
La tipografía es el arte de crear y organizar formas de letras. Contrariamente a la creencia popular, es un arte con una historia que se remonta a antes de la página impresa, a los orígenes de la escritura humana. El propósito de la tipografía es la transmisión de la palabra escrita. Este antiguo arte continúa sobreviviendo a todos los cambios tecnológicos importantes en la historia humana. Hoy en día, la palabra escrita no está encadenada a la página, sino que cobra vida a través de gráficos en movimiento.
La única constante en los gráficos en movimiento, independientemente del estilo de diseño, es la tipografía. Es inevitable que los diseñadores gráficos en movimiento necesiten animar el texto en la pantalla. La página impresa dio forma a las reglas de la tipografía, la mayoría de las cuales se traducen en gráficos en movimiento. Sin embargo, algunas reglas no se aplican ya que el movimiento de introducción genera nuevos desafíos tipográficos.
Legibilidad
Un componente clave de la tipografía es la legibilidad, la capacidad del lector para comprender lo que está escrito. Una buena tipografía guía al lector a través del texto, comunicando inherentemente el mensaje. La mala tipografía va en contra del lector, confundiéndolo en el proceso. Hay muchos factores que entran en juego al determinar qué es legible. El tipo de letra, el tamaño de fuente, el color, la ubicación y el espaciado son parte de la ecuación que se traduce de la impresión al diseño de movimiento. El movimiento y la sincronización son factores que no forman parte de la tradición impresa, pero son elementos vitales de los gráficos en movimiento.
Tipo de letra
Los tipos de letra son las formas de estilo único que componen las formas de las letras. Los tipos de letra se conocen comúnmente como fuentes, la diferencia es que la fuente es el archivo digital real utilizado para crear el tipo de letra. Esto se remonta a los primeros días de la imprenta cuando una fuente era una colección de letras de plomo, que mostraban un tipo de letra, que se usaba para la impresión física. No es diferente en la era digital. Por ejemplo, Helvetica es un tipo de letra, pero un usuario instala el archivo de fuente Helvetica en su computadora para usarlo en sus aplicaciones. A lo largo de la historia, los tipos de letra se diseñaron para aprovechar la tecnología utilizada para crear las fuentes e influir en el significado de la palabra impresa.
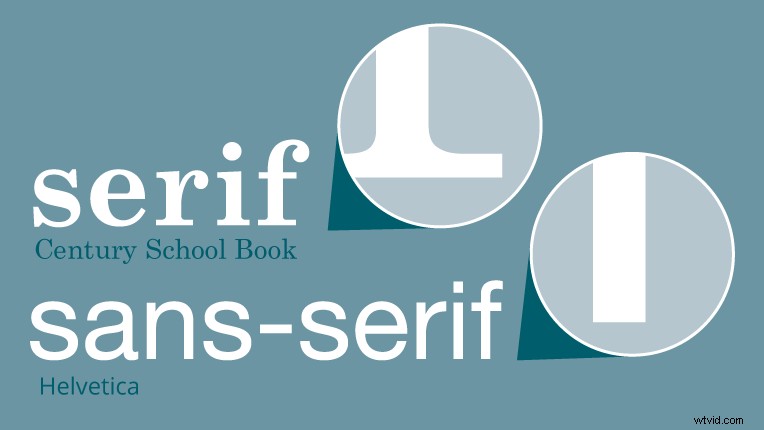
La forma de la letra se presta a la legibilidad de un tipo de letra. El sistema visual humano es capaz de reconocer palabras no solo por sus letras sino también por su forma general. Los tipos de letra serif se usan más comúnmente en grandes bloques de texto, como párrafos y el diseño de página de los libros. Esto se debe a que las serifas ayudan a definir la forma de la palabra y ayudan a dirigir la atención de los lectores. Las fuentes con serifas ayudan en el diseño de movimiento cuando hay un título en la pantalla que solo puede estar activo durante un breve período de tiempo, pero debido a las resoluciones de pantalla digital, las serifas pueden enturbiarse y ser difíciles de leer en tamaños pequeños. Los tipos de letra sans-serif limpios, como los influenciados por los tipógrafos suizos, se presentan bien en las pantallas digitales. Las líneas limpias y los ángulos bien definidos de un tipo de letra de inspiración suiza brindan contraste y facilitan que el espectador identifique la forma de la letra. 
