Cuando te detienes a pensar en ello, nuestras vidas son solo una serie de interacciones, tanto micro como macro.
Preguntarle a tu pareja qué quiere desayunar es una interacción entre dos personas, pero cuando haces el desayuno también tienes micro interacciones con todos los electrodomésticos que te rodean:
– La tostadora aparece para decirte que tu tostada está lista
– La tetera silba para avisarte que está hirviendo
– El temporizador de huevos suena para informarle que sus huevos están cocinados a la perfección
Estas interacciones son tan pequeñas que seguimos con nuestras vidas sin siquiera pensar en ellas. Solo cuando las cosas no salen según lo planeado nos damos cuenta de su importancia. Por ejemplo, si la tostadora aparece demasiado tarde y le presenta dos rebanadas de pan quemado.
Entonces... ¿por qué te contamos todo esto?
Bueno, las microinteracciones también existen en el mundo en línea. Hacen que su sitio web sea más acogedor y atractivo, y brindan a los clientes un elemento de retroalimentación o satisfacción al completar una tarea, por pequeña que sea.
Al momento de escribir este artículo, hay 1900 millones de sitios web en línea, y el número aumenta con cada segundo que pasa. Eso es mucho de competencia Por lo tanto, necesita que su sitio web sea lo mejor posible, ¡y en 2022 eso significa microinteracciones!
En este artículo, vamos a echar un vistazo a todo lo que necesita saber sobre las microinteracciones, desde los usos comunes hasta nuestros mejores consejos...
¿Qué es una microinteracción?
Según Dan Saffer, autor del libro muy respetado:Microinteracciones:Diseño con detalles, una microinteracción es:
“Un momento de producto contenido que gira en torno a un único caso de uso o tarea. ”
Utiliza los ejemplos de "me gusta una publicación" o "configurar una alarma" como microinteracciones comunes que la mayoría de nosotros hacemos todos los días.
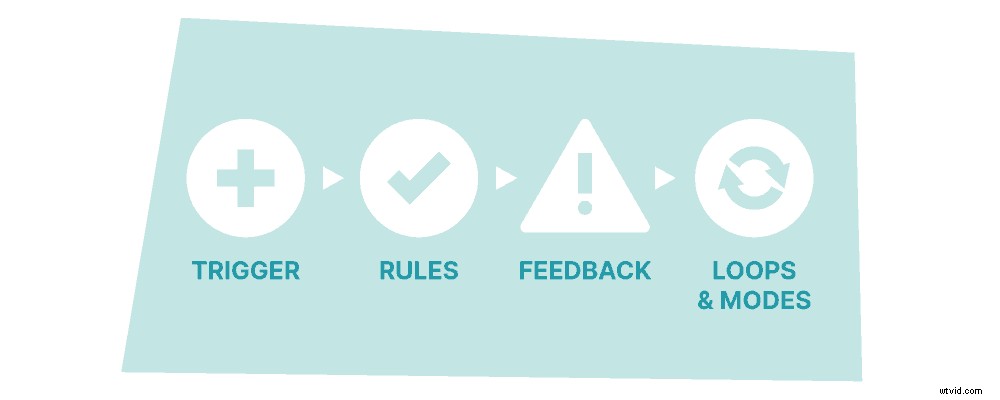
Saffer también explica en su libro que las microinteracciones se pueden dividir en una estructura de 4 partes:

El primer paso, o "disparador", es lo que inicia la microinteracción. Por ejemplo, si desea lavarse las manos con un toque de sensor, moverá la mano frente al sensor.
El segundo paso, o "reglas", determina lo que va a suceder. Siguiendo con el ejemplo del toque, el sensor reconoce tus manos.
El tercer paso, o 'retroalimentación', es la verificación de la microinteracción. Aquí es cuando el grifo empieza a correr, para que puedas lavarte las manos.
El paso final es 'bucles y modos', y esto determina las meta-reglas de la microinteracción. Si es necesario repetir la microinteracción, se repetirá, como la alarma de un refrigerador que no deja de sonar hasta que cierras la puerta. Los modos controlan acciones que no requieren repetición.
Por supuesto, todo esto se refiere a las microinteracciones que desencadena una persona. Pero no todas las microinteracciones ocurren de esta manera. Algunos son iniciados por el sistema, en otras palabras, activados por software.
Un ejemplo bien conocido es cuando ingresa la contraseña incorrecta y ve que el cuadro de inicio de sesión se mueve un poco de lado a lado:
O cuando se desplaza hacia abajo en un sitio web y ve una animación genial que capta su atención:
Cuando alguien llega a la página de inicio de Wyzowl, tenemos una pequeña e ingeniosa microinteracción que saluda a nuestro nuevo visitante y luego le da un vistazo de lo que podemos hacer con la animación.
Microinteracciones:usos comunes
Ahora que sabe qué son las microinteracciones, echemos un vistazo a algunos usos populares de ellas en nuestra vida cotidiana...
