
Si ejecuta un sitio web de comercio electrónico, es posible que haya escuchado que agregar un solo video a su página de destino puede aumentar las conversaciones en 80. Pero a veces, los videos pueden ralentizar su sitio web y ocupar más espacio de lo habitual. ¡La buena noticia es que esto es fácil de solucionar!
La mayoría de nosotros disfrutamos viendo videos. Ya sea un video de demostración de un producto, un video de desempaquetado o una campaña de marketing, los videos son una de las mejores formas de información y entretenimiento, especialmente en los sitios web de comercio electrónico. Pero a veces, los videos pueden ralentizar su sitio web y ocupar más espacio de lo habitual. La buena noticia es que existen herramientas simples disponibles para resolver este problema.
Siga leyendo para aprender cómo hacer una galería de videos en WordPress con Elementor sin ralentizar su sitio web.
Cómo crear una galería de videos en WordPress
Si nunca antes ha creado una galería de videos, usar un complemento de WordPress como Elementor es la forma más fácil de comenzar. Elementor ayudará a incorporar una colección de videos para los visitantes de su sitio, y puede automatizar completamente el proceso en solo unos pocos pasos.
Paso 1. Descarga el complemento de Elementor
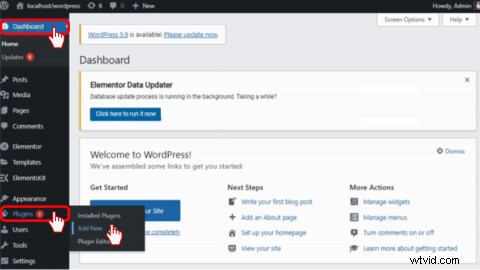
Para comenzar, descargue el creador de páginas de Elementor . Dirígete a tu sitio web de WordPress Panel de administración , luego coloca el cursor sobre Complementos y haga clic en Agregar nuevo .

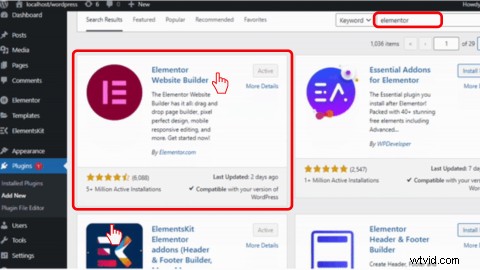
A continuación, escriba Elementor en la barra de búsqueda. Luego haga clic en Instalar ahora , luego Activar .

Paso 2. Descarga el complemento ElementsKit para Elementor
Una vez que haya instalado el generador de páginas Elementor, deberá descargar el complemento ElementsKit antes de poder agregar una galería de videos a su sitio web de forma gratuita. Si tiene la versión Elementor Pro, no necesita descargar ElementsKit para agregar una galería de videos.
ElementsKit es un complemento de Elementor todo en uno que proporciona capacidades integrales para desarrollar sitios web. ElementsKit ofrece widgets gratuitos y premium, plantillas de encabezado y pie de página prediseñadas, páginas listas y más de 500 bloques y secciones listos para usar.
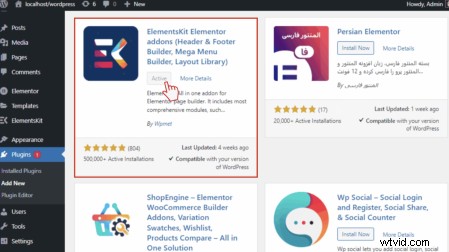
Para descargar, escriba ElementsKit en la barra de búsqueda de la pestaña Complementos, luego haga clic en Instalar ahora , luego Activar .

Paso 3. Crea tu galería de videos
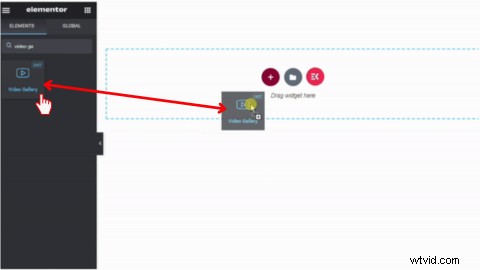
Dirígete a tu panel de control de Elementor, y en la barra de búsqueda, escriba Galería de videos . Arrastre y suelte el widget en el cuadro "arrastrar widget aquí".

