
En casi todos los videos que edito, durante mi última o penúltima ronda de revisiones, tengo que agregar títulos, créditos, gráficos de nombres (tercios inferiores) y una o dos piezas de texto más para ayudar a explicar y dar contexto a el video. Estas son mis técnicas de referencia para generar gráficos de aspecto decente de manera rápida y eficiente.
Es absolutamente útil si algunos han tomado algunas clases básicas de diseño gráfico. No solo un curso sobre cómo usar una pieza de software, sino que en realidad estudió los principios de diseño. No entraré en eso aquí, pero solo diré que, como editor, se volverá más comercializable y mejor en lo que hace, si puede tomarse el tiempo para aprender sobre los principios de diseño gráfico, tipografía, diseño y Teoría básica del color. Los cursos en línea, los colegios comunitarios o incluso algo de lectura en su propio tiempo pueden ayudarlo a completar su conjunto de habilidades.
Los gráficos de texto creados con más frecuencia son los tercios inferiores, las claves de nombre AKA, las correas de nombre AKA, las tarjetas de título AKA, y estoy seguro de que hay otros nombres para ellos. Es básicamente el texto que identifica a una persona y su cargo, y generalmente se coloca en el tercio inferior del cuadro de video. Para este artículo, me centraré principalmente en ellos, pero las estrategias que comparto deberían poder aplicarse en cualquier otro gráfico basado en texto.
Vamos a por ello. Las dos primeras cosas que hago cuando se trata de un trabajo contratado:
Busca la marca de tu cliente
Algunos clientes pueden tener una identidad visual establecida y, si tiene suerte, estándares de identidad publicados. Estos pueden incluir colores específicos (indicados en RGB y CMYK, tal vez incluso PANTONE), tipos de letra recomendados y archivos de logotipos. Si no puede encontrarlos en línea, envíe un correo electrónico a su cliente. Mantener un estilo de diseño que imite su marca es pan comido.
En este video promocional industrial, el cliente compartió su guía de identidad conmigo y pude usar los tipos de letra exactos que describía. (Curiosamente, muchas veces tengo que pedirlos, no se proporcionan). Avance a 1:40 y 2:04 para ver estos títulos relativamente básicos, pero creados de manera inteligente con un tipo de letra proporcionado por el cliente.
Mira los proyectos anteriores que tu cliente ha producido
A veces, mis clientes tienen una biblioteca de videos que han creado otras agencias o editores internos. Al hacer referencia a ellos, puedo ver lo que se ha utilizado anteriormente y tener una idea de lo que les puede gustar. ¡Sin embargo, use su mejor juicio, ya que estos no siempre serán buenos! Por lo general, todo lo que se necesita es un correo electrónico rápido para averiguar la fuente específica u otros detalles de estilo que podrían usar regularmente.
Entonces, si no hay una identidad específica a la que adherirse, y no tienen videos anteriores que tengan gráficos que quieras imitar, ahora depende de ti.
Sktech it out, especialmente para gráficos múltiples
Durante la edición de un proyecto en el que necesitaré crear 4-5 tercios inferiores, un gráfico de título de apertura y tal vez incluso una lista de créditos de cierre, me resulta muy útil esbozar en papel todos estos activos diferentes. Me permite ver el "panorama general" y asegurarme de que cualquier estilo o diseño que quiera usar pueda funcionar para TODOS los gráficos que creo. La consistencia es clave.
Al esbozar los gráficos del título en papel, puedo tener una idea muy rápida de la escala, la ubicación y la alineación, al mismo tiempo que considero los cambios en la copia (si tiene tanta libertad editorial).
Ajuste el video en lugar del texto
Hacer que el texto sea legible es tan importante como hacer que se vea bien. Quiero decir, si la audiencia no puede leerlo, ¿cuál es el punto? Cuando tiene imágenes en movimiento detrás de líneas finas de texto, debe asegurarse de que aún se pueda leer fácilmente.
En lugar de elegir fuentes en negrita y de gran tamaño, a veces agrego efectos sobre mi video. Por lo general, uso texto blanco o de color más claro, por lo que mi objetivo es oscurecer el área detrás del texto de una o varias de las siguientes maneras.
- Crear un óvalo negro detrás del texto, difuminar los bordes, reducir la opacidad a aproximadamente un 10-25 % mientras se experimenta con modos de fusión como superposición y luz tenue.
- Agregar una viñeta al video para que los bordes del marco se oscurezcan gradualmente a medida que se acerca el ojo al borde.

