Si publica increíbles fotografías de calidad profesional en su sitio web y nadie puede acceder a ellas, ¿son realmente tan increíbles? Nadie sabrá. Todo ese trabajo duro, enfoque, determinación y habilidad artística -POOF- todo por nada. Esto es exactamente lo que les está pasando a muchos fotógrafos muy talentosos. Ponen su corazón y alma en su forma de arte y luego lo confían a tecnología obsoleta que no muestra adecuadamente su trabajo en dispositivos móviles.

¿Qué tan importante es ser compatible con dispositivos móviles?
Con la proliferación de dispositivos móviles, no sorprende que muchas personas realicen la mayor parte de su navegación web sobre la marcha. Considere las siguientes estadísticas reveladoras que se encuentran en visual.ly:
- Las consultas de búsqueda móvil se han multiplicado por cinco en los últimos dos años.
- Nueve de cada 10 búsquedas en teléfonos móviles dan como resultado una compra o una visita.
- Tres de cada cinco búsquedas se realizan en un dispositivo móvil.
- El 99 % de los propietarios de teléfonos inteligentes utilizan sus navegadores móviles al menos una vez al día.
- 52% de todas las búsquedas locales se realizan en un dispositivo móvil.

Esos son números sorprendentes, especialmente si no se mantiene al día con la cara cambiante de la web. Desafortunadamente, parece que ha habido un retraso en la adopción de la tecnología web adecuada por parte de los fotógrafos para mostrar su trabajo de una manera que se adapte a los usuarios móviles. Para asegurarse de que su sitio y su trabajo fotográfico se presenten de manera impactante, debe optimizarse específicamente para su visualización en dispositivos móviles.
Los equipos de escritorio y los dispositivos móviles no siempre funcionan bien
El solo hecho de crear un sitio para el escritorio no garantiza que los resultados se transfieran a teléfonos y tabletas, o incluso a los nuevos relojes inteligentes. No desea que los espectadores interesados abran su sitio en un dispositivo móvil y encuentren un diseño desordenado con imágenes distorsionadas o inaccesibles. Si esto sucede, te pone en una situación difícil:te quedas con la esperanza de que recuerden y deseen buscar tu sitio por segunda vez cuando estén de vuelta en una computadora de escritorio. Eso es una ilusión teniendo en cuenta la avalancha de distracciones que todos encontramos todos los días y los períodos de atención algo reducidos de la generación digital de alta definición y alta velocidad. Aquí hoy, mañana se ha ido, o tal vez antes en el caso de su arduo trabajo y aspiraciones.
Uno de los peores escenarios en los que podría encontrarse es con un sitio de cartera que se basa completamente en Adobe Flash, lo que le permite perder a un grupo completo de usuarios móviles que buscarán rápidamente en otra parte cuando su sitio no se cargue en su dispositivo. A nadie le gusta ver una pantalla en blanco o un mensaje que dice:"Este contenido no se puede mostrar en su dispositivo".

Los dispositivos móviles a menudo no reproducirán sitios web Flash
Hacer que tu trabajo sea accesible
Es vital darle a su audiencia exactamente lo que quiere:acceso rápido y fluido a su deslumbrante trabajo en cualquier momento y en cualquier lugar. Si no pueden navegar claramente por su sitio web, suscita dudas sobre su profesionalismo y su compromiso con los espectadores y con su forma de arte. Este no es un buen lugar para un fotógrafo orgulloso y ambicioso. La buena noticia, sin embargo, es que existen soluciones fácilmente disponibles que puede aprovechar si ya tiene un sitio existente o está comenzando uno desde cero.
La clave para optimizar la experiencia del usuario móvil es tener un sitio que utilice diseño web receptivo o diseño web adaptable . Estos son dos tipos de programación de sitios que garantizan una transición perfecta de su contenido desde el escritorio a todos los dispositivos móviles, independientemente del tamaño de la pantalla. Cualquier cosa menos que eso, y está limitando severamente la exposición de su trabajo y poniendo en peligro su oportunidad de causar una primera impresión significativa. Las experiencias negativas pueden convertirse en críticas negativas. Estos viajan rápido en la era digital y es difícil cambiar esas percepciones una vez que son públicos.
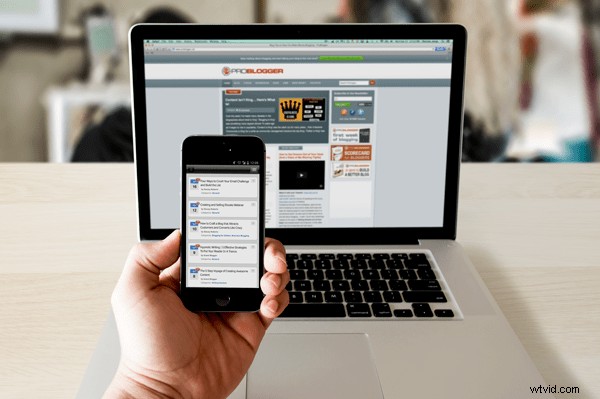
Con un diseño adaptable, obtiene un sitio diseñado específicamente para tamaños de navegador particulares que se encuentran en la mayoría de los dispositivos móviles. En muchos casos, el sitio móvil casi parece una aplicación nativa. Problogger.net (también administrado por el propietario de dPS, Darren Rowse) es un ejemplo de este tipo de sitio. Con este tipo de diseño, la experiencia en un dispositivo móvil es un poco diferente a la de una computadora de escritorio, pero aún puede acceder al contenido en un formato legible. Esto da como resultado un sitio rápido y fácil de leer que es más fácil de usar en navegadores web pequeños.

