El software de diseño web proporciona a los usuarios herramientas para crear, editar y actualizar páginas web. Los diseñadores web utilizarán estos programas para crear el diseño y el contenido de una página web mediante la edición de HTML o un editor WYSIWYG.
Las aplicaciones de diseño web a menudo se combinan con creadores de sitios que permiten a los usuarios crear fácilmente un sitio web sin codificación. Las herramientas de creación de sitios web le brindan la opción de crear un sitio web por su cuenta.
Estas opciones de software se han vuelto más populares a medida que el desarrollo web tradicional se ha vuelto más caro. Si no sabe codificar, aún puede contratar a un desarrollador para que lo ayude con su sitio.
El software de diseño web es una solución todo en uno que brinda a quienes no son programadores todo lo que necesitan para crear y mantener un sitio web. Incluye herramientas de creación web, plantillas de sitios web, certificados SSL, nombres de dominio y más.
Estas herramientas facilitan tanto a los principiantes como a los expertos la creación de sitios web sorprendentes de forma rápida y sencilla. Algunos de los mejores programas de diseño web ofrecen pruebas gratuitas para que puedas probarlos antes de tomar una decisión de compra.
También querrá elegir un software que ofrezca alojamiento seguro, atención al cliente las 24 horas, los 7 días de la semana y actualizaciones periódicas para que su sitio siempre luzca de la mejor manera. Con todas estas características en mente, hemos compilado esta lista de los 15 mejores sitios web
Mejor software de diseño web:introducción
Cuando se trata de software de diseño web, hay muchas opciones disponibles. Es importante que encuentres el adecuado para tu negocio. Cada situación es diferente y lo que puede funcionar bien para un negocio puede no funcionar tan bien para otro.
Al buscar un software de diseño web, hay algunas cosas que debe considerar. Lo más importante es que desea encontrar un programa que sea fácil de usar y que no requiera ninguna experiencia en codificación. Esto le ahorrará tiempo y dinero para que pueda concentrarse en otros aspectos de su negocio.
Otra cosa a considerar cuando se busca un software de creación de sitios web es el costo del programa. Es importante encontrar un programa que se ajuste a su presupuesto sin sacrificar la calidad ni las funciones.
Junto con el costo del software, también debe considerar cuánto costará mensualmente mantener su sitio web. Algunos programas ofrecen nombres de dominio, alojamiento y más de forma gratuita, mientras que otros cobran extra por estos servicios.
La buena noticia es que la mayoría de los programas ofrecen estos servicios a un precio asequible todos los meses, por lo que no debería ser demasiado caro, siempre que tenga todo en cuenta antes de comprar el software de diseño web.
Si encontrar el mejor software de diseño web es algo que desea hacer, debe considerar todas estas cosas antes de tomar una decisión final
¿Cuál es el mejor software de diseño web?
Hay muchos factores que intervienen en la creación de un buen sitio web, pero lo primero que se debe comenzar es el software de diseño web. Hay docenas de opciones y algunas son mejores que otras.
Muchos son costosos y aún más serán difíciles de aprender. No necesita todas las campanas y silbatos para una pequeña empresa o un sitio personal, pero es posible que desee obtener funciones más avanzadas para una tienda de comercio electrónico o un negocio de nivel empresarial.
La mejor manera de decidir qué software de diseño web funciona mejor para usted es saber qué quiere de él y luego investigar un poco sobre todas sus opciones. Estas son algunas de nuestras opciones favoritas:
Entonces, está listo para crear su primer sitio web, o tal vez el 50. Tal vez quiera intentar crear una página de destino o una plantilla de correo electrónico basada en la web. O tal vez quiera hacer todo lo posible y crear un sitio web completo con varias páginas y un blog.
Independientemente de lo que esté creando, lo primero que necesitará es un software de diseño web. En este artículo, echaremos un vistazo a algunos de los software de diseño web más populares del mercado y veremos cómo se comparan entre sí.
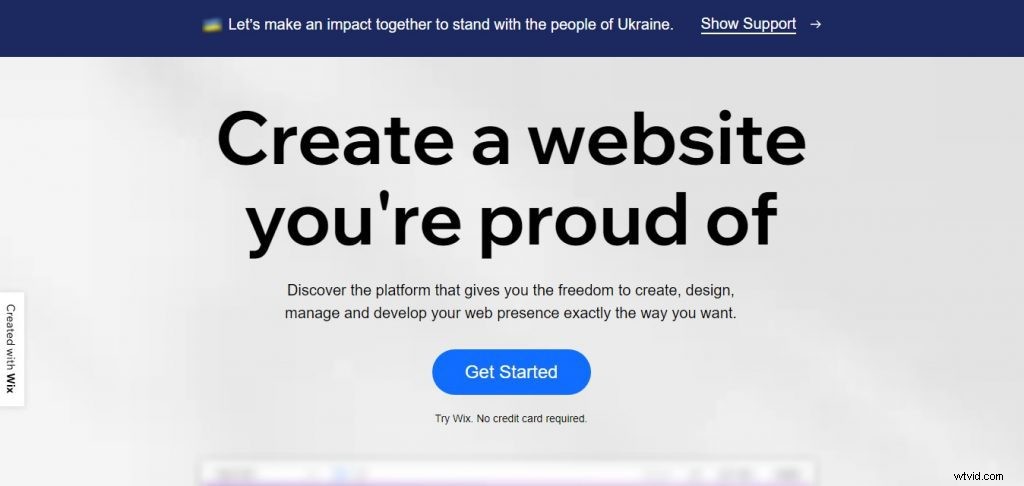
1. Wix

Wix es una plataforma de desarrollo web basada en la nube que permite a los usuarios crear sitios web HTML5 y sitios móviles mediante el uso de herramientas de arrastrar y soltar en línea. Wix se fundó con la creencia de que Internet debe ser accesible para todos para desarrollar, crear y contribuir.
A través de suscripciones gratuitas y premium, Wix permite a millones de empresas, organizaciones, profesionales e individuos llevar sus negocios, marcas y flujos de trabajo en línea. El Editor de Wix y el App Market altamente seleccionado permiten a los usuarios crear y administrar una presencia digital dinámica y totalmente integrada.
La sede de Wix está en Tel Aviv con oficinas en Be'er Sheva, San Francisco, Nueva York, Vilnius y Dnepropetrovsk. Wix es una plataforma en línea diseñada para ayudar a las pequeñas empresas y a las personas a crear y mantener sus propios sitios web.
La empresa ofrece una variedad de herramientas, funciones y plantillas para ayudar a los usuarios a crear su propio sitio sin necesidad de tener experiencia en codificación. Wix es compatible con varias plataformas de procesamiento de pagos como PayPal y Square, lo que facilita a las pequeñas empresas configurar tiendas de comercio electrónico que acepten pagos con tarjeta de crédito en línea.
Características
Funciones de Wix Aprovecha al máximo tu sitio web con las funciones avanzadas de Wix, como un dominio personalizado, una tienda en línea, un sistema de reservas y mucho más. Sean cuales sean sus necesidades, hay una función que lo ayudará a tener éxito en línea:
Cree un sitio web Cree su propio logotipo Creador de sitios web gratuito Cree un sitio web comercial Plantillas de sitios web Cree una tienda en línea Cree un sitio de comercio electrónico Plantillas de sitios web de comercio electrónico Sitios web compatibles con dispositivos móviles.
Ventajas
Wix Pros es una red de usuarios élite de Wix que pueden crear un sitio web profesional. Van desde diseñadores web, especialistas en marketing digital y redactores publicitarios hasta videógrafos, fotógrafos y más.
Mira el video a continuación para obtener más información sobre la red Wix Pro. Nuestro equipo de Wix Pros son expertos en diseño web y marketing en línea. Pueden ayudarlo a crear una tienda personalizada, compartir su historia comercial o configurar una campaña de marketing en línea.
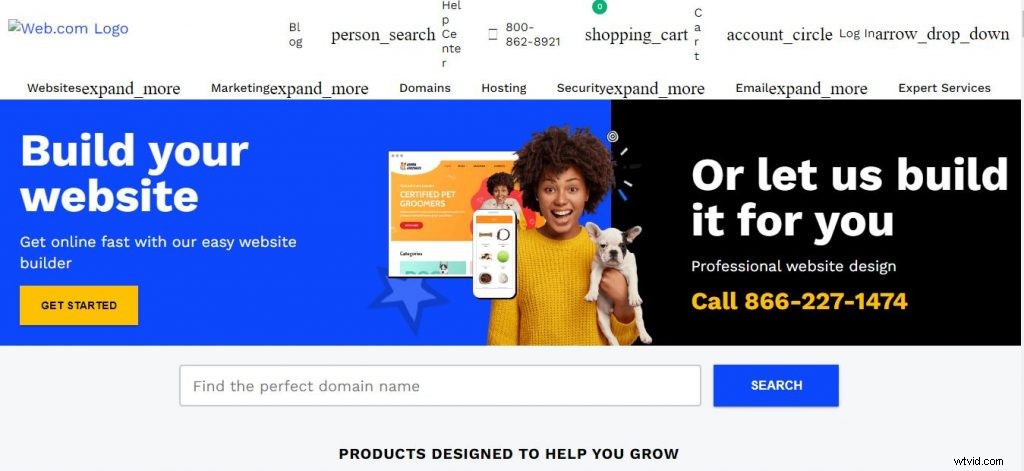
2. Web.com

Soy un gran creyente en la transparencia y creo que todos estamos cansados de los juegos políticos que juegan los políticos fuera de contacto con nuestra vida cotidiana. La conclusión es que nosotros, como ciudadanos, debemos participar más activamente en el proceso.
Yo no soy un político. Nunca pensé que me postularía para un cargo y todavía no me considero un político. Soy un hombre de negocios que ha pasado toda su carrera trabajando para construir empresas desde cero y crear puestos de trabajo donde antes no los había.