Las tendencias tipográficas van y vienen; lo que es popular en este momento puede parecer obsoleto en varios años. Hay algunas tipografías que en general han desgastado su acogida. Comic Sans, Papyrus, Copperplate, Curlz y fuentes decorativas como Bleeding Cowboys se verán amateur. Esto no significa que nunca deban usarse. Existe el raro caso de que una burbuja de conversación al estilo de un cómic sea parte de un gráfico en movimiento y Comic Sans se vea mucho mejor dentro de él que Myriad Pro. Es una buena regla general guardar los tipos de letra abiertamente estilizados para situaciones en las que sean necesarios.
Puntos, Picas, Ems y más
El mundo de la impresión otorgó una variedad de medidas para la tipografía. Los gráficos en movimiento no heredaron este espectro completo, en el ámbito digital del video hay dos valores que miden el tamaño del tipo, puntos (pts) y píxeles (px), y esos tamaños son hasta cierto punto arbitrarios al crear gráficos en movimiento. El tamaño que importa es lo que se muestra en pantalla. No hay una fórmula bloqueada para esto porque los tamaños de pantalla son diferentes. Hay una diferencia entre la resolución de la pantalla (es decir, 1080p, 2K, 4K, etc.) y el tamaño de la pantalla. Un teléfono tiene un tamaño de pantalla diferente al de una sala de cine. El tipo de letra de doce puntos puede verse bien y ser perfectamente legible en una pantalla proyectada, pero el mismo tipo podría ser imperceptible si el video está incrustado en una pequeña ventana en un sitio web.
Este asunto del tamaño se aplica no solo a la altura de la fuente, sino también al peso de la letra. Las fuentes delgadas y livianas son populares en los diseños escasos y minimalistas que están de moda en la actualidad. Sin embargo, existe un peligro cuando se usa un peso delgado, ya que no se ve bien en una pantalla pequeña en la que el video a menudo se reduce. Esto da como resultado que las líneas finas desaparezcan. Un peso delgado también es problemático con movimientos rápidos, las líneas corren el riesgo de crear un efecto estroboscópico no deseado. Nuevamente, esto no significa que no se deban usar pesos delgados, solo significa tener cuidado y comprender la entrega final del gráfico en movimiento antes de crearlo.
Es solo cuestión de tiempo
Los gráficos en movimiento son un medio basado en el tiempo, la información visual se revela a la audiencia durante una duración específica y controlada. En la página impresa, el espectador determina el ritmo al que consume lo que lee. De esta forma, un tipógrafo de impresión puede bloquear y llenar una página con tipo, incluso reduciendo su tamaño y colocando el texto en columnas para que quepa la mayor cantidad posible de texto legible en la página. En la pantalla de video, el espectador se vuelve pasivo y el diseñador gráfico en movimiento determina el ritmo. Por esta razón, el diseñador de movimiento debe saber cuánto texto hay en la pantalla a la vez y el ritmo al que su audiencia puede leerlo.
Al cronometrar el texto en la pantalla, el diseñador gráfico en movimiento debe tener en cuenta a su audiencia y el mensaje que desea transmitir. Si el gráfico en movimiento requiere que la audiencia lea el texto en la pantalla, como un título en un tercio inferior, el diseñador querrá que el gráfico exista en la pantalla el tiempo suficiente para que la audiencia lo lea y lo entienda. Hay momentos en los que un diseñador de movimiento puede usar la tipografía para influir o apoyar un sentimiento específico en una secuencia. Un ejemplo sería una sola palabra que viola el marco de la pantalla mientras se compone en un montaje. En esta situación, la palabra en la pantalla puede destacarse como demasiado influyente si se puede ver durante un período de tiempo prolongado. El diseñador de movimiento querrá mostrar la palabra, de modo que su significado se transmita pero no domine la escena.
