
Usos de Adobe Color el poder de la teoría del color, bellamente envuelto en una herramienta sucinta y fácil de usar que es para más que solo diseñadores .
Creative Cloud de Adobe ofrece potentes herramientas para diseñadores, artistas visuales, fotógrafos, profesionales de la web y nosotros, los realizadores de videos. Lo que ha sido interesante de ver a lo largo del crecimiento de CC es la adición de herramientas para usar en todas las aplicaciones de la suite. Una de las herramientas más útiles y poderosas es Adobe Color, una aplicación web creada pensando en los diseñadores.
Afortunadamente, los diseñadores no son los únicos que se benefician del asombroso poder de Color.
Entonces, ¿qué es exactamente Adobe Color?
Adobe Color existe desde hace algún tiempo, bajo su nombre anterior Adobe Kuler. Resulta que Adobe cree que Color es más genial que Kuler, por lo que cambiaron el nombre del servicio. Desde el cambio de marca, hay muchas funciones nuevas, por lo que es imprescindible para cualquier creatividad.
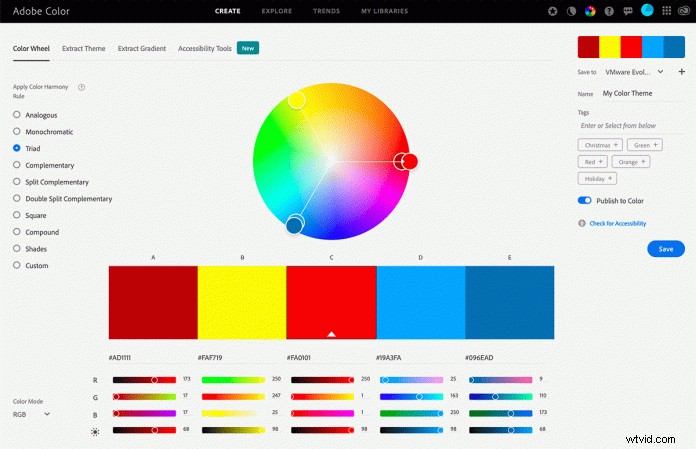
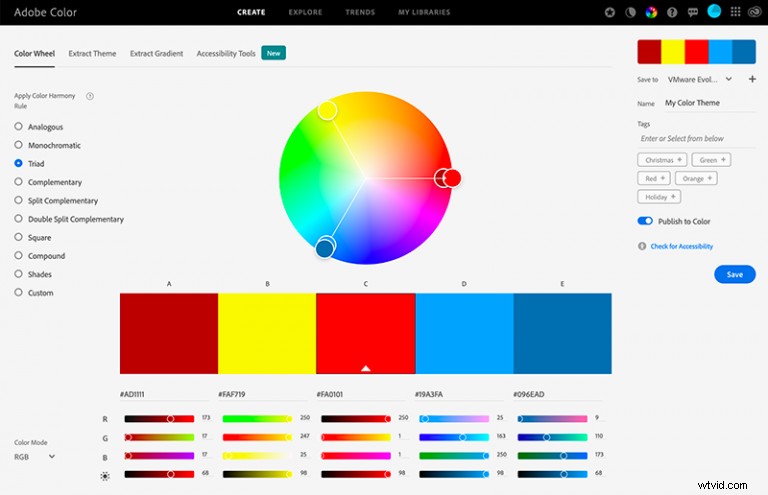
Para empezar, Adobe Color es una aplicación basada en navegador con una interfaz que presenta una gran rueda de colores. A la izquierda hay un puñado de opciones que funcionan junto con la rueda de colores. Esencialmente, usará la rueda para elegir un color base para su tema y aplicará una de las opciones para lograr un tema. La lista de opciones se llama Reglas de armonía de color y se refieren a reglas de color que existen fuera de Adobe Color. Si elige una de estas reglas, obtendrá colores adicionales que funcionan con su color base.
Las Reglas de Armonía de Color que determinan qué colores adicionales hay en su tema consisten en Análogo, Monocromático, Tríada, Complementario, Complementario Dividido, Complementario Dividido Doble, Cuadrado, Compuesto, Sombras y Personalizado. Echaremos un vistazo más de cerca a lo que significa cada uno de ellos en la barra lateral.