- Colocar un degradado sobre el video que va desde el 0 % sobre el sujeto hasta aproximadamente el 15-25 % desde el área donde se encuentra el texto hasta el borde del cuadro al que está más cerca. Esto funciona especialmente bien para los títulos de ubicación que se encuentran justo en la parte inferior del marco.
- Use un corrector de color o un ajuste de curvas para oscurecer ciertos tonos en su video si el texto se colocará sobre un área particular clara/oscura.
- Los desenfoques pueden ayudar a que su texto se destaque enormemente. Tanto el desenfoque local como el desenfoque de vingette pueden funcionar.
Al usar una o todas estas técnicas, puedo construir una separación sutil y aumentar el contraste, lo que hace que el texto sea más fácil de leer. En el video a continuación, el texto era difícil de leer sobre el clip de lapso de tiempo de apertura, así que terminé desenfocando el clip, luego bajé los reflejos y los medios tonos con un ajuste de curvas para hacerlo legible.
¿Qué tipo de fuente o tipo de letra debo elegir?
Hay tantos tipos de letra diferentes que puede ser abrumador elegir el correcto. Nuevamente, investigar un poco sobre la tipografía puede ser de gran ayuda para guiarlo. Por lo menos, aprenderá lo que NO debe usar. tos COMIC SANStos !
En términos muy generales, es una buena práctica elegir una fuente legible que tenga las variaciones adecuadas en negrita y cursiva. Una colección con anchos variados y niveles de espesor es aún mejor. Un buen lugar para comenzar es elegir fuentes que tengan un estilo que refleje el contenido o el tema de su proyecto. Esta es la razón por la que muchos gráficos de video de bodas tienen caracteres largos y fluidos de tipos de letra de estilo script:su elegancia y clase alta se pueden atribuir a la elegancia de la belleza de una boda.
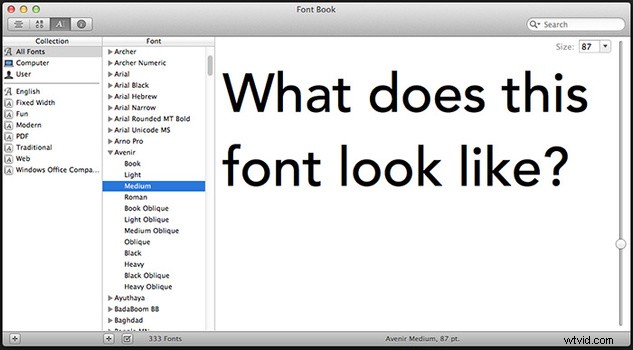
Puede facilitar sus decisiones si primero comienza con un estilo, luego observa algunas opciones de fuente que muestran ese estilo, de modo que elija entre solo unos pocos en lugar de unos cientos. En una Mac, use su aplicación Font Book para obtener una vista previa de cómo se ve un determinado nombre o palabra en un tipo de letra en particular.

¡No olvides que hay muchas fuentes gratuitas (y de pago) por ahí! Si no le gusta nada de lo que ve en su aplicación de edición, podría ser el momento de obtener algunos tipos de letra nuevos. Aquí hay algunos lugares para comenzar:
- DaFont
- Tipo lobo
- Mis fuentes
Para asegurarse de que su texto se pueda leer, intente agregarle una sombra paralela muy leve o un contorno. Sí, una sombra gruesa o un contorno harían que el texto resaltara fácilmente, pero las sombras paralelas o los trazos gruesos alrededor del texto generalmente se ven como basura. Hágalos suaves y semitransparentes.
A veces soy culpable de hacerlo, pero recomendaría evitar el uso de tipos de letra que tengan serifas. Puede salirse con la suya con las serifas en el texto cuando el fondo es muy oscuro o está usando gráficos grandes, pero trato de mantenerme alejado de ellos, ya que tienden a perderse un poco después de la compresión de video y al verlos en una pequeña página web. visor basado en Las fuentes que tienen trazos finos, como los tipos de letra de estilo antiguo, moderno o script también están sujetas a este problema, por lo que también las evitaría para gráficos pequeños en plataformas de pantalla pequeña.
Use colores, elementos y otras pistas del video para inspirar el diseño
Inventar elementos de forma, colores, estilos de movimiento y más por su cuenta puede ser divertido en algunos proyectos y una pesadilla en otros. Maldita sea, Jim, soy editor de video, no ilustrador.
Cuando se le da la libertad creativa para crear una serie de gráficos de texto, y desea convertirlos en algo que no sea blanco, texto estático sobre negro (¡lo cual hago todo el tiempo y puede verse muy bien!), puede ser un desafío. con algo que funcione.