Las opciones de edición aparecerán en la barra de herramientas gris izquierda, Contenido , Diseño y Configuración .
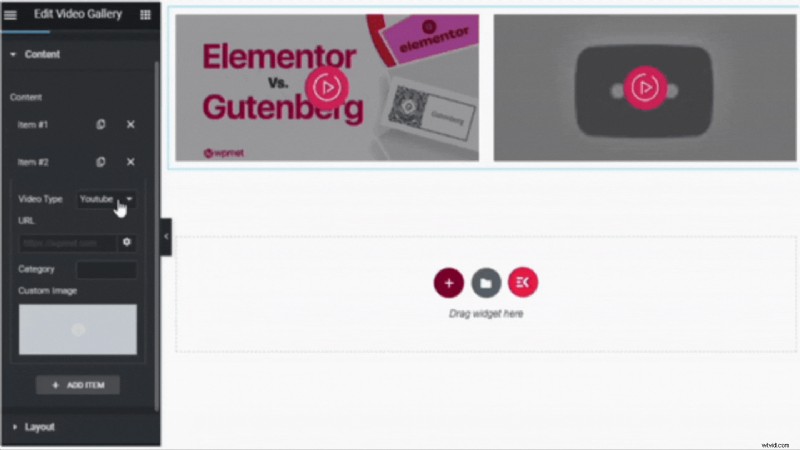
a) Contenido
En el Contenido pestaña, puede agregar tantos elementos/videos como desee haciendo clic en Agregar elemento botón. Selecciona tu Tipo de vídeo (por ejemplo, YouTube o Vimeo), pegue la URL de su video , o ingrese su Categoría (Si alguna). Puede cargar una imagen en miniatura personalizada para tu/s vídeo/s.

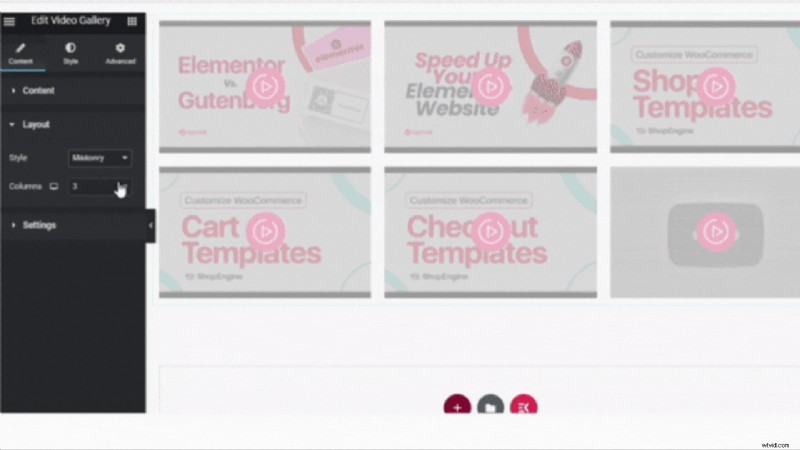
b) Diseño
El diseño La pestaña le dará la opción de cambiar el estilo de su video. Seleccione entre cuadrícula, mampostería y carrusel. También puede cambiar las variables de columna.

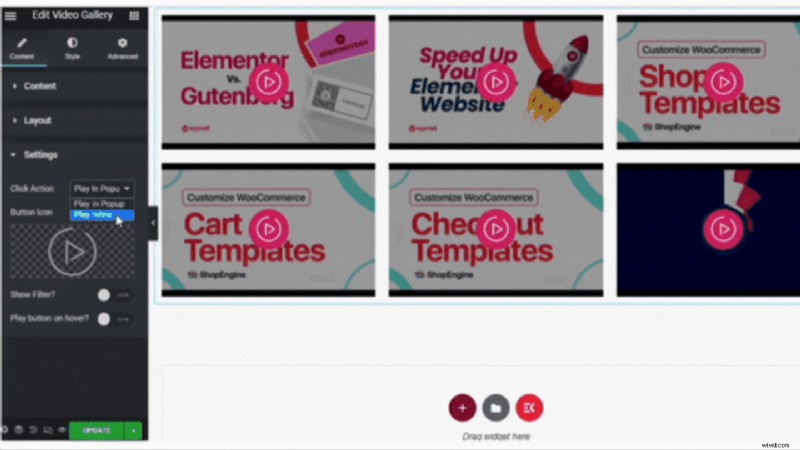
c) Configuración
En Configuración pestaña, puede personalizar su galería de videos con íconos de botón de reproducción únicos, acciones de reproducción, opciones y más.

Paso 4. Cargue y obtenga una vista previa de su galería de videos
Una vez que haya terminado de personalizar su galería de videos, haga clic en Subir botón. A continuación, haga clic en Vista previa botón para ver su galería de videos.

Preguntas frecuentes
¿Puedo agregar una miniatura a videos individuales?
Sí. Puede cargar sus propias imágenes en miniatura personalizadas con ElementsKit. Puede hacerlo en el paso de actualización de elementos/videos.
¿Cómo puedo editar el ícono de mi botón de video?
Sí. En la Configuración pestaña, puede editar los iconos de los botones de video.
¿Cuál es la mejor relación de aspecto para los videos de WordPress?
Recomendamos subir videos de 480p, 720p o 1080p, con una relación de aspecto de pantalla ancha de 16:9 a WordPress. Si su video no tiene una relación de aspecto de 16:9, puede editar la relación con el editor de video en línea gratuito de Clipchamp.
Crea videos atractivos de comercio electrónico hoy con Clipchamp
Genere más tráfico a su sitio web de WordPress creando contenido interesante en la galería de videos de WordPress con Clipchamp.