Eligiendo un tema
Para crear un tema, elija su color base. Esto es posible arrastrando un selector o ingresando directamente un valor de código hexadecimal. Alternativamente, puede arrastrar los controles deslizantes de RGB y brillo para obtener exactamente el color que está buscando. Una vez que esté satisfecho, es hora de elegir una de las reglas de armonía de colores. Esto devolverá otros cuatro colores que se relacionan con su color base, según lo dicte la regla de armonía de colores seleccionada.
Por ejemplo, seleccionemos un rojo brillante como su color base y elijamos usar la regla de armonía de colores "complementaria". El resultado son cuatro colores que funcionan en conjunto con ese rojo. En este caso, un burdeos, un rojo más claro y un par de verdes. Una vez más, compruebe en la barra lateral por qué se le devuelven estos colores. Ahora deja el color base igual, pero cambia la selección de la Regla de armonía de colores a "Tonos" y verás un puñado de colores que son todos tonos de tu color base.
El objetivo es usar el poder de la aplicación para crear un esquema de color que haga que su proyecto sea visualmente atractivo y consistente.
La salsa secreta detrás de Adobe Color:la teoría del color
Si bien mis colegas antes que yo han hecho un trabajo mucho mejor al explicar la teoría del color, echemos un vistazo a los conceptos básicos de todos modos. En la teoría del color tradicional, hay tres colores primarios (rojo, amarillo, azul), tres colores secundarios creados a partir de la mezcla de colores primarios (verde, naranja, púrpura) y seis colores terciarios, creados a partir de la mezcla de colores primarios y secundarios.
Para nuestros propósitos, veamos una teoría muy básica que se aplica a la rueda de colores. Para empezar, la rueda contiene todos los colores primarios, secundarios y terciarios, con colores complementarios opuestos entre sí.

¿Qué está de moda y qué no?
Dibujar una línea a través de la rueda separa los colores cálidos y fríos. Generalmente, los rojos, naranjas y amarillos se consideran colores cálidos, mientras que los verdes, azules y morados se consideran colores más fríos. Piense en las escenas de sus películas favoritas que son predominantemente de un rojo anaranjado cálido o de un verde azulado frío y verá la teoría del color en acción. Cada película usa la teoría del color para crear una sensación en una escena, pero dejaré esos ejemplos a los expertos.
Hay mucho más en el arte y la ciencia que es la teoría del color, pero eso nos pondrá en marcha lo suficiente como para comenzar a comprender Adobe Color.
Explorando Adobe Color
Sumergiéndonos en la interfaz de Adobe Color, comencemos por echar un vistazo a los cuatro encabezados bajo los cuales hará todo su trabajo.
Crear
Dentro de Crear, tiene opciones para trazar un tema con la rueda de colores o extraer un tema de una imagen o gráfico. También puede extraer un degradado de una imagen o gráfico, o probar su tema de color para verificar el cumplimiento de la accesibilidad. Esta última opción es interesante y muy útil, ya que simula cómo se verá tu tema para aquellos que son daltónicos. Las simulaciones muestran cómo se verá el tema para aquellos con Deuteranopia, Protanopia o Tritanopia. También mostrará una alerta si hay un problema con su tema.