La próxima vez que necesite una paleta de colores que pueda ofrecer algo interesante, mire su video fuente. ¿Hay algún tema dominante en términos de contenido o imágenes? Por ejemplo, una edición sobre reciclaje o tecnología verde, usar verde o azul en sus gráficos es una obviedad. Al analizar el contenido de su proyecto, puede tomar decisiones creativas que lo reflejen y mejoren.
En una edición que se publicará próximamente y que hice para RGG EDU, el equipo tenía atuendos a juego que incluían sombreros rojos y zapatos de color naranja neón. Combiné el color de estos elementos y lo usé como tono para los colores de las formas. En los cuadros a continuación, observe la referencia de color en la primera captura de pantalla, luego los gráficos subsiguientes que realicé basados en esa muestra de color.



En la edición a continuación, inicialmente quería usar una paleta de colores mardi gras (ya que la sesión se llevó a cabo en Nueva Orleans), pero se veía demasiado llamativa. Entonces, usé una combinación de colores de un equipo deportivo local, los Saints.

¿Quieres animar tus gráficos? Las posibilidades son infinitas, pero esto es lo que busco.
Haz un movimiento deslizante... en tu texto
Agregue dos fotogramas clave de posición en su texto y haga que se mueva lentamente en una dirección. Es una forma sencilla de añadir un bonito toque de movimiento, que activa el marco mucho más que tener un bloque de texto estático.
Plantillas y animaciones precargadas
After Effects y Motion tienen animaciones prefabricadas específicamente para gráficos de texto. No son diseños, sino formas creativas de hacer la transición de su texto dentro y fuera de la pantalla. Algunos son tontos, algunos son desagradables, pero otros pueden agregar ese ligero toque de complejidad o elegancia que a veces puede ser perfecto. Si posee alguno de esos programas, mire las animaciones y vea lo que le gusta.
También puede comprar plantillas si es necesario. Estas son piezas animadas elaboradas, pero a menudo tienen una estética agradable para el estilo y el diseño del texto. La compra de estas plantillas le proporcionará el archivo de texto y los archivos del proyecto para extraer y usar solo las partes que desee. Aquí hay algunos lugares para buscarlos:
- efectos visuales de movimiento
- Colmena de videos
- Bloques de vídeo
- RevoStock
- Matriz de movimiento
Cree sus gráficos de forma inteligente
Algunos programas le permitirán crear sus propias plantillas (Motion 5 y FCX) para que todo lo que necesite hacer sea ingresar el nombre y el título, y todos los demás parámetros de estilo estén configurados. Al hacer 15-20 gráficos de títulos, esto puede ahorrar tiempo.
Premiere puede hacer sus propias plantillas de texto, para que no tenga que configurar el estilo cada vez, por lo que para gráficos de texto simples en los que crearé más de cuatro o cinco tercios inferiores, crearé una plantilla de nombre personalizada. para ese proyecto.
Por mucho que me guste After Effects, me ha resultado más útil crear títulos en Motion. Creo cada título en grupos/capas separados, de esa manera, si mi cliente decide que no le gusta la fuente o el color que he elegido, puedo seleccionar todas las capas de texto y hacer un cambio para afectarlas a todas. Todavía necesitaré exportar cada uno, pero aún encuentro que es más rápido que cambiar los estilos en After Effects a cada capa, uno a la vez.
Cuando todo lo demás falla, usa el método KISS
Mantenlo simple, estúpido. En muchos casos, no tengo tiempo (lo que significa que los clientes no tienen el presupuesto o tengo una fecha límite que se acerca rápidamente) para experimentar con diferentes estilos gráficos para el texto y crear movimientos elaborados.
Me imagino que más de la mitad de los gráficos de texto que creo terminan siendo tercios inferiores con un texto blanco muy simple, con el nombre aproximadamente dos veces más grande que el título. Los apilo, los alineo a la izquierda y listo. Agregaré algunos de los ajustes de video mencionados anteriormente, y tal vez un ligero movimiento para agregarle un poco más de energía, pero en términos generales es eficiente y el cliente está de acuerdo con eso. Para la mayoría de los videos documentales y promocionales, el objetivo debe ser informar y mejorar, si es posible, sin distraer nunca.
¿Qué les resultó útil a algunos de ustedes al hacer gráficos de texto? ¿Hacerlos usted mismo? ¿Contratarlos? Comparte tus consejos con otros en los comentarios a continuación.