Web.com Group, Inc., un proveedor líder de servicios de Internet y soluciones de marketing en línea para pequeñas empresas, anunció hoy que David L. Brown, presidente y director ejecutivo, se jubilará a partir del 31 de enero de 2017 después de 28 años de servicio en la Empresa.
El Sr. Brown se desempeñará como presidente ejecutivo hasta la fecha de su jubilación para ayudar con el proceso de transición. La Junta Directiva ha designado a Ralph E. Dommermuth como Director Ejecutivo a partir del 1 de febrero de 2017 y el Sr. Dommermuth también ha sido designado miembro de la Junta Directiva a partir de inmediato.
Características
En Web.com proporcionamos soluciones de marketing innovadoras que hacen que sea fácil y asequible para los clientes hacer crecer su negocio en línea. Ayudamos a las pequeñas empresas a tener éxito con servicios de diseño de sitios web flexibles y asequibles, alojamiento de sitios web, software de comercio electrónico, herramientas de optimización de motores de búsqueda (SEO) y nuestro galardonado servicio al cliente.
Nuestro producto de diseño de sitios web ofrece una variedad de opciones para que los propietarios de pequeñas empresas creen una presencia web personalizada a un precio asequible. Nuestro producto de alojamiento de sitios web ofrece las mejores tecnologías y servicios para mantener su sitio web disponible, seguro y con un rendimiento óptimo.
Nuestro producto de optimización de motores de búsqueda lo ayuda a mejorar su clasificación en los resultados de búsqueda para aumentar el tráfico y la visibilidad de su sitio web. Nuestro producto de comercio electrónico le permite vender fácilmente productos en línea con una plataforma de comercio electrónico segura, segura y confiable.
Ventajas
Ventajas de Web.com Estos son los aspectos más destacados de las ventajas de Web.com:La capacidad de crear su sitio web en un teléfono inteligente o tableta con la aplicación GoCentral del creador. La opción de crear un sitio desde cero utilizando una plantilla en blanco, en lugar de comenzar con una plantilla prefabricada como la mayoría de los demás creadores.
Plantillas limpias y modernas que son fáciles de personalizar y están diseñadas para la capacidad de respuesta móvil. Una dirección de correo electrónico profesional que utiliza su nombre de dominio de forma gratuita durante un año cuando se registra en los servicios de alojamiento de comercio electrónico.
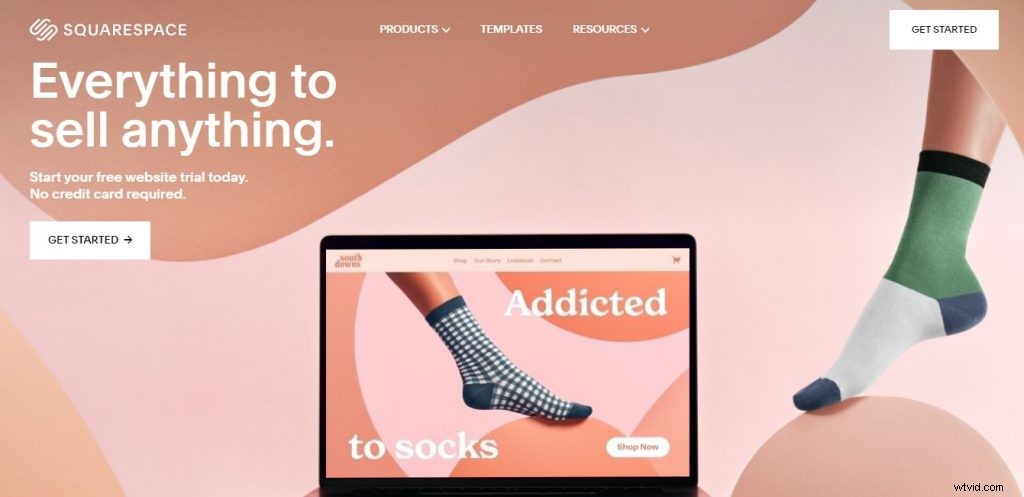
3. Espacio cuadrado

Squarespace es un servicio de creación web que ofrece docenas de plantillas elegantes, una interfaz fácil de usar y excelentes herramientas para personalizar su sitio. Sin embargo, es caro en comparación con otros constructores.
Ventajas Estilo consistente:Todos los sitios de Squarespace tienen un diseño consistente, ya sea que esté usando la plantilla más básica o algo más complejo. No es solo el aspecto lo que es consistente:el backend, donde creas y personalizas tu sitio, comparte el mismo lenguaje de diseño. Esto hace que Squarespace sea más fácil de aprender que otros servicios de creación web.
Interfaz fluida:Squarespace proporciona una experiencia fluida para todas las fases de creación y mantenimiento de un sitio web, de principio a fin. No encontrará fallos ni errores importantes en sus operaciones de back-end.
Muchas opciones:Squarespace ofrece más de 100 plantillas, con una variedad de estilos para elegir. También proporciona una gran cantidad de complementos y aplicaciones de terceros para cosas como formularios de contacto, programación de citas e integración de redes sociales.
Contras
Caro:en comparación con algunos competidores, Squarespace es costoso. El plan más básico cuesta $ 12 por mes (facturado anualmente), pero eso no incluye funciones como comercio electrónico o soporte de chat en vivo; tendrá que desembolsar $
Características
Las funciones de Squarespace pueden ser más avanzadas de lo que estás acostumbrado en otras plataformas. Estas son algunas de las características que ofrecemos:o Nombres de dominio personalizados o Páginas ilimitadas, publicaciones y contenido de páginas o Plantillas localizadas que le permiten cambiar el idioma de su sitio y personalizar la apariencia de su sitio (en inglés, francés, español y italiano).
o Un generador de páginas de arrastrar y soltar que le permite crear páginas sin escribir ningún código ni editar HTML o Diseño móvil primero que ofrece una experiencia fluida independientemente de cómo se sostenga su dispositivo o Optimizado para motores de búsqueda:optimizado para Google tanto en términos de marcado semántico e imágenes indexadas o CMS integrado para editar contenido fácilmente y agregar funciones personalizadas a través del panel de administración o Análisis integrados que le brindan información sobre cómo los visitantes usan su sitio, incluida información sobre de dónde vienen y cómo llegar a su sitio.
Ventajas
Profesionales de Squarespace.
- Excelente atención al cliente. Plantillas limpias, simples y con estilo.
- No se requiere codificación. Interfaz de creación de sitios web muy fácil de usar
- Excelente plataforma de administración de contenido y blogs Plantillas de diseño adaptable para dispositivos móviles Funciones y opciones de comercio electrónico
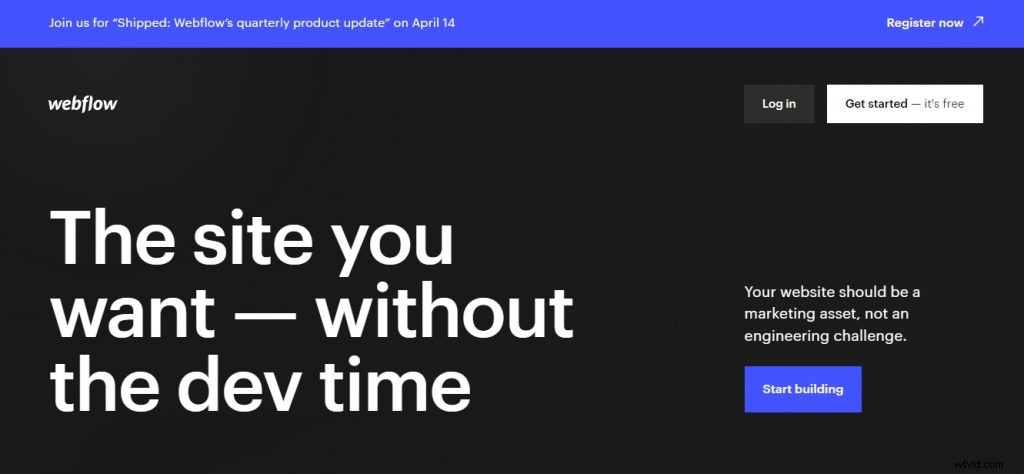
4. Flujo web

Webflow es una herramienta de desarrollo visual para diseñadores web, desarrolladores y creadores de contenido. Puede diseñar y crear sitios web, páginas de destino y blogs basados en CMS sin escribir código.
Estamos buscando un diseñador de productos talentoso que nos ayude a crear un nuevo creador de sitios para la web. Trabajará con un equipo pequeño pero altamente calificado de diseñadores, ingenieros y estrategas de contenido para cambiar radicalmente la forma en que se construye Internet.
Usted:Trabajará en estrecha colaboración con un pequeño equipo de diseñadores e investigadores. Creará diseños que sean simples e intuitivos a lo largo de todo el ciclo de desarrollo. Creará diseños de interfaz de usuario de alta fidelidad. Comunicará diseños claramente a través de especificaciones de diseño bien organizadas. Diseñar en Webflow significa que estará diseñando hermoso. productos que los usuarios adoran mientras contribuyen al sistema de diseño que usamos en toda la empresa.
Si está interesado en trabajar con un equipo amigable y colaborativo que valora sus habilidades creativas y analíticas, ¡nos encantaría conocerlo!
Características
Webflow Pros es un grupo de diseñadores, desarrolladores y agencias de Webflow que trabajan con nuestro equipo para ayudarlo a darle vida a su sitio Webflow. Muchos de nuestros profesionales pueden ofrecer algunos de los siguientes servicios:Personalización de plantillas de flujo web Desde personal hasta comercio electrónico, tenemos una plantilla para eso. Nuestras plantillas más populares pueden ser personalizadas por uno de nuestros profesionales dentro de las 72 horas.