Ejemplo de un diseño adaptativo
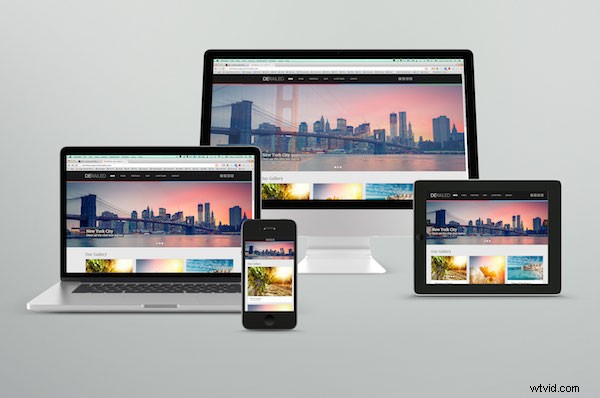
Un sitio receptivo es aún mejor porque es flexible para mostrar el mismo contenido en una gran variedad de dispositivos, manteniendo gran parte de los mismos estilos. Mantiene un diseño fluido mediante el uso de elementos que se redimensionan automáticamente y se pueden colocar donde mejor se ajusten en la pantalla. Esto incluso funciona muy bien en computadoras de escritorio cuando desea reducir la ventana del navegador.
Un ejemplo perfecto de un sitio web con un diseño receptivo es el sitio propio de Digital Photography School. Si está accediendo al sitio desde un navegador de escritorio, observe cómo el sitio responde con fluidez a medida que cambia el tamaño de la ventana. Si está leyendo esto desde un dispositivo móvil, aún puede leer el contenido sin problemas sin tener que manipular el navegador acercando y alejando o haciendo mucho desplazamiento horizontal.

dPS es un sitio receptivo
Cambios simples marcan una GRAN diferencia
Actualizar su sitio desde un formato antiguo y tosco es bastante simple, y las herramientas están fácilmente disponibles. La mayoría de las personas que tienen un blog utilizan un sistema de gestión de contenido (CMS) como WordPress, Joomla o Drupal. Estos sistemas le permiten cambiar la apariencia general de su sitio al ofrecer diferentes diseños o temas. Hay muchos temas disponibles que ya son receptivos o adaptables desde el primer momento. Estos varían en costo desde gratis hasta $ 100. Una simple búsqueda en la web revelará muchos sitios que se especializan en ofrecer una variedad de este tipo de temas. He tenido un gran éxito usando Theme Forest.
Además de los temas que están optimizados para la navegación móvil, estos CMS también le permiten instalar complementos que muestran el mismo contenido en un tema solo para dispositivos móviles. En algunos casos, especialmente si ya tiene un sitio existente, esta podría ser la ruta más fácil de tomar.
Rock the mobile web
Todos hemos experimentado en algún momento la desconexión entre el mundo artístico o creativo y el mundo tecnológico. Pero en la era moderna, realmente no se puede hacer una distinción sin sufrir las consecuencias. Es mucho más inteligente aceptar el papel de la tecnología en la exhibición de arte (en este caso, la fotografía) y utilizarla en tu beneficio.
¡Con solo un poco de esfuerzo, puede asegurarse de lograr esa primera impresión vital con sus fanáticos y darle a su trabajo el escenario digital que se merece!
