Exploremos los pequeños matices de diseño de movimiento de VOX que mantienen el contenido atractivo, además de algunas formas en que puede emular el estilo.
VOX es fácilmente uno de los canales explicativos más importantes de YouTube. Tienen videos explicativos sobre casi todo, desde videos que cubren la política global hasta videos que deconstruyen el "Modo Sicko" de Travis Scott. Y, siendo uno de los más grandes, puede esperar que sus videos estén llenos de un diseño de movimiento fluido, atractivo y profesional.
Si bien la mayoría de sus videos incluirán varios gráficos en movimiento complejos, incluso los usuarios más nuevos de After Effects pueden replicar fácilmente varios elementos de diseño. De hecho, encontrará que dentro de los videos de VOX, son los elementos de diseño de movimiento más pequeños los que le dan ritmo al video.
1. Gráficos animados a 12 fps
A veces, en un video explicativo, la información disponible solo necesita ser presentada. No hay necesidad de efectos llamativos o algo extravagante. Tal vez sea solo un tercio inferior o un gráfico informativo que aparece en una escala del 0%. Bueno, a menudo notará que en los videos de VOX, algunos de los gráficos tienen una apariencia tartamudeada.
Puede verlo implementado en las primeras animaciones de texto de este video.
Esto es increíblemente simple de implementar y no requiere nada más que cambiar la velocidad de fotogramas de su composición. Si su edición principal es de 24 fps, cambie su composición de gráficos a 12 fps y también a 12 fps .
Cuando se introducen en la línea de tiempo de edición de 24 fps, los gráficos aparecerán entrecortados debido a la falta de fotogramas. Este efecto se emplea a menudo en los videos de VOX. Y, si bien es la implementación de diseño más pequeña, es muy agradable a la vista.

Eso se implementó en la secuencia anterior para nuestro tutorial sobre la transmisión de Twitch, y sin esa presencia tartamudeada, la secuencia general carecía de carácter. Eso es lo que creo que hace cambiar a 12 fps. Le da un poco de personalidad a los elementos simples, y por lo demás monótonos.
2. Seguimiento de transiciones
Muchos de los videos explicativos de VOX son increíblemente fluidos, y un elemento que promueve la fluidez es la transición de una secuencia a otra; muchas veces, es imperceptible. En algunos videos, usan un método de combinar una pista de cámara 3D hacia atrás con un toque de desenfoque. Es simple, pero se ve muy bien. Puedes verlo aquí a las 0:14.
El movimiento hacia atrás continuo crea una sensación lineal de movimiento, y el desenfoque entre secuencias combina el corte como si la cámara se moviera dentro y fuera de foco. Para lograr este efecto, siga los pasos a continuación.
- Coloque dos secuencias separadas preeditadas en su composición de After Effects y active como capas 3D .
- Cree una cámara 3D y establezca un fotograma clave varios fotogramas antes de que comience la segunda secuencia. Luego mueve el cursor de reproducción varios cuadros después del punto de edición y mueva la cámara hacia atrás (o hacia adelante).
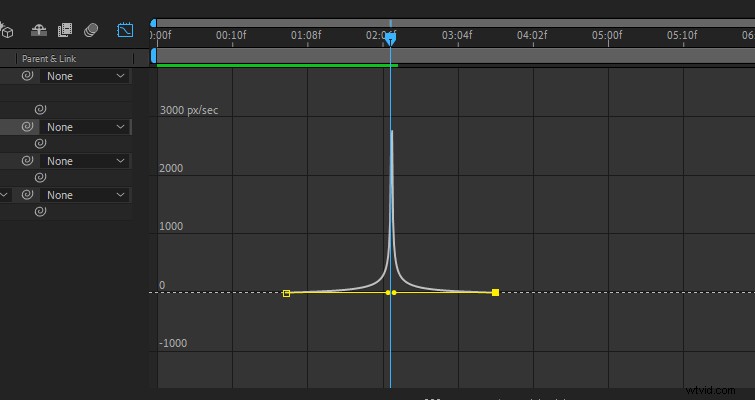
- Cambie los fotogramas clave a fotogramas clave EasyEase , abre el editor de gráficos y crea esta curva . Desea que el punto medio alcance su punto máximo directamente en el punto de edición.