Tipo cinético y movimiento
Una buena tipografía es importante, pero sin movimiento no hay gráficos en movimiento. La tipografía cinética, en la que el texto animado es el elemento narrativo principal, es uno de los estilos de gráficos en movimiento más populares. La tipografía cinética va de la mano con el tiempo. La cantidad de cuadros que una palabra tiene en la pantalla depende de lo que el diseñador quiere que la audiencia sepa y sienta. El secreto de una buena tipografía cinética es que la animación de letras y palabras esté motivada por el mensaje que implican. Las animaciones y movimientos arbitrarios en la pantalla acabarán por cansar a la audiencia y perderán su interés. 
La consistencia es otro factor importante para la tipografía cinética, los movimientos deben ser acompasados y dirigidos de manera que encajen entre sí. Una buena pieza de tipografía cinética no arroja el proverbial fregadero de la cocina de las técnicas de animación en cada palabra. En cambio, una paleta selectiva de técnicas coordinadas ayudará al flujo general y al ritmo del video.
A medida que los estilos gráficos en movimiento pierden y pierden popularidad, una cosa sigue siendo la misma:la necesidad de una tipografía sonora. Los gráficos en movimiento están anclados en las reglas de la tipografía, en el mundo del video, uno no escapa al otro. Una simple comprensión y adherencia a los principios del diseño tipográfico alegrará cualquier clip de gráficos en movimiento que ponga texto en la pantalla.
BARRA LATERAL:Lo que está de moda y lo que no está de moda para la tipografía en gráficos animados
Caliente
Diseño plano
Las plataformas móviles y el diseño receptivo llevaron a la tendencia del diseño plano. Los gráficos en movimiento y la tipografía han seguido su ejemplo, imitando la simplicidad originalmente pensada para entornos web móviles.
Contraste bajo
Cuando el video se entregó en tamaños de definición estándar NTSC, se necesitaban declaraciones de colores llamativos para sacar el texto de la pantalla. Las resoluciones de cine digital y HD han ampliado no solo la resolución de la pantalla, sino también el espacio de color y los diferentes niveles de contraste en la pantalla. La sutileza del tipo de bajo contraste es atractiva para aquellos que desean transmitir un mensaje simple.
Tipos de letra animados
Las tipografías animadas van un paso más allá que la tipografía cinética. En lugar de solo animar la posición y el movimiento de las palabras, letras y glifos, las formas de las letras en sí están animadas. Las serifas se despliegan, los ascendentes suben, los descendentes se despliegan, mientras que los tazones se abren y los tallos se construyen.
No tan caliente
Sombras paralelas
La clásica sombra paralela tuvo su tiempo en el sol. Ahora el sol se ha puesto y no hay más sombras que encontrar. Además, nadie se deja engañar creyendo que las palabras bidimensionales están en el espacio 3D solo porque tienen una sombra paralela.
Trazo, Bisel y Relieve
Photoshop 5.0 fue una herramienta apropiada para su época, al igual que estas técnicas.
Fuentes decorativas
Hay muchas fuentes gratuitas disponibles para descargar. Eso no significa que deban acostumbrarse. Un tipo de letra muy estilizado puede parecer interesante a primera vista, pero la mayoría de las veces parece genérico en el mejor de los casos y, en el peor de los casos, es ilegible. Las fuentes western noir salpicadas de pintura tienen su lugar y no están en la línea de tiempo de un editor.
Chris "Ace" Gates es escritor y productor cuatro veces ganador del premio Emmy.
