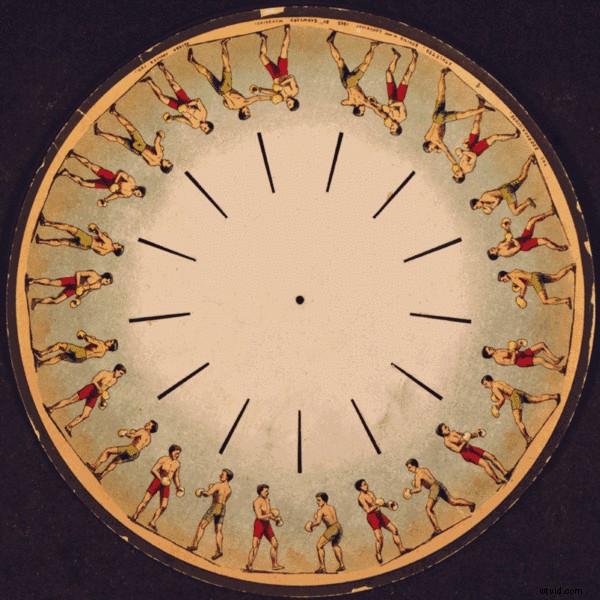
En junio de 1833, apareció una extraña palabra en el periódico francés Le Figaro. . Inventado por el físico belga Joseph Plateau, el “fenakistiscopio” era (¡y sigue siendo! ) un dispositivo que, cuando un usuario humano lo hacía girar, transformaba imágenes estáticas en imágenes en movimiento...

Esto causó nada menos que una sensación entre el público del siglo XIX, para quien la ilusión de movimiento debe haber parecido pura magia.
La gente acudió en masa para echar un vistazo a la tecnología, y pronto se produjeron y vendieron comercialmente fenaquistiscopios en cantidades significativas.
El fenaquistiscopio no solo capturó la imaginación del público por derecho propio, sino que precipitó una ola de fascinación pública por el movimiento que, de manera lenta pero segura, conduciría a lo que ahora llamamos animación y gráficos en movimiento.
Por supuesto, el movimiento en sí mismo fue el principal atractivo. Pero el hecho de que el usuario humano tenía el control de ese movimiento también debe haber desempeñado su papel.
Como especie, a los humanos les encanta jugar e interactuar:la idea de que nuestra entrada manipula el mundo que nos rodea es una parte innata de nuestra curiosidad arraigada.
Y es divertido porque exactamente el mismo principio se aplica a un fenómeno nuevo y fascinante en el mundo del diseño web:el auge de la microinteracción.
¿Qué es una microinteracción?
Esencialmente, un poco como el fenaquistoscopio, una microinteracción es un momento de interacción animada entre un usuario y un sitio web. Pueden ser tan sutiles que apenas los notas, pero estas pequeñas animaciones convierten acciones mundanas y aburridas en momentos deliciosos y memorables.
Piense en el "pulgar hacia arriba" animado cuando le gusta una publicación en Facebook. O la animación de 'sacudir' cuando ingresas tu contraseña incorrectamente.
Al igual que el fenaquistoscopio:manipulamos algo 'estático' y nos maravillamos cuando cobra vida a través del movimiento.
En este artículo, vamos a presentar 15 ejemplos sorprendentes para inspirarte. ¡Échales un vistazo!
1. Velocímetro (prueba de velocidad)
Speedtest es una herramienta simple pero poderosa que, si bien es posible que no gane ningún premio por nombres creativos, ¡sin duda brinda el servicio que espera!
Probar su velocidad de Internet puede tomar desde unos segundos hasta unos minutos, por lo que es importante que el usuario sepa que algo está sucediendo una vez que comience la prueba.
Esta microinteracción presenta un 'velocímetro' que muestra cómo va la prueba de velocidad, así como una especie de barra de progreso en la parte superior de la pantalla que visualiza cuánto tiempo queda. Eventualmente, el resultado se muestra una vez que se completa la prueba.
Esta microinteracción le da al usuario una idea de los aspectos técnicos que suceden detrás de escena y es impactante, memorable y atractiva. La alternativa, que podría ser una pantalla de "Por favor, espere" seguida de un número en la pantalla después de un minuto más o menos, claramente no sería tan impresionante. Las personas podrían suponer erróneamente que no pasa nada y marcharse antes de que se complete la prueba.
2. Pantalla de bloqueo (RecuerdeBear)
Si usted es el tipo de persona que tiene que enviar recordatorios de contraseña cada vez que inicia sesión en cada sitio que usa, ¡probablemente podría usar una herramienta como RememBear!
Esta es una aplicación que almacena sus contraseñas y las completa automáticamente por usted. Es una aplicación bastante simple, pero el diferenciador real es la increíble marca:como era de esperar del componente "Oso" en el nombre, tienen una gran marca alrededor de una linda mascota de oso.
Debe recordar una única contraseña para iniciar sesión en RememBear y acceder a todos sus otros datos de inicio de sesión. Iniciar sesión suele ser una experiencia bastante aburrida, pero RememBear lo hace súper divertido al hacer que la mascota del oso lo observe. Se vuelve rojo si te equivocas y verde cuando inicias sesión correctamente. Esto hace que todo el proceso sea mucho más impactante.
