude en usar la exageración para obtener la cantidad exacta de tonterías que desea. Por ejemplo, mira las ruedas en esta pantalla de carga animada, sin mencionar los vagones individuales en la rueda de la fortuna. Sin exagerar en absoluto, también podría filmar un video en vivo.
11. Dibujo sólido
Extrayendo su nombre de la geometría sólida, el dibujo sólido significa tener en cuenta el espacio tridimensional. Especialmente cuando se trata de variantes de animación en 2D, puede ser fácil olvidarse de las tres dimensiones (y algunos dibujos animados las ignoran por completo, por eso la rareza de ver a los personajes de Los Simpson de frente es tan desconcertante).
En particular, La ilusión de la vida advierte contra la creación de caracteres cuyos lados izquierdo y derecho sean idénticos. Tales descuidos pueden disipar la inmersión.
12. Apelación

Más una preocupación artística que técnica, desea dar a los temas de su animación un atractivo para que valga la pena verlos. Podría ser algo básico, como un color brillante, o algo más creativo, como ojos grandes de anime. El punto es que nadie quiere ver una animación sobre algo insípido.
El ejemplo aquí tiene un estilo encantador y único que combina el realismo con los dibujos animados, dándole el atractivo de "No he visto eso antes". Eso también beneficia el lado comercial, considerando que es un logotipo para una persona real.
Haga que sus diseños cobren vida con animación
—

Pase lo que pase, la animación es un proceso complicado. Dibujar una imagen bien hecha es bastante difícil, y mucho menos miles. Es por eso que la animación es más una disciplina para toda la vida que algo con lo que los artistas incursionan los fines de semana.
Pero es una disciplina que bien vale la pena el esfuerzo. La animación no solo tiene claros beneficios para los negocios y el diseño, sino que es una forma de arte verdaderamente mágica que puede transportar cualquier proyecto mundano a las alturas de la imaginación. Prueba la animación y te preguntarás cómo te las arreglaste para quedarte quieto en el mundo del diseño estático.