Creación de prototipos y diseño ¿Busca un diseño nuevo y fresco? Nuestros profesionales están listos para crear algo hermoso para ti. Ya sea desde cero o basado en una plantilla de Webflow existente. Desarrollo e integraciones ¿Necesita conectar su sitio a software de terceros? ¿Quiere agregar una funcionalidad personalizada? ¿Busca funciones personalizadas que no están disponibles en la versión estándar de Webflow? Estás de suerte.
Ventajas
¡Bienvenido al programa Webflow Pros! Como miembro de nuestro exclusivo programa Pros, obtiene acceso a muchos beneficios que lo ayudarán a hacer crecer su negocio independiente, que incluyen:Una lista en nuestro sitio donde los clientes pueden encontrar sus servicios
Acceso a clientes potenciales que no podemos cumplir nosotros mismos Un plan gratuito de Webflow University Pro para tomar cursos o capacitar a sus clientes Un administrador de cuentas dedicado para ayudarlo a hacer crecer su negocio. Un foro privado de la comunidad para discutir trabajos con otros autónomos
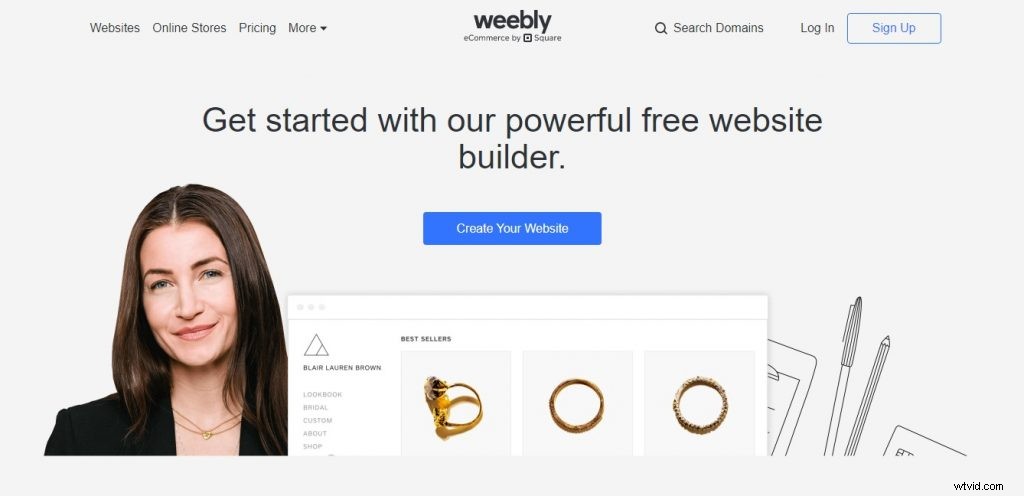
5. Weebly

Weebly es la forma más fácil de crear un sitio web, un blog o una tienda en línea. Más de 40 millones de personas usan Weebly para dar vida a sus ideas únicas. Weebly es un creador de sitios fácil de usar con una opción gratuita. Es mejor para los usuarios que desean crear un sitio web, un blog o una tienda básicos.
Proporciona herramientas simples de arrastrar y soltar que hacen que la creación de un sitio web sea rápida y fácil. La versión gratuita ofrece una selección de temas, pero puede crear un número ilimitado de páginas con ella. Weebly tiene dos planes pagos. El plan más caro incluye más almacenamiento y elimina los anuncios, lo que le permite alojar su propio nombre de dominio.
No hay tarifas de transacción y la atención al cliente está incluida en ambos planes pagos. El centro de aplicaciones ofrece aplicaciones para funciones de comercio electrónico como envíos, boletines y pagos. La interfaz es muy intuitiva, por lo que no debería necesitar ayuda del equipo de soporte a menos que tenga un problema, lo cual puede hacer por teléfono, chat en vivo o correo electrónico.
Los puntos fuertes de Weebly son la facilidad de uso, las plantillas elegantes y las numerosas funciones. Sus herramientas de comercio electrónico también son excelentes si desea configurar una tienda en línea, pero tienen un costo, ya que Weebly cobra un 3%
Características
Weebly es un creador de sitios web potente y fácil de usar. Es un creador de sitios web simple de arrastrar y soltar con muchas características sorprendentes. Weebly le permite crear su propio sitio web profesional, blog o tienda en línea sin ningún conocimiento técnico.
Todo se hace con solo unos pocos clics y arrastrar y soltar. También puede personalizar su sitio Weebly con HTML, CSS, Javascript y otros lenguajes de codificación. Weebly Website Builder ofrece una variedad de funciones para crear un sitio web atractivo y funcional:
Puede agregar páginas, publicaciones de blog, formularios y más utilizando nuestra sencilla interfaz de arrastrar y soltar. Elija entre más de 40 plantillas modernas diseñadas para computadoras de escritorio, tabletas y dispositivos móviles. Agregue una galería de imágenes, fondo de video o desplazamiento de paralaje a cualquier página. Venda sus productos en línea con herramientas de comercio electrónico integradas.
Cree formularios de contacto y otros tipos de formularios avanzados en su sitio web. Agregue membresías para crear sitios basados en suscripciones con control de acceso.
Ventajas
Profesionales de Weebly
- El editor de arrastrar y soltar de Weebly es fácil de usar y muy intuitivo. Weebly ofrece cientos de plantillas diseñadas profesionalmente.
- Weebly le brinda un subdominio para su sitio web, pero también puede usar un nombre de dominio personalizado que compre a un tercero, como Google Domains o GoDaddy. Weebly tiene sólidas funciones de comercio electrónico y vende docenas de aplicaciones de terceros en su App Center.
6. Adobe Dreamweaver

Adobe Dreamweaver es una herramienta de desarrollo web propiedad de Adobe Systems. Fue creado por Macromedia en 1997 y desarrollado por ellos hasta que Adobe Systems adquirió Macromedia en 2005.
Dreamweaver fue desarrollado originalmente por Macromedia y fue mantenido por ellos hasta que Adobe Systems adquirió Macromedia en 2005. Historia La primera versión de Dreamweaver (1.0) se lanzó en diciembre de 1997 e incluía varias características nuevas que ayudaron a los diseñadores web a crear sitios web. que anteriormente solo eran posibles con la codificación manual.
Algunas de estas características incluyeron HTML de ida y vuelta, coloreado de código y finalización de código. Además, se lanzó una versión empresarial de Dreamweaver (Dreamweaver UltraDev), que permitió a los desarrolladores crear sitios web dinámicos utilizando lenguajes del lado del servidor como ColdFusion y ASP (VBScript).
La versión empresarial también admitía la capacidad de conectarse a bases de datos ODBC como Microsoft SQL Server y Oracle.
Características
Funciones de Adobe Dreamweaver Adobe Dreamweaver es un software de diseño web que permite a los usuarios desarrollar sitios web y aplicaciones. El software permite a los usuarios ver su sitio web o aplicación desde diferentes dispositivos, definir la configuración del sitio, crear plantillas y diseñar páginas y barras de navegación. Algunas de las características de este software son:
Editor de código. Esta función permite a los usuarios escribir códigos HTML utilizando un editor de código en vivo. Los códigos se guardan automáticamente a medida que el usuario los edita. Los usuarios también pueden obtener una vista previa de los códigos en tiempo real. Vista de diseño. Esta función permite a los usuarios ver el sitio web o el diseño de la aplicación sin codificación.
El software tiene una opción de arrastrar y soltar para insertar imágenes y cuadros de texto en una página. Navegación con vista en vivo. Esta función permite a los usuarios navegar por las páginas de su sitio web o aplicación dentro de la ventana del espacio de trabajo, lo que les permite obtener una descripción general del producto terminado antes de publicarlo en línea.
Sugerencias de código y capacidades de finalización. Esta función permite a los usuarios completar la escritura de códigos presionando Ctrl + barra espaciadora. También proporciona sugerencias sobre cómo escribir códigos específicos que ayudan a que la escritura de código sea más rápida y eficiente.
Ventajas
Estas son algunas de las ventajas de usar Adobe Dreamweaver:El estándar de la industria para el diseño web. El editor WYSIWYG permite un desarrollo fácil. Puede codificar en sus idiomas favoritos. Otros productos de Adobe se integran perfectamente con Dreamweaver. Hay una variedad de plantillas de página para elegir.
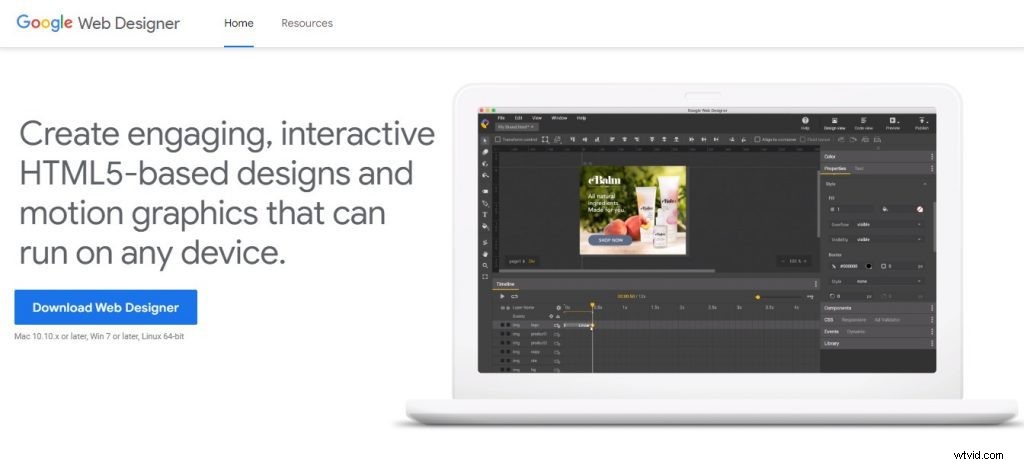
7. Diseñador web de Google

Google Web Designer es una herramienta de creación de HTML5 gratuita y de nivel profesional. Cree creatividades HTML5 interactivas y animadas, sin necesidad de codificación. Utilice las herramientas de dibujo avanzadas de Google Web Designer para crear y animar gráficos vectoriales. Establezca el color, el degradado, el estilo de línea, el grosor de línea y la opacidad de sus formas.