3. Configurador de coches (Porsche)
Seamos honestos; un Porsche no es un coche ordinario. ¡Y diseñar uno no debería ser una experiencia ordinaria!
Porsche Car Configurator es una herramienta en línea que le permite construir su Porsche perfecto, incluyendo estilo, color, tipos de ruedas y más. A medida que realiza ajustes y cambios en su vehículo, el automóvil realmente cambia para reflejar sus elecciones y el precio se actualiza en tiempo real.
4. Deslizar (HongSeon Kim)
El siguiente ejemplo es un concepto creado por el ilustrador coreano HongSeon Kim y compartido en Dribbble. El concepto de 'deslizar' utiliza parallax para hacer de 'deslizar' una experiencia dinámica mucho más interesante.
Se demuestra en el contexto de una aplicación de viajes, donde el usuario puede "arrastrar" el destino por la pantalla y luego hacer clic para expandir el que le interesa. Pero este concepto funcionaría bien en cualquier aplicación donde se requiere deslizar.
5. Autocompletar (Google)
En muchos sentidos, Google se ha visto y se ha sentido muy similar durante años.
Los cambios en la marca y el diseño del sitio web han sido graduales, lentos y constantes. A menudo es difícil notar estos cambios a medida que ocurren, porque son muy sutiles.
Pero un cambio significativo ha sido la adición de búsquedas sugeridas. A medida que el usuario ingresa su consulta de búsqueda, Google anticipa, en función de los términos de búsqueda habituales, lo que es probable que busque el usuario y ofrece una variedad de sugerencias. El usuario puede simplemente hacer clic o desplazarse hacia abajo hasta el que desee.
Esto no solo ahorra el tiempo de ingresar términos de búsqueda completos, sino que también brinda una visión general de lo que otras personas están buscando sobre un tema en particular. Esto puede impulsar a los usuarios a realizar más búsquedas, encontrando más contenido y, en última instancia, obtener más valor de los servicios de Google.
6. Botón Enviar (Cameron Sagey/Vincit California)
El botón "Enviar" es el punto final lógico de cualquier formulario en línea. Encontramos esta oferta del diseñador Cameron Sagey en Dribbble, y demuestra cómo incluso la experiencia más mundana, hacer clic en "enviar", puede convertirse en un momento memorable.
Este ejemplo usa la palabra 'Lanzar' en lugar de 'Enviar', y lo acompaña con un divertido icono de cohete dibujado con una línea que sale disparado del botón cuando el usuario hace clic en él. Finalmente, el botón se cierra con un ícono de 'marca de verificación' sobre un fondo negro para representar que el formulario realmente se envió. Esto significa que el usuario no se pregunta si realmente funcionó. ¡En todos los aspectos, este es un hermoso ejemplo!
7. Reacciones de Facebook (Seth Eckert – Dribbble)
Los "Me gusta" siempre han sido una parte central de la experiencia de Facebook. Pero en febrero de 2016, el canal de redes sociales introdujo una nueva serie de 'reacciones' que permitían a las personas expresar diferentes emociones al contenido que veían:'me gusta' todavía estaba allí, pero se le unieron amor, risas, conmoción, tristeza e ira. .
Las animaciones aquí son tan sutiles que es posible que ni siquiera las hayas notado, pero cada vez que reaccionas a una publicación en Facebook, verás una animación para cada tipo de reacción...
A esto le sigue una animación más pequeña basada en la reacción que elijas, tal como aparece en la publicación.
Esto es realmente poderoso porque la función se trata de expresar emociones. La animación de cada ícono realmente enfatiza ese sentimiento, lo que permite al usuario expresar su reacción de una manera un poco más visceral y significativa.
8. Tire para actualizar (Srikant Shetty/Hike)
¡En la era de las noticias y el contenido en tiempo real, ciertamente nos encontramos usando la función 'actualizar' más que nunca! Ya se trate de páginas de noticias, feeds de redes sociales o nuestros foros favoritos, queremos el mejor y más reciente contenido, lo que a menudo significa actualizar la página.
Por supuesto, "actualizar" solía significar que toda la página se cerraría y se recargaría desde cero. En estos días hay mucho más espacio para soluciones creativas como el ejemplo a continuación. Este es otro concepto de Dribbble, creado por Srikant Shetty en Hike.
Cuando el usuario arrastra hacia abajo para actualizar la página, obtiene una animación genial y divertida basada en una pegatina de Hike.
En palabras del propio diseñador, “Esto ayuda a agregar un momento de placer y también a mejorar el descubrimiento de estas pegatinas en Hike. ”
9. Acciones de deslizamiento de correo electrónico (Emmanuelle Bories)
El correo electrónico y los dispositivos móviles son dos de las tendencias dominantes en la tecnología en línea en la actualidad. Pero no siempre juegan juntos particularmente bien. Organizar una bandeja de entrada móvil aún puede ser sorprendentemente doloroso.