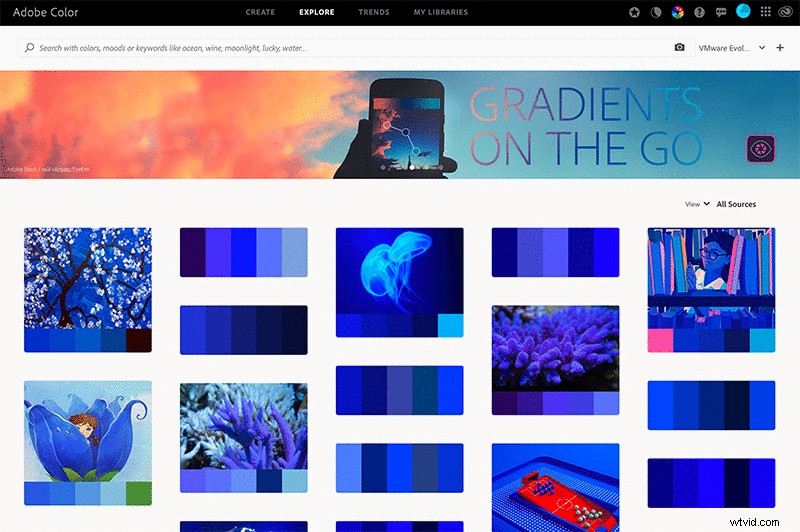
Explorar
Explore es donde podrá ver imágenes con temas asociados y temas originales creados por otros artistas. Puede utilizar estos temas tal cual o puede editarlos para adaptarlos a su proyecto. También puede descargar temas o simplemente reconocer algo que le llame la atención haciendo clic en "apreciar".

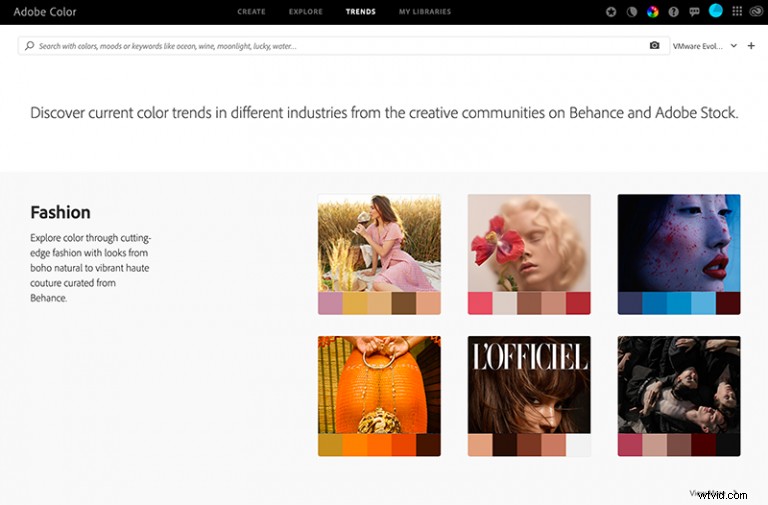
Tendencias
Tendencias es donde verá imágenes del mundo real y ejemplos gráficos de diseñadores, ilustradores y muchos otros, seleccionados de Behance y Adobe Stock. También verá el tema de color asociado con su increíble trabajo.

Mi biblioteca
Mi biblioteca es donde terminarán sus propias bibliotecas de temas de color y degradados. Si elige agregar temas de color a una biblioteca, ya sea que los haya creado o simplemente los haya encontrado en la sección Explorar o Tendencias de Adobe Color, tendrá acceso a esos temas en Premiere y After Effects (junto con otras aplicaciones de Creative Cloud). A medida que cree los elementos gráficos, tendrá la paleta exacta que desea aplicar a su trabajo.
¿Por qué los diseñadores usan Adobe Color? ¿Por qué deberías hacerlo?
Los diseñadores utilizan la teoría del color y herramientas como Adobe Color para ayudarse en su trabajo, pero ¿por qué? Brevemente, los colores transmiten sentimientos que pueden describir una marca o hacer atractivo un logotipo.
Cuando se trata de películas y videos, usamos la teoría del color para ese mismo propósito. Puede ayudarlo a contar una historia correctamente o ayudar a una empresa a transmitir una filosofía de marca. El color puede incluso ayudarlo a marcar su canal de Instagram de una manera que atraiga los sentidos y atrape a los espectadores.
¿Qué significan mis opciones de color?