- A continuación, agregue una capa de ajuste y agrega un efecto de desenfoque a la capa.
- Entonces desea activar el cronómetro , establezca un fotograma clave solo unos momentos antes del punto de edición, avanzar al punto de edición y aumentar el desenfoque .
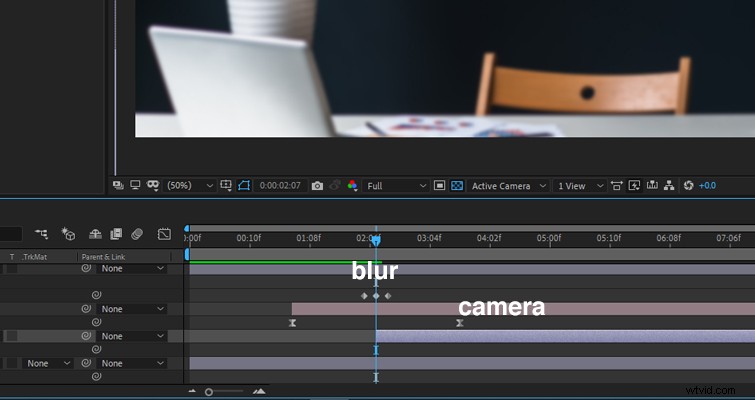
- Entonces, sigue adelante otros pocos fotogramas y reducir el desenfoque . Desea que el desenfoque sea mucho más corto que el movimiento de la cámara. Debería verse así:

Su resultado final se verá así:

3. Tercio inferior paso a paso
Desde Premiere Pro hasta DaVinci Resolve, prácticamente todos los programas de edición ahora vienen con una selección integrada de tercios inferiores. A veces puede ser difícil sobresalir entre la multitud si todos usan variaciones del mismo tercio inferior.
Algunos de los videos de VOX tienen un tercio inferior que aparece paso a paso, como si se los estuvieran comiendo, pero al revés. Asimismo, el texto del tercio inferior también aparece similar, pero retrasado unos fotogramas. Y, cuando se combinan, pintan para una presentación única del tercio inferior. Al igual que la opción de diseño de movimiento de 12 fps, hay un carácter tosco en la apariencia, a diferencia del tercio inferior que parece elegante, elegante y algo invisible.
Es muy fácil hacer algo similar. ¡Aquí está el mío!

- Primero, obtenga una textura rugosa para el fondo del tercio inferior —tal vez sea mejor si puede mantener intactos los bordes dentados.
- Lleve la textura a After Effects y colócalo en tu línea de tiempo . Coloque la textura dentro del tercio inferior de la composición, si aún no se ha creado para sentarse allí.
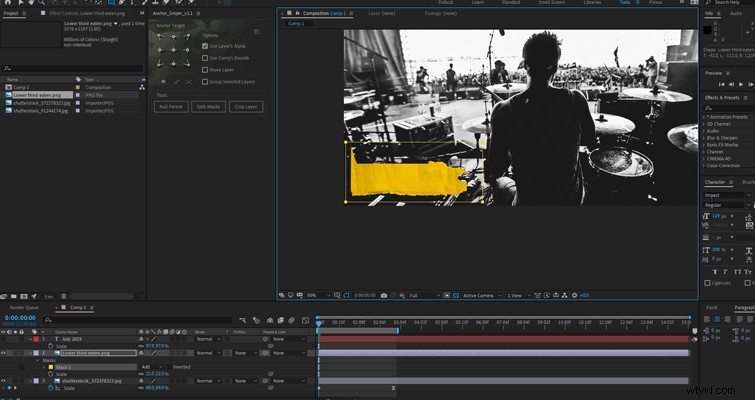
- Usa la herramienta de máscara y crea una máscara alrededor de todo el PNG.
- Luego, abra las propiedades de ruta de máscara y establecer un fotograma clave para que la ruta de la máscara termine su ejecución.

- Luego, vaya al inicio del tercio inferior y reduzca el recorrido de la máscara hasta que el tercio inferior no sea visible. Luego, cuadro por cuadro, aumenta la ruta de la máscara de manera irregular, saltando algunos fotogramas aquí y allá.
- Enjuague y repita para el texto, pero recuerde desplazar la capa de texto, para que aparezca más tarde.
4. Elemento simple:fondo de movimiento
Bien, digamos que en su video explicativo, debe mostrar una fotografía durante quince segundos. No necesita información de texto o gráficos en movimiento, solo que la audiencia mire la fotografía mientras explica los detalles en ella. Sin embargo, tener una fotografía estática, especialmente una que se muestra verticalmente, puede ser visualmente aburrido. Por supuesto, no necesitas nada para moverte en la toma, pero en el mundo de la participación en línea, el movimiento mantiene a la audiencia enganchada. Sin embargo, a la inversa, tampoco desea desviar la atención de la audiencia. Por lo tanto, lo que podemos hacer es buscar la creación de un fondo en movimiento.
Estos fondos ofrecen solo un poco de movimiento para alejarse de tener un color sólido estático, pero al mismo tiempo, no se mueven lo suficiente como para convertirse en una distracción. Puedes ver uno en juego en el video recién subido de VOX en el minuto 1:39.
Este podría ser el elemento de gráficos en movimiento más fácil de replicar, ya que literalmente solo está enumerando varias texturas una tras otra.
- Primero, encuentra varias texturas. Si no tiene ninguno a mano, aquí hay cincuenta que puede descargar de Shutterstock de forma gratuita.
- Toma las texturas , coloque cinco o seis en una sola composición, y sepáralas para que aparezcan dos o tres cada segundo. Es importante usar varias texturas, pero si solo tiene una, puede voltear y rotar la textura para que el patrón se vea diferente.
- Duplicado su compilación dos o tres veces, por lo que la línea de tiempo dura diez segundos.
- Pre-componer la composición o renderizar el proyecto.
Luego, usa tu nueva textura de movimiento en un segmento que se sienta desprovisto de carácter. Como puede ver en mi GIF a continuación (porque creo que la compresión ha matado el fondo en movimiento), esa adición sutil puede ayudar a agregar vida dentro de su composición, en lugar de tener su elemento principal aislado en un bloque de color.