También puede agregar imágenes y videos a sus archivos y superponerlos para lograr efectos únicos. Anime objetos a lo largo de curvas con controles de curvatura y rotación. Anima efectos de posición, escala, color y más con todo el poder de CSS3. Use degradados para transiciones de color suaves.
Agregue acciones de eventos a cualquier elemento de la página para definir qué sucede cuando los usuarios interactúan con él. Por ejemplo, puede agregar una acción de evento que pause la línea de tiempo cuando un usuario haga clic en un botón en la página. Google Web Designer combina capacidades de dibujo sofisticadas con una interfaz de usuario intuitiva que le permite aprovechar el poder de las animaciones CSS3 mientras permanece en su zona de confort.
Características
Características de Google Web Designer GWD es un editor HTML WYSIWYG con una interfaz de arrastrar y soltar que le permite crear banners publicitarios interactivos y animados, páginas de destino y otro contenido creativo HTML5.
Es una herramienta profesional que proporciona la gama completa de capacidades de diseño, desde herramientas de dibujo y texto hasta transformaciones y animaciones 3D, con una interfaz de usuario intuitiva. También permite a aquellos que no tienen experiencia en codificación usar animaciones de línea de tiempo y transiciones CSS3 para agregar elementos interactivos a sus páginas, junto con componentes para agregar videos de YouTube, Google Maps, imágenes y galerías. A continuación, puede obtener una vista previa de sus creaciones en varios navegadores y dispositivos.
Ventajas
Google Web Designer es una herramienta visual de arrastrar y soltar para crear aplicaciones y anuncios HTML5 atractivos. Viene con herramientas que brindan soluciones creativas a agencias de publicidad, desarrolladores y editores.
1) HTML5 interactivo Puede crear creatividades HTML5 interactivas y animadas con facilidad. 2) Creación de contenido La herramienta tiene una interfaz fácil de usar que facilita la creación de contenido para todos. La creación de anuncios de calidad profesional no requiere un desarrollador o diseñador. 3) Diseñe una vez, publique en cualquier lugar Con Google Web Designer puede crear contenido atractivo que funcione en computadoras de escritorio, teléfonos inteligentes, tabletas y otros dispositivos en cualquier navegador.
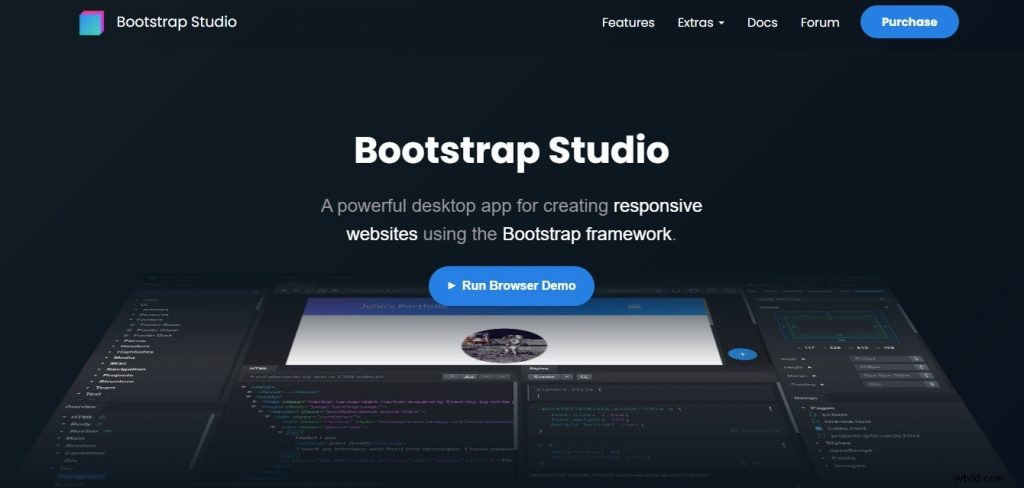
8. Estudio Bootstrap

Bootstrap Studio es una poderosa aplicación de escritorio para diseñar y crear prototipos de sitios web. Viene con una gran cantidad de componentes integrados, que puede arrastrar y soltar para ensamblar páginas web receptivas.
La aplicación se basa en el marco Bootstrap enormemente popular y exporta HTML limpio y semántico. Cree hermosos sitios web rápidamente Bootstrap Studio tiene una interfaz intuitiva de arrastrar y soltar, que está diseñada para que sea más productivo.
Nuestra revolucionaria tecnología App Connect le permite crear interfaces completamente personalizadas simplemente arrastrando y soltando elementos. No se requieren conocimientos de programación:todo se puede ajustar visualmente.
Hemos incluido muchos componentes para ayudarlo a crear sitios más rápido, como galerías, encabezados, pies de página, portafolios, presentaciones de diapositivas e incluso elementos básicos como tramos y divs. También tiene funciones más avanzadas, como columnas guardadas para reutilizarlas en sus diseños, edición de CSS en vivo, edición de cuadrícula de CSS y mucho más.
Características
Bootstrap Studio es una aplicación de escritorio que te ayuda a crear hermosos sitios web. Viene con una gran cantidad de componentes integrados, que puede arrastrar y soltar para ensamblar páginas web receptivas.
La aplicación se basa en el marco Bootstrap enormemente popular y exporta HTML limpio y semántico. Hermosas plantillas Hemos puesto mucho esfuerzo para que nuestra aplicación se vea genial y fácil de usar. Cada aspecto del mismo se diseñó cuidadosamente para facilitar su trabajo.
Edición receptiva Nuestro editor detecta automáticamente si su diseño tiene columnas y las hace redimensionables para que pueda cambiar fácilmente su tamaño de manera WYSIWYG. Componentes completos de Bootstrap Bootstrap Studio sabe cómo construir una página de Bootstrap válida y escribe automáticamente el HTML correcto. Es compatible con Bootstrap 3 y Bootstrap 4 y puede convertir sus diseños de uno a otro.
Arrastrar y soltar inteligente Nuestra aplicación tiene potentes herramientas de arrastrar y soltar para crear páginas web receptivas sin esfuerzo. Puede importar y editar CSS, SASS, JavaScript, HTML5 y otros archivos relacionados con sus proyectos.
Pro
Potentes herramientas de Bootstrap Bootstrap Studio es una poderosa aplicación de escritorio para diseñar y crear prototipos de sitios web. Viene con una gran cantidad de componentes integrados, que puede arrastrar y soltar para ensamblar páginas web receptivas.
La aplicación se basa en el marco Bootstrap enormemente popular y exporta HTML limpio y semántico. Bootstrap Studio tiene una interfaz intuitiva de arrastrar y soltar, que está diseñada para que sea más productivo.
Fácil de aprender, fácil de usar Bootstrap Studio tiene una interfaz intuitiva de arrastrar y soltar, que está diseñada para que sea más productivo. Nuestros componentes están diseñados para integrarse fácilmente en sus diseños. Hemos trabajado duro para asegurarnos de que sea fácil de aprender y usar.
Diseñe hermosos sitios web rápidamente Bootstrap Studio viene con una gran cantidad de componentes atractivos para crear páginas receptivas. Tenemos encabezados, pies de página, galerías, presentaciones de diapositivas e incluso elementos básicos como tramos y divs. Vea algunos de ellos a continuación.
9. Figura

Tenemos un equipo de más de 100 empleados dedicados que trabajan en Figma. ¡Y siempre estamos buscando más! Desde febrero de 2018, la base de usuarios de Figma ha crecido a más de 600 000 usuarios. Hemos observado una tasa de crecimiento semanal promedio del 5 %.
Los usuarios provienen de una variedad de entornos e industrias. Desde autónomos y estudiantes hasta equipos de diseño en grandes empresas como Uber, Microsoft e IBM Figma es una herramienta de interfaz de usuario en línea gratuita para crear, colaborar, crear prototipos y entregar sitios web y aplicaciones con un equipo.
Figma es una herramienta de interfaz de usuario en línea gratuita en la que puede crear, colaborar, crear prototipos y transferir, todo en el mismo lugar. Figma es la primera herramienta de diseño de interfaz con colaboración en tiempo real. Mantiene a todos en la misma página. Concéntrese en el trabajo en lugar de luchar contra sus herramientas.
Figma es la primera herramienta de diseño de interfaz con colaboración en tiempo real. Mantiene a todos en la misma página. Concéntrese en el trabajo en lugar de luchar contra sus herramientas. Figma es la primera herramienta de diseño de interfaz con colaboración en tiempo real. Mantiene a todos en la misma página. Concéntrese en el trabajo en lugar de luchar contra sus herramientas.
Características
Características de Figma:Herramienta de gestión del sistema de diseño Figma Figma es una herramienta de diseño de interfaz de usuario que se ejecuta en el navegador. Se está volviendo cada vez más popular entre muchas grandes empresas que ahora lo usan internamente y la base de usuarios crece a un ritmo impresionante.
Componentes y estilos reutilizables Imagen del sitio web de Figma Los componentes y los estilos son dos potentes funciones que le permiten incorporar elementos reutilizables en sus diseños. Son muy útiles para administrar patrones de interfaz de usuario complejos y para desarrollar sistemas de diseño.
Puede crear un componente o estilo y luego usarlo una y otra vez en todo su sistema de diseño. Gestión de versiones Ya sea que esté trabajando en un proyecto pequeño o en un producto a gran escala, la gestión de versiones es una parte importante del proceso de diseño.