1. Desplazamiento
¿Sabía que puede desencadenar una microinteracción simplemente desplazándose hacia abajo en una página web?
El desplazamiento es una de las microinteracciones más comunes en línea y algo que a menudo damos por sentado. La interacción ocurre porque usted, como usuario, está cambiando su ubicación en la página y recibe comentarios visuales sobre eso; en otras palabras, ve lo que quiere ver.
Algunas páginas web incluso te dicen qué tan avanzado estás o cuánto queda de la página antes de llegar al final, gracias a una barra de desplazamiento en el lado derecho, como el ejemplo anterior de HubSpot. Esto también es un tipo de microinteracción.
2. Cargando
Las pantallas de carga son una vista familiar para cualquiera que haya jugado videojuegos. A lo largo de los años, se han vuelto más y más impresionantes, tome la pantalla de carga de Skyrim como ejemplo:
La pantalla de carga presenta diferentes modelos 3D con los que los usuarios pueden interactuar mientras esperan para jugar.
La carga es un mal necesario, pero las microinteracciones pueden hacer que el proceso sea más atractivo. Si tiene una función en su sitio que requiere poco tiempo de carga, considere implementar una microinteracción para entretener a los usuarios mientras tanto. Aquí hay un ejemplo de Namelix:
3. Descargando
Similar a cargar, abajo cargar es otra acción que lleva tiempo y, gracias a este mundo de "gratificación instantánea" en el que nos encontramos, los usuarios pueden impacientarse.
De hecho, un estudio de 2,000 británicos encontró que la persona promedio se siente frustrada en solo 16 segundos cuando espera que se cargue algo.
Una microinteracción puede ayudar a entretener a los usuarios o mantener su atención mientras esperan su descarga.
4. Llamadas a la acción
Tu llamada a la acción es muy importante. Es la única cosa desea que sus clientes hagan clic, por lo que debe asegurarse de que la experiencia sea tentadora para ellos. No es necesario reinventar la rueda aquí (o con cualquier microinteracción ), solo una animación sutil puede ser suficiente para animar a los usuarios a hacer clic:
Este ejemplo muestra a los usuarios los diferentes ciclos de la luna cuando se desplazan sobre el botón, captando aún más su atención y, con suerte, incitándolos a hacer clic.
5. Notificaciones
Un estudio del New York Post descubrió que las personas revisan sus teléfonos cada 12 minutos ¡Eso es 80 veces al día! ¿Y qué están comprobando?
¡Notificaciones!
Las microinteracciones pueden hacer que las notificaciones sean más emocionantes y también más perceptibles para los usuarios. Un poco de movimiento (como se ve arriba) es mucho más llamativo que un gráfico fijo.
6. Deslizar
Las pantallas táctiles son una parte tan importante de nuestras vidas que deslizar se ha convertido casi en una segunda naturaleza. Las microinteracciones ayudan a dar a los usuarios un reconocimiento de su deslizamiento:
Este concepto divertido para una microinteracción permite a los usuarios eliminar elementos deslizando. Es importante que los usuarios nunca eliminen algo accidentalmente, y una microinteracción puede asegurarse de que esto no suceda al exigir el enfoque y la atención del usuario.
7. Interruptores
Cambiar de una vista a otra, o entre carpetas, es otra microinteracción que la gente usa a diario. He aquí un ejemplo:
Esta es una forma realmente genial y fresca de mostrar un cambio, lo cual es excelente para la felicidad del cliente. Pero también es muy funcional, lo cual es muy importante cuando se trata de microinteracciones.
8. Pasar el cursor sobre algo
Es posible que hayas notado que cuando pasas el cursor sobre el botón Me gusta en Facebook, aparecen diferentes emoticonos animados para que elijas:
Las redes sociales tienen que ver con la participación del usuario, y las microinteracciones como esta alientan a los usuarios a interactuar con las publicaciones de diferentes maneras.
9. Destacando
Una microinteracción de resaltado es muy similar a pasar el cursor sobre algo. Simplemente le permite al usuario saber que hay algo allí que merece su atención, ya sea un ícono en el que se puede hacer clic o simplemente una animación divertida:
Este concepto muestra diferentes formas en que los iconos se pueden animar cuando se resaltan, pero las posibilidades con este son prácticamente infinitas.
10. Al conectar dispositivos
Algunas microinteracciones son "agradables de tener" y otras son muy necesarias. Cuando conecta dispositivos, necesita algún tipo de retroalimentación que le permita saber que la conexión está funcionando. Una microinteracción como esta probablemente te resulte familiar:
Es un ejemplo de cómo se ven los dispositivos cuando buscan otro dispositivo para conectarse a través de bluetooth. Esto puede llevar un poco de tiempo, por lo que las microinteracciones, además de ser funcionales, también brindan un poco de entretenimiento a los usuarios para evitar que se aburran o se frustren mientras esperan.