Si bien es necesario experimentar un poco para cualquier proyecto, puede ser importante aprender un poco sobre las reglas de color. Por ejemplo, considere usar colores complementarios, que contrasten fuertemente entre sí sin desentonar. Esto llamará la atención sobre lo que es importante en su contenido. Otros enfoques, como el uso de un esquema de color análogo o triádico, podrían funcionar bien sin ser tan descarados como el uso de colores complementarios. Tenga en cuenta que los colores cálidos, como los rojos, naranjas y amarillos, tienden a transmitir felicidad, pasión, calidez y energía. Mientras que los azules, verdes y morados más fríos pueden hacernos sentir una sensación de calma o confianza. No es un error que muchas organizaciones grandes usen logotipos azules.
Por supuesto, deberá considerar su proyecto y su audiencia para elegir correctamente el enfoque correcto. Aquí es donde Adobe Color simplifica el proceso.
Y esa es realmente la belleza de Adobe Color:es para todos. Su naturaleza misma es la de ahorrar tiempo y embellecer cualquier cosa. Ya sea que esté creando videos de vacaciones o iniciando un canal de YouTube, Adobe Color facilita la creación de un tema de color. Incluso configurar un nuevo canal de YouTube es mejor con una paleta de colores. Puede crear un logotipo y un fondo que funcionen juntos o extraer un tema de color de algo inspirador que haya visto en el camino.
Como comentario adicional, no necesita una computadora para usar Adobe Color. Funciona brillantemente en cualquier dispositivo a través de un navegador y se puede reforzar con la increíble aplicación Adobe Capture.
Conclusión
Nuestro trabajo es entregar contenido que sea visualmente agradable, y todos tenemos diferentes antecedentes. Algunos de nosotros fuimos a la escuela de diseño, y muchos de nosotros no. Con el diseño de aprendizaje en el camino, puede ser complicado aprender toda la teoría que existe. Adobe Color nos ayuda a apoyarnos en la experiencia y los algoritmos de Adobe y aprovechar la brillantez de miles de diseñadores de todo el mundo. Con un poco de teoría y el poder de Adobe Color, podemos mantener ambas manos en la rueda de colores.
BARRA LATERAL:guía de reglas de armonía de colores
Análogo – Utiliza colores que son adyacentes en la rueda de colores. Estos colores suelen combinarse bien entre sí y, por lo general, son agradables a la vista.
Monocromático – Utiliza variaciones de saturación y brillo de un solo color. Esta regla de color devuelve cinco colores que comparten el mismo tono pero diferentes valores de saturación y brillo. Los colores monocromáticos funcionan bien juntos para crear un efecto calmante.
Tríada – Utiliza colores espaciados uniformemente alrededor de tres puntos equidistantes en la rueda de colores. Esta regla de color devuelve dos colores con el mismo tono pero diferentes valores de saturación y brillo desde el primer punto de la rueda de colores, dos desde el segundo punto de la rueda de colores y un color desde el tercer punto. Los colores triádicos contrastan, pero no tanto como los colores complementarios.
Complementario – Utiliza colores opuestos entre sí en el círculo cromático. Esta regla de color devuelve dos colores con el mismo tono que el color base, el propio color base y dos colores con el mismo tono del punto opuesto en la rueda de colores. Los colores complementarios brindan un alto contraste y se destacan cuando se usan juntos.
Split Complementario – Utiliza un color base y dos colores secundarios. En lugar de usar un color complementario, se usan dos colores colocados simétricamente a su alrededor en la rueda de colores para obtener una combinación de un color cálido y dos fríos (o viceversa).
Doble Split Complementario – Consta de 2 pares de colores complementarios, formando una “X” en el círculo cromático.
Cuadrado – Utiliza cuatro colores espaciados uniformemente alrededor del círculo de color. Los esquemas de color cuadrados funcionan mejor si elige un color como dominante.
Compuesto – Utiliza una mezcla de colores complementarios y análogos. Esta regla de color devuelve dos colores con el mismo tono que son adyacentes (análogos) al color base, el propio color base y dos colores opuestos al color base (complementarios) pero adyacentes entre sí. Estos temas tienen un contraste similar a los temas de colores complementarios.
Tonos – Utiliza cinco colores que comparten el mismo tono y saturación pero diferentes valores de brillo.
Personalizado – Le permite seleccionar manualmente los colores en la rueda de colores en su paleta sin que ninguna regla los controle.