Esta microinteracción, compartida por Emmanuelle Bories en Dribbble, ofrece una forma diferente y mucho más agradable de organizar una bandeja de entrada móvil:usar el "deslizar" del usuario para permitirle especificar cómo se debe tratar un correo electrónico. Un breve deslizamiento y liberación les permite marcar un correo electrónico como leído, mientras que pueden "posponer" un correo electrónico con un deslizamiento más largo.
10. Compartir en redes sociales (Tom Bird)
Las acciones sociales son un dispositivo increíblemente importante para amplificar el alcance del contenido. Entonces, por supuesto, haciéndolo más fácil y más agradable para compartir contenido sólo puede ser algo bueno!
Este ejemplo de Tom Bird en Dribbble es una forma interesante de usar microinteracciones para mejorar la experiencia de compartir.
Aquí, cuando el usuario presiona 'Compartir', los íconos de Facebook, Twitter y LinkedIn se 'distribuyen' en una especie de rueda. El usuario hace clic en uno de los canales y el contenido se comparte rápida y fácilmente. Es rápido, sencillo y divertido.
11. Subiendo (Aarón Iker)
Cargar y descargar, según el tamaño del archivo, no son procesos inmediatos. Entonces, es importante darle al usuario una idea de dónde están las cosas y cuánto tiempo queda. No hay nada particularmente nuevo en eso, pero las microinteracciones ciertamente te permiten brindar esta experiencia de una manera mucho más elegante e ingeniosa.
Echa un vistazo a este concepto, creado por Aaron Iker en Dribbble. Al cargar, podemos ver una línea de progreso que se anima de izquierda a derecha. Cuando el usuario presiona pausa, esta línea se vuelve gris y cae al final de la ventana, y las líneas que componen el ícono de "pausa" giran y se transforman en un ícono de "reanudar". Al reanudar la carga, la línea vuelve a subir, restaura su color y continúa su progreso de izquierda a derecha. Cuando se completa la carga, la línea se transforma una vez más en un tic.
12. Añadir al carrito (sin rosca)
Threadless es un sitio web de comercio electrónico que vende camisetas y ropa, con diseños de su comunidad de artistas. Venden una amplia gama de diseños diferentes, pero también tienen su propia marca claramente definida, que es divertida, moderna y joven.

Esta marca fuerte se combina con microinteracciones para crear una experiencia realmente agradable cuando compras un producto. Cuando el usuario hace clic en 'Agregar al carrito', aparece una ventana emergente con un lindo personaje de 'Carrito' que se lame los labios y anuncia "¡Se agregó 1 artículo delicioso a mi barriga carty!"
En un espacio competitivo como el mercado de camisetas y ropa, esta es una excelente manera de sobresalir y dejar una impresión duradera en el cliente.
13. Botón de descarga (Gal Shir)
Ya hemos mencionado el hecho de que las descargas realmente necesitan indicadores de progreso para asegurarse de que el usuario sepa cuánto tiempo puede tardar. Históricamente, esto se ha visto un poco así...
Pero aquí hay una versión realmente nueva y única:es otro concepto de Dribbble, creado por Gal Shir.
Cuando el usuario presiona el botón "Descargar", la flecha se invierte y luego se lanza en paracaídas hacia la tierra, golpeando tierra firme cuando la descarga alcanza el 100%.
14. Pantalla de error (Netguru/Hive)
Nunca es ideal cuando algo no funciona. Pero, cuando lo hace suceda, es importante que las marcas parezcan tener el control y limitar el daño. Las microinteracciones pueden ser una excelente manera de convertir lo negativo en positivo, como lo demuestra la plataforma de productividad, Hive.
Cada vez que algo sale mal en Hive, los usuarios ven una animación acompañada del mensaje "Vaya... algo salió mal ” y la instrucción para 'Subir para actualizar. '
15. Resalta y comparte (Johny Vino)
Ya hemos mencionado el valor de compartir en redes sociales, pero ¿qué sucede si no desea compartir el artículo completo, sino solo un fragmento? Hay maneras de hacer esto, pero generalmente es bastante poco inspirador. El modelo clásico de 'compartir' podría redactar una publicación social que incluye el texto sin formato, más una etiqueta @via y la URL.
Pero gran parte del éxito en las redes sociales se reduce a las imágenes hoy en día. Este concepto, creado y compartido por Johny Vino en Dribbble, es una solución mucho más visual. Simplemente resalte el texto que desea compartir, luego seleccione "Compartir" en el elegante menú animado. Esto generará una imagen para acompañar su recurso compartido, con una barra de herramientas en la parte inferior de la pantalla que le permitirá seleccionar la imagen correcta.
Gracias por leer
Como puede ver en estos ejemplos, las microinteracciones son una excelente manera de usar el movimiento para crear experiencias profundas, impactantes y memorables para los usuarios a lo largo de su viaje en línea:cargas, descargas, agregar a carritos, pantallas de error y todo lo demás.
¿Estás interesado en conseguir tus propias Microinteracciones? Consulte nuestra página de microinteracciones para obtener más información sobre nuestro servicio e inspiración.