Figma le brinda la opción de retroceder fácilmente a versiones anteriores de su trabajo y tiene algunas ayudas visuales agradables para ayudarlo a ver cómo se realizaron los cambios entre las versiones. Una actualización reciente también te permite marcar versiones como favoritas, lo que me gusta porque hace que sea más fácil encontrarlas más adelante.
Herramienta de creación de prototipos Aunque esta no es mi función favorita, Figma tiene opciones de creación de prototipos integradas. Es realmente fácil de configurar, solo abra su vista de prototipo, seleccione una capa y configure sus opciones de transición, listo
Ventajas
Figma Pros:* Colaboración Puede colaborar con cualquier persona y obtener comentarios en tiempo real sobre los diseños. Esto funciona bien incluso si la otra persona no es diseñadora porque puede dejar comentarios directamente en tus diseños. Como beneficio adicional, puede ver exactamente lo que están haciendo a medida que hacen los comentarios.* Control de versiones
Los cambios que realiza en un diseño se guardan automáticamente y puede volver a las versiones anteriores cuando lo desee. Se realiza un seguimiento de todos los cambios realizados en Figma, por lo que es fácil ver quién cambió qué y cuándo.
* Diseño receptivo Figma le permite crear diseños receptivos rápidamente, ya que cambia automáticamente el tamaño de los elementos según las restricciones que establezca. También tiene una función de diseño automático que facilita la creación de mesas de trabajo receptivas en segundos.
* Componentes e interacciones Puede crear componentes en Figma, lo que le permite reutilizar elementos en diferentes partes de su diseño. También puede definir interacciones como efectos de desplazamiento para que sea fácil crear prototipos interactivos con Figma.
10. Bosquejo

¿Qué es Sketch? Sketch es un editor de gráficos vectoriales para Mac OS X. Te permite crear formas y texto, y aplicarles estilos. Puede combinar estos objetos en diseños complejos con resultados fantásticos.
La aplicación Sketch está diseñada para ser fácil de usar, pero lo suficientemente potente como para crear diseños sorprendentes. Las funciones se centran en las cosas que los diseñadores necesitan en su trabajo diario:formas vectoriales, incluidas nuestras potentes operaciones booleanas
Herramientas de texto y funciones tipográficas Selectores de color enriquecidos y guías Opciones de exportación flexibles, incluida la exportación de SVG y PDF Un sistema de diseño inteligente que facilita la creación de interfaces con píxeles perfectos, sin el dolor de cabeza de AutoLayout o CSS
Sketch es una herramienta de diseño basada en vectores para Mac que se centra en el diseño de pantallas. Usado por Apple, Facebook, Disney, Airbnb y miles más…. Sketch permite a los diseñadores crear interfaces de alta calidad rápidamente, está diseñado teniendo en cuenta la flexibilidad, lo que le permite crear sus propios complementos para hacer exactamente lo que necesita.
Características
Sketch está diseñado para diseñadores como tú. Con funciones útiles, una interfaz intuitiva y potentes complementos creados por una comunidad de desarrolladores, lo ayuda a concentrarse en lo que hace mejor.
Diseñar en Sketch significa que todo se compone de vectores, por lo que las imágenes se mantienen nítidas en cualquier tamaño. Además, con potentes funciones como Estilos compartidos, Restricciones de cambio de tamaño y Estilos de texto integrados, es fácil diseñar la interfaz perfecta.
Puede trabajar en sus diseños en colaboración con otros miembros del equipo en tiempo real, lo que facilita más que nunca compartir ideas y recibir comentarios. Sketch también le brinda acceso a una amplia gama de complementos creados por nuestra comunidad de desarrolladores.
Al ampliar el poder de Sketch, estos complementos te permiten concentrarte en lo que haces mejor.
Ventajas
¡Hola! ¡Somos SketchPros! Somos una empresa joven y creativa con sede en el corazón de Londres. Ofrecemos una variedad de servicios, que incluyen ilustraciones personalizadas, vectorización, bocetos y mucho más. Nuestro equipo está formado por personas talentosas con experiencia en muchos campos diferentes.
Nos enorgullece asegurarnos de que nuestros clientes estén siempre satisfechos con sus productos finales. Ya sea un simple diseño de logotipo o algo más complejo como una campaña publicitaria al aire libre, ¡podemos hacerlo realidad!
Si desea saber más sobre nosotros, visite nuestro sitio web en sketchpros.co.uk o comuníquese con uno de nuestros representantes directamente por correo electrónico:[email protected]
11. Adobe XD

Adobe XD es una herramienta de diseño de experiencia de usuario basada en vectores para aplicaciones web y aplicaciones móviles, desarrollada y publicada por Adobe Inc. Está disponible para macOS y Windows, aunque hay versiones para iOS y Android para ayudar a obtener una vista previa del resultado del trabajo directamente en dispositivos móviles.
Adobe XD se preestrenó en 2015 en Adobe MAX como Project Comet, antes de lanzarse como parte de Creative Cloud en marzo de 2016 como versión beta pública. On May 7, 2018, Adobe announced that XD would be available as a standalone subscription plan.
Hello all,
I’m here to tell you about XD, a brand new tool from Adobe. It’s in beta now and it’s completely free. XD is a design tool for designing, prototyping and sharing user experiences. We built it to be easy to learn, but powerful enough for the most demanding projects.
One of the main things we focused on is making sure that it’s a painless experience to share your designs with others. You can send them a link, have them review the designs right in their browser, and even click through your prototype as if they were using the real thing!
We launched a few weeks ago and have already had over 100k signups. If you’re interested in being part of this journey with us, I encourage you to download it and give it a try. The download and tutorials are on our website:http://www.adobe.com/products/experience-design.htmlI look forward to hearing from you.
Características
Design and prototype without code in a single app Your source for inspiration, innovation, and collaboration. Design with powerful tools that speed up your workflow. Prototyping has never been easier with intuitive gestures and time-saving templates.
Collaborate with your team to quickly turn ideas into designs. Adobe XD is free to use, but you can unlock even more functionality with a Creative Cloud subscription. Get Adobe XD free with Creative Cloud. Seamless integration into Creative Cloud
Share assets and workflows between XD, Photoshop and Illustrator. With Creative Cloud Libraries, collaborate on projects and share fonts cross apps. And with Creative Cloud Marketplace, you can download UI kits, icons and other asset packs to use in your projects.
Features
Design and prototype without code in a single app Your source for inspiration, innovation, and collaboration. Design with powerful tools that speed up your workflow. Prototyping has never been easier with intuitive gestures and time-saving templates.
Collaborate with your team to quickly turn ideas into designs. Adobe XD is free to use, but you can unlock even more functionality with a Creative Cloud subscription. Get Adobe XD free with Creative Cloud.
Seamless integration into Creative Cloud Share assets and workflows between XD, Photoshop and Illustrator. With Creative Cloud Libraries, collaborate on projects and share fonts across apps. And with Creative Cloud Marketplace, you can download UI kits, icons and other asset packs to use in your projects.
Ventajas
What makes Adobe XD so good? The pros of using Adobe XD are as follows:
- The UX design tool is free to use. The UI and UX design tool enables you to create high-quality prototypes for virtually any type of device.
- Designers have the option to generate web content from your work in Adobe XD. This is an intuitive and user-friendly tool, which makes it a great choice for beginners.
- Users can choose from a variety of plug-ins and widgets to enhance their design capabilities with this product.
12. InVision Studio

InVision Studio is a digital design tool that allows you to create interactive, animated prototypes. Design and test ideas quickly and keep everyone on the same page. Unlike InVision, which is a prototyping platform that can be used with designs created in Sketch or Photoshop, InVision Studio is an all-in-one solution. It’s a comprehensive design tool for creating static layouts and interactive prototypes for both web and mobile.
Let’s walk through the most common InVision Studio features and familiarize ourselves with the app’s interface. We’re happy to announce Studio, a brand new product from InVision. Studio is the world’s most powerful screen design tool, and it’s the only one of its kind built specifically for the needs of designers.
Studio gives you everything you need to design exceptional screens, build realistic interactions, and ship products faster than ever before.
Características
InVision Studio’s rich design features — including intuitive animation, effects, and advanced prototyping tools — let you do your best work faster. Animation Bring your designs to life with smooth, fluid animations. Create simple interactions or complex animations with transitions, trigger events, real-time playback, and more.
Effects Add powerful effects like gradients, shadows, noise patterns, blurs and distortions to your artboard elements. Make any object 3D with custom bevels and shading. Symbols With InVision Studio’s symbol system you can easily create one element and use it throughout your design project.
Simply make a change to the master symbol and all copies are updated automatically. And of course you can override any property for any copy of a symbol without affecting the original. Vector Drawing Tools Every design starts with an idea. With InVision Studio’s easy-to-use drawing tools you can bring those ideas to life faster than ever before.
Create complex shapes in seconds with Boolean operations or use our Pen tool to create custom paths that seamlessly blend into your design.
Ventajas
InVision Studio is a great tool for creating and prototyping digital designs, but it has its fair share of rough edges. No matter how you feel about the app, however, you can’t deny that InVision is doing something right.
The company is offering a free alternative to Sketch and Figma with a lot of power under the hood. InVision Studio Pros If you’re looking for a new design tool, here are some reasons to consider giving InVision Studio a try:
- It’s Free.
- A Wealth of Resources.
- Lots of 3rd Party Integrations.
- It’s Powerful.
- It’s Cross-Platform.
13. WordPress

WordPress is a free and open-source content management system (CMS) based on PHP and MySQL. To function, WordPress has to be installed on a web server, which would either be part of an Internet hosting service or a network host in its own right. An example of the first scenario may be a service like WordPress.com, for example, and the second case could be a computer running the software package WordPress.
org. A local computer may be used for single-user testing and learning purposes. Features include a plugin architecture and a template system. It is most associated with blogging but supports other types of web content including more traditional mailing lists and forums, media galleries, and online stores.
