Cajas mágicas con imágenes, controles deslizantes automáticos de imágenes o presentaciones de diapositivas:hay tantos nombres para el mismo contenido. Los archivos que contienen esta función se comparten comúnmente en Internet con detalles informativos y entretenidos, y puede encontrar uno fácilmente en casi todos los sitios web. en caso de que sea un desarrollador web, es posible que pronto necesite desarrollar su propia presentación de diapositivas, por lo que es bueno aprender los consejos y trucos ahora. Aquí hay 2 excelentes herramientas para crear presentaciones de diapositivas en HTML e incrustarlas en sus sitios:
- ¿Cómo hacer una presentación de diapositivas en HTML con CSSSlider?
- ¿Cómo hacer una presentación de diapositivas en HTML con WOWSlider?
¿Cómo hacer una presentación de diapositivas en HTML con CSSSlider?
Paso 1:use la opción Agregar imágenes de la barra de navegación:

Hay dos opciones fáciles para agregar imágenes a su presentación de diapositivas, puede usar el botón Agregar imágenes disponible en la barra de navegación de su herramienta en la parte superior de la pantalla o la otra opción es simplemente arrastrar y soltar las imágenes deseadas en la línea de tiempo. Ambas opciones traerán imágenes inmediatamente a su línea de tiempo desde la memoria de la computadora.
Paso 2:Subtítulos y configuración:

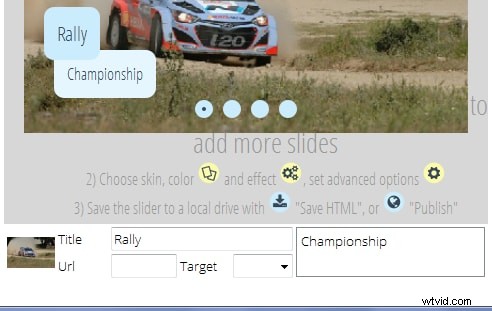
Una vez que finaliza el proceso de importación de imágenes, puede encontrar su colección en la ventana CSSSlider. La ventana central puede mostrarle una vista previa de su presentación de diapositivas. Es hora de agregar un título o pie de foto para sus fotos. Presione ese campo de título disponible debajo de cada foto e ingrese sus datos, use el segundo espacio para descripciones más largas. Por último, agregue la URL de la página web deseada a la que desea vincular su contenido.
Hay una amplia gama de configuraciones en la herramienta CSSSlider:
Aspectos: La apariencia de la presentación de diapositivas se puede ajustar usando esta función de máscaras. Puede realizar cambios en los esquemas de color para que sus diapositivas sean más atractivas.
Efectos: Agregue los efectos de transición deseados a cada diapositiva.

Paso 3:Guardar HTML:

Una vez que haya completado su tarea de edición, puede usar esa barra de navegación superior para exportar su proyecto creado recientemente y, finalmente, puede guardarse en cualquier lugar de la computadora.
¿Cómo hacer una presentación de diapositivas en HTML con WOWSlider?
Paso 1:Crear control deslizante:

Una vez que haya descargado su herramienta de Internet y haya completado el proceso de instalación básico, inícielo. Esta herramienta de software proporciona una función simple de arrastrar y soltar para agregar imágenes en la ventana del editor. Los usuarios también pueden preferir usar la opción "Agregar imágenes y videos" para obtener la colección deseada de la computadora. Te alegrará saber que WOWSlider permite a los usuarios obtener imágenes y videos de plataformas de redes sociales como YouTube, Vimeo, Photobucket, Flickr, Picasa y muchas más. Puede ajustar todas las configuraciones requeridas para desarrollar una presentación de diapositivas personalizada, elegir una plantilla, mejorar la calidad de las imágenes usando el control deslizante, aplicar efectos de transición únicos y ajustar los retrasos de las diapositivas.
Paso 2:exporta tu control deslizante:

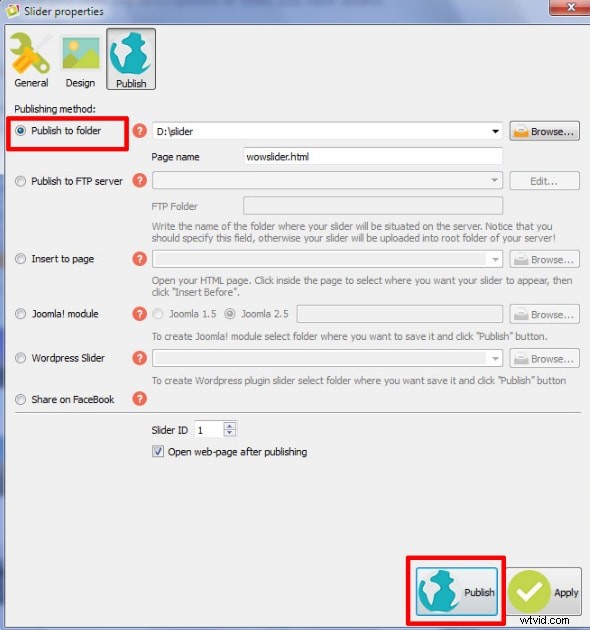
Una vez que haya completado el proceso de edición en el paso uno, será mucho más fácil exportar su archivo final. Simplemente vaya a la pestaña Publicar y luego seleccione la opción Publicar en carpeta. También puede elegir la opción de publicar en el servidor FTP según sus necesidades. Elija su carpeta de destino para guardar su carpeta de imágenes y archivos html.
Paso 3:Agregar control deslizante a la página web:

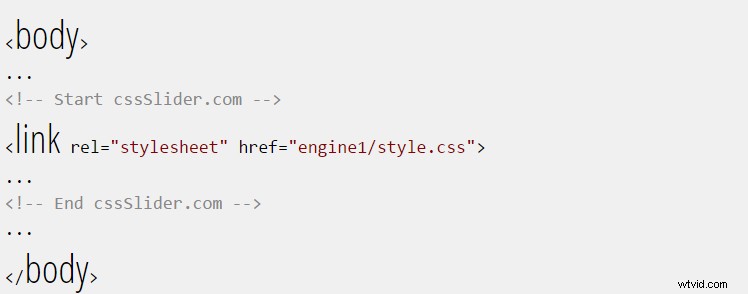
Simplemente copie las carpetas de motor 1 y datos 1 de la carpeta WOWSlider a la carpeta que contiene los archivos HTML. Ingrese su código de sección principal que contiene enlaces dedicados a sus archivos jquery y css. Ahora abra el programa de edición HTML de su página web y pegue el código de la sección principal en la ubicación especificada. Puede comprobar todos los cambios en su página web al instante.