5. Elemento simple:características de la lente
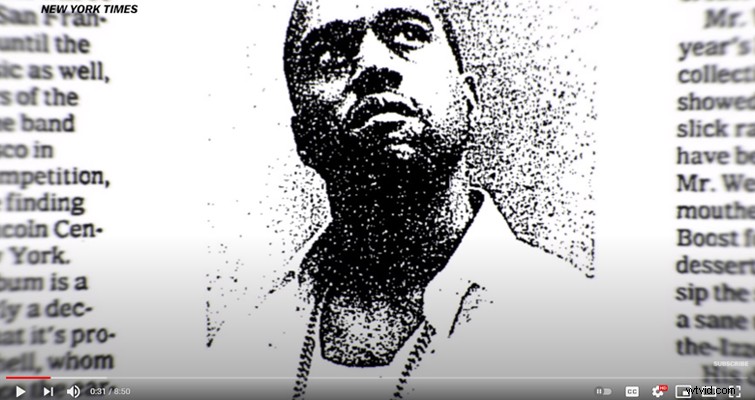
Nuevamente, partiendo del segmento anterior donde solo hay un elemento dentro de su composición en el que debe concentrarse durante unos segundos, podemos ver otra técnica que VOX emplea para estos momentos, y es darle a las fotos o recortes de noticias las características de un lente.
Puede encontrar esto en uso en la marca de 8:54 en este video.
La mala noticia es que, para mi método, debe instalar un complemento adicional. ¿Las buenas noticias? Es gratis. Primero, descargue Quick Chromatic Abberation de PlugInEverything e instálelo en su base de datos.

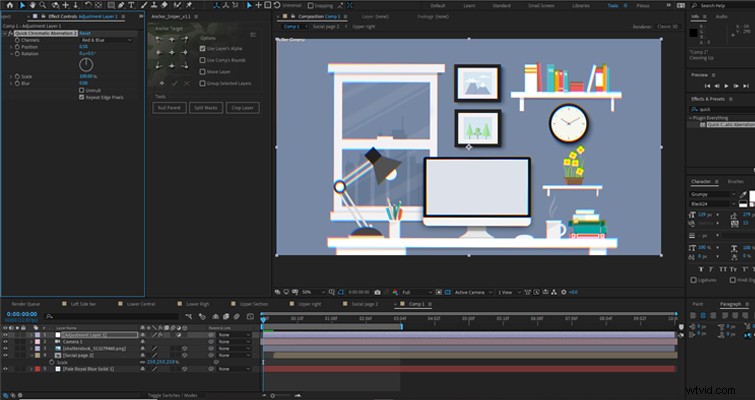
Con su composición completa y que consiste en su gráfico informativo y un fondo brillante, agregue una nueva capa de ajuste y colóquela sobre todo lo demás.

- En la nueva capa de ajuste, agregue la Aberración cromática rápida enchufar. Luego ajusta ligeramente la rotación hasta que vea los canales de color RGB ligeramente divididos (no querrá ajustar demasiado esta propiedad).
- A continuación, agregue un desenfoque gaussiano a la capa de ajuste y aumente el desenfoque a 3.5 .
- Por supuesto, en este punto, es un error evidente ver que a toda la composición se le han aplicado estos elementos cuando en los videos de VOX, solo están en los bordes. Para resolver esto, seleccione la herramienta de máscara circular y crea una máscara en el centro de la capa de ajuste , como se ve en la imagen de abajo.
- Reste la máscara y aumente el radio de la pluma a 50 .
Aquí está mi antes.

Y después.

Este método no es para uso constante, pero es excelente para dar a las imágenes y elementos 2D una vida real sentir.
Vídeo adicional
Como consejo adicional, puede seguir a nuestro propio Jason Boone en la creación de un mapa de estilo VOX en su tutorial a continuación.