WordPress was used by more than 26% of the top 10 million websites as of February 2017. WordPress is reportedly the most popular website management or blogging system in use on the Web, supporting more than 60 million websites
WordPress was released on May 27, 2003, by its founders, Matt Mullenweg and Mike Little, as a fork of b2/cafelog. The software is released under the GPLv2 (or later) license On December 18, 2014, Automattic handed the WordPress trademark to the newly created WordPress Foundation,
Características
WordPress’s most powerful feature is its simplicity. It allows users to create powerful, professional-looking websites with just a little bit of knowledge and experience. Some things you can do with WordPress:Create content quickly and easily Manage media files Customize your site with themes and plugins. Receive feedback from visitors through comments.
Ventajas
WordPress Pros We love WordPress! We’ve worked on hundreds of professional WordPress websites over the years and our staff has many years of experience with this amazing platform.
Some of our expertise includes:WordPress development WordPress migration WordPress hosting WordPress maintenance and support WordPress website audits
14. Leadpages

Leadpages helps small businesses connect with an audience, collect leads and close sales. Easily build websites, landing pages, pop-ups, alert bars, and beyond. As the world’s most popular lead generation platform, we’re just as committed to making online marketing easy for you as we are to creating powerful tools that generate more leads for your business.
We know how busy you are; that’s why Leadpages is designed to be so fast and simple to use — from start to finish.A Leadpage is a webpage that contains a form that allows you to capture the contact information of someone who visits your page.
When visitors submit their contact information, they become a lead. Over 100,000 small businesses now use Leadpages to collect leads from their websites. Leadpages help you build landing pages, pop-up forms, alert bars and other marketing assets for your website without needing to know how to code.
Características
Leadpages Features Landing pages Leadboxes popups Leadlinks one-click signup links Leaddigits text-to-opt-in codes Leadplayer video opt-ins Leadlinks one-click signup links Mobile responsive design templates A/B split testing.
Ventajas
Let’s start with the pros and cons of this software. If you are in a hurry, you can skip straight to my review summary and verdict. Leadpages Pros:Easy to use Leadpages is incredibly easy to navigate and use. Building pages does not require any coding skills, and no prior experience is necessary.
In addition to that, if you get stuck or need help, their customer support team is available by phone or email 24/7. The drag-and-drop editor makes it easy for you to create your own custom designs from scratch.
However, if you want to speed up the process, they offer over 200 templates that you can customize with your own images and branding. All of their templates are mobile responsive so they look great on any device regardless of screen size (more on this later).
What is Web Design Software?
Web design software helps you create a professional-looking website, but the trick is finding the right one for your needs. Regardless of whether you’re a professional graphic designer or just someone who wants to create a good-looking website, having a powerful and easy-to-use tool is a must.
There are plenty of web design software options out there, and picking the best one for your needs depends on what you plan to do with it. If you have no coding knowledge, look for a site builder that doesn’t require knowing HTML or CSS.
If you want to build an ecommerce store or include lots of interactive elements, you’ll need software that supports these features. We’ve spent hundreds of hours researching and comparing web design software options to help you determine which one is best for your needs.
In this guide, we’ll walk through our top picks, explain how they work and explore their key features.
What Features Should You Look For in Web Design Software?
Web design software is there to help you create a website. But with so many options available, how can you pick the right one? The answer lies in the features that each software has to offer.
So what should you look for in web design software? Here are the main features that will help your website stand out from the competition:Drag-and-drop functionality. This feature lets you build your website without extensive coding knowledge.
It’s perfect if you’re new to web design and don’t have a budget for an experienced developer or designer. Website templates. Web design software comes with built-in templates to suit different businesses and industries.
These templates are customizable and mobile-responsive, making it easy for users to engage with your content on any device, from desktops to smartphones.
Web hosting. If you want your website to be accessible, you need web hosting. Most web design providers offer this service as part of their package, meaning that there’s no hassle involved when it comes to setting up your website and getting it live online (some providers even offer a free domain name).
Search engine optimization (SEO). To improve the visibility of your website online and drive more traffic, SEO is crucial. The best web design software includes SEO tools that
What Is The Process Of Designing An Amazing Website?
The process of designing an amazing website could be as simple as a few steps or as complex as a few hundred steps. It really depends on how complicated the website will be and what it will do.
The most important part of the entire process is to take the time to plan out your site before you start building it The first step when designing a new website is to sketch out exactly what the layout and design will look like. This should include all of the pages that need to be created, and all of their content areas.
The next step is to find a good theme for your site. This can be done by searching online for free WordPress themes, or by purchasing one from Envato Market (ThemeForest). You can also use a tool like Artisteer to create your own custom WordPress theme.
After you have found a theme, you’ll want to upload it to your server and install it. This can usually be done through cPanel on your web host’s site, but you may need to contact them if there are any issues with this step.
Next, you’ll want to create a child theme so that any changes you make are not overwritten when updating your main theme in the future.*
1. Process Of Designing An Website Choose a template
Process Of Designing An Website Choose a template This will give you a good starting point as it will include all of the basic framework that your website needs. There are tens of thousands of templates available to choose from, both free and paid, and there are many sites on the web that allow you to search through their database. Pick the one you like best.
Customize the template with your own content, pictures and videos. The layout of the site has already been designed for you; all you have to do is replace sections of it with your own text, photos and video clips. This is usually done by either clicking on an item on the page then typing in your own information into the text box, or clicking on a photo placeholder and inserting your own picture.
Publish it to the website hosting service that you sign up with. When you click publish, all of this information will automatically be sent to their servers where they will store it until somebody visits your site.
¡Así de fácil!
2. Process Of Designing An Website Customize your website
The Process Of Designing An Website Customize your website The process of designing a website is simple at the beginning and complex when you are going to develop a website. The process of designing and developing a website is divided into two parts. One is the Website Designing Process and the other one is Website Development Process.
The web development company has to follow some steps in order to design and develop a website Designing Process:Creating A Wireframe:Creating a wireframe means making the skeleton structure of a website. This is also known as creating an outline of the entire site.
It includes all the necessary points which will be included in the final website. It helps to understand that how all the elements will be placed on your page. Sitemap:Sitemap is basically a hierarchical representation of the pages on your site.
It helps users to navigate through various pages easily. You can create sitemap by using any software like MS Word or Adobe Photoshop but it will be better if you use XML Sitemaps Generator for this purpose because it’s easy to use, free and fast too.
Prototype:A prototype is just like a model or rough sketch of your website which can be used for validation or testing purposes. It should contain
3. Process Of Designing An Website Add images &videos
If you want to add images or videos to your website, follow the steps below:Click on the image/video button. Select an existing file or upload a new one. Click on the selected file and choose to insert it into your content. Hit Save.
The images and videos you add will now be displayed in the content area of your page. Note that if you want to edit an existing image or video, right click on it and choose to edit its properties.
Images and videos are important to enrich your website. They have the power to make your content more engaging and can help you with SEO optimization.
Adding images &video To add images and videos, click on the + icon in the left-hand toolbar. When selecting an element, you’ll see a black dot in the middle of your selection. Click on it to add an image or video.
Add images by clicking on the + icon in the left-hand toolbar.
4. Process Of Designing An Website Publish!
Images and videos are important to enrich your website. They have the power to make your content more engaging and can help you with SEO optimization.
Adding images &videos To add images and videos, click on the + icon in the left-hand toolbar. When selecting an element, you’ll see a black dot in the middle of your selection. Click on it to add an image or video.
Add images by clicking in the + icon in the left-hand toolbar. If you want to add images or videos to your website, follow the steps below:Click on the image/video button. Select an existing file or upload a new one. Click on the selected file and choose to insert it into your content. Hit Save.
The images and videos you add will now be displayed in the content area of your page. Note that if you want to edit an existing image or video, right click on it and choose to edit its properties.
-
Web Design Software Frequently Asked Questions
- Web Design Software Frequently Asked Questions When you are first starting out in the world of web design, it can be hard to know where to turn. There are so many different types of software that you can use to create a website, it can seem overwhelming when trying to determine which one will be the best fit for you.
- To help narrow down your options, we have put together a list of some of the most frequently asked questions about web design software. Hopefully, this FAQ will help you decide what software is right for you and how you should use it.
- You’ve probably got a few questions about web design software. We’re here to help! Below, you’ll find answers to the most frequently asked questions we receive.
- You can also browse our blog for insight into the latest trends in web design and WordPress software. If you have any questions not answered here, be sure to reach out to us at [email protected]. We’re always happy to help!
What is the Difference Between Web Design and Web Development?
Learn the Difference Between Web Design and Web Development Perhaps you’ve heard about the web design and web development, but have you ever wondered what is the difference between the two? In order to know this, it is important to first understand that there are many different roles within web design and development.
Let’s first get acquainted with the two terms. Web Design Web design is mostly concerned with how things look. A web designer uses various design programs such as Adobe Photoshop to create the layout and other visual elements of a website.
These may include logos, images, colours, fonts etc. They may also use text editors to write HTML and CSS codes which help define the look and feel of web pages. They may even work with developers who use programming languages such as PHP or JavaScript in order to add more functionality to the website.
Web designers can be involved in designing the page layout; diseño de interfaz; authoring using standardized code or proprietary software; user experience design and search engine optimization etc. Web Development The term web development is usually used for a wider scope of work which includes web designing.
Web development can include tasks such as creating plain text pages, designing complex web-based applications, e-commerce business development etc.A developer may use graphics and other visual
What is a Website Builder?
Have you ever wondered what’s the difference between a website builder and WordPress? Which one is better to use when building a website or a blog? In this article we explain what a website builder is and how it compares to WordPress. The goal is to help you make an informed decision when choosing how to build your next website.
So what is a website builder?** Website builders are tools that allow the construction of websites without manual code editing. They fall into two categories:online proprietary tools provided by web hosting companies.