Ejemplos de microinteracciones efectivas
Entonces, ¡parece que las microinteracciones están prácticamente en todas partes! Echemos un vistazo a algunos ejemplos particularmente efectivos...
1. Compartir en redes sociales
Puede que no te des cuenta, pero cuando compartimos cosas en las redes sociales, siempre esperamos un "recibo", prueba de que la publicación se ha publicado. He aquí un ejemplo:
Esto nos ha sido inculcado porque es la forma en que funcionan la mayoría de las redes sociales, pero muestra que las microinteracciones sutiles están en todas partes, ¡y la mayoría de las veces ni siquiera las notamos!
2. Escribiendo…
Otra microinteracción común a la que nos hemos acostumbrado es la funcionalidad de "escribir" que ahora forma parte de la mayoría de las aplicaciones de mensajería. He aquí un ejemplo:
Esta pequeña interacción mantiene a los usuarios interesados, con la ventana abierta, ya que saben que una respuesta es inminente. También da a los usuarios una indicación de cuándo escribir y cuándo esperar a que la otra persona termine de escribir su mensaje.
3. Descargando
Ya hemos hablado de la descarga anteriormente, pero, por supuesto, algunas microinteracciones son mejores que otras. Aquí hay un gran ejemplo de una microinteracción de descarga:
Aunque no lo parezca, aquí están sucediendo muchas cosas. Hay un contador y también una barra verde que se desplaza, simbolizando el progreso de la descarga. Una vez que se completa la microinteracción, el botón de descarga cambia a "Listo" y se vuelve verde.
Este es solo un ejemplo de cómo crear una microinteracción de descarga:¡las posibilidades son prácticamente infinitas!
4. Tire para actualizar
"Tirar para actualizar" es una interacción común en la mayoría de los dispositivos inteligentes, pero la única forma de saber que la página se ha actualizado realmente es si hay algún tipo de microinteracción para mostrarle que el software entendió su solicitud.
Este concepto de diseño para una animación de actualización es excelente porque es limpio y claro, pero también tiene una marca agradable. Presentar una marca de forma coherente en todas las plataformas puede aumentar los ingresos hasta en un 23 %. .
5. deslizar
Otra interacción a la que nos hemos acostumbrado como usuarios de software es el "deslizar". Como se mencionó anteriormente, deslizar ahora es casi una segunda naturaleza para las personas que usan dispositivos inteligentes. He aquí un ejemplo:
Este ejemplo muestra una forma divertida de eliminar y archivar correos electrónicos con un simple deslizamiento. Los colores rojo y verde facilitan a los usuarios distinguir entre cada opción.
Creación de microinteracciones:cinco consejos importantes
Hemos analizado MUCHAS microinteracciones hasta ahora y, si no tiene ninguna en su sitio, quizás sienta un poco de FOMO (miedo a perderse algo). ). ¡Cambiemos eso!
Estos son nuestros 5 mejores consejos para crear microinteracciones...
1. Hazlos funcionales
Lo primero es lo primero, las microinteracciones deben tener un propósito Después de todo, se supone que animan a los usuarios a interactuar con cierta parte de su sitio web, así que hágalos funcionales.
2. Mantenlo simple
Se llaman micro interacciones por una razón. Deben ser cortos y dulces. Las microinteracciones están ahí para mejorar su interfaz de usuario y hacer que todo se vea y se sienta más limpio, por lo que mantenerlas simples es clave.
3. Sigue la estructura
Cuando se trata de microinteracciones, Dan Saffer sabe lo que hace. Así que asegúrese de que sus microinteracciones sigan su estructura de 4 partes. Recuerde:Disparador> Reglas> Comentarios> Bucles y modos .
4. Piense en la longevidad
Una de las cosas clave que hemos mencionado una y otra vez es que se supone que las microinteracciones se sienten tan naturales que los usuarios ni siquiera las notan la mayor parte del tiempo. Y si lo hacen, debería ser porque han tenido una experiencia agradable, no porque estén hartos de ver una animación que distrae o que es demasiado elaborada.
Entonces, al crear sus microinteracciones, piense en cómo se mantendrán con el tiempo.
5. Experimenta y prueba
Al igual que con cualquier cosa que esté lanzando al público, las microinteracciones deben probarse y mejorarse. Asegúrate de recopilar muchos comentarios de los usuarios a partir de tus microinteracciones y experimenta con diferentes formas de hacer las cosas.
Reflexiones finales
En 2022, es seguro predecir que los usuarios querrán más de sus interacciones. Y una forma de asegurarse de que está satisfaciendo esa necesidad es con microinteracciones sutiles pero útiles.
Esperamos que este artículo haya sido útil para enseñarte todo sobre cómo funcionan y que te sientas inspirado para crear el tuyo propio. Si está listo para comenzar, en realidad creamos microinteracciones como un servicio, cubriendo todo, desde la concepción hasta el diseño y la animación.