These are popular with small businesses because they’re generally easy to use and can get a small business website up and running quickly. However, they often lock you into the service and don’t allow you to connect your own domain name to the website.
However, if your company doesn’t specifically need a custom domain name, you can still build your site on a free subdomain provided by the host. WordPress.com is good for blogging but not great for a serious professional looking website**
WordPress is free software, meaning that anyone can download it and use it (see the WordPress definition further down). A web host provides services that make it easier for individuals or companies to put their websites on the internet (see our hosting definition further down). esto
How Important is Web Design?
To answer the question of “how important is web design,” we have to first understand what web design is. Web design is the process of creating websites. It encompasses several different aspects, including webpage layout, content production, and graphic design.
Web designers use Markup languages like HTML to create structure and CSS to add style and Java Script to add animations and behavior. While the terms web design and web development are often used interchangeably, web design is technically a subset of the broader category of web development.
Web designers use both vector and raster graphics editors to create web-formatted imagery or design prototypes. Technologies used to create websites include W3C standards like HTML and CSS, which can be hand-coded or generated by WYSIWYG editing software.
Other tools web designers might use include mark up validators[7] and other testing tools for usability and accessibility to ensure their websites meet web accessibility guidelines.[8] Web designers also need communication skills to collaborate with clients and colleagues.
What is Responsive Web Design?
CSS (Cascading Style Sheets) is a web design language that defines visual appearance and formatting of HTML documents. It’s usually used to set the visual style of web pages, from colors and backgrounds to layout and fonts.
While HTML is used to structure a web document (defining things like headlines and paragraphs, and allowing you to embed images, video, and other media), CSS comes through and specifies your document’s style—page layouts, colors, and fonts are all determined with CSS.
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
CSS is designed to enable the separation of presentation and content, including layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file, and reduce complexity and repetition in the structural content**
What is CSS in Web Design?
CSS stands for Cascading Style Sheets, and is a language that was created to separate the presentation of web pages from the content. It allows designers to create one file that controls the style of an entire website, instead of using HTML elements or attributes to control each page element.
This file can be cached by web servers and browsers, which reduces bandwidth usage and server load. This is especially useful in large websites where the same graphical elements are duplicated across many pages.
CSS also allows designers to change the look of an entire site by editing just a single line of code. The first CSS specification was developed in 1996, but its popularity grew when Internet Explorer 4 and Netscape Navigator 4 were released during 1997 and 1998. These browsers supported CSS for styling HTML tables, but not for any other elements.
What is CMS in Web Design?
CMS is short for content management system. It’s an application (often in the cloud) that is used to create and manage digital content. Content management systems take many forms and serve many purposes.
Most make it easy to post new content, such as blog posts or pages, on a website. Some allow you to add more complex interactions with your visitors, such as appointment booking or online orders.
Others integrate with third-party applications like CRM (customer relationship management) software so you can track your leads through their journey from initial contact to customer.
What Is CMS Software? CMS software lets you create, manage, and modify content on a website without having any knowledge of HTML or CSS. The best CMS options put control of your website back in your hands without requiring hours of training or a computer science degree. A great CMS will help you create a site that is attractive, functional, and easy to update.
Is web design software worth it?
If you’re serious about your website (and you should be), then you’re going to need a good website builder. If you’re asking yourself, “Is web design software worth it?”, then the short answer is yes, it definitely can be. Just because you aren’t a webmaster doesn’t mean you have to have an unattractive or outdated website.
There are plenty of great looking website templates available online that will give your site a professional look without the need for learning how to write code or pay a developer. There are so many options when it comes to building your own site that it can be overwhelming. There are a lot of things to consider such as:
What features do I need? ¿Cuánto cuesta este? ¿Cuánto tiempo se tarda? What kind of support do they offer?
Which web design software do professional web designers use?
What kind of software do professional web designers use? This question isn’t as easy to answer as you might think. If we polled every web designer in the world, I suspect that we would get answers ranging from ‘A text editor and a browser’ right through to ‘A WYSIWYG tool such as Dreamweaver.’
At one extreme, some designers will tell you that they never use anything more than a plain text editor. They hand code everything, and they are proud of it. The argument is that using a WYSIWYG tool is cheating and can lead to poor quality code.
At the other extreme, some designers believe that only those who write their own HTML and CSS by hand can call themselves real web designers. Anybody who uses a WYSIWYG tool is just an amateur.
The truth lies somewhere between these two extremes, but it’s difficult to give an accurate answer because there is no one tool which all professional designers use – or even most of them.
Is it better code your own website than use a web design software?
A great web design software can save you a lot of time, but it’s not for everyone. It really depends on your specific situation. If you are building a simple site with a few pages, you might want to just build it yourself with HTML and CSS. If you don’t have much experience, this will be your best choice.
If you have some experience and have built a site or two in the past, but need something more robust, you might want to consider using a website builder. These are drag-and-drop platforms that provide pre-built elements that can be rearranged and customized to fit your brand and layout needs.
They provide templates that let you drop in your content and images without having to code anything from scratch. If you’ve worked with both HTML/CSS and website builders, the decision becomes one based on the type of site you’re building.
For example, if you need to build an ecommerce site with product categories, customer logins and secure checkout pages, it’s probably easier to use a web design software like Squarespace or Weebly because they include these features out of the box while still letting you customize your pages and content as needed. The same is true for blogs and other specialized features that might take some
Do I need to buy web hosting to build a website?
It’s true that you can build a website without buying web hosting. But understand that if you do that, all of your content will be stored on your own computer, which means it will only be available to you. No one else will be able to see it.
So yes, you can get started with a free, self-hosted website. But if you want other people to be able to visit it, you’ll need to pay for hosting. First, what’s the difference between free and paid hosting?
When we say free hosting, we mean web hosts that offer a free plan. In order to use this plan, though, you usually have to sign up for a longer period of time (usually one year), and they’ll often tack on extra stuff you don’t need just so they can upcharge you later.
You could also end up with ads or limited storage space. All in all, there are some pretty big downsides to using a free host. The alternative is paid hosting. This is exactly what it sounds like — rather than signing up for a long-term contract with lots of bells and whistles you don’t need or want, you simply pay a small monthly fee for the exact amount of server space and features your site
Which is the web design software for SEO?
SEO tools are the best tools to help you in your web design and development process. A good SEO tool will help you do the following:
1.Create pages that make it easy for users to find what they need 2.Improve content quality by removing duplicate content and fixing broken links 3.Get more visitors to your website with social media integration 4.Optimize your images for better performance on mobile devices 5.Eliminate hidden text or links that can hurt your search engine ranking There are many different types of web design software available, but here’s a quick breakdown:
1.WordPress is one of the most popular blogging platforms and is used by millions of people around the world to create websites, blogs and other types of content. It’s easy to use and has many features that make it ideal for beginners as well as experienced designers/developers looking for more advanced options like custom post types or shortcodes.
WordPress also offers plugins which can extend functionality even further into areas like eCommerce, social media integration, search engine optimization (SEO), email marketing campaigns and much more!
Which is the web design software for eCommerce?
In order to maintain a successful eCommerce business, it is important that your website design is attractive and user-friendly. The following are five of the most well-known web design software programs and their respective pros and cons.
Shopify This platform is popular because it is hosted by Shopify and requires no coding knowledge. It has been noted for its ease in building an aesthetically pleasing storefront. However, it has been criticized for being limited in customization options, being expensive, and lack of support.
BigCartel This platform is popular among artists because it allows the user to sell products easily through the BigCartel site. This includes the ability to sell digital downloads, which makes it easy for artists to share their work with an online audience.
A major drawback is that the free site can only accommodate up to five products, so users will have to pay a monthly fee once they begin selling more than five items.
Which is the web design software for A/B testing?
A/B testing is not a software. It’s a methodology which consists of comparing two or more variants of a web page to check which one performs better.To be able to test any web page, you need to have the ability to display different variants of that web page (A and B).
You’ll also need to be able to select which variant is shown for each user out of the total number of variants you created. There are many tools which provide these capabilities, so it’s hard to pick just one. There are three main categories for these tools:
Full-featured A/B testing suites These services like Optimizely or Visual Website Optimizer provide all the capabilities needed for A/B testing and usually much more, by giving users code snippets that they can insert in their pages, and letting them create experiments using a WYSIWYG editor without the need to write any code.
This approach has two major advantages:it makes A/B testing relatively easy even for inexperienced users, and it provides features like multivariate testing or advanced reporting that goes beyond A/B testing itself. However, there are two disadvantages:they can be expensive as your business grows (or you’re not using them properly), and they typically rely
What is a Lightbox in Web Design?
POP-UP WINDOWS HAVE A BAD REPUTATION. They’re infamous for housing ads and malware, and they’re always in your way. But lightboxes are a different breed:They tell a story, act as a guide through your website, and add to the overall experience of the user.
To understand what lightboxes do, you first have to understand their roots. Lightboxes were born from web designers’ desire to improve pop-up windows.
Take this example from YouTube:As you can see here, it’s not particularly intrusive or disruptive to the user experience. Rather than popping up in front of the video you’re watching — which is what many pop-ups do — it fades into view (through CSS opacity) and appears right next to the video, so you can keep watching while responding to the message.
And by using JavaScript (JS), it allows you to close it without losing your place on the page. A lightbox is essentially a pop-up window that doesn’t suck
What is Parallax Web Design?
Parallax web design is a process where the background and foreground images move at different speeds as you scroll down the page. The effect creates an illusion of depth and can add more interest to your site.
Web design parallax is most often used in single page layouts to add a fun but not gimmicky element to your site. Parallax scrolling is a popular technique found in modern websites.
It uses multiple backgrounds that move at different speeds to create a sensation of motion and depth. It’s a great way to add an element of fun or surprise to your design and make your web pages stand out from the crowd.
This post will show you how you can use parallax scrolling in your own sites, starting with an introduction to what it is and what factors you should consider before using it on your site.
What Does SEO Stand for in Web Design?
Parallax web design is a process where the background and foreground images move at different speeds as you scroll down the page. The effect creates an illusion of depth and can add more interest to your site.
Web design parallax is most often used in single page layouts to add a fun but not gimmicky element to your site. Parallax scrolling is a popular technique found in modern websites.
It uses multiple backgrounds that move at different speeds to create a sensation of motion and depth. It’s a great way to add an element of fun or surprise to your design and make your web pages stand out from the crowd.
This post will show you how you can use parallax scrolling in your own sites, starting with an introduction to what it is and what factors you should consider before using it on your site.
What is Frontend Web Design?
Frontend web design is the practice of transforming data into a graphical interface, through the use of HTML, CSS, and JavaScript, so that users can view and interact with that data.
The objective of frontend development is to create an engaging user experience through markup and styles, while development is focused on functionality and interactivity through programming.
Frontend developers are responsible for the look and feel of a website or application. They take a user’s design mockup (typically as a Photoshop file) and transform it into code that can be viewed in a web browser.
Frontend developers work on the client-side of the website or application, meaning they work on what the user will actually see when they load up the site or app. Frontend web design is the practice of preparing content to be displayed on the web in a user’s browser.
It is the opposite of backend web development, which involves coding in languages like PHP and ruby. Frontend web design doesn’t require any knowledge of these languages, though some familiarity with HTML, CSS and JavaScript can come in handy.
What is a Wireframe in Web Design?
Wireframes are a prototype of your website or app. They give you the power of being able to test the usability and functionality of your design before you actually build it. Wireframes are used by designers, developers, product owners, and project managers to streamline their creative process.
A wireframe is a detailed visual model of an interface that focuses on space allocation and prioritization of content, functionalities available, and intended behaviors. You can think of wireframing as a blueprint for your website or mobile app.
Wireframes are usually created before any other part of the design process because they provide a visual plan for the structure of your product’s interface. Unlike prototypes, they don’t show how each screen will look — they’re mostly concerned with how it will function.
What is JavaScript Used for in Web Design?
JavaScript enables web design in a number of ways. It helps you build more interactive websites, create animations and make your site more responsive to your visitors’ preferences. In addition, it can help you add games, music and other features to make your website more appealing.
So what is JavaScript used for in web design? Here are some of the most common uses:Creating Web Forms. JavaScript makes it easier to build HTML forms. You can use it to validate information that users enter into your forms and determine whether or not they’ve completed required fields.
It also allows you to build functions that generate new content on a page when a user takes an action — like clicking on a link or button. Creating Animations. JavaScript can help you create animated images that move across the screen, change color or perform other tricks to catch the eye of your web visitors.
It’s also used for banners that rotate through different advertisements on the same spot on a page. Managing Cookies. Cookies store information about your visitors’ activities on your site so you can retrieve it later and track them from one session to another.
If a visitor places items in an online shopping cart, for example, a cookie will save them until the customer checks out or leaves your site without completing the purchase
What is a Carousel in Web Design?
A carousel — also known as a slideshow or slider — is a user interface element that displays a series of images, one at a time in sequence. In most cases, the images are clickable and users can move from one image to the next through some type of navigation control.
Carousels are generally used on homepages to increase engagement with featured content. The rotating banner above this text is an example of a simple carousel. What’s wrong with carousels? Carousels are popular because they allow you to display multiple pieces of visual content on your website without taking up too much room.
They’re also very easy to create, requiring only basic HTML coding skills — anyone with access to a WYSIWYG editor can make one. That’s why they’re so common; in fact, they’re used by more than half of popular sites on the web today.
The problem with carousels is that they’re not always used well. Most of us have seen websites with carousels that don’t work as intended (or perhaps not at all). In addition, many users have developed “banner blindness” and simply ignore these rotating banners because they’ve learned to associate them with advertisements and other irrelevant content. This is especially
What is Information Architecture in Web Design?
Information architecture (IA) is the art and science of organizing, labeling and arranging websites, intranets, online communities, software and mobile applications so that they can be understood by the people who use them.
For web content, it’s also about making sure the right information reaches the right people at the right time. The phrase ‘information architecture’ was coined by Richard Saul Wurman in 1975 after he noticed a growing need to organize and label information in many different industries.
In his book Information Architects, Wurman wrote:…What I am talking about is an activity that has been around as long as the first caveman went out on the first sales call. It’s called communication:making certain an audience understands what you have to say.
There are all sorts of reasons why information architecture is needed, including:To provide structures for new systems To create organizational structures for existing content/processes
What is a Mockup in Web Design?
A mockup, also sometimes called a wireframe, is a type of model for a website or other product. It’s not as detailed as a prototype, but it does show enough to convey the project’s structure and layout. Mockups can be used in many different fields from business to software development, but they’re especially common in web design.
The terms mockup and wireframe are often used interchangeably, which can lead to some confusion. Generally speaking, both terms refer to early-stage designs that showcase the structure of a project without going into great detail. However, these two words can be distinguished by the fact that mockups typically include color and texture while wireframes are usually black-and-white and focus exclusively on layout.
There is no difference between a high fidelity or low fidelity mockup; the same principle applies to both. Prototypes are similar to mockups in that they represent an early stage of the design process.
However, prototypes are much more detailed than mockups — they may have some or all of the functionality of the final product and provide a good look at what it will be like from an end user’s perspective. A prototype is always high fidelity, whereas mockups could be either high or low fidelity depending on how elaborate they are
What is a Hero Image in Web Design?
A hero image is a large, impactful image that either relates to the content on the page or helps the user understand what the site is about. The technical part of a hero image is that it’s usually a high-resolution background image with relevant text overlayed on top.
This can be done in multiple ways, including using HTML5 and CSS3 or using a responsive design framework. More often than not, it’s also animated for additional effect, whether it’s a parallax-style scrolling effect or some other type of motion. Hero images can also be videos or slideshows.
The purpose of a hero image is to grab the attention of visitors and immediately communicate the purpose of your business or website. It should be visually appealing, but more than that, you need to make sure that your text copy will resonate with your audience and entice them to take action.
What is a Modal in Web Design?
Modals, or pop-ups as they are sometimes called, are a part of the user interface on websites and apps that come up to draw attention to something specific. They can be a call to action or a way to get the user’s attention for advertising.
Modals can also be used for dropdown menus, messages, and just about anything else you can think of for your web design. There is some debate around whether modals are good or bad web design.
The truth is:it depends! It depends on what kind of website you have and what you want users to get out of your website. Modals are definitely not appropriate for sites with lots of content because they block the view of everything else on the page while they’re in use.
If you have lots of images you want people to look over, then modals might not be a great choice either. But if you have an ecommerce site with lots of products, then modals will help lead your customers through the sales process quickly and efficiently.
What is Adaptive Web Design?
Adaptive web design (AWD) is a set of techniques that allows Web developers to customize their website for different mobile devices. AWD is a variation of responsive Web design. The difference between the two is that, with AWD, the developers create multiple versions of a site, each tailored to fit a specific screen size and resolution.
When the user loads the site in his mobile browser, the server detects his device and sends him to the appropriate version of the site. Unlike adaptive Web design, responsive Web design is done on the client side. Regardless of which device the end user is using, he will receive only one version of a website.
Many organizations use responsive Web design because it requires less work than AWD. As its name suggests, adaptive Web design requires adjustments to be made to each version of the website. With responsive Web design, however, all changes are made in one place and automatically applied to all versions of the site.
What are Breadcrumbs in Web Design?
Breadcrumbs are a secondary navigation scheme that enables a user to keep track of their location within a website. They can also indicate how far up the hierarchy they are, and how far down. Ideally they should be used in conjunction with other navigation systems such as the primary navigation, search and footer navigation.
Breadcrumbs should be used whenever a site has more than three levels of hierarchy. If your site has less than three levels; breadcrumbs will provide no benefit to users and will only increase clutter on your pages. If you have more than three levels of hierarchy, then breadcrumbs are a useful system for providing users with an additional means of navigating your website.
Breadcrumbs also allow for side-to-side navigation within sections or categories within the site. Breadcrumb trails are one of the best ways to make sure that users can move from anywhere on your site back to where they started from with very little effort.
They may also provide sites with better SEO results because they allow crawlers access to more pages on your site, which is especially effective if you have multiple layers of category pages that are not linked directly to the homepage (i.e., via dropdown menus).
What Does UX Mean in Web Design?
User Experience (UX) is a phrase that gets bandied around a lot in the web design world. When it comes to web design, UX refers to the experience of your website users as they interact with your website.
It’s important because it can have an impact on everything from what kind of website traffic you receive to whether or not people complete certain actions on your website. What is UX? UX stands for User Experience, which refers to the experience that a user has when interacting with a product.
In web design, UX refers to a user’s experience when interacting with a website, app or other digital products. Designers and developers work together to create digital products that users find easy and enjoyable to use. However, UX also considers the practical aspects of how people interact with websites and other digital products.
For example:how easy is it for someone to find information on your website? How do consumers feel about using your product? And what do they think about their overall experience? Why is UX important? If UX isn’t good enough, it can have negative consequences for your website or business.
After all, if users don’t enjoy using your website or app, then they might not stick around long enough
Best Web Design Software – Wrapping Up
Web design is a great career path for problem solvers who have a creative streak and enjoy working with others. Web designers are responsible for the layout, visual elements, and usability of a website, making them an integral part of any business that operates online.
There are various tools available to help you get started in web design. When it comes to choosing the right tool, you’ll need to consider what kind of site you’re planning to build and what skills you have.
If you need to create a simple site with limited customisation options, drag-and-drop website builders are ideal. These allow you to quickly create a site without any technical knowledge.
For more advanced sites, code editors and web development software are necessary. These provide the flexibility and power needed for sites where design is important. You can use them to build a blog or ecommerce store from scratch.
